NEWS
SOLVED Bring-Adapter - Icons werden nicht angezeigt
-
@foxriver76 said in Bring-Adapter - Icons werden nicht angezeigt:
iob u bring
Adapterversion 1.6.7 - wo muss ich das iob u bring eeingeben?
-
@Mogun Kommandozeile oder über Admin Oberfläche -> Adapter -> Expertenmodus aktivieren -> bring suchen und dort auf Upload klicken.
-
@foxriver76 hatte ich bereits gemacht. Habs nochmal wiederholt, hat aber keine Änderung gebracht.
Ich hab mal nur nen leeren View erstellt - auch da bringt er die o.g. Fehler. Bin langsam am verzweifeln.
-
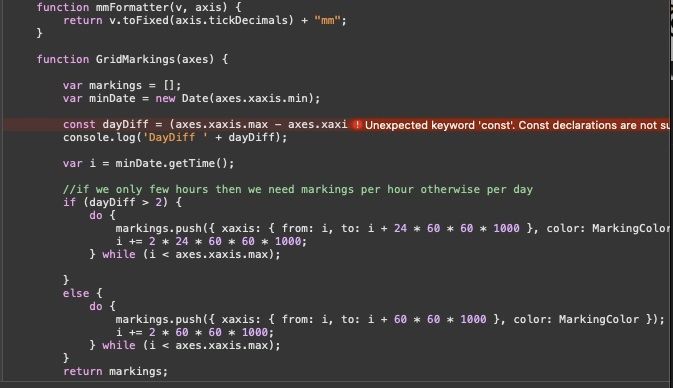
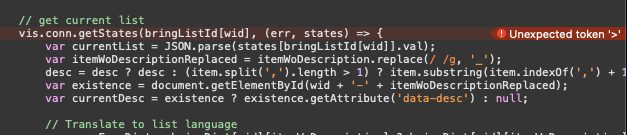
@Mogun bekommen wir schon hin, also ich habe mit der 1.6.7 definitiv die Arrow-Function raus genommen und es war die einzige, siehe https://github.com/foxriver76/ioBroker.bring/commit/161db9530f7e2d67d4f4b8f4e040f3f4b626e8ce#diff-679e98f220a4fe1a2fc514a8ef0fe3a7L202
Zwei Optionen, der Code ist tatsächlich noch falsch lokal - man kann die Fehlermeldungen in der Konsole auch aufklappen dann sieht man wo es genau ist. Oder es ist einfach eine Cache Geschichte und ein privater Tab schafft Abhilfe.
-
@foxriver76 Cache habe ich geleert, privaten Tab und anderen Browser probiert. Das kann man also ausschließen. Ich häng morgen nochmal meinen Mac dran.
-
@foxriver76 said in Bring-Adapter - Icons werden nicht angezeigt:
@Mogun man kann die Fehlermeldungen in der Konsole auch aufklappen dann sieht man wo es genau ist. Oder es ist einfach eine Cache Geschichte und ein privater Tab schafft Abhilfe.
habe hier mal die Fehlermeldungen aus der Konsole rauskopiert. Kannst du damit was anfangen?
-
@Mogun wo?

-
@foxriver76 Sorry



-
@Mogun ist iwie immer noch der alte Code. Mal sehen was auf der Platte liegt. Falls Linux
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates -
@foxriver76 said in Bring-Adapter - Icons werden nicht angezeigt:
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates
ich nehme an in der pi eingabeaufforderung? Bringt Datei oder Verzeichnis nicht gefunden.
-
@Mogun sagte in Bring-Adapter - Icons werden nicht angezeigt:
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates
Jop und du hast den Befehl sicher 1 zu 1 kopiert? Dein ioBroker ist doch unter /opt/iobroker installiert?
-
@foxriver76 sorry, habe tatsächlich ein Leerzeichen vergessen

-
@Mogun passt, mach mal noch
iob u visglaube daran liegt es, dass der Code nicht angezogen wurde. -
Jetzt!!! Klasse es funktioniert! Danke Dir für die tolle Hilfe!!!!!!
-
@Mogun Top, freut mich.
-
@foxriver76 hi ich hab leider auch genau das gleiche phänomen. bring ist auf 1.7.2
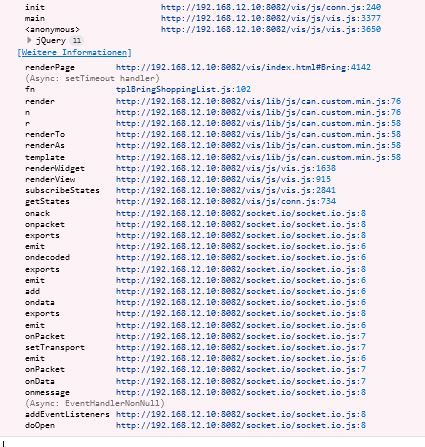
Node.js habe ich im Zuge der Fehlersuche auf 12.18.4 upgedatedbeim Laden der VIS bekomme ich folgende Outputs:
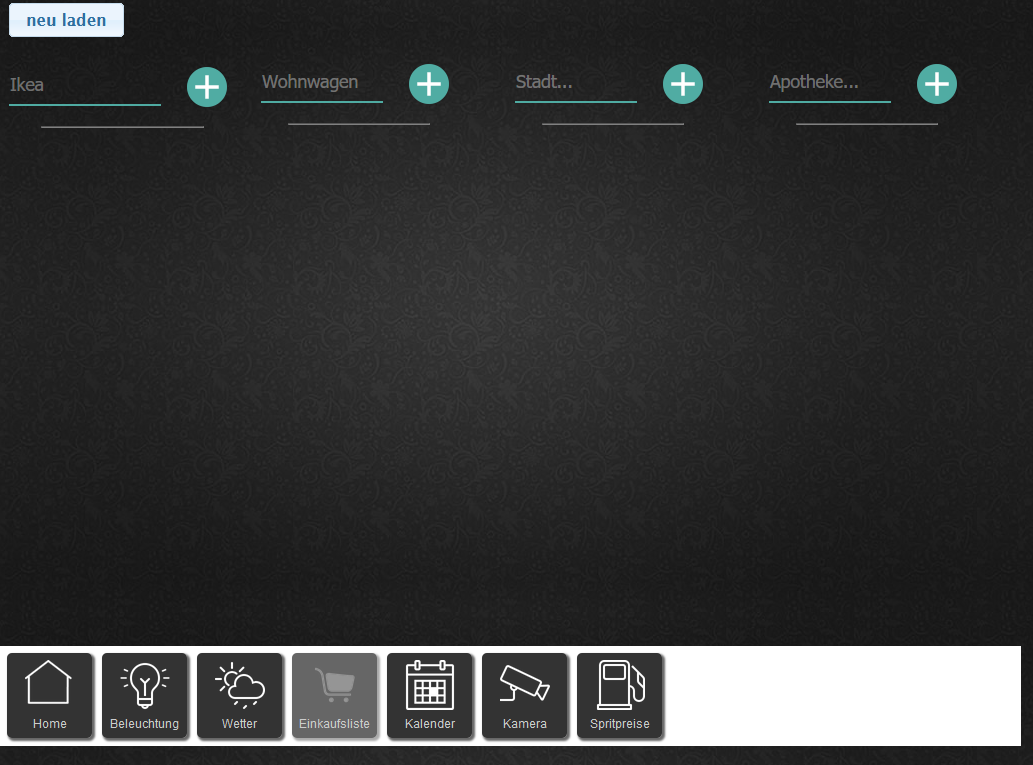
und so sieht das im Bild aus:

Die Listennamen bekomme ich im Adapter, und im Content sind auch die Listeneinträge vorhanden... aber angezeigt wird weder chrome und firefox (pc), noch safari (ipad,iphone)Hast du da eine Idee?
-
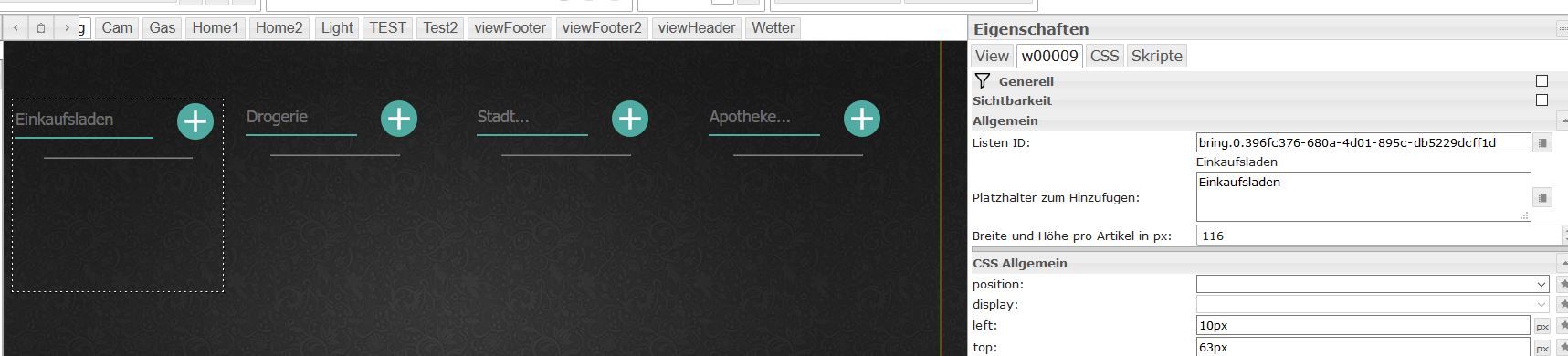
@der_tobi Zeig mal die Einstellungen des Widgets bitte.
-
@foxriver76 sorry, war im Urlaub


der .content-Fehler ist es nicht

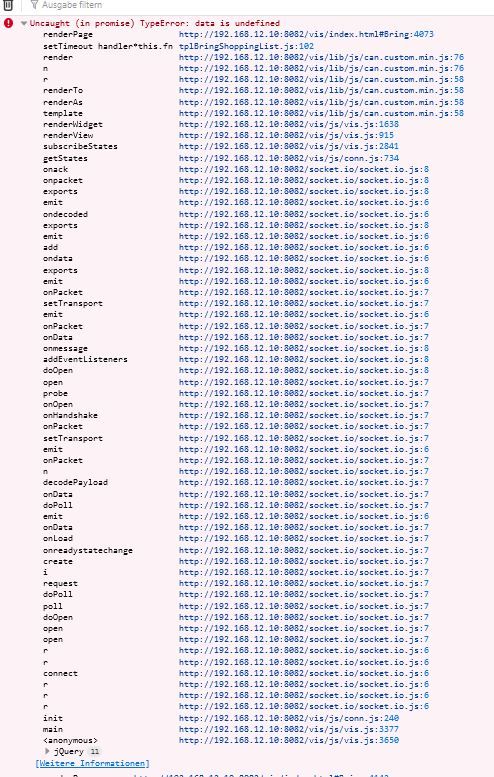
die Fehler aus dem Web-Debugger hatte ich ja oben schon gepostet -
@der_tobi wenn nur 1 bring widget auf der Seite ist, geht es dann?
-
@foxriver76 negativ, auch dann nicht
hier zwei Bilder aus der Konsole: