NEWS
Script fürTabelle der Batterie Zustände
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
val0=ida[0].replace(/:..+/g,"");
Nein
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:\..+/g,""); // log(val0+" "+id); val1help=getState(id).val; -
val0=ida[0].replace(/:.+/g,""); -
-
@sigi234 geht das script nicht mehr oder was steht drin wenn du das machst - unter dem hm-rpc.1.*.......
val0=ida[0].replace(/:.+/g,"");zeig mir mal das ergebnis
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
val0=ida[0].replace(/:.+/g,"");

20:51 ???
Ok, in Vis geht es mit bindings.

Im Browser wird nicht aktualisiert.
-
@sigi234 das script läuft nur alle 2 stunden
und wenn du es sichersthast du das braucheEinFile auf false - dann wird nix geschrieben im browser - nur mit true
-
Moin Moin,
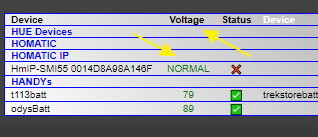
das sieht nicht schlecht aus. Ein paar Geräte mit Netzversorgung werden angezeigt. In den Objekts sieht man das EQ3 hier einfach die gleichen States drinne hat obwohl sie keinen Sinn machen, das wird wohl schwierig abzufangen sein.Mein HM IP teile stehen gerade aber noch nicht drinne; mag das an der Form des States liegen?
hm-rpc.3.XXXX.0.LOW_BAT`
Was mir gerade noch auffällt: hue-extended.0.sensors.002-hue_dimmer_switch_1.config.battery
Anscheinend durch die Nutzung des Hue extended wird das nicht gefunden, kann man Hue und Hue extended unterstützen?

-
@Adnim
das abfangen würde sehr einfach funktionieren, wenn es eine logic dahinter gibt - also wenn ein bestimmtes wort in der id oder im namen immer auftaucht - oder es eine bestimmte zusammensetzung der id's gibt - diese könnten gefiltert werdenprobier das script mal - habe versucht hm-ip und hue-extended mit reinzubringen
-
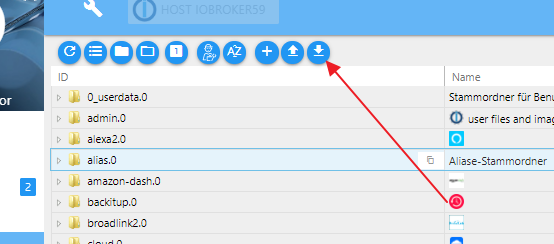
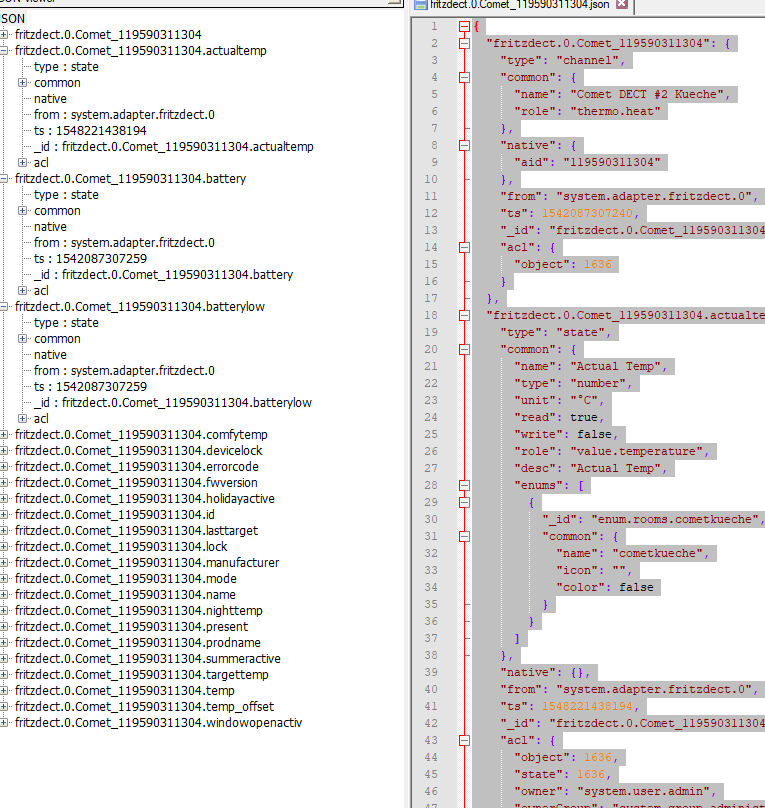
@Adnim falls wir das näher untersuchen müssen: man kann auch die struktur im admin exportieren - also ein json file erzeugen

so könnte ich deine datenpunkte besser analysieren sieht dann so aus - in nodepad++

-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
probier das script mal
Hue Funzt jetzt aber HM IP noch nicht.
Hier mal der Auszug eines Gerätes mit Netzbetrieb und den LOW Batt States: (HM Device)
"hm-rpc.1.OEQ2401095.0.LOWBAT": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "role": "indicator.lowbat", "name": "Warmwasserboiler:0.LOWBAT" }, "native": { "DEFAULT": false, "FLAGS": 9, "ID": "LOWBAT", "MAX": true, "MIN": false, "OPERATIONS": 5, "TAB_ORDER": 3, "TYPE": "BOOL", "UNIT": "" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1560601033952, "_id": "hm-rpc.1.OEQ2401095.0.LOWBAT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.1.OEQ2401095.0.LOWBAT_ALARM": { "type": "state", "common": { "name": "Warmwasserboiler:0.LOWBAT_ALARM", "type": "number", "role": "indicator.alarm", "read": true, "write": true, "def": 0, "states": { "0": "NO ALARM", "1": "ALARM", "2": "ACKNOWLEDGED" } }, "native": { "Name": "Warmwasserboiler:0.LOWBAT_ALARM", "TypeName": "ALARM", "DP": "40058" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1560601035347, "_id": "hm-rpc.1.OEQ2401095.0.LOWBAT_ALARM", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }Das ist HM-IP Gerät (wird noch nicht erkannt)unter OPERATING_VOLTAGE_STATUS wird auch die Spannung direkt angezeigt
{ "hm-rpc.3.0014D8A98A146F": { "_id": "hm-rpc.3.0014D8A98A146F", "type": "device", "common": { "name": "HmIP-SMI55 0014D8A98A146F" }, "native": { "TYPE": "HmIP-SMI55", "SUBTYPE": "SMI55", "ADDRESS": "0014D8A98A146F", "RF_ADDRESS": 11011077, "CHILDREN": [ "0014D8A98A146F:0", "0014D8A98A146F:1", "0014D8A98A146F:2", "0014D8A98A146F:3", "0014D8A98A146F:4" ], "PARENT": "", "PARENT_TYPE": "", "INDEX": 0, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "SERVICE" ], "FIRMWARE": "1.0.12", "AVAILABLE_FIRMWARE": "0.0.0", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "UP_TO_DATE", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "", "LINK_TARGET_ROLES": "", "DIRECTION": 0, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 4 }, "from": "system.adapter.hm-rega.0", "ts": 1547827445608, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0": { "_id": "hm-rpc.3.0014D8A98A146F.0", "type": "channel", "common": { "name": "HmIP-SMI55 0014D8A98A146F:0" }, "native": { "TYPE": "MAINTENANCE", "SUBTYPE": "", "ADDRESS": "0014D8A98A146F:0", "RF_ADDRESS": 0, "CHILDREN": [], "PARENT": "0014D8A98A146F", "PARENT_TYPE": "HmIP-SMI55", "INDEX": 0, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "VALUES", "SERVICE" ], "FIRMWARE": "", "AVAILABLE_FIRMWARE": "", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "", "LINK_TARGET_ROLES": "", "DIRECTION": 0, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1548576640761, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.CONFIG_PENDING": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "role": "indicator", "name": "HmIP-SMI55 0014D8A98A146F:0.CONFIG_PENDING" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 9, "ID": "CONFIG_PENDING", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344586, "_id": "hm-rpc.3.0014D8A98A146F.0.CONFIG_PENDING", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.CONFIG_PENDING_ALARM": { "type": "state", "common": { "name": "HmIP-SMI55 0014D8A98A146F:0.CONFIG_PENDING_ALARM", "type": "number", "role": "indicator.alarm", "read": true, "write": true, "def": 0, "states": { "0": "NO ALARM", "1": "ALARM", "2": "ACKNOWLEDGED" } }, "native": { "Name": "AL-0014D8A98A146F:0.CONFIG_PENDING", "TypeName": "ALARM", "DP": "39039" }, "from": "system.adapter.hm-rega.0", "ts": 1548852090350, "_id": "hm-rpc.3.0014D8A98A146F.0.CONFIG_PENDING_ALARM", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.DUTY_CYCLE": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "name": "HmIP-SMI55 0014D8A98A146F:0.DUTY_CYCLE" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "DUTY_CYCLE", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344584, "_id": "hm-rpc.3.0014D8A98A146F.0.DUTY_CYCLE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.ERROR_CODE": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 255, "name": "HmIP-SMI55 0014D8A98A146F:0.ERROR_CODE" }, "native": { "MIN": 0, "OPERATIONS": 5, "MAX": 255, "FLAGS": 9, "ID": "ERROR_CODE", "TYPE": "INTEGER", "DEFAULT": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1545372344564, "_id": "hm-rpc.3.0014D8A98A146F.0.ERROR_CODE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.INSTALL_TEST": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "indicator", "name": "HmIP-SMI55 0014D8A98A146F:0.INSTALL_TEST" }, "native": { "MIN": false, "OPERATIONS": 3, "MAX": true, "FLAGS": 2, "ID": "INSTALL_TEST", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344579, "_id": "hm-rpc.3.0014D8A98A146F.0.INSTALL_TEST", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.LOW_BAT": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "name": "HmIP-SMI55 0014D8A98A146F:0.LOW_BAT" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 9, "ID": "LOW_BAT", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344582, "_id": "hm-rpc.3.0014D8A98A146F.0.LOW_BAT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.LOW_BAT_ALARM": { "type": "state", "common": { "name": "HmIP-SMI55 0014D8A98A146F:0.LOW_BAT_ALARM", "type": "number", "role": "indicator.alarm", "read": true, "write": true, "def": 0, "states": { "0": "NO ALARM", "1": "ALARM", "2": "ACKNOWLEDGED" } }, "native": { "Name": "AL-0014D8A98A146F:0.LOW_BAT", "TypeName": "ALARM", "DP": "39046" }, "from": "system.adapter.hm-rega.0", "ts": 1548852090348, "_id": "hm-rpc.3.0014D8A98A146F.0.LOW_BAT_ALARM", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.OPERATING_VOLTAGE": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 25.2, "name": "HmIP-SMI55 0014D8A98A146F:0.OPERATING_VOLTAGE" }, "native": { "MIN": 0, "OPERATIONS": 5, "MAX": 25.2, "FLAGS": 1, "ID": "OPERATING_VOLTAGE", "TYPE": "FLOAT", "DEFAULT": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1545372344568, "_id": "hm-rpc.3.0014D8A98A146F.0.OPERATING_VOLTAGE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.OPERATING_VOLTAGE_STATUS": { "type": "state", "common": { "def": "NORMAL", "type": "number", "read": true, "write": false, "min": "NORMAL", "max": "OVERFLOW", "states": { "0": "NORMAL", "1": "UNKNOWN", "2": "OVERFLOW" }, "name": "HmIP-SMI55 0014D8A98A146F:0.OPERATING_VOLTAGE_STATUS" }, "native": { "MIN": "NORMAL", "OPERATIONS": 5, "MAX": "OVERFLOW", "FLAGS": 1, "ID": "OPERATING_VOLTAGE_STATUS", "TYPE": "ENUM", "DEFAULT": "NORMAL", "VALUE_LIST": [ "NORMAL", "UNKNOWN", "OVERFLOW" ] }, "from": "system.adapter.hm-rega.0", "ts": 1545372344573, "_id": "hm-rpc.3.0014D8A98A146F.0.OPERATING_VOLTAGE_STATUS", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.RSSI_DEVICE": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": -128, "max": 127, "role": "value", "name": "HmIP-SMI55 0014D8A98A146F:0.RSSI_DEVICE" }, "native": { "MIN": -128, "OPERATIONS": 5, "MAX": 127, "FLAGS": 1, "ID": "RSSI_DEVICE", "TYPE": "INTEGER", "DEFAULT": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1545372344570, "_id": "hm-rpc.3.0014D8A98A146F.0.RSSI_DEVICE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.RSSI_PEER": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": -128, "max": 127, "role": "value.rssi", "name": "HmIP-SMI55 0014D8A98A146F:0.RSSI_PEER" }, "native": { "MIN": -128, "OPERATIONS": 5, "MAX": 127, "FLAGS": 1, "ID": "RSSI_PEER", "TYPE": "INTEGER", "DEFAULT": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1545372344566, "_id": "hm-rpc.3.0014D8A98A146F.0.RSSI_PEER", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.UNREACH": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "role": "indicator.unreach", "name": "HmIP-SMI55 0014D8A98A146F:0.UNREACH" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 25, "ID": "UNREACH", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344575, "_id": "hm-rpc.3.0014D8A98A146F.0.UNREACH", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.UNREACH_ALARM": { "type": "state", "common": { "name": "HmIP-SMI55 0014D8A98A146F:0.UNREACH_ALARM", "type": "number", "role": "indicator.alarm", "read": true, "write": true, "def": 0, "states": { "0": "NO ALARM", "1": "ALARM", "2": "ACKNOWLEDGED" } }, "native": { "Name": "AL-0014D8A98A146F:0.UNREACH", "TypeName": "ALARM", "DP": "39054" }, "from": "system.adapter.hm-rega.0", "ts": 1548852090346, "_id": "hm-rpc.3.0014D8A98A146F.0.UNREACH_ALARM", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.UPDATE_PENDING": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "name": "HmIP-SMI55 0014D8A98A146F:0.UPDATE_PENDING" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 9, "ID": "UPDATE_PENDING", "TYPE": "BOOL", "DEFAULT": false }, "from": "system.adapter.hm-rega.0", "ts": 1545372344562, "_id": "hm-rpc.3.0014D8A98A146F.0.UPDATE_PENDING", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.0.UPDATE_PENDING_ALARM": { "type": "state", "common": { "name": "HmIP-SMI55 0014D8A98A146F:0.UPDATE_PENDING_ALARM", "type": "number", "role": "indicator.alarm", "read": true, "write": true, "def": 0, "states": { "0": "NO ALARM", "1": "ALARM", "2": "ACKNOWLEDGED" } }, "native": { "Name": "AL-0014D8A98A146F:0.UPDATE_PENDING", "TypeName": "ALARM", "DP": "39058" }, "from": "system.adapter.hm-rega.0", "ts": 1548852090344, "_id": "hm-rpc.3.0014D8A98A146F.0.UPDATE_PENDING_ALARM", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.1": { "_id": "hm-rpc.3.0014D8A98A146F.1", "type": "channel", "common": { "name": "HmIP-SMI55 0014D8A98A146F:1" }, "native": { "TYPE": "KEY_TRANSCEIVER", "SUBTYPE": "", "ADDRESS": "0014D8A98A146F:1", "RF_ADDRESS": 0, "CHILDREN": [], "PARENT": "0014D8A98A146F", "PARENT_TYPE": "HmIP-SMI55", "INDEX": 1, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "VALUES", "LINK", "SERVICE" ], "FIRMWARE": "", "AVAILABLE_FIRMWARE": "", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "REMOTE_CONTROL", "LINK_TARGET_ROLES": "", "DIRECTION": 1, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1548576640759, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.1.PRESS_LONG": { "type": "state", "common": { "def": false, "type": "boolean", "read": false, "write": false, "role": "button.long", "name": "HmIP-SMI55 0014D8A98A146F:1.PRESS_LONG" }, "native": { "MIN": false, "OPERATIONS": 4, "MAX": true, "FLAGS": 1, "ID": "PRESS_LONG", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON_NO_FUNCTION.LONG" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344553, "_id": "hm-rpc.3.0014D8A98A146F.1.PRESS_LONG", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.1.PRESS_SHORT": { "type": "state", "common": { "def": false, "type": "boolean", "read": false, "write": false, "role": "button", "name": "HmIP-SMI55 0014D8A98A146F:1.PRESS_SHORT" }, "native": { "MIN": false, "OPERATIONS": 4, "MAX": true, "FLAGS": 1, "ID": "PRESS_SHORT", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON_NO_FUNCTION.SHORT" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344555, "_id": "hm-rpc.3.0014D8A98A146F.1.PRESS_SHORT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.2": { "_id": "hm-rpc.3.0014D8A98A146F.2", "type": "channel", "common": { "name": "HmIP-SMI55 0014D8A98A146F:2" }, "native": { "TYPE": "KEY_TRANSCEIVER", "SUBTYPE": "", "ADDRESS": "0014D8A98A146F:2", "RF_ADDRESS": 0, "CHILDREN": [], "PARENT": "0014D8A98A146F", "PARENT_TYPE": "HmIP-SMI55", "INDEX": 2, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "VALUES", "LINK", "SERVICE" ], "FIRMWARE": "", "AVAILABLE_FIRMWARE": "", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "REMOTE_CONTROL", "LINK_TARGET_ROLES": "", "DIRECTION": 1, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1548576640757, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.2.PRESS_LONG": { "type": "state", "common": { "def": false, "type": "boolean", "read": false, "write": false, "role": "button.long", "name": "HmIP-SMI55 0014D8A98A146F:2.PRESS_LONG" }, "native": { "MIN": false, "OPERATIONS": 4, "MAX": true, "FLAGS": 1, "ID": "PRESS_LONG", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON_NO_FUNCTION.LONG" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344547, "_id": "hm-rpc.3.0014D8A98A146F.2.PRESS_LONG", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.2.PRESS_SHORT": { "type": "state", "common": { "def": false, "type": "boolean", "read": false, "write": false, "role": "button", "name": "HmIP-SMI55 0014D8A98A146F:2.PRESS_SHORT" }, "native": { "MIN": false, "OPERATIONS": 4, "MAX": true, "FLAGS": 1, "ID": "PRESS_SHORT", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON_NO_FUNCTION.SHORT" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344549, "_id": "hm-rpc.3.0014D8A98A146F.2.PRESS_SHORT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3": { "_id": "hm-rpc.3.0014D8A98A146F.3", "type": "channel", "common": { "name": "HmIP-SMI55 0014D8A98A146F:3", "enums": [ { "_id": "enum.functions.BW", "common": { "name": "BW", "smartName": false }, "native": { "Name": "BW", "TypeName": "ENUM", "EnumInfo": "BW" } } ] }, "native": { "TYPE": "MOTIONDETECTOR_TRANSCEIVER", "SUBTYPE": "", "ADDRESS": "0014D8A98A146F:3", "RF_ADDRESS": 0, "CHILDREN": [], "PARENT": "0014D8A98A146F", "PARENT_TYPE": "HmIP-SMI55", "INDEX": 3, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "VALUES", "LINK", "SERVICE" ], "FIRMWARE": "", "AVAILABLE_FIRMWARE": "", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "CONDITIONAL_SWITCH", "LINK_TARGET_ROLES": "", "DIRECTION": 1, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1548576640755, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.CURRENT_ILLUMINATION": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 163830, "name": "HmIP-SMI55 0014D8A98A146F:3.CURRENT_ILLUMINATION" }, "native": { "MIN": 0, "OPERATIONS": 5, "MAX": 163830, "FLAGS": 1, "ID": "CURRENT_ILLUMINATION", "TYPE": "FLOAT", "DEFAULT": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1545372344536, "_id": "hm-rpc.3.0014D8A98A146F.3.CURRENT_ILLUMINATION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.CURRENT_ILLUMINATION_STATUS": { "type": "state", "common": { "def": "NORMAL", "type": "number", "read": true, "write": false, "min": "NORMAL", "max": "OVERFLOW", "states": { "0": "NORMAL", "1": "UNKNOWN", "2": "OVERFLOW" }, "name": "HmIP-SMI55 0014D8A98A146F:3.CURRENT_ILLUMINATION_STATUS" }, "native": { "MIN": "NORMAL", "OPERATIONS": 5, "MAX": "OVERFLOW", "FLAGS": 1, "ID": "CURRENT_ILLUMINATION_STATUS", "TYPE": "ENUM", "DEFAULT": "NORMAL", "VALUE_LIST": [ "NORMAL", "UNKNOWN", "OVERFLOW" ] }, "from": "system.adapter.hm-rega.0", "ts": 1545372344534, "_id": "hm-rpc.3.0014D8A98A146F.3.CURRENT_ILLUMINATION_STATUS", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.ILLUMINATION": { "type": "state", "common": { "def": 0, "type": "number", "read": true, "write": false, "min": 0, "max": 163830, "name": "HmIP-SMI55 0014D8A98A146F:3.ILLUMINATION" }, "native": { "MIN": 0, "OPERATIONS": 5, "MAX": 163830, "FLAGS": 1, "ID": "ILLUMINATION", "TYPE": "FLOAT", "DEFAULT": 0, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.ILLUMINATION" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344538, "_id": "hm-rpc.3.0014D8A98A146F.3.ILLUMINATION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.ILLUMINATION_STATUS": { "type": "state", "common": { "def": "NORMAL", "type": "number", "read": true, "write": false, "min": "NORMAL", "max": "OVERFLOW", "states": { "0": "NORMAL", "1": "UNKNOWN", "2": "OVERFLOW" }, "name": "HmIP-SMI55 0014D8A98A146F:3.ILLUMINATION_STATUS" }, "native": { "MIN": "NORMAL", "OPERATIONS": 5, "MAX": "OVERFLOW", "FLAGS": 1, "ID": "ILLUMINATION_STATUS", "TYPE": "ENUM", "DEFAULT": "NORMAL", "VALUE_LIST": [ "NORMAL", "UNKNOWN", "OVERFLOW" ] }, "from": "system.adapter.hm-rega.0", "ts": 1545372344532, "_id": "hm-rpc.3.0014D8A98A146F.3.ILLUMINATION_STATUS", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.MOTION": { "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "role": "sensor.motion", "name": "HmIP-SMI55 0014D8A98A146F:3.MOTION" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "MOTION", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344543, "_id": "hm-rpc.3.0014D8A98A146F.3.MOTION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.MOTION_DETECTION_ACTIVE": { "type": "state", "common": { "def": true, "type": "boolean", "read": true, "write": true, "name": "HmIP-SMI55 0014D8A98A146F:3.MOTION_DETECTION_ACTIVE" }, "native": { "MIN": false, "OPERATIONS": 7, "MAX": true, "FLAGS": 1, "ID": "MOTION_DETECTION_ACTIVE", "TYPE": "BOOL", "DEFAULT": true, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_ACTIVE" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344530, "_id": "hm-rpc.3.0014D8A98A146F.3.MOTION_DETECTION_ACTIVE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.3.RESET_MOTION": { "type": "state", "common": { "def": false, "type": "boolean", "read": false, "write": true, "name": "HmIP-SMI55 0014D8A98A146F:3.RESET_MOTION" }, "native": { "MIN": false, "OPERATIONS": 2, "MAX": true, "FLAGS": 1, "ID": "RESET_MOTION", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.RESET_MOTION" }, "from": "system.adapter.hm-rega.0", "ts": 1545372344540, "_id": "hm-rpc.3.0014D8A98A146F.3.RESET_MOTION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, "hm-rpc.3.0014D8A98A146F.4": { "_id": "hm-rpc.3.0014D8A98A146F.4", "type": "channel", "common": { "name": "HmIP-SMI55 0014D8A98A146F:4" }, "native": { "TYPE": "STATE_RESET_RECEIVER", "SUBTYPE": "", "ADDRESS": "0014D8A98A146F:4", "RF_ADDRESS": 0, "CHILDREN": [], "PARENT": "0014D8A98A146F", "PARENT_TYPE": "HmIP-SMI55", "INDEX": 4, "AES_ACTIVE": 1, "PARAMSETS": [ "MASTER", "VALUES", "LINK", "SERVICE" ], "FIRMWARE": "", "AVAILABLE_FIRMWARE": "", "UPDATABLE": true, "FIRMWARE_UPDATE_STATE": "", "VERSION": 1, "FLAGS": 1, "LINK_SOURCE_ROLES": "", "LINK_TARGET_ROLES": "REMOTE_CONTROL CONDITIONAL_SWITCH SWITCH", "DIRECTION": 2, "GROUP": "", "TEAM": "", "TEAM_TAG": "", "TEAM_CHANNELS": [], "INTERFACE": "", "ROAMING": 0, "RX_MODE": 0 }, "from": "system.adapter.hm-rega.0", "ts": 1548576640753, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } } -
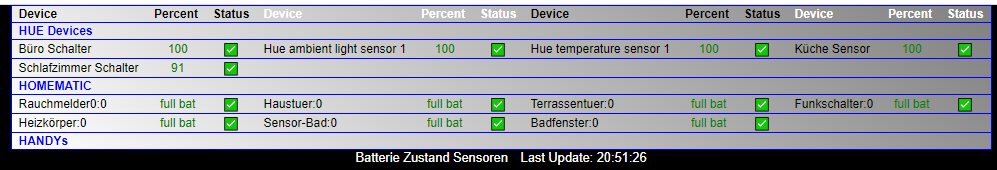
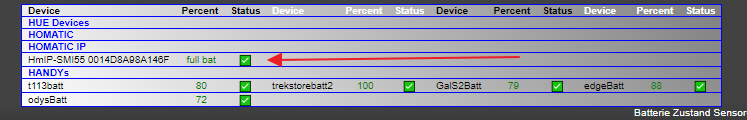
@Adnim habe mal das hm-ip bei mir importiert und dein script geladen
ist da - evtl musst du der tabelle mehr höhe geben ?

-
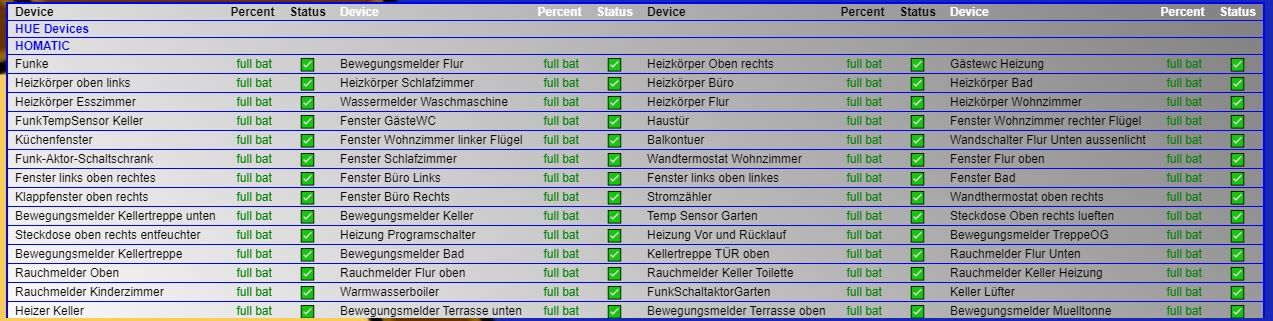
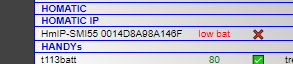
@Adnim jetzt konnte ich endlich mal einen test machen mit LOWBAT ist true

-
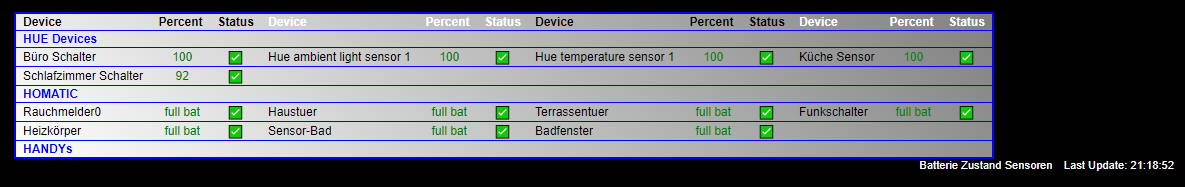
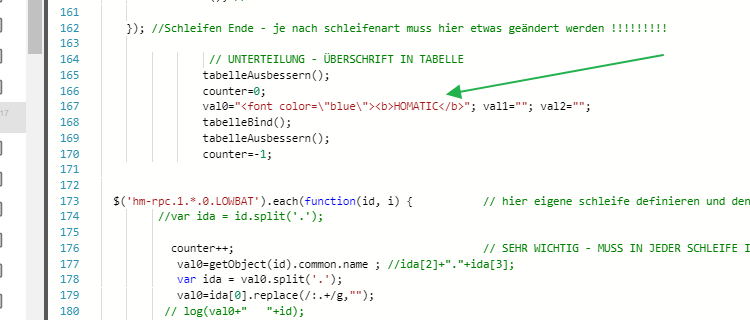
Kannst du es im Skript noch auf HOMEMATIC ändern.
-
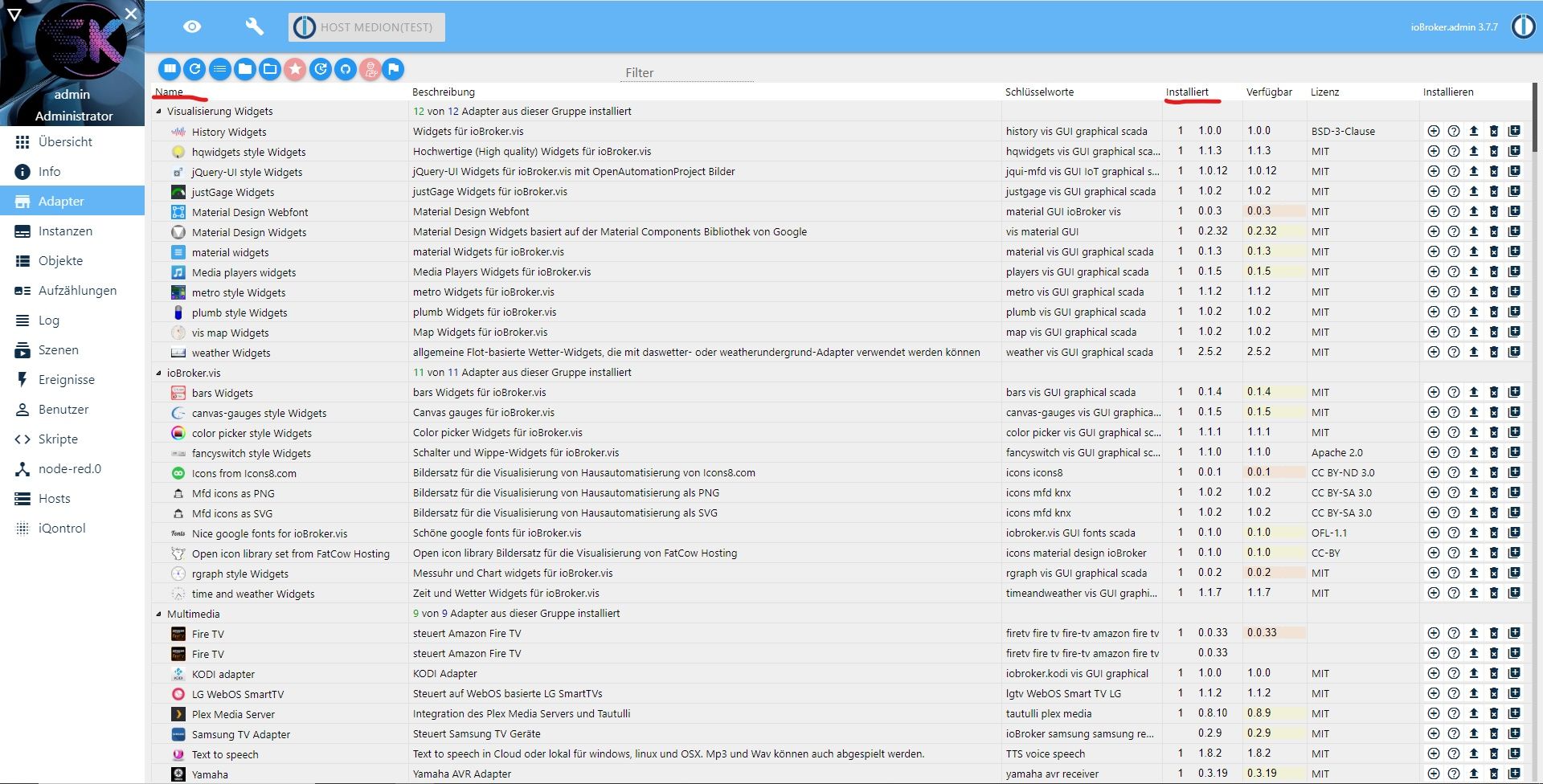
Hallo, geht auch eine Liste der Adapter mit der Installierten Version?
Also eine Liste mit der ich schnell nachsehen kann welche Version der Adapter hat?
-
@sigi234 hier (bild) kannst du das ändern - wenn du noch weitere änderungen brauchst, bitte poste dein script- dann ändere ich es und gebe es dir wieder - ansonsten mußt du immer alle deine settings nachverbessern
falls du diese überschriften (z.b. HOMEATIC oder HANDY,...) nicht willst - die kann man auch wieder rausmachen oder zumindest eine andere farbe geben - je nachdem wie du es einbauen willst

-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wenn du noch weitere änderungen brauchst,
Nö, kein Problem habe es selber geändert.
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
ist da - evtl musst du der tabelle mehr höhe geben ?
ja entschuldige.

kannst du die Spg des HM-IP devices übernehmen?
"OPERATING_VOLTAGE_STATUS" -
Hier etwas flexibler in den Namen, habe hm-rpc.. eingebaut das macht es etwas flexibler jeder hat dies ja anders.
wenn ich das nun richtig verstehe muss ich nur die Schleife von Hue-Extended kopieren unter HM-IP damit dort die Spg angezeigt wird?
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.System.ioBroker.fuervis.batterietabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget var battAlarm=30; var battAlarmWarning=50; let mySchedule=" 0 */2 * * * "; //jede stunde //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Percent'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="12px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\"blue\"><b>HUE Devices</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue-extended.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0]; val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()} else{val1=(" <font color=\"green\"> ")+val1help.toString()} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" //if (val1help) {val1=(" <font color=\"red\"> ")+"bat low"} else{val1=(" <font color=\"green\"> ")+"bat ok"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0="<font color=\"blue\"><b>HOMATIC</b>"; val1=""; val2=""; tabelleBind(); tabelleAusbessern(); counter=-1; $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); // log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\"blue\"><b>HOMATIC IP</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); // log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\"blue\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()} else{val1=(" <font color=\"green\"> ")+val1help.toString()} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()} else{val1=(" <font color=\"green\"> ")+val1help.toString()} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
du kannst die voltage als val1 einbinden - und den wert dafür direkt reinschreiben - val 1 und 2 ist ja eigentlich das selbe bei normalen hm
-