NEWS
Script fürTabelle der Batterie Zustände
-
@Homoran nut habe ich auch - vielleicht paßt er ja doch irgendwie - ist halt ein G R O S S E R akku/batterie
aber wir können halt nur 2 werte davon nutzen - wenn dir die einfallen - her damit
-
{ "type": "state", "common": { "name": "battery.voltage", "type": "string", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": 0, "maxLength": "10", "retention": 0, "changesRelogInterval": "1800", "changesMinDelta": 0, "aliasId": "" } } }, "native": { "id": "battery.voltage" }, "from": "system.adapter.nut.0", "ts": 1548519652085, "_id": "nut.0.battery.voltage", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" }oder "Charge" ist Akku in % oder bool Discharging
Aber der ist ja relativ schnell leer wenn der Strom ausfällt.
Wenn dann nur alle Stunde (oder bei dir alle 2) gescannt wird, bringt das nichts.
Da müsste man separat drauf triggern, was ich ja sowieso mache -
@Homoran ich dachte an sowas - triggern war nicht im plan
nut.0.status.lowbattery -
nut.0.battery.voltagedie kann ja auch defect sein und die spannung nicht mehr bringen
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
die kann ja auch defect sein und die spannung nicht mehr bringen
das wäre allerdings ein UseCase.
Ich denke aber, dass die Spannung so lange hoch genug ist, solange sie am Ladegerät hängt und von diesem hochgezogen wird.
Dann wäre allerdings der Charging State dauernd auf true -
@Homoran das weiß ich nicht, wie die wirklich reagiert - vielleicht meldet sich noch ein fachmann oder du weißt zufällig einen , den wir fragen könnten
-
@liv-in-sky
Naja, Fachmann bin ich nicht unbedingt, beschäftige mich nur seit meiner Kindheit mit Akkus
Im Bereich Modellbau, Wohnmobil etc.
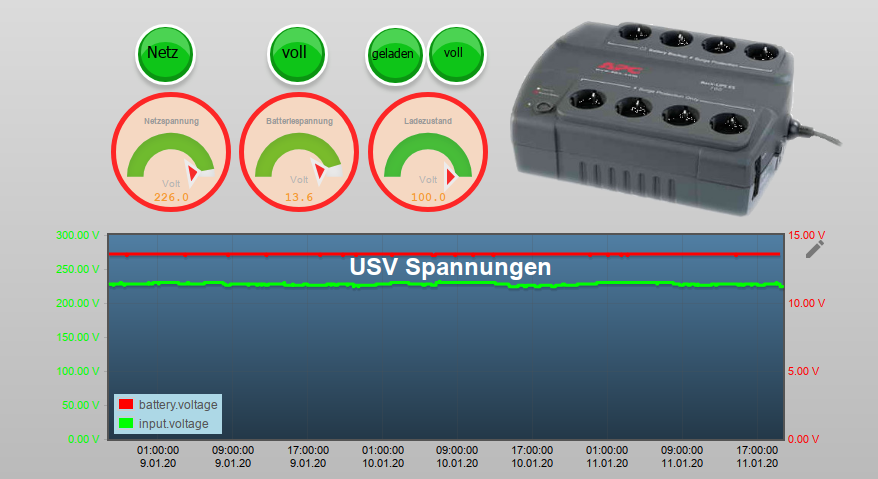
So sieht es bei mir aus und wenn das Netz wegfällt kommt der erste Alarm und bei einer Prozentzahl von 40 der allerletzte

-
@Homoran und wie sieht das aus, wenn der akku defekt ist - ich bin da völlig unwissend - habe usv nur installiert - bin noch nicht zum triggern gekommen
-
@sigi234 sagte in Script mit Tabelle der Batterie Zustände:
Hallo, geht auch eine Liste der Adapter mit der Installierten Version?
Also eine Liste mit der ich schnell nachsehen kann welche Version der Adapter hat?hallo sigi - hier ein extrem kurzform - bei andren feldern müßte ich noch sicherheitsfragen einrichten, sonst kommen auch noch warnungen im log - daher -z.b. für ein popup in der vis - eine schnelle übersicht der installierten versionen - nicht vergessen - datenpunkt dafür erstellen

-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wenn der akku defekt ist
Dann löse ihn mal aus.
Nimm der USV den Netzstrom weg.
Wenn der Akku noch gut ist fällt die Spannung erst schnell auf die Lastspannung von irgendwas über 12V (üblicherweise knapp 13) und fällt dann langsam weiter gemäß dem Entladestrom ab.
Ist der Akku kurz vor dem Ende -oder schon drüber raus- fällt er sofort rapide ab.
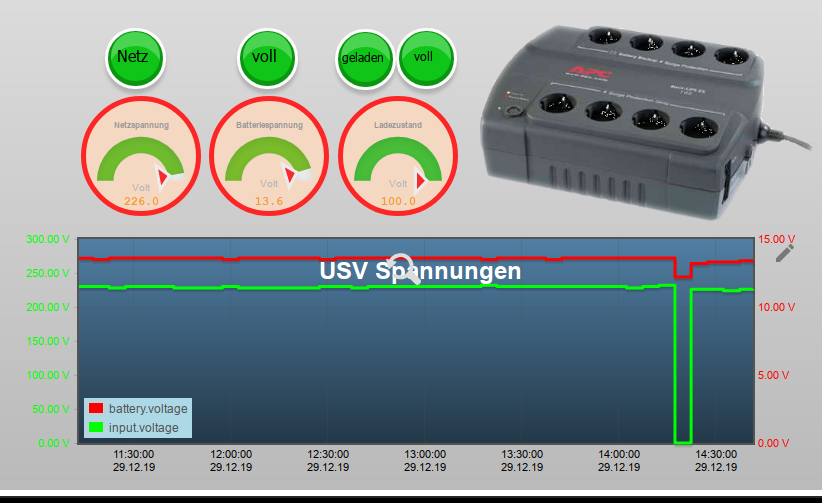
Hier war mir kurz die Sicherung rausgeflogen.
Die Spannung der Batterie fällt ohne Stützspannung vom Netz sofort ab, bleibt bei miener geringen Last dann nahezu stabil.
Sobald das Netz wieder dranhängt zieht das Ladegerät die Spannung des Akkus erst wieder sofort hoch und dann erst mit der Ladung auf die üblichen 13.8V -
@Homoran das bedeutet, wir können den zusand des akkus nicht darstellen, außer, wenn es zu spät ist
-
@liv-in-sky
Das befürchte ich - zumindest nicht über die Voltage -
@liv-in-sky
Es gibt allerdings einen State "replaceBattery"Vielleicht hat jemand mit dem schon Bekanntschaft gehabt - ich noch nicht
-
@liv-in-sky
Das HM-IP läuft doch nicht :cry;Habe eben die Batterien ausgetauscht um zu sehen, wie die Werte sind.
Die Werte im Skript ändern sich nicht mehr.Inzwischen habe ich einiges rumgespielt - jetzt löuft bei HM-IP gar nichts mehr.
Du hattesd da u.a. ein replace LOWBATT, OPERATING_VOLTAGE_STATUS DRIN, das wollte ich wenn ich schon dabei bin alles direkt auf OPERATING_VOLTAGE umbauen - aber anscheinend kapiere ich es nicht ganz.immerhin hatte ich aus den Farbgebungen auf Zahl umgestellt und Wert > 2.7 = Grün... geschafft.
Aber jetzt habe ich auch die Netzbetriebenen drin (die leider den Datenpunkt auch mit dem Wert 0 haben) und bekomme immer noch nicht die aktuellen Spannungen ausgelesen.
Ich muss dich da nochmal belästigen - sorry
Zusammenfassung:
ausgewertet werden sollte der Datenpunkt OPERATING_VOLTAGE
Der Split in common.name und id klappt
Der dort enthaltene .val bekomme ich nicht
die anschließende Bewertung in Farben könnte ich schaffen -
@liv-in-sky
Der Fehler ist woanders!
Auf meiner Testinstallation kommen keine Werte mehr für den Wandtaster - auf der produktiven schon. Dort läuft das Skript aber nicht.
kann also im Moment nicht testen -
@Homoran bin nur nebenbei im forum - bitte poste mir für morgen den JSON export von deinen Homeatic-pfaden - das würde mir einiges erleichtern - export von hm-rpc.0 und auch die anderen instanzen in ein file - und dieses dann posten oder via mail (chat)
meld mich dann morgen wieder
-
hallo - ich bräuchte bitte einen JSON export von den hue und den hue-extended datenpunkten ( den ganzen pfad)
kann mir da jmd helfen ?
-
@liv-in-sky Hab dir ne PM geschrieben
-
@darkiop tausend dank- sind schon drin - jetzt bräuchte ich noch hue-extended
-
@liv-in-sky installiert gerade, einen moment noch.
-
@darkiop keinen stress hab genug zu tun