NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@liv-in-sky ja, daran bin ich interessiert


-
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
-
-
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte
 )
) -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte
 )
)ja, im Prinzip schon...
 machbar ist alles
machbar ist alles 
ich habe das für mich recht simple und zweckgebunden gesehen... mein Ziel war es per Knopfdruck die ToDo / Einkaufsliste zu bekommen...
"Einkaufsliste für meine Frau --> ToDo Liste für mich zum abarbeiten "
" -
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
-
@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfen -
@helfi9999 erste vermutung
hast du den datenpunkt (dpDELETE) mit typ werteliste als datenpunkt angelegt ?
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier

Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran
-
bitte stelle die scripts mit dem code tag ins forum - also zuerst spoiler - dann im spoiler den code tag
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
Puh, gerade mit der Vis fertig geworden. Umbauen.

-
-
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
-
@Agria4800 ne - hab ich verbockt !! - der background-schlingel hat sich versteckt
im ersten post sind neue scripts
oder einfacher unter der const htmlStart:
ersetze zeile (ungefähr) 66 mit :
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+hat vorher so ausgesehen
"<style> * { margin: 0;} body {background-color: black; margin: 0 auto; }"+ -
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
-
@sigi234 falls du die anzahl noch brauchst - ist ja in der überschrift integriert , gibt es da ein blockly um die anzahl extra heraus zu filtern und in einen dp zu schreiben
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
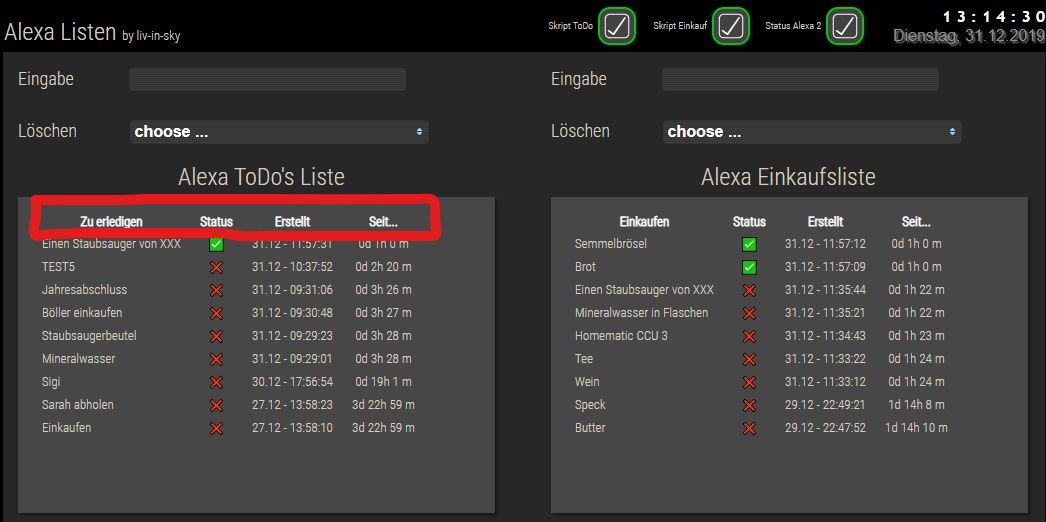
Ja das habe ich sowieso auf false, ich meine das:

-
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung -
@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
-
Theoretisch kann ich sie ja ausblenden.
