NEWS
asynchron, callback, promise, await -> Hilfe
-
@dslraser sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht "oder wahrscheinlich" hätte ein upload gereicht ?
Ja, jetzt wo du dies scheibst hört sich das äußerst plausibel an.
Hatte ich aber nicht parat.
mfg -
So, ich muss nun doch noch einmal schreiben.
Könnt ihr mal über mein Script drüber schauen.
Versucht habe ich den sendto ohne async/await. Da war aber wieder das script schneller als sendto. Hat folglich nicht geklappt.
Dann habe ich das await script von alcazone wieder genommen und versucht auszubauen.
Und nun hänge ich bei der Erstellung eines array bzw. dann json. Ich raffs einfach nicht.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS vorzunehmen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); var obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json var logging = true; async function main() { for (x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber); } async function test(Datum, Tel) { await sendTo('contact.0', 'query', { phonenumber: Tel }, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { Datum = Datum.substring(0,6) + " : " + Datum.substring(9,14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" if (obj.contact.fullName == undefined) { Name = Tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte } else { Name = obj.contact.fullName; } //arr.push({ "Datum": Datum, "VollName": Name }); //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr)); // date: Datum, // VollName: Name // } //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr_neu)); //log (JSON.stringify(getState("javascript.0.Status.Telefon.json_Anrufe").val)); //log (Datum + " " + Tel + " " + Name); //log (JSON.stringify(arr_neu)); //arr = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //arr.push(arr_neu); //var obj2 = getState('javascript.0.Status.Telefon.json_Anrufe').val; //setState('javascript.0.Status.Telefon.json_Anrufe', obj2 + JSON.stringify(arr_neu)); //var neu = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //log (obj2); //setState('javascript.0.Status.Telefon.json_Anrufe', getState('javascript.0.Status.Telefon.json_Anrufe').val + JSON.stringify(arr_neu)); //log (getState('javascript.0.Status.Telefon.json_Anrufe').val); } }); } } main();Bei den // Stellen hab ich schon hin und her probiert.
Das Script soll nach der Zeile 32 ein array bzw. json erzeugen und in einen DP schreiben. Und zwar halt bei allen Tel.Nr. die die for x erzeugt.Ich glaub ich muss ins Bett; raff jetzt nix mehr.
Danke nochmals für eure Hilfe.
Konnte man dies nachvollziehen was ich möchte ? -
@bahnuhr ich habe es mal ein bisschen überarbeitet. Ist aber ungetestet.
// Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json const logging = true; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(datum, tel) { await sendTo('contact.0', 'query', { phonenumber: tel }, async (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { datum = datum.substring(0,6) + " : " + datum.substring(9,14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const name = (obj.contact.fullName) ? obj.contact.fullName : tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte array.push({ Datum: datum, VollName: name }); } }); } main();Bin mir nicht sicher, ob ich das jetzt komplett richtig verstanden habe, was du machen möchtest.
-
Ja, so irgendwie hab ichs ja auch versucht.
In Zeile 20 soll dann ja das array geschrieben werden.
Es kommt aber im DP nichts an.Wenn ich vor 36 mal ein log mache, so: log (datum + " " + name)
Dann erscheint im log:
21:33:45.741 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 0xxxx092 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 Alxxler 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 Marxxdd 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 DietxxeitSoweit so gut; nur kommt es dann in der Zeile 20 nicht an ?!?!

Müsste man nicht irgendwie das array an die aufrufende funktion wieder zurück geben ?
Und dies hab ich nicht hinbekommen.mfg
-
@bahnuhr habe es nochmal abgeändert. Ich glaube im callback fehlt das async.
-
@J-A-R-V-I-S sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr habe es nochmal abgeändert. Ich glaube im callback fehlt das async.
Hallo Jarvis,
keine Veränderung. Im DP kommt nix an.
-

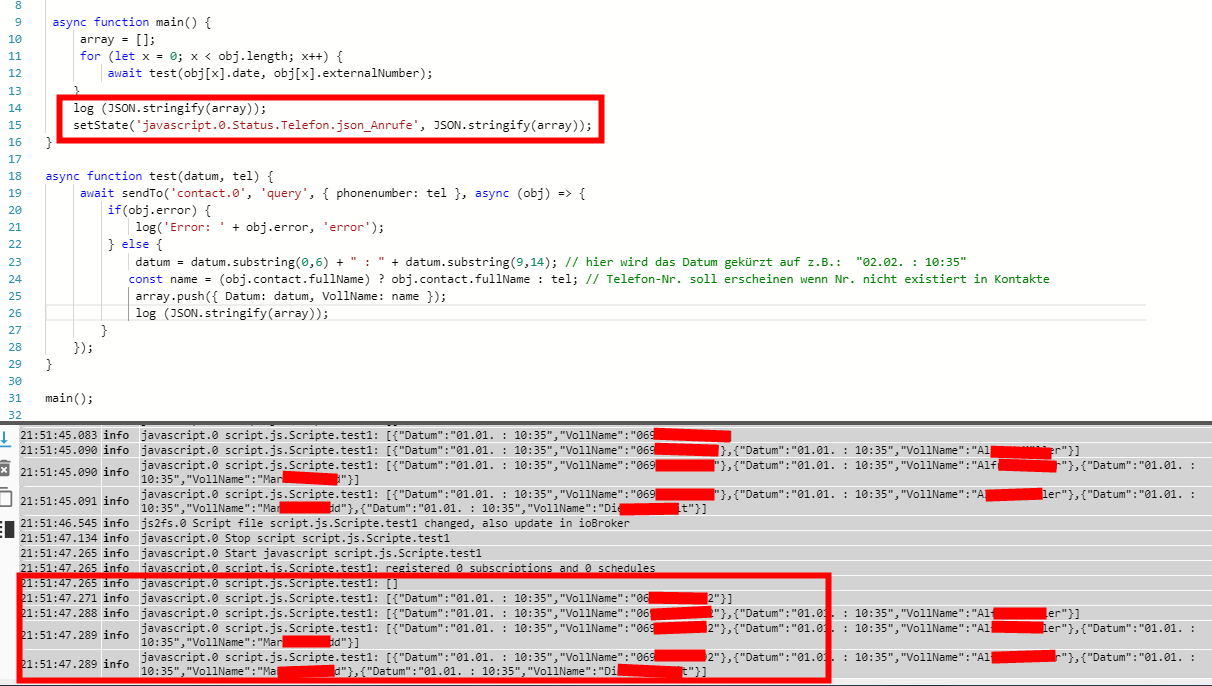
Habe log eingebaut.
Man sieht dass das array 4 mal beschrieben wird. Bis die 4 Tel.Nr. durchlaufen sind; passt auch soweit.Nur die Zeile 14 und 15 wird doch gar nicht ausgeführt. Ansonsten müsste doch ein log Eintrag wg. Zeile 14 kommen.
Kann das die Lösung sein? -
@bahnuhr probier mal folgendes:
// Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json const logging = true; let array; async function main() { array = []; obj = [{externalNumber: '+49 1573 1234567'}]; for (let x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber).then(async (prom) => { array.push(prom); }).catch((reason) => { log(reason, 'error'); }); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(datum, tel) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: tel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { datum = "datum".substring(0, 6) + " : " + "datum".substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const name = (obj.contact.fullName) ? obj.contact.fullName : tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte resolve({ Datum: datum, VollName: name }); } }); }); } main(); -
@bahnuhr @J-A-R-V-I-S sendTo gibt keinen Promise zurück, also kann man die Funktion nicht awaiten. Der Ansatz mit
new Promiseist richtig und dürfte funktionieren.Allerdings stellen sich mir bei diesem await/.then-Mischmasch die Fußnägel hoch:
await test(obj[x].date, obj[x].externalNumber) .then(async prom => { array.push(prom); }) .catch(reason => { log(reason, "error"); });so ist doch viel schöner:
try { const prom = await test(obj[x].date, obj[x].externalNumber); array.push(prom); } catch (reason) { log(reason, "error"); } -
Ich kann nur sagen: Klasse, beides funktioniert.
Ihr beide seit super; da diskutiert ihr was schöner ist.
Und ich bin froh wenn es überhaupt läuft

Nochmals Danke.
-
So, mein Script ist Dank @AlCalzone und @J-A-R-V-I-S fertig.
Stelle ich hiermit zur Verfügung.
Das Script nimmt die json Tabelle der fritzbox und ändert die Nr. in bekannte Namen ab.
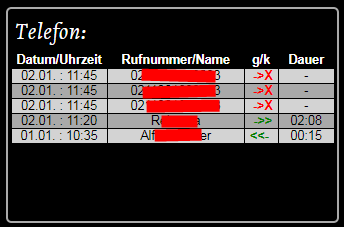
Weiterhin kleinere Formatierungen. Kann natürlich jeder für sich ändern wie er es möchte.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = false; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; if (logging) { log (sdauer.length + " " + sdauer) }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { main(); });In vis sieht das ganze dann so aus:

Viel Spaß damit und nochmals Danke für die Unterstützung.
mfg
Dieter -
Noch ne Ergänzungsfrage:
Ich hab ja unten die folgenden Zeilen:
main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { log ("hier1"); main(); });Wenn ich das Script manuell starte wird ja (main()) ausgeführt.
Der on Befehl klappt aber nicht.
Genauer:
log ("hier1"), wird im log ausgegeben. (also ist das Script doch in der on drin.
Der Befehl (main()) wird jedoch nicht ausgeführt.Warum ist das denn so ?
-
@bahnuhr Die Variable
objwird im obigen Skript nur beim Start 1x beschrieben. Die Aktualisierung bekommt sie gar nicht mit. Am besten gibst du ihr einen anderen Namen, z.B.tableund änderst den Trigger wie folgt ab (ungetestet):on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { table = obj.state.val; main(); }); -
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@bahnuhr wie sieht main() denn aus?
1 Beitrag weiter oben hatte ich das Script eingestellt.
Aber nun nochmal.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = false; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; if (logging) { log (sdauer.length + " " + sdauer) }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function(obj) { main(); }); -
@bahnuhr Ja hab auch nochmal nachgedacht, siehe mein vorletzter Post

-
@AlCalzone @bahnuhr Die Variable muss dann aber mit
letdeklariert werden. Außerdem hab ich gerne die Trigger und das initiale Auslesen zusammen an einer Stelle. -
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
@AlCalzone @bahnuhr Die Variable muss dann aber mit
letdeklariert werden. Außerdem hab ich gerne die Trigger und das initiale Auslesen zusammen an einer Stelle.Mann, Mann: manchmal sieht man den Wald vor lauter Bäumen nicht.
Hab die Variablen mal in main() gepackt.
Läuft jetzt.
Anbei das komplette Script.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen (Adapter "contact") ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS zu ermöglichen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr async function main() { // Variablen const obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const logging = true; let array; array = []; for (let x = 0; x < obj.length; x++) { try { const prom = await test(obj[x].date, obj[x].externalNumber, obj[x].callSymbolColor, obj[x].durationForm); array.push(prom); } catch (reason) { log(reason, "error"); } } if (logging) {log (JSON.stringify(array)); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(sdatuhr, stel, ssymbol, sdauer) { return new Promise(function (resolve, reject) { sendTo('contact.0', 'query', { phonenumber: stel }, (obj) => { if(obj.error) { reject('Error: ' + obj.error); } else { sdatuhr = sdatuhr.substring(0, 6) + " : " + sdatuhr.substring(9, 14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const sname = obj.contact.fullName ? obj.contact.fullName : stel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte // gesprochene Zeit prüfen; wenn Sek. dann 00:0 oder 00 voran setzen sdauer = sdauer.trim(); v1 = sdauer.match(':') ? true : false; v2 = sdauer.match('-') ? true : false; if (v1 === false && v2 === false) { sdauer<10 ? sdauer="00:0"+sdauer : sdauer="00:"+sdauer; } if (sdauer.length == 4) { sdauer = "0" + sdauer }; resolve({ Datum: sdatuhr, Telefon: stel, VollName: sname, Symbol: ssymbol, Dauer: sdauer}); } }); }); } main(); on({id: "fritzbox.0.history.allTableJSON", change: "ne"}, function() { main(); });mfg
Dieter -
Hallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Dieser DP javascript.0.Status.Telefon.json_Anrufe muss manuel angelegt werden?
-
@sigi234 sagte in asynchron, callback, promise, await -> Hilfe:
Hallo, muss da nicht der alte FB-Adapter installiert sein?
Diesen DP fritzbox.0.history.allTableJSON gibt es im Community Adapter nicht.
Ja, stimmt. hab ich ja auch.
Vom TR hab ich aber doch auch nichts geschrieben.In meinem anderen thread hab ich auch gerade festgestellt, dass die Duration beim community TR nicht stimmt.
Oder es ist bewusst so.mfg
Dieter -
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
So die Idee war nun, die json Tabelle der fritzbox als cacheselektor zu nehmen; die Nr. raus zu holen, eingeben in query um den Namen zu holen und dann wieder ein json in einem seperaten DP zu erzeugen.
Und für was brauche ich das jetzt? Stehe auf der Leitung.