NEWS
Mit welchem widget Zustand und Beschrifttung ändern ??
-
Hallo,
ich suche ein widget mit dem ich in etwa folgende Anzeige hinbekomme:
Zwei unterschiedliche Bilder (Tür offen, Tür zu) und unterschiedlichen Text/Farbe je Zustand.
Ich hätte das gerne in einem Widget, für die einfachere Positionierung in der view.
Man darf das Ding auch nicht anklicken können, soll nur als Anzeige dienen.
Gruß
navino
639_tueroffen.jpg -
Hallo navino,
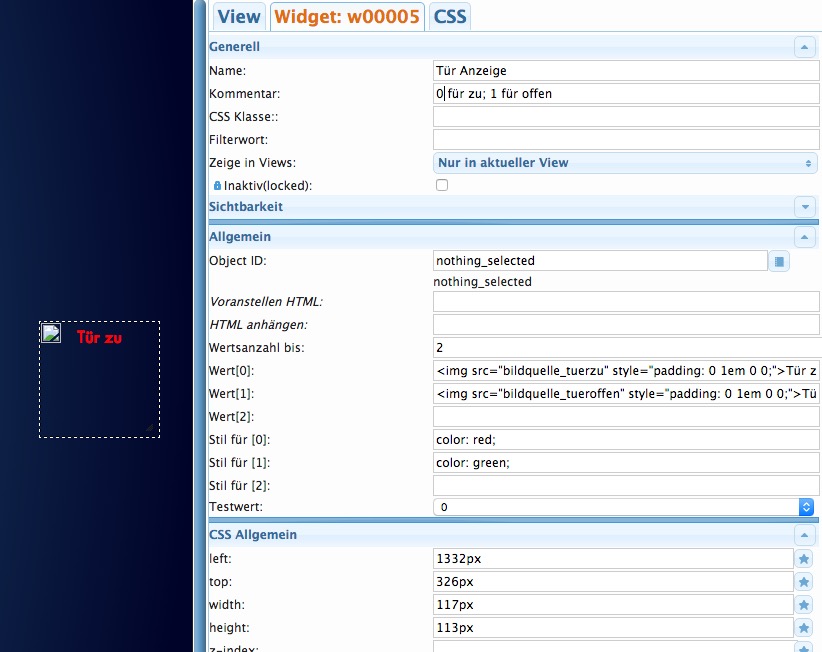
ich würde auf die Schnelle das tplValueListHtml8 Widget nehmen. Ich gehe davon aus, der Wert kommt vom Tür/Fensterkontakt. Also 0=zu und 1=offen.
Dann importiere mal dieses Widget:
[{"tpl":"tplValueListHtml8","data":{"oid":"nothing_selected","visibility-cond":"==","visibility-val":1,"count":"2","value0":"Tür zu","value1":"Tür offen","style0":"color: red;","style1":"color: green;","test_list":"0","name":"Tür Anzeige","comment":"1 für zu; 1 für offen"},"style":{"left":"1276px","top":"587px","width":"117px","height":"113px"},"widgetSet":"basic"}] ````  Und dann trägst du noch den Datenpunkt und Object ID ein. Ausserdem fehlt noch der Pfad zu den Bildern. Wenn die Bilder auf deinem Server/Internet liegen einfach "bildquelle****" ersetzen, sonst kannst du auch eines aus einem der VIS ICON ADAPTER SETS nehmen. Zum Beispiel dieses: [https://github.com/ioBroker/ioBroker.ic … /README.md](https://github.com/ioBroker/ioBroker.icons-ultimate-png/blob/master/README.md) oder auch ein anderes. Ein einfaches Iconset ist das icons-mfd-png. Daraus kannst du zB __/icons-mfd-png/fts_door.png__ und __/icons-mfd-png/fts_door_open.png__ nehmen. Wennd er Adapter installiert ist, einfach diese beiden Pfade entsprechend eintragen. Formatierungen des Textes unter Stil[0 oder 1] eintragen. Fertig. Gruß Pix Edit: :lol: Je nach Geschmack die Farben bitte tauschen - rot für offen und grün für geschlossen 8-) -
Hallo,
das könnte was werden.
Ich habe das Bild und den text innerhalb einer Tabelle eingefügt, damit ich den Text vertikal neben dem Bild bekomme.
Was mir jetzt noch fehlt ist das Bild ohne Abstände (oder nur geringe) in das widget einzufügen (benötige einfach den Platz)
Hast du da noch eine Idee? Ich habe da mal einen Rahmen drumgemacht, damit man das sieht.
[{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.MEQ0287384.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":" |  | Tür zu | ","value1":" |  | Tür offen | ","style0":"color: red; font-size:18px;","style1":"color: green; font-size:18px;","test_list":"0","name":"Tür Anzeige","comment":"1 für zu; 1 für offen"},"style":{"left":"12px","top":"80px","width":"152px","height":"63px","border-style":"solid","border-width":"1px","border-color":"white","border-radius":"10px","z-index":"0","overflow-x":"hidden","letter-spacing":"","word-spacing":""},"widgetSet":"basic"}]Gruß
navino
639_tuerzu.jpg -
Hallo navino,
@navino:Ich habe das Bild und den text innerhalb einer Tabelle eingefügt, damit ich den Text vertikal neben dem Bild bekomme.
Was mir jetzt noch fehlt ist das Bild ohne Abstände (oder nur geringe) in das widget einzufügen (benötige einfach den Platz) `
das verstehe ich nicht ganz. Meinst du, das Widget verbraucht zuviel Platz?Eine Tabelle ist naürlich möglich, aber recht aufwändig. Vielleicht kannst du das aufmalen oder nochmal genau zeigen, wieviel Platz um das Icon und den Text frei sein muss.
Gruß
Pix
-
ich nehme an, dass er das Icon etwas mehr an den Rand drängen will, damit er mehr platz für den Text hat.
Aber bei padding hat er schon überall 0 stehen.
Gruß
Rainer
-
ich nehme an, dass er das Icon etwas mehr an den Rand drängen will, damit er mehr platz für den Text hat.
Aber bei padding hat er schon überall 0 stehen. `
So ist es. Tatsächlich ist der Text schon am Rand des Icons, denn das Icon hat einen sehr breiten transparenten Rand, der benachbarte Objekt dann auf Abstand hält.Deshalb habe ich per CSS das Bild beschnitten (wie http://www.professorweb.de/css/bilder-mit-css-beschneiden.html erklärt)

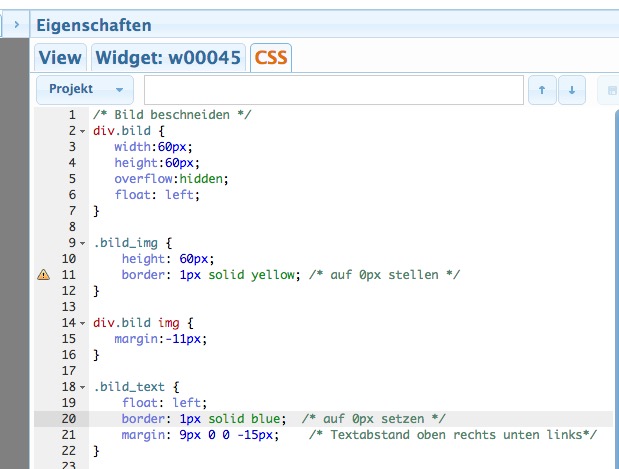
Hier das Widget:[{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.MEQ0287384.1.STATE","visibility-cond":"==","visibility-val":1,"count":"2","value0":"Tür zu","value1":"Tür offen","style0":"color: red; font-size:18px;","style1":"color: green; font-size:18px;","test_list":"1","name":"Tür Anzeige","comment":"1 für zu; 1 für offen"},"style":{"left":"77px","top":"81px","width":"123px","height":"42px","border-style":"solid","border-width":"1px","border-color":"white","border-radius":"10px","z-index":"0","overflow-x":"hidden","letter-spacing":"","word-spacing":""},"widgetSet":"basic"}]Und dazu im CSS Reiter folgendes:

/* Bild beschneiden */ div.bild { width:60px; height:60px; overflow:hidden; float: left; } .bild_img { height: 60px; border: 1px solid yellow; /* auf 0px stellen */ } div.bild img { margin:-11px; } .bild_text { float: left; border: 1px solid blue; /* auf 0px setzen */ margin: 9px 0 0 -15px; /* Textabstand oben rechts unten links*/ }In den CSS Einstellungen sind zur Verdeutlichung ein Rahmen (gelb) um das Icon gezogen (nur die rechte Linie im Sichtbereich) und ein Rahmen um den Text (blau) gezogen. Für die spätere Nutzung einfach die Rahmenstärke auf 0px setzen, dann verschwinden die Rahmen.
Gruß,
Pix
-
Hallo,
ich hab jetzt erst Eure Antworten gelesen, da ich die Benachrichtigung nicht aktiviert hatte :?
Und genau auf das bin ich auch gestoßen. Das Bild hat einen größeren transparenten, schneidet man den Weg ist alles am Rand.
Gruß
Navino