NEWS
UNSOLVED Bring Widget erzeugt Fehler anderer Widgets
-
@Termina Sprich deinen Screens zufolge -> der Error kommt unabhängig davon ob es funktioniert oder nicht?
Witzig, dass die 3,5 ° trotzdem ausgelsen werden. Unterscheidet sich das Widget zur Anzeige von den 3,5° zu dem darüberliegenden wo NaN angezeigt wird? -
@foxriver76
der Error der Browser Console anscheinend, aber warum bekomme ich einmal die Temperaturen und Co. angezeigt und sobald ich das Bring Widget irgendwo im Projekt anwende.Ich finde Deinen Adapter so Mega hilfreich für uns, da wäre das einfach nur schade! Super Arbeit!
Zu den Temperatur Widgets, ne - sind die gleichen (basic-Number)
-
@Termina Hm du benutzt metro Widgets, evtl haengt es damit zusammen. Ich schaue zeitnah nochmal drueber. Bzw. wollte ich sowieso mal was aendern.
-
@foxriver76
Die Metro Widgets habe ich erst seit heute Morgen. Da gab es doch ebenfalls die Fehlermeldung - daher hatte ich die Testweise nachinstalliert. Benötigen tue ich die eigentlich nicht! -
@foxriver76
Also die Metro Widgets habe ich nun schon lange nicht mehr, die Fehler (Fehlerhafte oder keine Anzeige meiner Aqara Temperatursensoren) sind aber bei Benutzung des tollen Widgets noch vorhanden. Das wäre so klasse, wenn Du da noch eine Lösung findest! Derzeit ist doch 1.66 aktuell, oder? -
Ist der js-controller und web Adapter eigentlich einigermaßen aktuell? In all der Zeit blieb das hier die einzige derartige Meldung und ich konnte es leider nie nachstellen.
-
@foxriver76
Node.js: v10.15.2
NPM: 6.12.0Typ: js-controller
Verfügbar: 2.1.1
Installiert: 2.1.1 -
@Termina passt und Web vermutlich auch aktuell?
-
@foxriver76
Ich denke...
web = 2.4.10 -
@Termina Jop, passt.
Hast du eigentlich mal andere Browser probiert ob der Fehler da auch auftritt, privater Modus und Co.
Habe gestern auch nochmal eine neue Version gemacht um mit älteren Browsern kompatibel zu bleiben, allerdings ist denke ich das nicht das Problem hier.
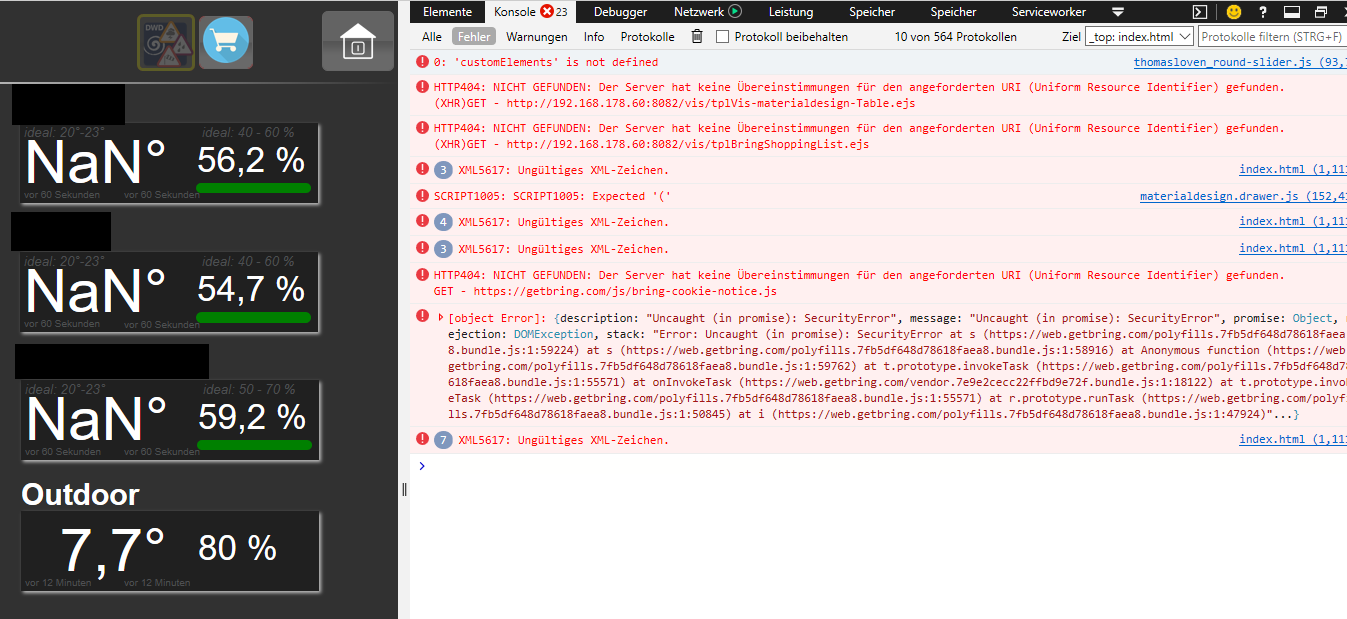
Was ist denn die allererste Fehlermeldung die geloggt wird in der Browserkonsole?
-
-
@foxriver76
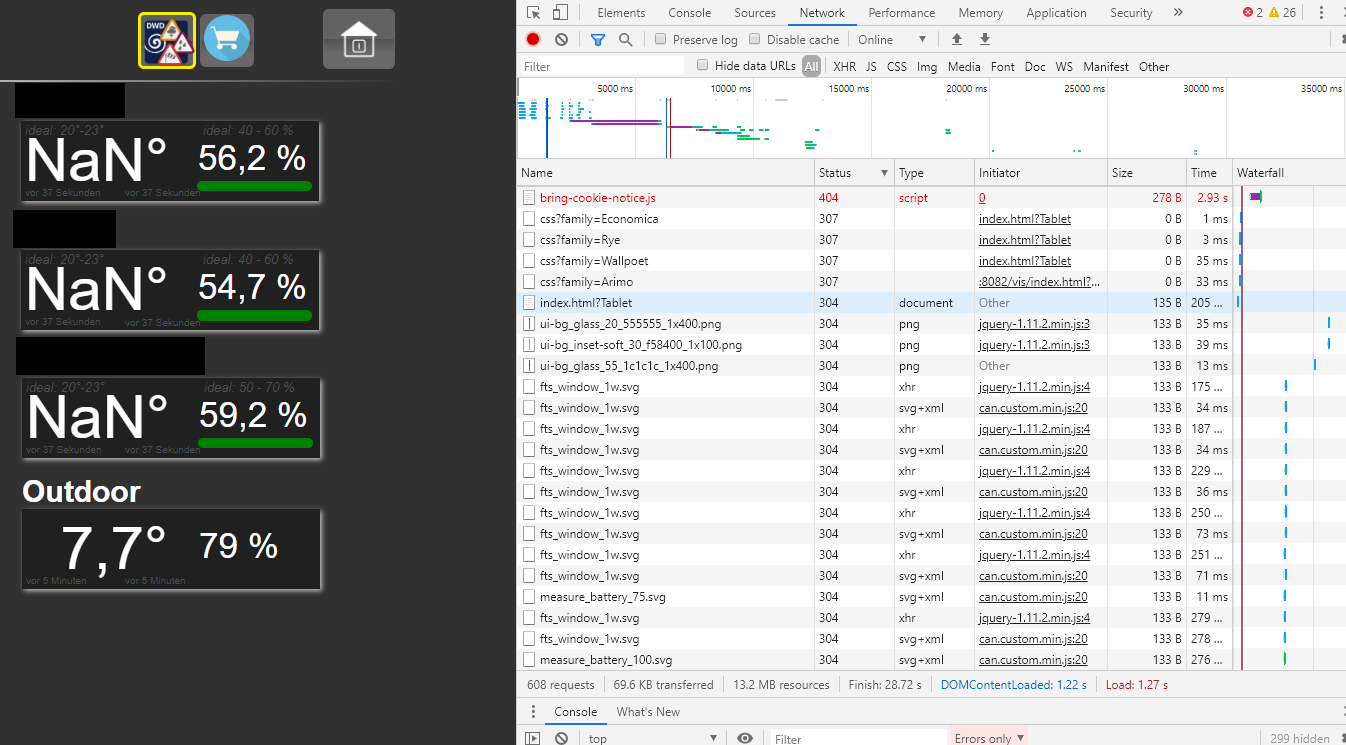
und im Chrome... hilft Dir das vielleicht?
-
und noch einmal das log aus dem Chrome, welches nach meiner laienhaften Ansicht (habe echt keine Ahnung davon) wohl rumzickt (Stichwort "ERR_ABORTED 404") :
index.html?Tablet:3776 15:25:34 Bring[w00047]: Cannot parse translations: TypeError: Cannot read property 'val' of undefined (anonymous) @ index.html?Tablet:3776 (anonymous) @ conn.js:730 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 VM4382:1 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at checkItems (index.html?Tablet:3544) at index.html?Tablet:3799 at n.<anonymous> (conn.js:730) at n.onack (universalModuleDefinition:3) at n.onpacket (universalModuleDefinition:3) at n.<anonymous> (universalModuleDefinition:3) at n.emit (universalModuleDefinition:2) at n.ondecoded (universalModuleDefinition:1) at s.<anonymous> (universalModuleDefinition:3) checkItems @ index.html?Tablet:3544 (anonymous) @ index.html?Tablet:3799 (anonymous) @ conn.js:730 n.onack @ universalModuleDefinition:3 n.onpacket @ universalModuleDefinition:3 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.ondecoded @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 r.emit @ universalModuleDefinition:1 s.add @ universalModuleDefinition:1 n.ondata @ universalModuleDefinition:1 (anonymous) @ universalModuleDefinition:3 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 (anonymous) @ universalModuleDefinition:2 n.emit @ universalModuleDefinition:2 n.onPacket @ universalModuleDefinition:2 n.onData @ universalModuleDefinition:2 ws.onmessage @ universalModuleDefinition:3 0:4 GET https://getbring.com/js/bring-cookie-notice.js net::ERR_ABORTED 404