NEWS
Rgraph - Barchart Säulen Farben einstellen
-
Hallo
ich möchte mir den Füllstand für von meinen HP Drucker anzeigen lassen.
Dafür verwende ich rgraph - Barchart . Ich habe da die senkrechten Säulen (gelb, rot, blau und schwarz) beschriftet. wie mache ich es , das die Säulen wirklich diese vier Farben erhalten und nicht nur weiss/schwarz angezeigt werden?
-
Hallo,
hast du diesen Thread gesehen?
Dort verwende ich dieses Widget (pro Farbe):
[{"tpl":"tplValueFloatBarVertical","data":{"oid":"javascript.0.Drucker.Epson.PX830.Magenta.Level","visibility-cond":"==","visibility-val":1,"factor":"1","color":"Magenta","name":"Magenta","reverse":true},"style":{"left":289,"top":"230px","z-index":"22","color":"rgba(250,250,250,1);","width":"53px","height":"180px"},"widgetSet":"basic"}]Gruß
Pix
-
Hallo Pix
ja ich verwende auch dieses Script wie im ersten Beitrag von Idittmar:
!----------------------------------------------------------------------------- ! Hier alle was man verändern kann/muss ! Voraussetzung: CUxD !----------------------------------------------------------------------------- string druckerIP = "192.168.0.31"; !IP des HP Druckers var CUxD_Device = "CUxD.CUX2801001:10"; !CUxD Virtuelles Gerät !Druckerpatronen Variablen-Namen string yellow = "Drucker_Yellow"; !Zahl 0 - 100% string magenta = "Drucker_Magenta"; !Zahl 0 - 100% string cyan = "Drucker_Cyan"; !Zahl 0 - 100% string black = "Drucker_Black"; !Zahl 0 - 100% !----------------------------------------------------------------------------- ! Ab hier muss man nichts mehr beachten !----------------------------------------------------------------------------- string druckerUrl = "http://" + druckerIP + "/DevMgmt/ConsumableConfigDyn.xml"; var posStart; var posEnd; string cmd = "wget -q -O - " # druckerUrl; dom.GetObject(CUxD_Device # ".CMD_SETS").State(cmd); dom.GetObject(CUxD_Device # ".CMD_QUERY_RET").State(1); string stdout = dom.GetObject(CUxD_Device # ".CMD_RETS").State(); string cut1 = "ConsumableAcceptibilitySubBrand"; string cut2; stdout = stdout.Substr(stdout.Find(cut1), stdout.Length()); integer c; integer m; integer y; integer k; string farbe; string value; !----------------------------------------------------------------------------- ! Farbe Nr 1 !----------------------------------------------------------------------------- cut1 = "dd:ConsumableLabelCode"; cut2 = "dd:ConsumablePercentageLevelRemaining"; farbe = stdout.Substr(stdout.Find(cut1) + cut1.Length() + 1, 1); value = stdout.Substr(stdout.Find(cut2) + cut2.Length() + 1, 2); if("M" == farbe){ m = value.ToInteger(); } if("Y" == farbe){ y = value.ToInteger(); } if("C" == farbe){ c = value.ToInteger(); } if("K" == farbe){ k = value.ToInteger(); } cut1 = "ConsumableInfo"; stdout = stdout.Substr(stdout.Find(cut1) + cut1.Length() * 2, stdout.Length()); !----------------------------------------------------------------------------- ! Farbe Nr 2 !----------------------------------------------------------------------------- cut1 = "dd:ConsumableLabelCode"; cut2 = "dd:ConsumablePercentageLevelRemaining"; farbe = stdout.Substr(stdout.Find(cut1) + cut1.Length() + 1, 1); value = stdout.Substr(stdout.Find(cut2) + cut2.Length() + 1, 2); if("M" == farbe){ m = value.ToInteger(); } if("Y" == farbe){ y = value.ToInteger(); } if("C" == farbe){ c = value.ToInteger(); } if("K" == farbe){ k = value.ToInteger(); } cut1 = "ConsumableInfo"; stdout = stdout.Substr(stdout.Find(cut1) + cut1.Length() * 2, stdout.Length()); !----------------------------------------------------------------------------- ! Farbe Nr 3 !----------------------------------------------------------------------------- cut1 = "dd:ConsumableLabelCode"; cut2 = "dd:ConsumablePercentageLevelRemaining"; farbe = stdout.Substr(stdout.Find(cut1) + cut1.Length() + 1, 1); value = stdout.Substr(stdout.Find(cut2) + cut2.Length() + 1, 2); if("M" == farbe){ m = value.ToInteger(); } if("Y" == farbe){ y = value.ToInteger(); } if("C" == farbe){ c = value.ToInteger(); } if("K" == farbe){ k = value.ToInteger(); } cut1 = "ConsumableInfo"; stdout = stdout.Substr(stdout.Find(cut1) + cut1.Length() * 2, stdout.Length()); !----------------------------------------------------------------------------- ! Farbe Nr 4 !----------------------------------------------------------------------------- cut1 = "dd:ConsumableLabelCode"; cut2 = "dd:ConsumablePercentageLevelRemaining"; farbe = stdout.Substr(stdout.Find(cut1) + cut1.Length() + 1, 1); value = stdout.Substr(stdout.Find(cut2) + cut2.Length() + 1, 2); if("M" == farbe){ m = value.ToInteger(); } if("Y" == farbe){ y = value.ToInteger(); } if("C" == farbe){ c = value.ToInteger(); } if("K" == farbe){ k = value.ToInteger(); } dom.GetObject(yellow).State(y); dom.GetObject(cyan).State(c); dom.GetObject(magenta).State(m); dom.GetObject(black).State(k);Das funktioniert auch wunderbar, ich kann es auch darstellen, nur halt die Balkenfarbe wollte ich noch ändern.
-
Das geht leider nicht.
48_img_007.png -
Hi
ich habe mal das Widget exportiert:
[{"tpl":"tplRBarChart","data":{"visibility-cond":"==","visibility-val":1,"filled_color":"black","empty_color":"white","factor":"1","value_offset":"0","update_interval":"0","filled_text":"%","empty_text":"","decimals":"0","gutter_left":"45","horz_margin":"15","label_color":"white","labels_above":false,"label_size":"10","labels_color":"white","bar_labels_color":"white","oid1":"hm-rega.0.16437","oid2":"hm-rega.0.16438","oid3":"hm-rega.0.16436","oid4":"hm-rega.0.16439","name1":"Magenta","name2":"Zyan","name3":"Gelb","name4":"Schwarz","max_value1":"100","max_value2":"100","max_value3":"100","max_value4":"100","title":"","bar_labels_bold":false,"show_shadow":false,"num_hlines":"0","legend":false,"labels_above_angle":false,"bar_labels_center":true},"style":{"left":"774px","top":"352px","width":265,"height":148,"color":""},"widgetSet":"rgraph"}]Kann man da nicht die vier Säulen mit je einer Farbe zuweisen und dann wieder importieren?
-
Was verstehst du unter "importieren"?
RGraph gibt die Möglichkeit nicht.
http://www.rgraph.net/examples/bar-line … harts.html
Entwider viele Farben und nur eine Beschriftung oder eine Farbe und mehrere Beschriftungen.
-
Hi
mir würde auch nur die vier Säulen reichen in je einer Farbe. Auf die Beschriftung könnte ich verzichten.
Ich muss mir gleich mal deinen Link genau durchlesen.
-
Genau deshalb habe ich dir diesen Thread verlinkt und sogar noch ein Widget angehängt:
@pix:Hallo,
hast du diesen Thread gesehen?
Dort verwende ich dieses Widget (pro Farbe):
[{"tpl":"tplValueFloatBarVertical","data":{"oid":"javascript.0.Drucker.Epson.PX830.Magenta.Level","visibility-cond":"==","visibility-val":1,"factor":"1","color":"Magenta","name":"Magenta","reverse":true},"style":{"left":289,"top":"230px","z-index":"22","color":"rgba(250,250,250,1);","width":"53px","height":"180px"},"widgetSet":"basic"}] ```` `Die Darstellung ist nicht mit "RGRAPH" sondern mit "Bar Vertical". Da kannst du für jede Druckerfarbe ein Widget nehmen und dem Widget jede Farbe geben. Wenn dein Level-Wert 50% ist, zeigt "Bar vertical" nur die Hälft des Widgets farblich an. Es ist aber keine Skala dabei. Wenn du die unbedingt willst, baust du sie eben mit z-index dahinter (zB ein RGRAPH Widget ohne OID).

Gruß,
Pix
-
Hi Pix
ich teste es heute Abend mal.
-
Hallo Pix
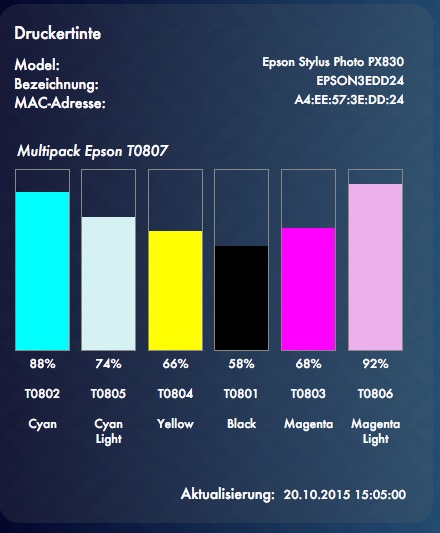
ja hat super gepasst. Habe jetzt mit deinem Script die vier farbigen Säulen gemacht und mit Val Number darunter die Prozentzahl.
Danke
520_drucker.jpg -
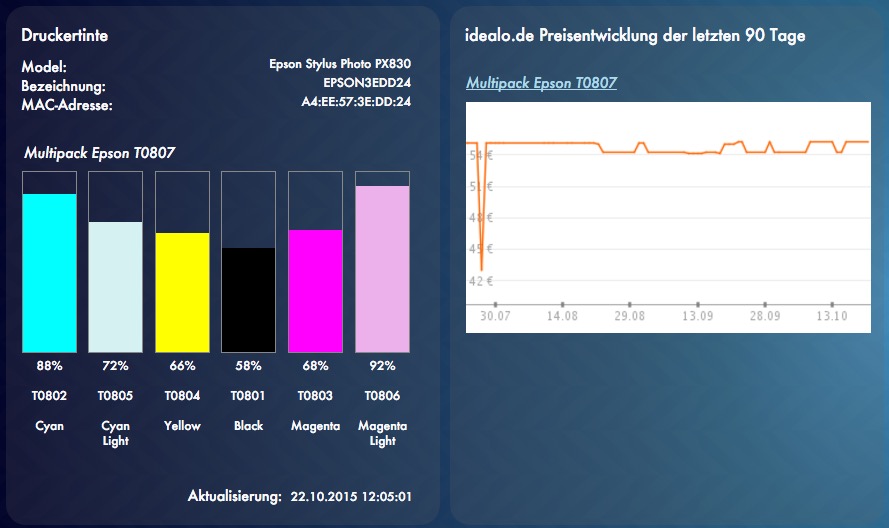
Hallo Michael,
freut mich, wenn es klappt. Falls du Tinte kaufen musst, habe ich mir noch den Preis von idealo eingebaut. Nicht geparst, sondern einfach nur die Grafik zur Preisentwicklung.

iFrame-Widget:````
[{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","name":"idealo.de Preisechart","src":"http://cdn.idealo.com/folder/Product/1057/8/1057817/s1_pricetrendFaceliftLarge.png"},"style":{"left":"467px","top":"161px","z-index":"20","width":"405px","height":"233px"},"widgetSet":"basic"}]Gruß, Pix -
Hi
auch nicht schlecht. Passt aber leider nicht mehr bei mir rein.
-
Passt aber leider nicht mehr bei mir rein. `
Dafür gibt es ja Dialoge. Neue View "idealo" mit der Grafik erstellen, dann transparentes Dialog Widget über deine Anzeige / Hauptview legen[{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","label":"","bg_class":"bg-transparent","bg_class_active":"bg-magenta","badge_bg_class":"","badge_bg_class_active":"bg-teal","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","nav_view":"idealo","name":"idealo Dialog öffnen"},"style":{"left":"368px","top":"818px","z-index":"30","width":"148px","height":"122px"},"widgetSet":"metro"}]und mit einer neuen View (idealo) verlinken.
Gruß,
Pix