NEWS
Hilfe bei Timeouts JS im Klingelscript
-
Ich habe mich irgendwo verrannt und finde keine Lösung.
Problem:
Ich habe seit einiger Zeit ein Klingelscrip laufen das bisher auch gut funktioniert hat. Allerdings musste ich wegen dem Update auf JS-Controler 2.x ein paar Zeilen dazufügen damit meine Bilder gespeichert und angezeigt werden.
Jetzt habe ich aber das Problem das plötzlich die Klingel erst ca. 1 Minute nach Drücken des Klingelknopfes auslöst.
Irgendwo habe ich einen Timeout verballer.
Kann mir da bitte jemand mal helfen.var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3, timeout4, timeout5, timeout6, timeout7, timeout8, timeout9, timeout10; var fs = require('fs'); on({id: 'sonoff.0.Eingang.Switch2', change: "any"}, function (obj) { if(!sperre) { sperre = true; setState("tr-064-community.0.states.ring"/*ring*/, '**610, 15'); //Klingelt 15 Sekunden auf dem Telefon // Speichert das erste Bild bei Klingeln exec('wget --output-document /tuer/alarm1.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout1 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'xxxx@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'xxxx@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); }, 2500); // Nach dem ersten Bild wird nach 5000ms das nächste Bild gespeichert timeout2 = setTimeout(function () { exec('wget --output-document /tuer/alarm2.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout3 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'xxxx@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'xxxx@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); }, 2500); }, 5000); timeout3 = setTimeout(function () { exec('wget --output-document /tuer/alarm3.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); }, 10000); timeout4 = setTimeout(function () { exec('wget --output-document /tuer/alarm4.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); }, 10000); } setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild timeout10 = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View timeout5 = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3077xxxxLLE.Player.volume"/*volume*/, 70, true); }, 500); // Setzt Alexa auf 90% timeout6 = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3077xxxxLLE.Commands.speak"/*speak*/, 'Es ist jemand an der Tür'); }, 1000); // Sprachansage timeout7 = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3077xxxxLLE.Player.volume"/*volume*/, 30, true); }, 5000); // Setzt Alexa auf 50% timeout8 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout9 = setTimeout(function () { const bild1 = fs.readFileSync('/tuer/alarm1.jpg'); writeFile('vis.0','alarm1.jpg', bild1); const bild2 = fs.readFileSync('/tuer/alarm2.jpg'); writeFile('vis.0','alarm2.jpg', bild2); const bild3 = fs.readFileSync('/tuer/alarm3.jpg'); writeFile('vis.0','alarm3.jpg', bild3); const bild4 = fs.readFileSync('/tuer/alarm4.jpg'); writeFile('vis.0','alarm4.jpg', bild4); }, 20000); });Falls ich in dem Script irgendwo totalen Quatsch stehen habe dann bitte auch da einen kleinen Hinweis.
-
Hat denn wirklich keiner eine Idee was ich hier falsch habe?
-
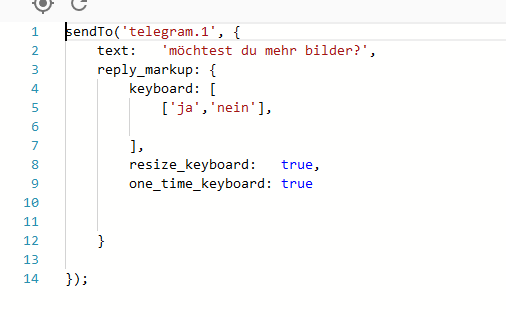
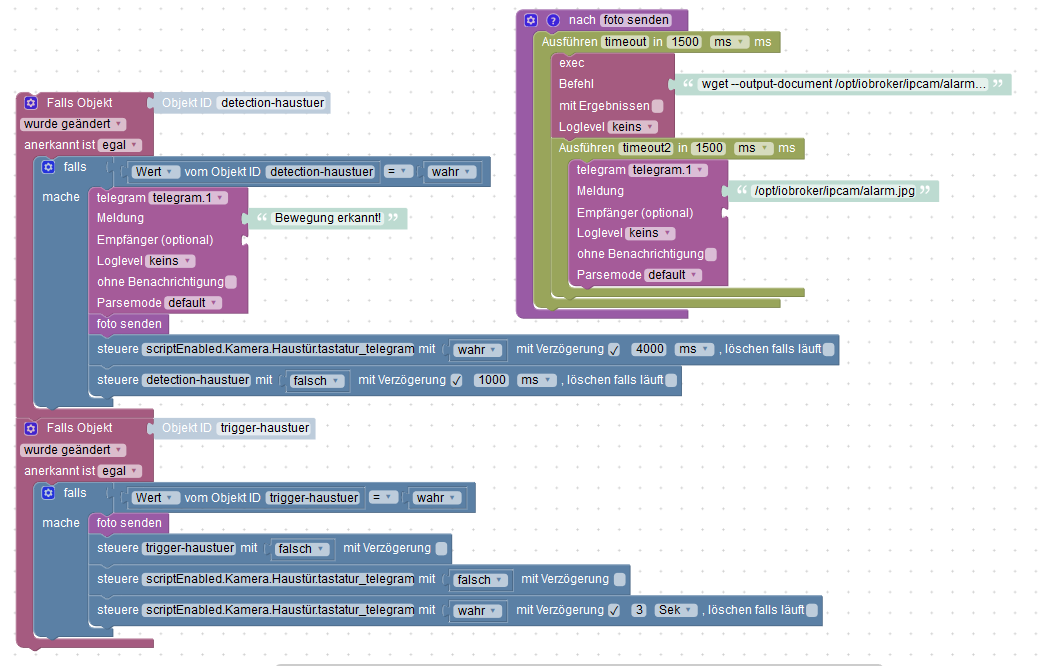
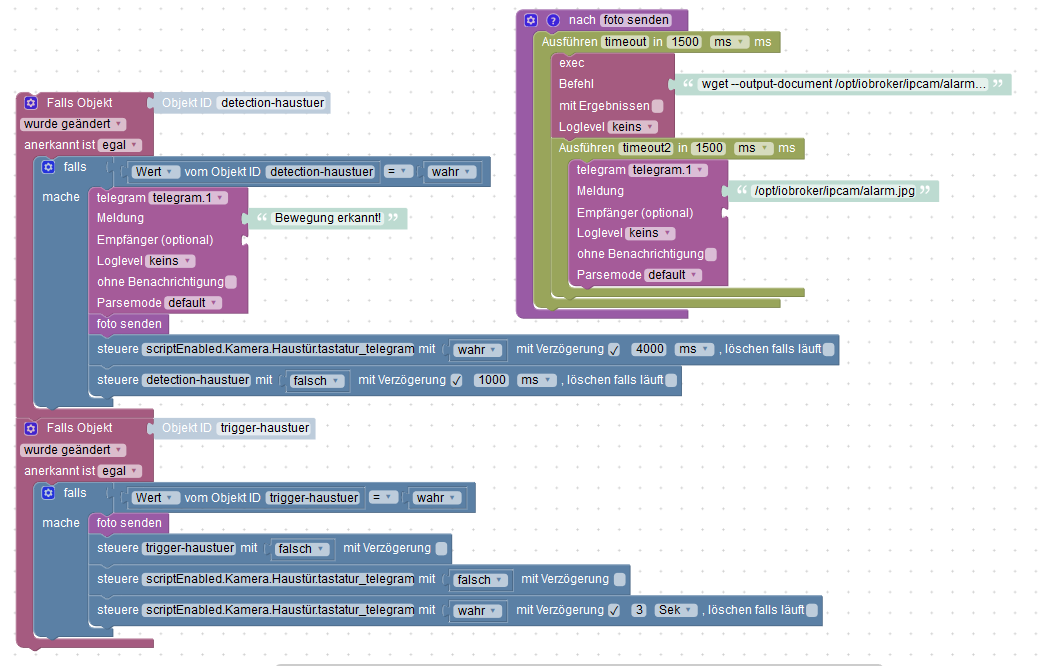
@Chaot ich habe es als blockly laufen, vllt hilft dir das weiter, habe da nur zweimal timeout drin, den zweiten teil ...vis umschalten und alexa, hab ich in einem separatem blockly

-
@crunchip sagte in Hilfe bei Timeouts JS im Klingelscript:
@Chaot ich habe es als blockly laufen, vllt hilft dir das weiter, habe da nur zweimal timeout drin, den zweiten teil ...vis umschalten und alexa, hab ich in einem separatem blockly

Nicht böse gemeint und ich weiß auch das es funktioniert, aber scriptEnabled zu schalten soll nicht gemacht werden, wurde hier schon zig Mal besprochen.
Dafür kann man sich eigene Datenpunkte anlegen oder mit Variablen arbeiten. -
@dslraser Ich danke dir.
Aber ich habe den Fehler selber gefunden.
In Zeile 38 und Zeile 60 verwende ich den gleichen Timeout.
Das schein das irgendwie aufgewickelt zu haben. -
@dslraser ich weiss was du meinst, in dem Fall schaltet aber nur telegram ein/aus