NEWS
gelöst-wie writeFile() in js script nutzen
-
@apollon77
Das ist ne Idee
Der Vollständigkeit halber hier mal das Script
// ------------------------------------------------------------------------- // Bilder Speichern // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // v1.1 - Initial // v1.2 - 13.07.2019 Kamera-Bild-Sources auf 3 erweitert // v1.3 - 18.07.2019 Inhalt des Objekts für das letze angezeigte Haustürbild // geändert. Jetzt kompletter Pfad für Vis // ------------------------------------------------------------------------- createState('System.Iobroker.Angezeigtes_Bild_Haustuere', {def: '/_temp/eingangstuer_0.jpg',type: 'string',name: 'Angezeigtes Bild der Kamera Haustuere'}); var source_url_backyard = 'xx'; var source_url_trash = 'xx'; var source_url_main_door = 'x'; //const cam_url = source_url; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren const dest_path = '/opt/iobroker/iobroker-data/files/_temp/'; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 50; // Prefix für die Bildnamen //const imageNamePre = "eingangstuer_"; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- var request = require('request'); var fs = require('fs'); // löscht eine Datei synchron (wartet auf das Ergebnis) function fsUnlinkSync(path) { try { var stats = fs.statSync(path); try { fs.unlinkSync(path); } catch(err) { if (err.code != "ENOENT") log(err); } } catch(err) { if (err.code != "ENOENT") log(err); } } // benennt eine Datei synchron um (wartet auf das Ergebnis) function fsRenameSync(oldPath, newPath) { try { var stats = fs.statSync(oldPath); try { fs.renameSync(oldPath, newPath); } catch(err) { if (err.code != "ENOENT") log(err); } } catch(err) { if (err.code != "ENOENT") log(err); } } // Bild speichern und senden function saveImage(cam_url, imageNamePre) { // Bild imageCountMax-1 löschen fsUnlinkSync( dest_path + imageNamePre + (imageCountMax-1) + ".jpg" ); // Bilder 0..imageCountMax-2 umbenennen for (var i=imageCountMax-2; i >= 0; i-- ) { fsRenameSync(dest_path + imageNamePre + i + ".jpg", dest_path + imageNamePre + (i+1) + ".jpg"); } // Bild 0 löschen var fname = imageNamePre + "0.jpg"; fsUnlinkSync( fname ); // Bild holen und speichern request.get({url: cam_url, encoding: 'binary'}, function (err, response, body) { fs.writeFile(dest_path + fname, body, 'binary', function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { // dem Filesystem 2 Sek Zeit zum Speichern lassen // ----------------------------------------------------------------------------------------------------------- // setTimeout(function() { sendImage(dest_path + fname); }, 2000); // ----------------------------------------------------------------------------------------------------------- } }); }); } // manuelle Ausführung (Test) //saveImage(cam_url, imageNamePre); on({id: "javascript.0.System.Iobroker.Angezeigtes_Bild_Haustuere", change: "ne"}, function(dp) { if(dp.state.val !== 0){ setStateDelayed("javascript.0.System.Iobroker.Angezeigtes_Bild_Haustuere",'/_temp/eingangstuer_0.jpg',60000); } });Falls hier jemand nen groben Schnitzer sieht gerne Bescheid geben
-
Das ist das script was ich bisher auch verwendet habe. Das Problem ist wohl diese Zeile
fs.writeFile(dest_path + fname, body, 'binary', function(err) {habe es mal hiermit versucht:
writeFile('vis.0', '/KameraBilder/' + fname ,body, function(err) {geht aber trotzdem nicht. Speichert zwar aber werden trotzdem nicht richtig angezeigt.
-
@heinzie
Genau so ist es!Ich werde das Mal umschreiben dass es wieder funktioniert
-
@Peoples
Das hört sich klasse an. Mit meinem Wissen komme ich da leider nicht weiter. Kannst Du das dann bitte hier Posten wenn du eine Lösung hast.
Danke! -
@heinzie
Es reicht ja schon, das Verzeichnis wegen der neuen Sicherheitsrichtlinien ausserhalb von /iobroker/data zu verlegen.
Ich habe einfach ein Verzeichnis /iobroker/DoorBird angelegt und die const dest_path entsprechend geändert. -
@zahnheinrich Dann kann aber vis nicht drauf zugreifen oder ?!
-
@zahnheinrich sagte in gelöst-wie writeFile() in js script nutzen:
@heinzie
Es reicht ja schon, das Verzeichnis wegen der neuen Sicherheitsrichtlinien ausserhalb von /iobroker/data zu verlegen.
Ich habe einfach ein Verzeichnis /iobroker/DoorBird angelegt und die const dest_path entsprechend geändert.Und welchen Pfad (bzw. mit welcher Syntax) hast du unter Quelle in dem Widget angegeben?
Über den Dateimanger komme ich bei mir hicht höher als
O:\iobroker_mount\iobroker-data\files
Die Bilder liegen jetzt hier: O:\iobroker_mount\KameraBilder
Was muss denn genau unter Quelle angegeben werden? wenn ich dort O:\iobroker_mount\KameraBilder\eingang_0.jpg
findet er das Bild nicht. -
@heinzie
Jooo,
im VIS anzuzeigen geht (noch) nicht. Da arbeiten die Experten dran.
Ich speichere meine snapshots von der DoorBird in dem Verzeichnis und schicke mir die Bilder per telegram.
Sorry für die Verwechslung! -
@zahnheinrich
Alles klar, Danke. -
@heinzie sagte in gelöst-wie writeFile() in js script nutzen:
@Peoples
Das hört sich klasse an. Mit meinem Wissen komme ich da leider nicht weiter. Kannst Du das dann bitte hier Posten wenn du eine Lösung hast.
Danke!Hi Heinzie,
ich hab mal was zusammen geschrieben, probiere das mal bitte aus ob das bei dir läuft.
Wichtig:
- den Speicherordner in Vis anlegen
- deine Daten im Script eintragen
Wenn du es dann Startest sollte das erste Bild gleich gespeichert werden. Den Auslösetrigger müsste man halt noch anpassen.
// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = true; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_backyard = 'http://xxx.xxx.xxx.x:xxxx/picture/1/current/'; const source_url_trash = 'http://xxx.xxx.xxx.x:xxxx/picture/2/current/'; const source_url_main_door = 'http://xxx.xxx.xxx.x:xxxx/picture/3/current/'; const imageCountMax = 5; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'camImages/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- //zu Testzwecken //createState('System.Iobroker.Angezeigtes_Bild_Haustuere', {def: '/_temp/eingangstuer_0.jpg',type: 'string',name: 'Angezeigtes Bild der Kamera Haustuere'}); // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } var fname = imageNamePre + "0.jpg"; //deleteImage(fname); exec('wget --output-document /tmp/image.jpg \''+camUrl+'\''); var data = fs.readFileSync('/tmp/image.jpg'); writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(logging) log('file '+fname+' neu gespeichert'); }); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt saveImage("eingangstuer_", source_url_main_door);Danach bitte Rückinfo
-
-
Danke ... das Script speichert nun wieder Bilder
 Ich habe aber ein seltsames Verhalten.
Ich habe aber ein seltsames Verhalten.
Bei mir wird mit einem Trigger das Script ausgelöst ... aber das Bild mit xxx_0.jpg ist erst sichtbar, wenn ich nochmal triggere.
Der Namen stimmt allerdings im Ordner. Es ist so, als wäre das aktuellste Bild im "NICHTS" also im Cache oder so ...
also im Cache oder so ...
Ich merke das daran, weil meine CAM einen Zeitstempel erzeugt und ich immer nur das 2 aktuellste Bild gezeigt bekomme.
Das Script habe ich 1:1 kopiert und nur den Ordner und den Namen geändert. Im Funktionsaufruf dann noch den Trigger rein.
Kann das einer bestätigen/nachvollziehen?Danke Andreas
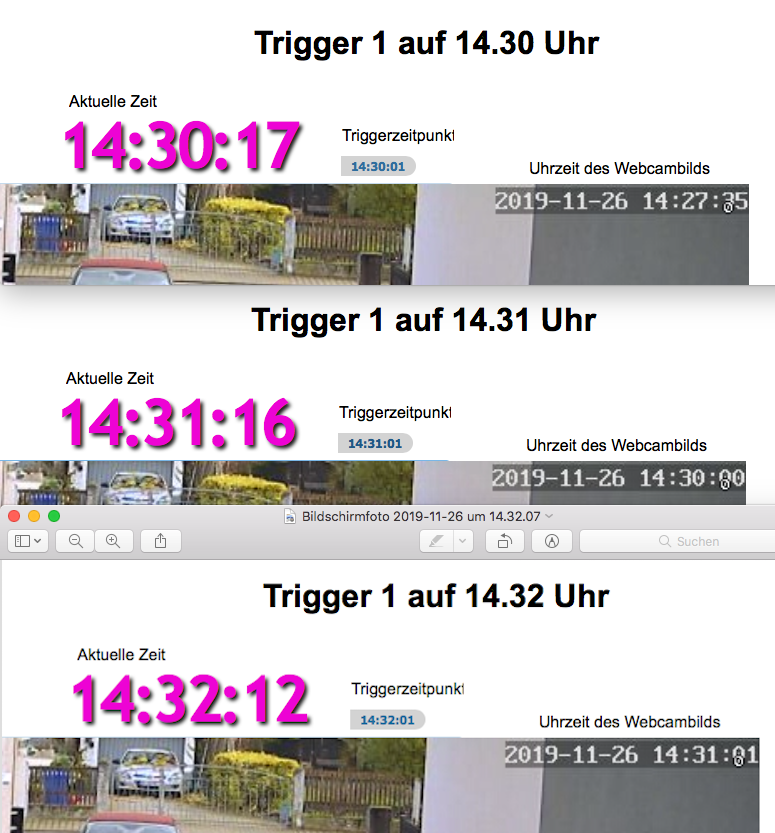
Hier mal ein Bild ... wie ihr sehen könnt ist der erste Abschnitt ein Bild von 14.27 Uhr obwohl ich 14.30 Uhr ausgelöst habe.
Der 2te Abschnitt ist von 14.31 Uhr und zeigt das Bild vom Trigger um 14.30 Uhr, der letzte Abschnitt zeigt wiederum das um 14.32 Uhr getriggerte Bild.
Es ist das Bild vom Trigger um 14.31 Uhr!!!
-
Den habe ich auch gehabt
kommentiere mal das
// deleteImage(fname);aus Zeile 77 ist das bei mir hab das im Post oben schon geändert. Danach gings bei mir
-
Du hast mir ja in einem anderen post den tipp gegeben das wie hier beschrieben zu machen. Danach funktionierte zumindest das Zugreifen auf die Bilder schon mal.... ABER
Ich habe auch das Problem wie @AST64 das sich das ganze gespeichere um ein Bild verschiebt. D.h. erst beim wiederholten triggern kommt das eigentliche Bild richtig an.
Das
//deleteImage(fname);habe ich auch schon auskommentiert.... hilft aber nix. Wenn ich den ganzen Code so umbaue das ich das asynchrone lesen nutze mit
fs.readFile(...);werden zwar die Bilder direkt richtig ins Filesystem geschrieben aber ich habe keinen Zugriff mit VIS mehr da drauf.
Wenn ich dievar data = fs.readFileSync('/tmp/image.jpg');Funktion nutze habe ich zwar mit VIS zugriff auf die Dateien aber die sind dann immer "verspätet" im System.
Hast Du noch eine Idee was man machen kann damit zum richtigen Zeitpunkt die Daten ins filesystem gesdchrieben werden oder wie man ins Filesystem schriebt damit VIS auch darauf zugreifen kann?
Mittlerweile steige ich da, was javascript im Hintergrund macht, aus und weiß nicht mehr weiter....
Viele Grüße,
Artur
-
@LoxDUS
habe auch gemerkt dass es nur ein paarmal funktioniert, ich such mal weiter den Fehler wenn ich was habe gebe ich Bescheid -
Versuch mal bitte folgendes hab da mal ein setTimeout eingebaut, vielleicht hat die Zeit einfach nicht gereicht um die 50 Dateien umzubenennen.
// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // v2.0.1 - 12.12.2019 setTimeout mit 10 Sekunden eingebaut // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = false; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_backyard = 'http://192.168.2.8:8765/picture/1/current/'; const source_url_trash = 'http://192.168.2.8:8765/picture/2/current/'; const source_url_main_door = 'http://192.168.2.8:8765/picture/3/current/'; const imageCountMax = 50; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'camImages/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- //zu Testzwecken //createState('System.Iobroker.Angezeigtes_Bild_Haustuere', {def: '/_temp/eingangstuer_0.jpg',type: 'string',name: 'Angezeigtes Bild der Kamera Haustuere'}); // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } setTimeout(function () { var fname = imageNamePre + "0.jpg"; // deleteImage(fname); exec('wget --output-document /tmp/image.jpg \''+camUrl+'\''); var data = fs.readFileSync('/tmp/image.jpg'); writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(logging) log('file '+fname+' neu gespeichert'); }); fname = ''; }, 10000); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt //saveImage("eingangstuer_", source_url_main_door);Und bitte wieder ne Rückinfo
-
@Peoples
Hat bei mir leider nicht geholfen.
Ich habe auch mal versucht die ganze Funktion als "Asynchron" zu markieren:async function saveImage_2() {und dann das schreiben in das Verzeichnis mit
await writeFile('vis.'+visInstance, imageFolder + Name, data, function (error) {irgendwie dazu zu bewegen das gewartet wird bis das vom Betriebssystem abgearbeitet ist. Funktioniert aber auch nicht.
.... ich forsche weiter.....
-
So, habe nochmal ein wenig "rumgeforscht".
Anscheinend geht hier durch das asynchrone Verhalten von Node.js so einiges durcheinander. Die Versuche das durch "process.nextTick" oder "await" und "premises" hinzubekommen sind bei mir fehlgeschlagen. Ich habe aber einen Weg gefunden wie es zumindest bei mir jetzt funktioniert die Bilder Zeitgerecht und so abzulegen das ich mit VIS darauf zugreifen kann (auch wenn sie auf einer gemounteten FAT32 SD-Karte liegen).
Wenn ich das ganze asynchrone IO-Filehandling von Node.js richtig verstanden habe, sollte man in den Callback Funktionen das Filehandling einbauen. Denn nur dort ist sichergestellt das die File-Operation auch wirklich gelaufen ist. Wenn man das sequentiell im Quellcode schreibt kann es sein, dass, wegen der asynchronität von Node.js, sich Funktionen einander überholen.
Meine Lösung sieht nun so aus:
var KlingelBilder = ["","",""]; function saveImage() { var time = new Date(); // Bildnamen erzeugen var Name = 'Eing_'+time.getFullYear()+time.getMonth()+time.getDate()+'_'+time.getHours()+time.getMinutes()+time.getSeconds()+'.jpg'; request.get({url: cam_img, encoding: 'binary'}, function (err, response, body) { if(err) { log('Beim holen des Bildes ist ein Fehler aufgetreten!'); } else { fs.writeFile('/home/USB/bellpics/tmp.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Speichern von Bild /home/USB/bellpics/tmp.jpg Fehler:' + err, 'warn'); } else { var data = fs.readFileSync('/home/USB/bellpics/tmp.jpg'); writeFile('vis.0', 'KameraBilder/' + Name, data, function (error) { if(error) { log('Fehler beim Speichern von Bild KameraBilder/' + Name +' Fehler:' + err, 'warn'); } else { // Bilder durchrotieren. An position 0 steht immer das letzte Bild log('Bild wurde als KameraBilder/' + Name +' gespeichert'); KlingelBilder[2] = KlingelBilder[1]; KlingelBilder[1] = KlingelBilder[0]; KlingelBilder[0] = '/vis.0/KameraBilder/' + Name; setState('javascript.0.Sonderfunktionen.KlingelBild1', KlingelBilder[0]); setState('javascript.0.Sonderfunktionen.KlingelBild2', KlingelBilder[1]); setState('javascript.0.Sonderfunktionen.KlingelBild3', KlingelBilder[2]); } }); } }); } }); }@Peoples
Ich habe auch die exec Funktion wieder gegen das request.get (Zeile 7) ausgetauscht weil ich ungerne die exec-Funktion im Javascript-Adapter freischalte.Die Verzeichnisse kann man sich ja nach belieben anpassen....
Viele Grüße,
Artur
-
@LoxDUS sagte in gelöst-wie writeFile() in js script nutzen:
Wenn ich das ganze asynchrone IO-Filehandling von Node.js richtig verstanden habe, sollte man in den Callback Funktionen das Filehandling einbauen. Denn nur dort ist sichergestellt das die File-Operation auch wirklich gelaufen ist. Wenn man das sequentiell im Quellcode schreibt kann es sein, dass, wegen der asynchronität von Node.js, sich Funktionen einander überholen.
100% korrekt!
-
Ich baue jetzt mal meines um so wie du es gesagt hast und werde morgen berichten ob es dann immernoch läuft
