NEWS
(gelöst) Umwandlung: String-->Array-->String
-
Hallo,
ich versuche jetzt schon eine Weile ein mehrdimensionales JSON Array mit .sort() zu sortieren (ich will dabei variabel nach verschiedenen Feldern innerhalb des Arrays sortieren können).
Laut allgemeiner Javascript Doku
https://www.mediaevent.de/javascript/sort.html
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
sollte das eigentlich ganz einfach sein...
Allerdings gelingt es mir nicht mit ioBrokers JavaScript.Enthält das JavaScript von ioBroker eventuell gar nicht alle Befehle? In der Doku
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md
finde ich nämlich gar kein "sort".Nicht einmal das testweise Nachstellen dieser Lösung
https://stackoverflow.com/a/26762192
(die meinen zu sortierenden Daten sehr nahe kommt) gelingt mir unter ioBrokers JavaScript.In der Forums Suchfunktion finde ich zwar Fragen von Foristen nach Sortiermöglichkeiten von Arrays, aber irgendwie keine Antworten/Lösungen!?
Geht .sort() bei ioBroker gar nicht?
VG Radioman
-
-
Hallo paul53,
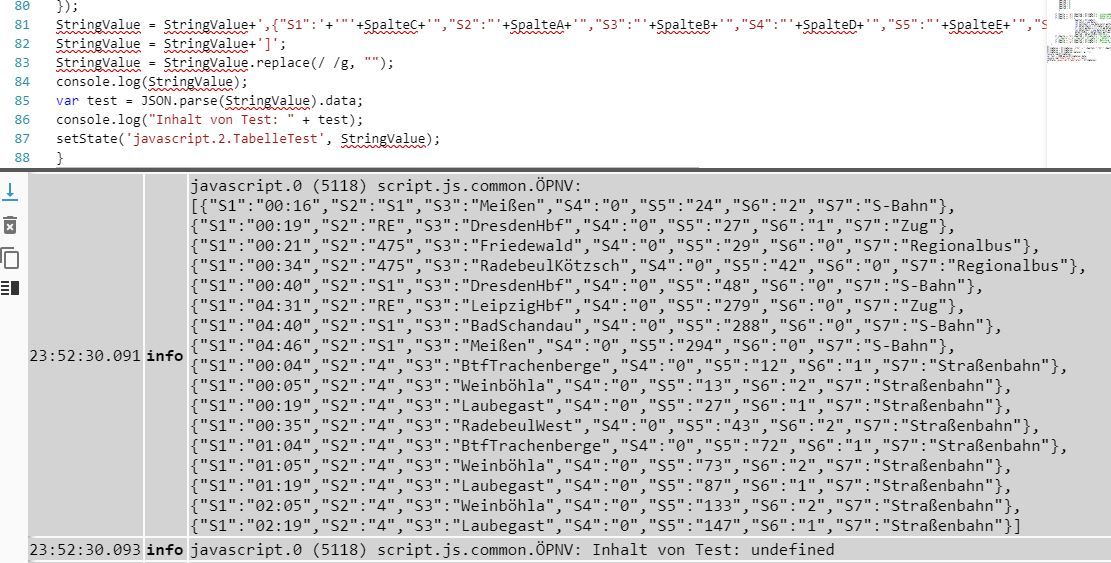
das hatte ich sogar sehr früh gefunden und sofort probiert. Aber irgendwo liegt bei mir der Hund begraben - es klappt nicht und ich finde diesen Hund nicht. Kannst Du bitte mal schauen, ob Du "ihn" findest:StringValue = '['; . . . StringValue = StringValue+',{"S1":'+'"'+SpalteC+'","S2":"'+SpalteA+'","S3":"'+SpalteB+'","S4":"'+SpalteD+'","S5":"'+SpalteE+'","S6":"'+SpalteF+'","S7":"'+SpalteG+'"}'; StringValue = StringValue+']'; StringValue = StringValue.replace(/ /g, ""); //testweise zum besseren lesen des Logs console.log(StringValue); var test = JSON.parse(StringValue).data; console.log("Inhalt von Test: " + test);ergibt:

Hier der String von "StringValue" nochmal per copy&paste eingefügt:
[{"S1":"00:16","S2":"S1","S3":"Meißen","S4":"0","S5":"24","S6":"2","S7":"S-Bahn"},{"S1":"00:19","S2":"RE","S3":"DresdenHbf","S4":"0","S5":"27","S6":"1","S7":"Zug"},{"S1":"00:21","S2":"475","S3":"Friedewald","S4":"0","S5":"29","S6":"0","S7":"Regionalbus"},{"S1":"00:34","S2":"475","S3":"RadebeulKötzsch","S4":"0","S5":"42","S6":"0","S7":"Regionalbus"},{"S1":"00:40","S2":"S1","S3":"DresdenHbf","S4":"0","S5":"48","S6":"0","S7":"S-Bahn"},{"S1":"04:31","S2":"RE","S3":"LeipzigHbf","S4":"0","S5":"279","S6":"0","S7":"Zug"},{"S1":"04:40","S2":"S1","S3":"BadSchandau","S4":"0","S5":"288","S6":"0","S7":"S-Bahn"},{"S1":"04:46","S2":"S1","S3":"Meißen","S4":"0","S5":"294","S6":"0","S7":"S-Bahn"},{"S1":"00:04","S2":"4","S3":"BtfTrachenberge","S4":"0","S5":"12","S6":"1","S7":"Straßenbahn"},{"S1":"00:05","S2":"4","S3":"Weinböhla","S4":"0","S5":"13","S6":"2","S7":"Straßenbahn"},{"S1":"00:19","S2":"4","S3":"Laubegast","S4":"0","S5":"27","S6":"1","S7":"Straßenbahn"},{"S1":"00:35","S2":"4","S3":"RadebeulWest","S4":"0","S5":"43","S6":"2","S7":"Straßenbahn"},{"S1":"01:04","S2":"4","S3":"BtfTrachenberge","S4":"0","S5":"72","S6":"1","S7":"Straßenbahn"},{"S1":"01:05","S2":"4","S3":"Weinböhla","S4":"0","S5":"73","S6":"2","S7":"Straßenbahn"},{"S1":"01:19","S2":"4","S3":"Laubegast","S4":"0","S5":"87","S6":"1","S7":"Straßenbahn"},{"S1":"02:05","S2":"4","S3":"Weinböhla","S4":"0","S5":"133","S6":"2","S7":"Straßenbahn"},{"S1":"02:19","S2":"4","S3":"Laubegast","S4":"0","S5":"147","S6":"1","S7":"Straßenbahn"}] -
Also von dem sort kann ich in deinem Beispiel Code leider nichts finden.
Der Fehler zu deinem Beispiel liegt in der Zeile 85
JSON.parse versucht die Variable zu interpretieren und ein Objekt zu bauen. Danach wird versucht, diesem Objekt das property data zu lesen und der Variable Test zuzuweisen.
In deinen Text ist aber nix mit data enthalten.
Daher korrektes Ergebnis undefined
Nimm das .data am Ende weg, dann müsste es funktionieren, sofern parse keinen weiteren Fehler beim interpretieren wirft. -
Hallo Oliver, stimmt - hatte ich vergessen zu schreiben - habe gestern erst/auch bemerkt, dass ich schon einen Schritt vorm sort() hängen bleibe.
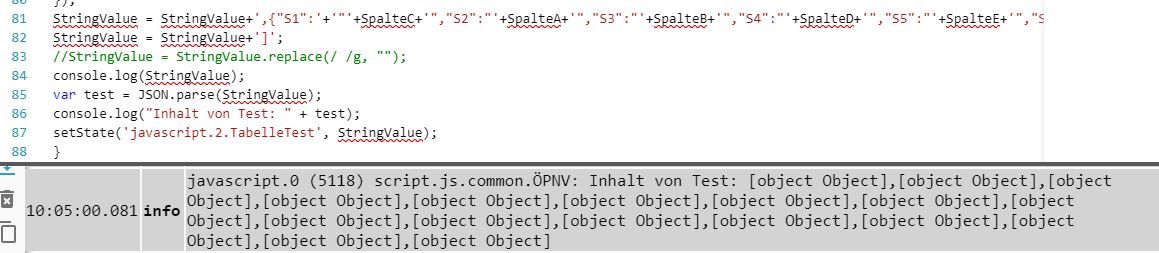
Das mit dem data weglassen hatte ich auch schon probiert, aber da klemmt es anders:
Woran könnte das liegen?
-
das sieht gut aus. Kein Fehler mehr.
Weißt du eigentlich was du da für einen String zusammengebaut hast und wie man auf die Anteile zugreifst? ich denke nicht so.
Kopiere mal deinen String für copy+paste weiter oben inklusive der eckigen Klammern []
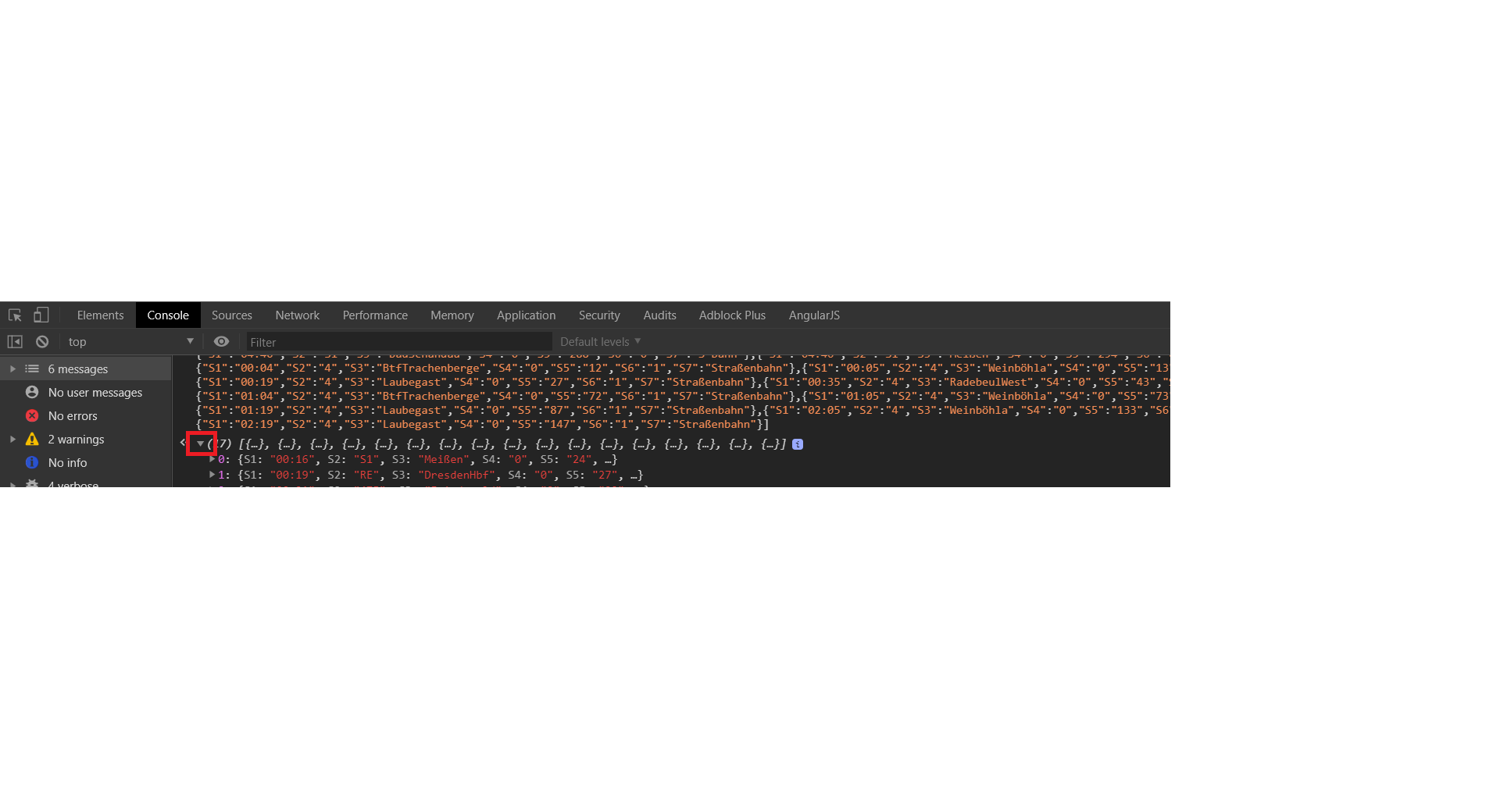
Öffne dann den Browser Chrome
Mach in im Inhaltebereich irgendwo Rechtsklick und wähle "Untersuchen", so das sich die Developer Tools öffnen.
dort wählst du die Console und kopierst den String einfach hinein.
Als Ergebnis siehst du eine Zeile mit einem kleinen Dreieck auf das du klickst

Dann kannst du den Aufbau des Objekts untersuchen.
Du hast da nämlich zuallererst ein Array [] in dem sich mehrere Objekte {} befinden, welche wiederum verschiedene Eigenschaften/Properties enthalten.
Zugriff z.B. StringValue[3].S3 ergibt "RadebeulKötzsch" -
damit du schon mal weiterlesen kannst, wie das mit dem sortieren funktioniert,
lese die folgende Seite:
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Am besten alles, aber insbesondere den Abschnitt:- Objekte können anhand der Werte eines ihrer Eigenschaften sortiert werden.
-
Oh, man - war ich blind. Ich ahnte zwar, dass ich den String richtig zusammengebaut hatte (deshalb war ich ja auch der Meinung, dass es an etwas anderem liegen müsste), nur habe ich nicht dran gedacht, dass ich das Array hinterher wieder mit JSON.stringify zurückwandeln muss, um ihn einem Datenpunkt zuweisen und dann endlich in VIS über eine Json-Tabelle anzeigen zu können. Deshalb habe ich (bei einem kompletten Array unsinnigerweise) versucht, über console.log den Fehler zu finden.
Dank Eurer Hilfe, hab ich es jetzt hinbekommen:StringValue = StringValue+',StringValue = '['; . . .{"S1":'+'"'+SpalteC+'","S2":"'+SpalteA+'","S3":"'+SpalteB+'","S4":"'+SpalteD+'","S5":"'+SpalteE+'","S6":"'+SpalteF+'","S7":"'+SpalteG+'"}'; StringValue = StringValue+']'; var test = JSON.parse(StringValue); test.sort(function(a, b) { if(a.S5 < b.S5) return -1; if(a.S5 > b.S5) return 1; return 0; }); setState('javascript.2.TabelleTest', JSON.stringify(test)); }Vielen Dank!
... ich werde den Threat-Titel gleich noch anpassen, damit die Forums-Suchfunktion nicht falsch anschlägt.