NEWS
suche javascript und vis expertenwissen
-
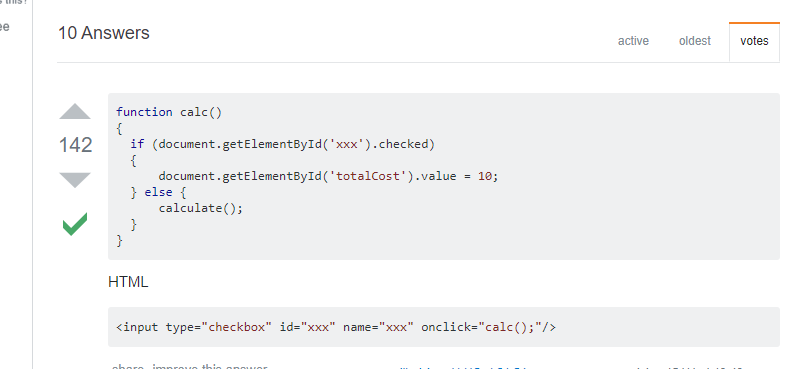
habe sowas gefunden

-
die id habe wir ja - die kann man ja direct gleich setzen mit der alexa-item id
-
@liv-in-sky
Schau mal hier. Da ist das Prinzip sichtbar.
https://stackoverflow.com/questions/2055459/dynamically-create-checkbox-with-jquery-from-text-input -
-
@OliverIO und diese art von script gehört dann in den scipt-tab der vis - richtig ?
-
ne da geht das nicht. bei den server skripten steht dir jquery nicht zur Verfügung geschweige die Browserlogik zur Verarbeitung. Dann musst du den Text schreiben, genauso wie du das mit der Tabelle bei
// Hier NICHTS ÄNDERN
gemacht hast. -
den code, den ich gepostet habe, kannst du im vis entweder im skript-tab unterbringen
oder besser in einem HTML-Widget in entsprechenden script-tags. da kannst du dann auch den entsprechenden container mit einbauen, auf das sich das skript beziehen muss. -
@OliverIO kann man dann in einem script, welches in einem html widget liegt, über binding auf die datenpunkte zugreifen
-
ich muss also checkboxen in meinem script erzeugen - dynamisch - verschiedene id's
dann noch einen datenpunkt beschreiben der ein script enthält, was diese checkboxen mit variabler id bei click abfangen (also muss mein script auch noch ein 2tes script erzeugen - welches in den datenpunkt für das htmlwidget schreibt)
dann müssen auch noch die datenpunkte geschaltet werden, anhand der id der checkboxen - weil die id ja von den alexa items abgekupfert istsehe ich das so ungefähr richtig
-
also schreiben von states aus vis:
function setzeWert(variablenName, Wert){ this.servConn._socket.emit('setState', variablenName, Wert); }lesen von states
da vis da einen besonderen mechanismus hat, würde ich unsichtbare widgets setzen mit den zu lesenden datenpunkten. diese kannst du dann mit jquery lesen. da kann man auch events drauf setzen, wenn sich der wert des datenpunkt ändert.erzeugen von dynamischen checkboxen:
ich habe dir hier mal ein htlm widget gebaut, das bei jeden knopfdruck ein neue checkbox erzeugt[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div id=\"cblist\">\n\n</div>\n<input type=\"button\" value=\"add\" id=\"btnSave\" />\n\n<script type=\"text/javascript\">\n$(document).ready(function() {\n $('#btnSave').click(function() {\n addCheckbox('newcb');\n });\n});\n\nfunction addCheckbox(name) {\n var container = $('#cblist');\n var inputs = container.find('input');\n var id = inputs.length+1;\ndebugger;\n $('<input />', { \n type: 'checkbox', \n id: 'cb'+id, \n value: name \n \n }).appendTo(container);\n $('<label />', { \n 'for': 'cb'+id, \n text: name \n \n }).appendTo(container);\n}\n</script>"},"style":{"left":"216px","top":"142px"},"widgetSet":"basic"}]der obige code geht direkt so nicht als cutnpaste, da der code durch eval geschickt wird und das hat wohl probleme mit der objekt-notation in einer zeile
-
@OliverIO wow - vielen dank, dass du dir die arbeit gemacht hast - aber das ist mir zu hoch für den moment - da muss ich erstmmal mit ganz einfachen sachen beginnen, um da dahinter zu steigen
deshalb
sorry - @senger1985 - da bin ich raus - da bleibe ich bei der jetzigen script variante
-
@liv-in-sky das übersteigt auch "leicht" meine Skills.
Das erzeugen der Checkboxen, je nachdem wie viele Artikel auf der Liste sind, habe ich ja hinbekommen, aber die Zuweisung, zu den Datenpunkten, um die Artikel dann von der Liste zu streichen, ist mir dann auch ein wenig zu hoch.Aber danke an @OliverIO für die Mühe, das zu erklären.
-
@liv-in-sky @senger1985
wenn ihr Interesse habt, könnt ihr ja mal ein tutorial machen
https://www.w3schools.com/jquery/default.aspso schwer ist es nicht und man kann mit ein paar wenigen befehlen schnell Ergebnisse erreichen.
Mit dem eingebauten Debugger in chrome und firefox kann man die befehle dann sogar schrittweise abarbeiten und schauen was da im einzelnen passiertwie gesagt jquery ist in vis schon eingebaut
-
@OliverIO danke dir, für den Link und ich werde ihn mir anschauen.
jQuery ist mir aus meinen damaligen Programmierzeiten auch noch etwas bekannt, aber ganz weit hinten, in meinem Kopf.Es geht halt gerade speziell darum, Checkboxen automatisch zu generieren(was ich geschafft habe), aber dann die ID des Artikels, der auf der Alexa2-Einkaufsliste steht, mit einzubeziehen, um den Datenpunkt "completed" auf "true" zu setzen.