NEWS
Node-red: Spritpreise einlesen
-
Ich glaub's nicht!
Ich hatte bereits alles gelöscht.
jetzt nochmal javascript.1 aktiviert, das Script aus javascript.0 rüberkopiert und "diesel" gegen "e5" ausgetauscht.
restart und die Werte sind da :!: :!:
Dann kann ich mich ja mal ans zerhacken des Scripts begeben und die Variablennamen ändern, …...
Danke und gute Nacht
Rainer
... aber ich kapier's nicht
-
@pix:Hallo Sven,
bin aus dem Urlaub wieder da und helfe, wie versprochen, weiter :lol:
Vielen Dank dafür. ich hoffe dein Urlaub war sonnig und erholsam…
1. Wie kann ich die Tabelle formatieren? Abstand zwischen den Zeilen / Dicke Überschrift `
Das ist hier angegeben:
@pix:Kleine Variante:
CODE: ALLES AUSWÄHLEN
var formatierungen = ''; // CSS Formatierungen der Tabelle `
Es sind CSS Formatierungen. Um das etwas besser zu bearbeiten kannst du auch im Widget Basic HTML die Formatierungen angeben:Das habe ich glaube ich verstanden. Ich habe den Code copiert und im widget beider Karteikarte CSS eingefügt. Jetzt habe ich eine Tabelle die jede zweite Zeile grau hinterlegt ist. Schonmal schicker als vorher. Kann ich hier auch die Spaltenbreiten ändern?
Damit gilt das für die ganze Seite. Deshalb empfehle ich die Verwendung von Klassen oder ID (hier zB "sprit") für die einzelnen Tabellen, damit verschiedene Tabellen auf der Seite nicht alle gleich formatiert werden.
var formatierungen = ''; // CSS Formatierungen der Tabelle var tabelle = formatierungen + ''; // ggf weitere Formatierungen oder eben im Widget analog dazu zum Beispiel für __th__: Du kannst für die Formatierung ein eigenes Widget anlegen oder die Formatierung mit in das Widget mit der Tablelle reinlegen, egal. Die Beiden oberen Absätze habe ich nicht verstanden, kannst du mir nochmal erklären was ich damit anfangen kann? ~~@Sven2013:~~ > 2\. Kann ich auch Benzinpreise einlesen statt Diesel? Denn wenn ich den Wert diesel in super oder super E5 ändere hängt sich das script nur auf. ` Ja, das geht natürlich, da Tankerkönig auch die E5 und E10 Preise mitliefert. Statt "Diesel" wird das Wort "E5" bzw. "E10" verwendet. Vielen Dank das klappt super! Gruß Sven | Station | Straße | Preis | | --- | --- | --- | ```` ` -
Das habe ich glaube ich verstanden. Ich habe den Code copiert und im widget beider Karteikarte CSS eingefügt. Jetzt habe ich eine Tabelle die jede zweite Zeile grau hinterlegt ist. Schonmal schicker als vorher. Kann ich hier auch die Spaltenbreiten ändern?
Damit gilt das für die ganze Seite. Deshalb empfehle ich die Verwendung von Klassen oder ID (hier zB "sprit") für die einzelnen Tabellen, damit verschiedene Tabellen auf der Seite nicht alle gleich formatiert werden.
CODE: ALLES AUSWÄHLEN
var formatierungen = ''; // CSS Formatierungen der Tabelle
var tabelle = formatierungen + ''; // ggf weitere Formatierungen
oder eben im Widget analog dazu zum Beispiel für th:
CODE: ALLES AUSWÄHLEN
Du kannst für die Formatierung ein eigenes Widget anlegen oder die Formatierung mit in das Widget mit der Tablelle reinlegen, egal.
Die Beiden oberen Absätze habe ich nicht verstanden, kannst du mir nochmal erklären was ich damit anfangen kann?
Hallo Sven,
vielen Dank, der Urlaub war sehr schön.
Die CSS Fomatierungen kann mann entweder direkt im Skript mit einbauen (wobei man bei jeder Änderung ja das Skript neu starten müsste) oder in VIS unterbringen.
Letzteres bringt einige Vorteile:
Du kannst die Formatierung in Attribute innerhalb eines Basic HTML Widgets schreiben. Da jedes Widget aller Views beim Laden der Projekts mitgeladen wird, werden auch die Formatierungen auf alle Elemente des Projekts angewendet. Das muss einem klar sein, wenn man an mehreren Stellen zB HTML Tabellen oder Listen verwendet.
Ob du ein eigenes Basic HTML Widget verwendest oder die Style-Anweisungen in das gleiche Widget wie das Binding schreibst, spielt also keine Rolle.
EDIT 18.9.15 (pix): Ich empfehle die Nutzung des CSS Editors in VIS
Für die doppelte Höhe einer Reihe/Zeile geht zB
tr { line-height: 2em; } ````oder in diesem Falle#sprit tr {
line-height: 2em;
}Gruß Pix | Station | Straße | Preis | | --- | --- | --- | ` -
Hallo Pix,
vielen Dank für deine Erklärung. ich habe das soweit verstanden. Allerdings habe ich noch eine Frage:
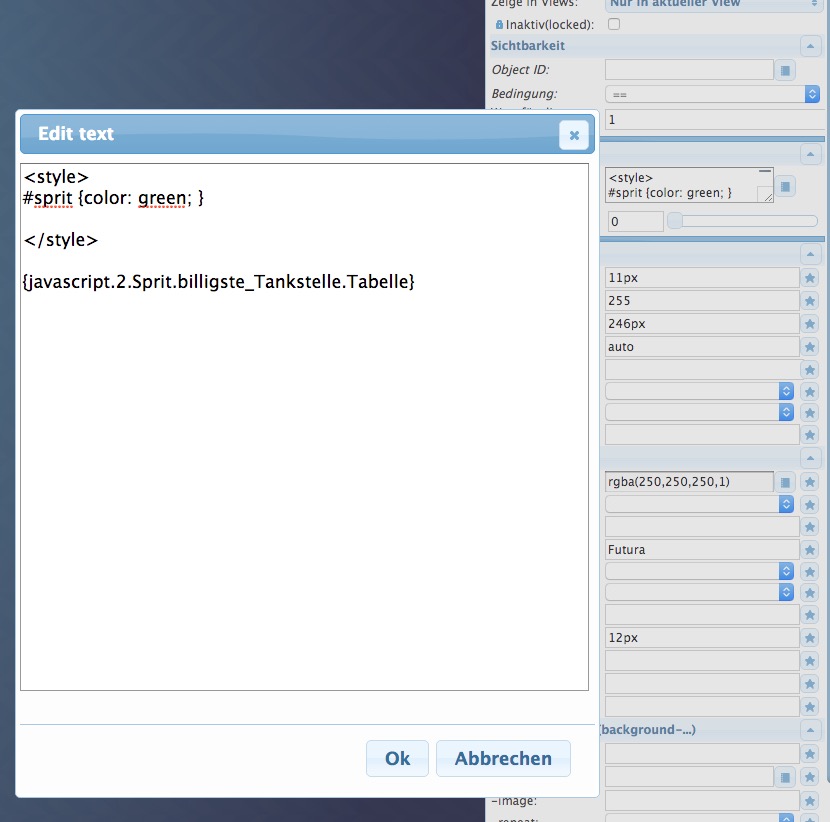
Wo binde ich die CSS Formatierung im Widget genau ein?
Gruß Sven
-
Wo binde ich die CSS Formatierung im Widget genau ein? `
Hallo Sven,am besten im Basic HTML Widget. Hie ein Screenshot mit einer Beispiel-CSS-Anweisung:

Gruß
Pix
-
Hallo Pix,
hab es hinbekommen :-)) Natürlich nur dank dir. 1000 Dank für deine Geduld.
Gruss Sven
-
So, wollte auch das hier testen. Vorab - es geht nun, aber mit ein paar Startschwierigkeiten:
API besorgt und eingetragen. Ist nun alles mittlerweile etwas unübersichtlich geworden. Ich habe Diesel, also habe ich das Skript aus http://forum.iobroker.org/viewtopic.php?f=32&t=614&p=11530&hilit=Spritpreise+einlesen#p10482 genommen.
<u><size size="150">1.) Fehler:</size></u>
Im logging kommt nach dem Start des Skriptes der Fehler:
! javascript-1 2015-09-18 18:07:49 error at script.js.Billigste_Tankstelle:48:18
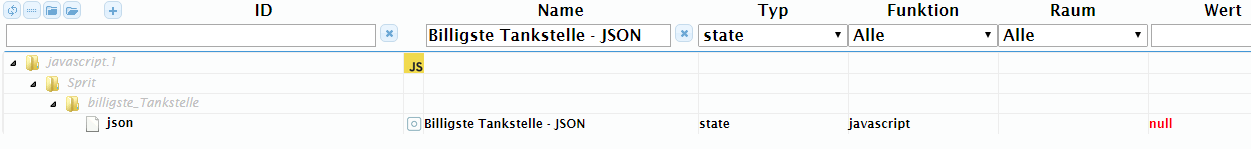
! javascript-1 2015-09-18 18:07:49 error script.js.Billigste_Tankstelle: TypeError: Cannot call method 'split' of undefinedAlso scheint er Probleme beim Auslesen meiner Java-Instanz zu haben. Ich habe auch extra eine weitere angelegt - also java.1
Der betroffene Code ist:
var dpID = getIdByName('Billigste Tankstelle - JSON'); var teile = dpID.split('.');Wenn ich nun in den Objekten schaue sehe ich die angelegten Variable:

Warum klappt das nicht beim allerersten mal? Bei einem Neustart des Skriptes ging es dann.
<u><size size="150">2.) Fehler:</size></u>
Starte ich nun noch einmal JS.1 und das Skript neu, kommen folgende Fehler:
! bananapi 2015-09-18 18:16:19 info host.bananapi Restart adapter system.adapter.javascript.1 because enabled
! bananapi 2015-09-18 18:16:19 error host.bananapi instance system.adapter.javascript.1 terminated with code 6 (uncaught exception)
! javascript.1 2015-09-18 18:16:19 error TypeError: Cannot read property '0' of undefined at Request._callback (script.js.Billigste_Tankstelle:82:71) at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modul
! javascript.1 2015-09-18 18:16:19 error uncaught exception: Cannot read property '0' of undefined
! javascript.1 2015-09-18 18:16:19 info javascript.1 script.js.Billigste_Tankstelle: Billigste Station im Radius von 5km
! javascript.1 2015-09-18 18:16:19 info javascript.1 script.js.Billigste_Tankstelle: –------------ Spritpreise -----------
! javascript.1 2015-09-18 18:16:19 info javascript.1 script.js.Billigste_Tankstelle: registered 1 subscription and 1 schedule
! javascript.1 2015-09-18 18:16:19 info javascript.1 script.js.Billigste_Tankstelle: Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen
! javascript.1 2015-09-18 18:16:19 info javascript.1 Start javascript script.js.Billigste_Tankstelle
! javascript.1 2015-09-18 18:16:18 info javascript.1 received all objects
! javascript.1 2015-09-18 18:16:16 info javascript.1 received all states
! javascript.1 2015-09-18 18:16:11 info javascript.1 requesting all objects
! javascript.1 2015-09-18 18:16:11 info javascript.1 requesting all states
! javascript.1 2015-09-18 18:16:11 info javascript.1 starting. Version 0.5.7 in /opt/iobroker/node_modules/iobroker.javascript
! bananapi 2015-09-18 18:16:05 info host.bananapi instance system.adapter.javascript.1 started with pid 16610
! bananapi 2015-09-18 18:15:35 info host.bananapi Restart adapter system.adapter.javascript.1 because enabled
! bananapi 2015-09-18 18:15:35 error host.bananapi instance system.adapter.javascript.1 terminated with code 6 (uncaught exception)
! javascript.1 2015-09-18 18:15:35 error uncaught exception: Cannot read property '0' of undefined
! javascript.1 2015-09-18 18:15:35 info javascript.1 script.js.Billigste_Tankstelle: Billigste Station im Radius von 5km
! javascript.1 2015-09-18 18:15:35 info javascript.1 script.js.Billigste_Tankstelle: -------------- Spritpreise -----------
! javascript.1 2015-09-18 18:15:34 info javascript.1 script.js.Billigste_Tankstelle: registered 1 subscription and 1 schedule
! javascript.1 2015-09-18 18:15:34 info javascript.1 script.js.Billigste_Tankstelle: Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen
! javascript.1 2015-09-18 18:15:34 info javascript.1 Start javascript script.js.Billigste_Tankstelle
! javascript.1 2015-09-18 18:15:33 info javascript.1 received all objects
! javascript.1 2015-09-18 18:15:30 info javascript.1 received all states
! javascript.1 2015-09-18 18:15:25 info javascript.1 requesting all objects
! javascript.1 2015-09-18 18:15:25 info javascript.1 requesting all states
! javascript.1 2015-09-18 18:15:25 info javascript.1 starting. Version 0.5.7 in /opt/iobroker/node_modules/iobroker.javascriptHier fehlten schlicht meine Koordinaten in der js.1.
Der Code
if (geo && geo.native) { breite = geo.native.latitude; laenge = geo.native.longitude; if (logging) log('Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen'); } else { // falls nicht in den Adaptereinstellungen festgelegt, manuelle Werte breite = '48'; laenge = '11'; if (logging) log('Spritpreis - Geokoordinaten manuell eingetragen'); }scheint also nicht zu funktionieren - es wird nicht sauber die leeren Einträge abgefangen.
<u>Eine Bitte vielleicht noch an pix:</u>
Kannst Du nicht im ersten Posting die fertigen Scripte eintragen - bei über 100 Einträgen steigt man da kaum noch durch. :?
Aber viel wichtiger: Danke für die coole Arbeit!
So long,
Fitti
-
Warum klappt das nicht beim allerersten mal? Bei einem Neustart des Skriptes ging es dann. `
Wenn ich das wüsste, würde ich nicht jedes mal wieder ansagen, die Instanz neu zu starten. Also ist der 1. Fehler kein Fehler, mehr ein Stolperstein.
@Sven2013:scheint also nicht zu funktionieren - es wird nicht sauber die leeren Einträge abgefangen. `
Der Code funktioniert, aber nur, wenn die Daten in den Javascript Einstellungen hinterlegt sind. Deshalb habe ich den Code dahin geändert. Im alten Code wurden die Variablen noch manuell befüllt.
@Fitti:Kannst Du nicht im ersten Posting die fertigen Scripte eintragen `
Nee, das kann ich leider nicht. Denn-
Das Ganze ist so gewachsen. Der erste Code wird veröffentlicht und von allen beteiligten Forumsmitglieder diskutiert, verbessert und in verschiedene Richtungen, nach verschiedenen Bedürfnissen verändert und meist verbessert.
-
Das ist kein Adapter mit Garantie. Es ist ein Skript, ein Vorschlag. Es gibt immer viele Wege. Mal macht es Sinn, den einen sauberen Weg zu gehen, mal geht man den schnellen und schmutzigen und mal benutzt man einfach ein Schnipsel, den man selbst noch nicht ganz kapiert.
-
Die Sammlung fertiger (funktionierender) Skripte liegt in der Doku. Solange ein Skript nicht ausreichend gut durchläuft, sollte es aber nicht dorthin. Das erzeugt mehr Verwirrung als Durchblick.
Aber viel wichtiger: Danke für die coole Arbeit! `
Das freut mich sehr. Danke.
Gruß
Pix
-
-
Hi Pix,
bezüglich der Styles Anpassung wie http://forum.iobroker.org/viewtopic.php?f=32&t=614&start=80#p11465 beschrieben:
Das funktioniert nicht bei mir.
Nutze ich die Standard Einstellungen in den Widget-Eeinstellungen funktioniert es.
Ich habe im JS Code die Tabelle mit der ID sprit versehen:
var tabelle = formatierungen + ' Im Widget gemäß Deines Bildes die ID aufgerufen und verschiedenste Tests gemacht. Leider alle ohne Erfolg.{javascript.1.Sprit.billigste_Tankstelle.Tabelle}
Frage mich also, was ich falsch mache, da es ja anscheinend bei euch geht. Viele Grüße, Fitti -
Hallo Fitti,
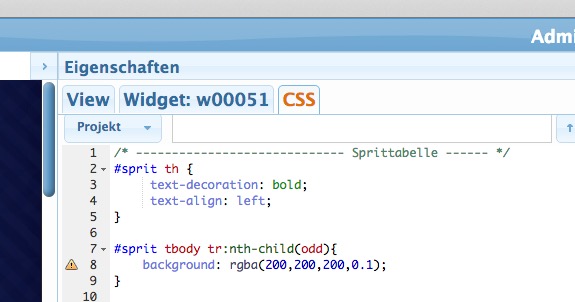
ich habe die Vorgehensweise "Platzierung der Styling Anweisungen" noch einmal überprüft.
Du hast recht, es funktioniert nicht immer. Ich bin darauf gekommen, es so wie oben beschrieben zu machne, da ich beim Parsen der Seite eines Verkehrsbetriebs gleich die ganze Tabelle inkl. HTML-Anweisungen in ioBroker übernommen habe. Da funktionierten Style Anweisungen im Basic HTML Widget. Sorry, wenn ich Verwirrung gestiftet habe.
Also: Style Anweisungen gehören in den CSS Reiter rechts. Am besten unter Projekt, nicht unter global. Dennoch macht es weiterhin Sinn, einzelne Tabellen mit durch Klassen/ID zu unterscheiden.

Ich nehme hiermit auch zurück, dass ich http://forum.iobroker.org/viewtopic.php?f=30&t=1371&p=11501#p11501 hätte. Das war mein Fehler. :shock: Alles ist noch daLetztlich ist der CSS Editor dafür ja da. Und bunt ist er auch

Gruß
Pix
-
@pix:scheint also nicht zu funktionieren - es wird nicht sauber die leeren Einträge abgefangen.
Der Code funktioniert, aber nur, wenn die Daten in den Javascript Einstellungen hinterlegt sind. Deshalb habe ich den Code dahin geändert. Im alten Code wurden die Variablen noch manuell befüllt.
Hmm - verstehe ich hier was falsch?Die GeoKoords-Werte waren ja nicht gesetzt. Mit den JS-Zeilen
var geo = getObject('system.adapter.javascript.' + teile[1]); if (geo && geo.native) { breite = geo.native.latitude; laenge = geo.native.longitude; if (logging) log('Spritpreis - Geokoordinaten aus Javascript-Adapter gelesen');Wird doch aber genau abgefragt, ob diese gesetzt sind. Erst dann dürfte er in die if Schleife rein. Oder was ist .native genau?
Wenn .native doch noch irgendwas anderes und somit eigentlich immer true ist, würde ich den code so schreiben:
... if (geo && geo.native && geo.native.latitude && geo.native.longitude) { ...oder ein
... if (geo && geo.native && (geo.native.latitude > 1) && (geo.native.longitude > 1)) { ...Bin mir nicht sicher, ob es auch mit floats geht. Aber Du weißt ja was ich meine.

@pix:Kannst Du nicht im ersten Posting die fertigen Scripte eintragen `
Nee, das kann ich leider nicht. Denn… `
Okay, das kann man akzeptieren. Ich habe es halt mit anderen Foren verglichen, wo wir dann doch sozusagen die letzten "Stände" - durchaus mehrere Varianten- immer im ersten Thread eingetragen haben. Somit wurde etwas die Nachfragen reduziert, da kaum einer noch hundert Einträge durchackert. Dann nimmt man doch das alte Skript (der Neue Leser, der interessiert einsteigt), wo noch der eine oder andere Fehler drinnen ist und schon gab es kuddelmuddel, da weiter hinten dann teilweise die Fragen auf die letzte Variante (die, die bereits von Anfang an dabei sind) oder die erste Variante (halt der Neueinsteiger) genommen wurde.Klar wurde der erste Eintrag länger - aber ich empfinde es durchaus als lesbarer. War halt nur so eine Idee… 8-)
Viele Grüße,
Fitti
-
würde ich den code so schreiben:
... if (geo && geo.native && geo.native.latitude && geo.native.longitude) { ... ```` `Ja, so muss geprüft werden, ob Werte eingtragen sind.
... if (geo.native.latitude && geo.native.longitude) { ...sollte auch funktionieren.
-
Hallo,
ich hätte da mal eine Frage, hab den ganzen Nachmittag schon rumprobiert,
was und wo muß ich in ein Wiget eingeben, damit mir die Preise angezeigt werden? (Welches Widget)
Gruß Fritzo
-
was und wo muß ich in ein Wiget eingeben, damit mir die Preise angezeigt werden? (Welches Widget) `
Hi,
also ich habe es sehr einfach gehalten und ein Basic HTML Widget verwendet
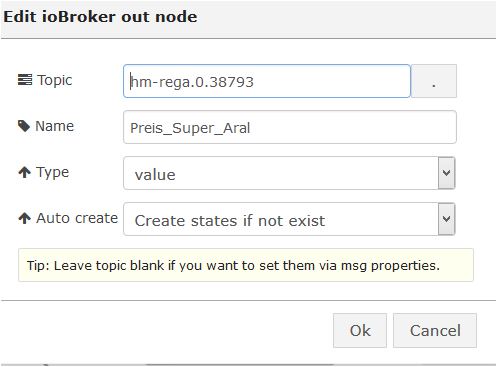
Du schreibst ja mit Node Red in ein ioBroker object. Die objekt-ID des objektes gibst du dort unter ALLGEMEIN ein.
sieht dann so aus bei mir:

-
Hi looxer,
ich hab beides probiert, mit node-red und mit java.
Bei java bekomme ich ja eine ID erstellt, bei node hab ich die nicht gefunden.
Kannst du mal dein Widget exportieren?
-
bei Node Red ebenfalls- :

nur solltest du dann eine sinnvole object-ID migeben. z.B.
nodered.0.Bezinzpreise.Aral_Diesel
nodered.0.Bezinzpreise.Aral_E10
nodered.0.Bezinzpreise.Aral_E5
etc (habe ich zwar noch nicht getestet, sollte aber gehen)
oder wie auch immer. Das Widget was ich da habe ist ja nur fuer den Preis.
Zusaetzlich dann noch Texte und das jeweilige Image.
Das Widget mit den Preisen ist ein Basic HTML. Da traegst du einfach die vorher definierte ID ein
unter Javarscript sähe das so aus, was du uebrigens auch machen kannst. Erst in javascript die create states und die IDs in rode ned eingeben. Ist aber ein Umweg
createState('Benzinpreise.Aral_Diesel',0);
createState('Benzinpreise.Aral_E10',0);
createState('Benzinpreise.Aral_E5',0);
vG Looxer
-
Hallo zusammen und vielen Dank für die vielen Skripte und Flows,
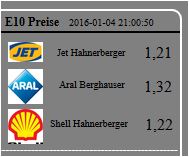
ich würde gerne eine ähnliche View anlegen wie ruhr70 mit den 4 Tankstellen inkl. Markenzeichen und zusätzlichen günstigsten Tanke.
Habe den Flow mit Tankstellen im Umkreis importiert, allerdings scheitert es bei mir momentan schon daran, was bei http request bei url eingetragen werden muss (api und tankstellen ID? aber wie genau?)
Wäre sehr dankbar für einen kleinen Schubs in die richtige Richtung.
-
Hi,
auch wenn es vielleicht nicht mehr ganz aktuell ist aber hier ein etwas anderer Lösungsansatz von mir.
Ich mag nicht tausend verschiedene Elemente im Flow zu haben und habe deswegen die ganzen Teile in eine Funktion gepackt die mir einen HTML Table in die Variable schreibt und ich nur noch im VIS die Variable einem HTML Element zuweisen muss. Da ich das Design von Tankekoenig.de als gelungen empfinde habe ich es gleich noch übernommen für die Liste.
Das ganze sieht dann so aus:
filename="vis.JPG" index="0">~~ `
Hi,
ich versuche gerade eine Kombination aus verschiedenen Abfragen zu basteln. Auf der Übersichtsseite meines Tablets reicht mir eine "kurze" Tabelle der Tankstellen. Wenn ich dann auf das entprechende Widget Tippe möchte ich das ein neuer View sich öffnet auf dem ich dann diese Abfrage sehen kann.
Den Wechsel zu dem Subview habe ich hinbekommen. Aber welches Widget nutze ich am besten zur Darstellung der Abfrage? Cool wäre es auch wenn beim Drücken des Widget auf der Übersichtsseite Zeitgleich die Anfrage aktualisiert werden würde. Wie kann ich das zwischen Widget und NodeRed verknüpfen?
Danke für eure Hilfe
-
Cool wäre es auch wenn beim Drücken des Widget auf der Übersichtsseite Zeitgleich die Anfrage aktualisiert werden würde. `
Das wünsche ich mir auch, ist aber bisher nicht möglich. Die Views und Unterviews werden alle gleichzeitig vom Browser geladen und jeweils nur auf Kommando einzeln gezeigt. Ein zweiter Auslöser für das Aktualisieren des Skriptes ist also immer noch nötig. Ich finde aber, das ist nicht zuviel der Mühe.
Aber welches Widget nutze ich am besten zur Darstellung der Abfrage? `
Das Basic HTML Widget für die Darstellung der Tabelle. Die CSS-Formatierungen gehören in den Reiter CSS/Projekt, zu finden neben den Widget Einstellungen rechts im VIS Editor.Ich nutze das Widget so mit einem Binding
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Sprit Tabelle billigste Tankstellen","html":"{javascript.2.Sprit.billigste_Tankstelle.Tabelle}"},"style":{"left":"70px","top":"5px","color":"rgba(250,250,250,0.9)","font-family":"","font-size":"12px","width":"250px","height":"auto","z-index":"21"},"widgetSet":"basic"}]Gruß
Pix
-
Hallo,
anbei meine Abfrage bei Tankerkönig
https://creativecommons.tankerkoenig.de/json/list.php?lat=48.5932300&lng=9.7136800&&rad=5&sort=price&type=diesel&isOpen=true&apikey=29ba20ab-1102-9349-fdbc-0530b920441aIch bekomme dann folgende Antwort
{"license":"CC BY 4.0 - http:\/\/creativecommons.tankerkoenig.de","data":"MTS-K","stations":[{"name":"TOTAL DEGGINGEN","lat":48.59667,"lng":9.715833,"brand":"TOTAL","dist":0.4,"price":1.069,"id":"f9dbc0e3-cb97-4f88-9678-7d351c7015b7","street":"KOENIGSTR.","houseNumber":"52","postCode":73326,"place":"DEGGINGEN","isOpen":false},{"name":"Aral Tankstelle","lat":48.5816536,"lng":9.684212,"brand":"ARAL","dist":2.5,"price":1.069,"id":"ad7a3c98-50c8-4d97-880d-172d4a0cfca8","street":"Bahnhofstra\u00dfe","houseNumber":"4-8","postCode":73342,"place":"Bad Ditzenbach","isOpen":false},{"name":"AVIA Station","lat":48.6057,"lng":9.76001,"brand":"AVIA","dist":3.7,"price":1.069,"id":"57d278b6-8b14-4b2a-b9a7-b831484bff68","street":"Robert-Bosch-Stra\u00dfe","houseNumber":"2","postCode":73337,"place":"Bad \u00dcberkingen-Hausen","isOpen":true}]}soweit so gut. Aber ich möchte hier nur die Tankstellen angezeigt bekommen die auch auf sind, also "isOpen":true
Wie mache ich das? Habe versuchshalber in der Abfrage schon "&isOpen=true" ergänzt, bringt aber nichts.
Hat einer ne Idee oder das schon mal realisiert