- Home
- Deutsch
- Skripten / Logik
- JavaScript
- Script: Alexa Listen pflegen und Anzeigen
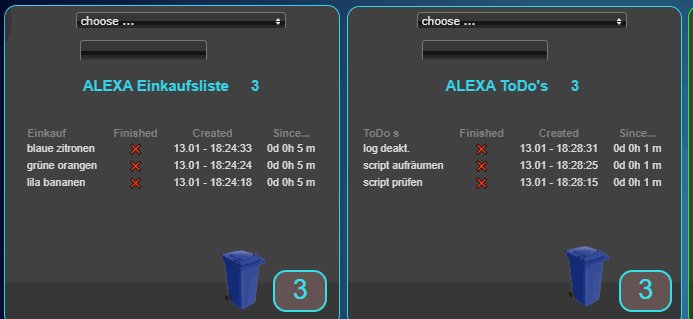
Script: Alexa Listen pflegen und Anzeigen
-
@liv-in-sky danke

-
@Agria4800
Wie versendest Du die Liste mit Telegramm?
Das muss nicht in HTML sein.
Nur das simple.
Kannst Du mir einen Tipp geben?
Das Drucken habe ich auf meinem RockPro64 hinbekommen. -
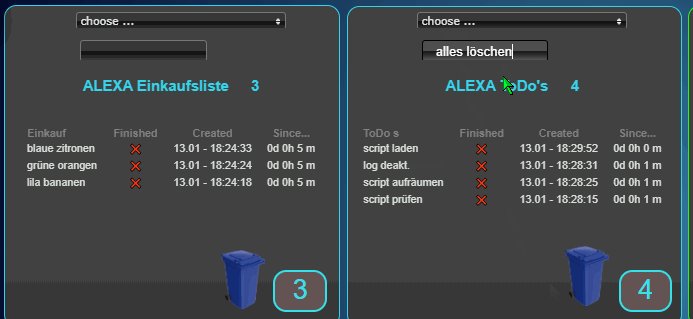
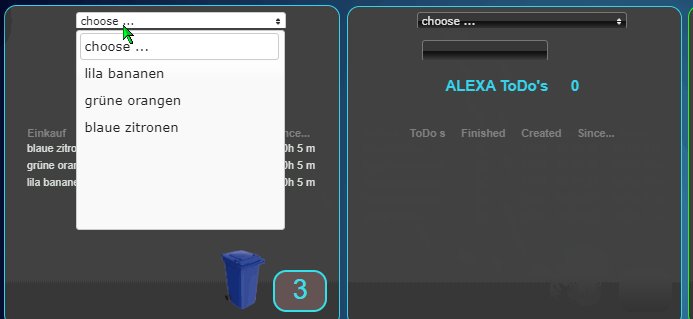
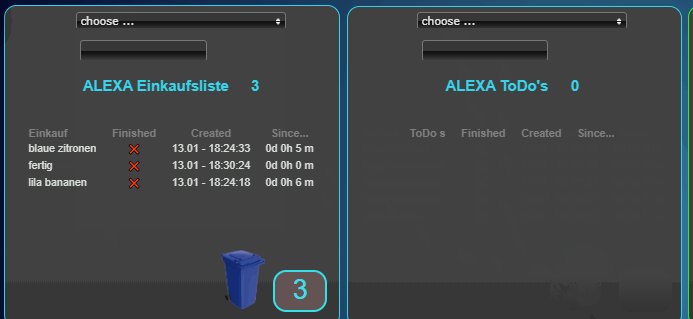
was zum testen

- alles löschen
- einzeln löschen (manchmal muss das browser fenster neu geladen werden, damit dasfunktioniert
- es werden nun datenpunkte unter javascript.x angelegt - es muss nichts mehr selbst angelegt werden javascript.x.Alexa_Listen....
- datenpunkt für die anzahl ( @skokarl hast du das gemeint ?)
alphabetisch sortieren - im setting einstellbar ( @Agria4800 )
-unten ein widgetzum testen für die javascript instanz 0
// @liv-in-sky Jan 2020 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.ToDo.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.ALEXAToDo" , { name: 'ALEXAToDo_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.Anzahl" , { name: 'ToDo_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.DeleteALL" , { name: 'ToDo_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); //createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.ALEXAToDo"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.DeleteALL"; // Datentyp: Boolean let mySchedule=" * * * * * "; let sortList=1; // SORTIERUNG 1=nach datum; 2 nach Einkauf's //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='ToDo s'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Finished'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Created'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Since...'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA ToDo's"; // Überschrift const htmlFarbUber="#36d5ec"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="grey"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="grey"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; //die einzelne zelle vergößern -< größere tabelle let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="black"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242 "; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242 "; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#424242 "; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlEnd= '</table></div></body>'; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td {padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center " </style></head><body> <div>"; var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   </p><br>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var myIDArr=[]; var warte; var myRememberList=""; function writeHTML(){ htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl=""; //------------------------------------------------------------ // setStateDelayed(dPDELETE,0,500); var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.TO_DO.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }); //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); // log("11---"+myList); obj.common.states=myList; myRememberList=myList; //log("22---"+myList); setObject(dPDELETE, obj); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p><br>"; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; } //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; setState(dpANLEGEN,""); setState(dpAnzahl,counter+1); setState(dPDELETE,0); //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.TO_DO.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 2000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { // log(getState(dpANLEGEN).val); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.TO_DO.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { for (var i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; var stateHelp="alexa2.0.Lists.TO_DO.items."+toDelete+".#delete" // log("Statehelp: "+stateHelp) setState(stateHelp,true); } } var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, 2000); //log(stateHelp) });// @liv-in-sky Jan 2020 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.Einkauf.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf" , { name: 'ALEXAEinkauf_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Anzahl" , { name: 'Einkauf_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.DeleteALL" , { name: 'Einkauf_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); //createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.DeleteALL"; // Datentyp: Boolean let mySchedule=" * * * * * "; let sortList=2; // SORTIERUNG 1=nach datum; 2 nach Einkauf's //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Einkauf'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Finished'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Created'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Since...'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA Einkaufsliste"; // Überschrift const htmlFarbUber="#36d5ec"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="grey"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="grey"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; //die einzelne zelle vergößern -< größere tabelle let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="black"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242 "; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242 "; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#424242 "; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlEnd= '</table></div></body>'; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td {padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center " </style></head><body> <div>"; var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   </p><br>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var myIDArr=[]; var warte; var myRememberList=""; function writeHTML(){ htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl=""; //------------------------------------------------------------ // setStateDelayed(dPDELETE,0,500); var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }); //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); // log("11---"+myList); obj.common.states=myList; myRememberList=myList; //log("22---"+myList); setObject(dPDELETE, obj); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p><br>"; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; } //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; setState(dpANLEGEN,""); setState(dpAnzahl,(counter+1)); setState(dPDELETE,0); //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 2000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { // log(getState(dpANLEGEN).val); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { for (var i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" // log("Statehelp: "+stateHelp) setState(stateHelp,true); } } var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, 2000); // log(stateHelp) });[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":"27","lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"506px","top":"58px","width":"403px","height":"386px","z-index":"0","border-width":"1px","border-radius":"15px","border-color":"#36d5ec","background-color":"#b5daed","border-style":"solid","background":"linear-gradient(to top, #2E2E2E 2px, #424242 60px )"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":"27","lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"92px","top":"57px","width":"403px","height":"387px","z-index":"0","border-width":"1px","border-radius":"15px","border-color":"#36d5ec","background-color":"#b5daed","border-style":"solid","background":"linear-gradient(to top, #2E2E2E 2px, #424242 60px )"},"widgetSet":"basic"},{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.ToDo.Anlegen","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"","digits":"0","size":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"596px","top":"99px","z-index":"300","width":"273px","height":"24px"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Alexa_Listen.ALEXALists.ToDo.ALEXAToDo}"},"style":{"left":"513px","top":"127px","color":"","font-family":"SEGMENT","font-size":"large","width":"385px","height":"309px","z-index":"300","overflow-y":"hidden","overflow-x":""},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.ToDo.AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteWerte}","texts":"{javascript.0.Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteTexte}","height":"234","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"open":false,"no_style":false},"style":{"left":"591px","top":"65px","width":"253px","height":"20px","text-align":"center","z-index":"300","font-size":"12px","color":"#5ff1ee"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf}"},"style":{"left":"101px","top":"127px","color":"","font-family":"SEGMENT","font-size":"large","width":"385px","height":"309px","z-index":"300","overflow-y":"hidden","overflow-x":""},"widgetSet":"basic"},{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Anlegen","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"","digits":"0","size":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"184px","top":"99px","z-index":"300","width":"273px","height":"24px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte}","texts":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte}","height":"234","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"open":false,"no_style":false},"style":{"left":"179px","top":"65px","width":"253px","height":"20px","text-align":"center","z-index":"500","font-size":"12px","color":"#5ff1ee"},"widgetSet":"jqui"},{"tpl":"tplRedNumber","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.ToDo.Anzahl","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","type":"circle","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"834px","top":"377px","width":"53px","height":"39px","font-size":"xx-large","text-align":"center","color":"#34e2ea","background-color":"#655353","border-color":"#34e2ea"},"widgetSet":"basic"},{"tpl":"tplRedNumber","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Anzahl","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","type":"circle","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"417px","top":"377px","width":"53px","height":"39px","font-size":"xx-large","text-align":"center","color":"#34e2ea","background-color":"#655353","border-color":"#34e2ea"},"widgetSet":"basic"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.DeleteALL","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"icon_off":"/vis.0/armin/img/muelltonneBlau.png","icon_on":"/vis.0/armin/img/bluetoothman.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","visibility-oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Anzahl"},"style":{"left":"354px","top":"352px","width":"53px","height":"76px","z-index":"300"},"widgetSet":"basic"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.ToDo.DeleteALL","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"icon_off":"/vis.0/armin/img/muelltonneBlau.png","icon_on":"/vis.0/armin/img/bluetoothman.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","visibility-oid":"javascript.0.Alexa_Listen.ALEXALists.ToDo.Anzahl"},"style":{"left":"769px","top":"348px","width":"53px","height":"76px","z-index":"300"},"widgetSet":"basic"}] -
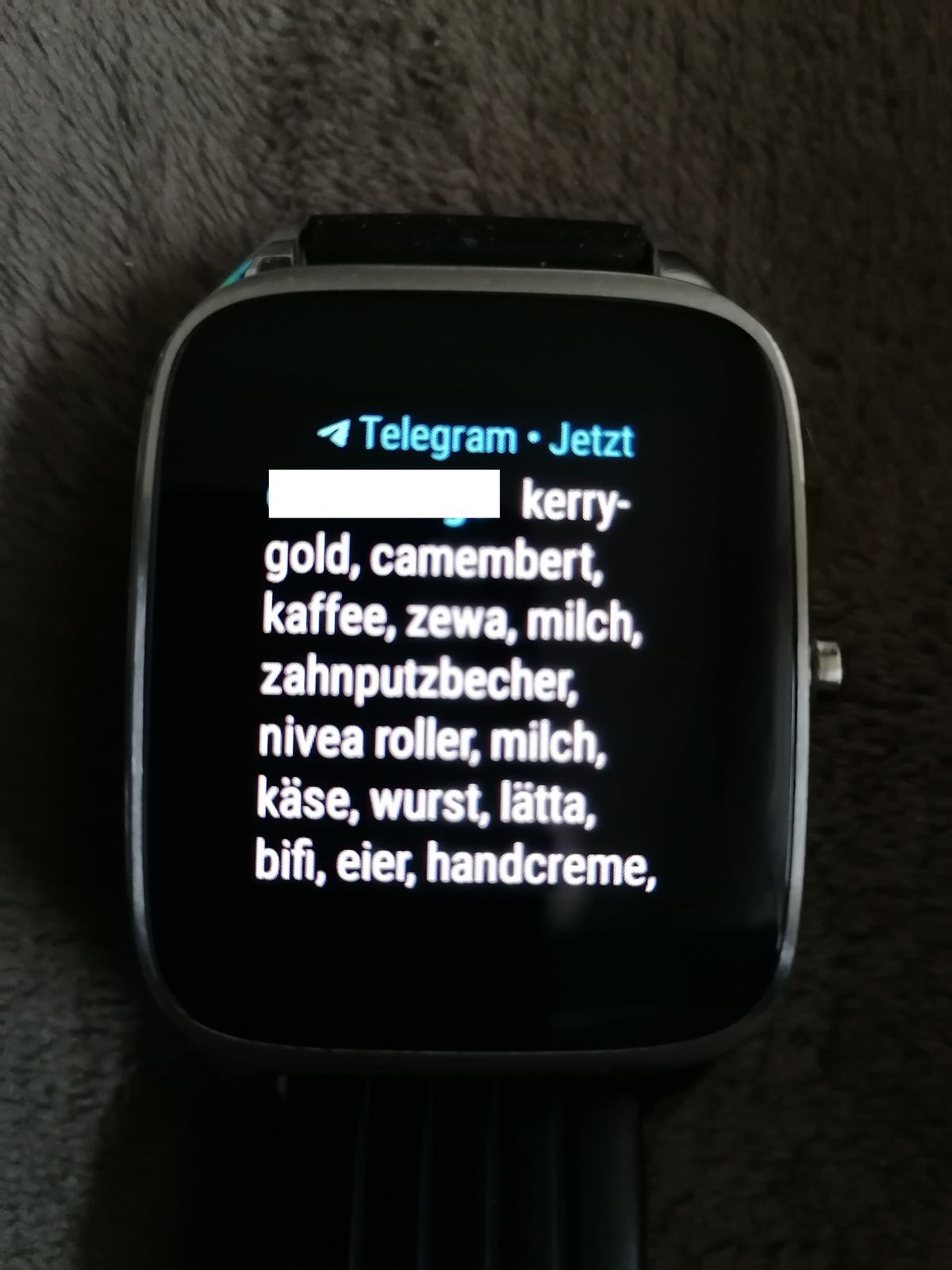
@skokarl wegen telegram - ich kann ein html file an telegram senden - aber dieses muss dann über einen browser geöffnet werden - warum nutzt du nicht die alexa app - telegram dient dann nur als erinnerung - " es gibt was neues"
oder direkt den text - sieht aber nicht gut aus

-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
oder direkt den text - sieht aber nicht gut aus
Mir würde das reichen.
Hast Du nen Blockly dazu oder Tipp? -
@Yetiberg
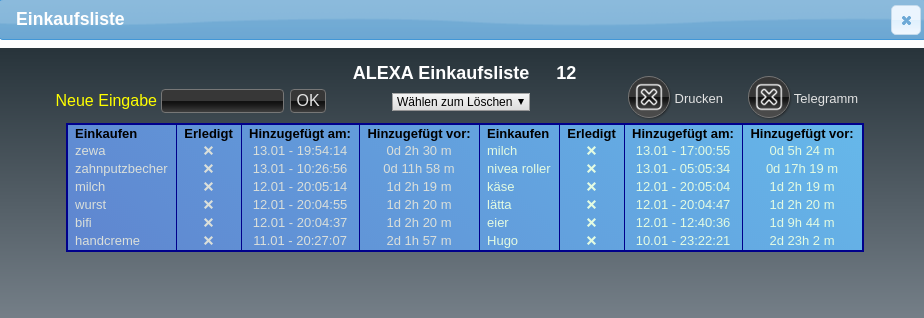
wenn sowas reicht - in diesem script wäre das integriert - einkaufslist
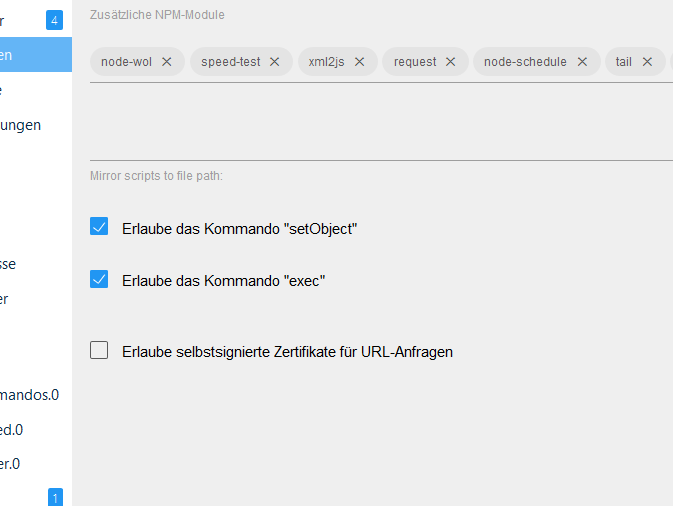
in zeile 291 steht der telegram block - ganz oben kann man einstellen, ob es benutzt werden soll - wenn das reicht und andere das auch wollen füge ich noch die instanz von telegram als variable ein
// @liv-in-sky Jan 2020 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.Einkauf.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf" , { name: 'ALEXAEinkauf_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Anzahl" , { name: 'Einkauf_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.DeleteALL" , { name: 'Einkauf_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); //createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltelegram.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let braucheTelegram=true; let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.DeleteALL"; // Datentyp: Boolean let mySchedule=" * * * * * "; let sortList=2; // SORTIERUNG 1=nach datum; 2 nach Einkauf's //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Einkauf'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Finished'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Created'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Since...'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA Einkaufsliste"; // Überschrift const htmlFarbUber="#36d5ec"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="grey"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="grey"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; //die einzelne zelle vergößern -< größere tabelle let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="black"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242 "; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242 "; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#424242 "; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlEnd= '</table></div></body>'; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td {padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center " </style></head><body> <div>"; var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   </p><br>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var myIDArr=[]; var warte; var myRememberList=""; var myTelegram=false; var telegramString=""; function writeHTML(){ htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl=""; //------------------------------------------------------------ // setStateDelayed(dPDELETE,0,500); var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }); //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ myTelegram=true; log("ist true") setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); // log("11---"+myList); obj.common.states=myList; myRememberList=myList; //log("22---"+myList); setObject(dPDELETE, obj); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } telegramString=""; for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; if (backgroundAll) { telegramString=telegramString+ myArr[x][0] + " - "+myArr[x][2] + '\n'; // "-"+ myArr[x][1] + } //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p><br>"; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; } //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; setState(dpANLEGEN,""); setState(dpAnzahl,(counter+1)); setState(dPDELETE,0); if(myTelegram && braucheTelegram){ log("sende"); myTelegram=false; sendTo('telegram.0', { text: (telegramString), type: 'test' }); telegramString=""; } //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 2000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { // log(getState(dpANLEGEN).val); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { for (var i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" // log("Statehelp: "+stateHelp) setState(stateHelp,true); } } var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, 2000); // log(stateHelp) }); -
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800
Wie versendest Du die Liste mit Telegramm?
Das muss nicht in HTML sein.
Nur das simple.
Kannst Du mir einen Tipp geben?
Das Drucken habe ich auf meinem RockPro64 hinbekommen.Hallo Yetiberg,
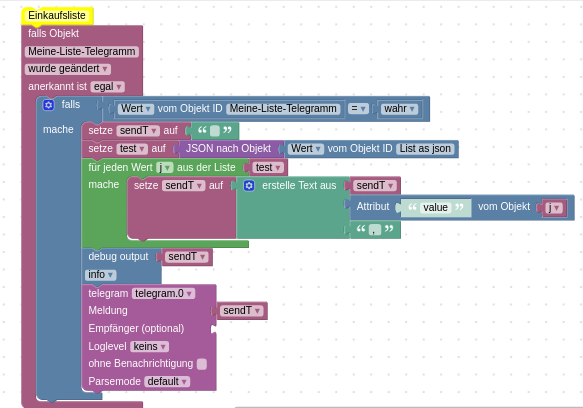
einmal kann ich nur die eingetragenen Namen aus der Einkaufsliste senden per Telegramm; Blockly Import im Spoiler
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="h!=BXv^X?0znFOj5|.T[">sendT</variable> <variable type="" id="!t(_s6!A^|$7hHkJs}AV">test</variable> <variable type="" id=":kI@a,4j*7?IgGv-BV0a">j</variable> </variables> <block type="comment" id="Mc,/e+L!nRrHjzrwhucV" x="-337" y="37"> <field name="COMMENT">ToDo Liste</field> <next> <block type="variables_set" id="xRtk=4Km-~~B~ubn8JzM"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text" id="/0wH3NbM@B0SL]w{cG[O"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="R|RzH{):.@3/=RapN9_|"> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> <value name="VALUE"> <block type="convert_json2object" id="!C06}j5#^9n-$Co{:tVA"> <value name="VALUE"> <block type="get_value" id="x?V?cDIG1mf@Pt+A}_^("> <field name="ATTR">val</field> <field name="OID">alexa2.0.Lists.TO_DO.json</field> </block> </value> </block> </value> <next> <block type="controls_forEach" id="//2RtUry(QAj*$heFfKj"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> <value name="LIST"> <block type="variables_get" id="{u3xeVS8RM[+L4t1]k6="> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> </block> </value> <statement name="DO"> <block type="variables_set" id="-oZJ963qgT5QS`ACo*I%"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text_join" id="*$)I;]oLshOce#X}d5|L"> <mutation items="3"></mutation> <value name="ADD0"> <block type="variables_get" id="^jrCcgC^:DI1lPEG[s|k"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <value name="ADD1"> <block type="get_attr" id="gzv)^uOHg~.hD,-VZXo8"> <value name="PATH"> <shadow type="text" id="6I~4dD)w{ji]E]HOk:.|"> <field name="TEXT">value</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="JL|B5$~[;6IcaIEtgi{X"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="l,`XM]H.5rM9H3O}vNa="> <field name="TEXT">, </field> </block> </value> </block> </value> </block> </statement> <next> <block type="debug" id="{2`V/P?WQpOP}w$n:H;k"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="d+q.({zATE2%rD*Uko)r"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="AOmupxw(tOl)?-?F(iH+"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <next> <block type="telegram" id="!P.P[IHub2g0h9*b.v0E"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="PA,`]^*J.9_=VN:QH@t$"> <field name="TEXT">/opt/iobroker//iobroker-data/files//vis.0/htmlexample.html</field> </shadow> <block type="variables_get" id="GG/OaPAZP2hPx%KJ8|ae"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <next> <block type="comment" id="|l!;QjS^9oV8K{~p]|$2"> <field name="COMMENT">Einkaufsliste</field> <next> <block type="variables_set" id="nKaMcjH{m_1z4A2C~dfz"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text" id="~M@jM_q$lI/l-J@YTF!5"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="J|rU2BWw.iHvfh+YYbh~"> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> <value name="VALUE"> <block type="convert_json2object" id=";I*2jRK-9c2`,~Ax;Pv!"> <value name="VALUE"> <block type="get_value" id="m.!}$Y^0_[pBiYfPGVP-"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Lists.SHOPPING_LIST.json</field> </block> </value> </block> </value> <next> <block type="controls_forEach" id="7-pH3ft4,+Themy?-14#"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> <value name="LIST"> <block type="variables_get" id="yrz)9c4`{Tvx2YizK(#v"> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> </block> </value> <statement name="DO"> <block type="variables_set" id="u_J6|Y1,EvU%ZFcGpiyF"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text_join" id="25}OYFEpJrJCp`tW$9X?"> <mutation items="3"></mutation> <value name="ADD0"> <block type="variables_get" id="LKaQRHW8[PcCc@wp%NKO"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <value name="ADD1"> <block type="get_attr" id=",Y3S3/-+XxNi.,=nZ57C"> <value name="PATH"> <shadow type="text" id=",Ref0eK;FaU|1Lj+%Y/7"> <field name="TEXT">value</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="wlSureM+,7_^^ujZ#)._"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="CD@^BQFd0S,CY!p5DA1W"> <field name="TEXT">, </field> </block> </value> </block> </value> </block> </statement> <next> <block type="debug" id=";]W!thbkiT]Tmc$W!|Fo"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="d+q.({zATE2%rD*Uko)r"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="vv#S!!b__s6aMtg(J88p"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <next> <block type="telegram" id="]MAP0iLY2Rw~ME14yYIY"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="PA,`]^*J.9_=VN:QH@t$"> <field name="TEXT">/opt/iobroker//iobroker-data/files//vis.0/htmlexample.html</field> </shadow> <block type="variables_get" id="rs3D_iC8/UKKG*}h;A;v"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>oder aber die HTML als Bild per Telegramm
Javascript, einfach copy & past sendTo('telegram.0', { text: ('/opt/iobroker/iobroker-data/files/vis.0/ToDo.html'), type: 'document' }) sendTo('telegram.0', { text: ('/opt/iobroker/iobroker-data/files/vis.0/Einkaufliste.html'), type: 'document' })und hier beide Widget´s
[{"tpl":"tplHqButton","data":{"oid":"javascript.0.scriptEnabled.Alexa.Telegramm_HTML_Bild_Listen_senden","min":"false","max":"true","iconName":"/icons-mfd-png/control_cancel.png","btIconWidth":"73","offsetAuto":false,"leftOffset":"16","topOffset":"12","caption":"Listen HTML per Telegramm schicken","captionOn":"wird gestartet","iconOn":"/icons-mfd-png/control_reload.png","gestures-offsetX":0,"gestures-offsetY":0,"pushButton":true,"usejQueryStyle":true,"g_visibility":false,"styleActive":"hq-button-no-background","name":"Listen HTML drucken","gestures-swipeLeft-limit":"-1","gestures-rotateLeft-limit":"2","styleNormal":"hq-button-no-background","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","g_leftRight":true,"timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Pause","descriptionLeftDisabled":true,"oid-working":"","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"838px","top":"877px","width":"100px","height":"100px","border-width":"","border-style":"none","border-color":"","border-radius":"360px","z-index":12,"text-align":"center","font-size":"small","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"","color":"#FFFFFF"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"oid":"javascript.0.scriptEnabled.Alexa.Telegramm_Simple_Listen_senden","min":"false","max":"true","iconName":"/icons-mfd-png/control_cancel.png","btIconWidth":"73","offsetAuto":false,"leftOffset":"16","topOffset":"12","caption":"Listen simple per Telegramm schicken","captionOn":"wird gestartet","iconOn":"/icons-mfd-png/control_reload.png","gestures-offsetX":0,"gestures-offsetY":0,"pushButton":true,"usejQueryStyle":true,"g_visibility":false,"styleActive":"hq-button-no-background","name":"Listen drucken","gestures-swipeLeft-limit":"-1","gestures-rotateLeft-limit":"2","styleNormal":"hq-button-no-background","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","g_leftRight":true,"timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Pause","descriptionLeftDisabled":true,"oid-working":"","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"639px","top":"877px","width":"100px","height":"100px","border-width":"","border-style":"none","border-color":"","border-radius":"360px","z-index":12,"text-align":"center","font-size":"small","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background-color":"","color":"#FFFFFF"},"widgetSet":"hqwidgets"}] -
@liv-in-sky bei der vorletzten Version bekomme ich immer folgende Fehlermeldung, wenn ich einen Eintrag löschen lasse:
javascript.0 2020-01-13 20:52:12.189 error (4544) Function "setObject" is not allowed. Use adapter settings to allow it.aber er löscht den Eintrag.
-
@senger1985 in der instanz von javascript gibt es so eine einstellung - vielleicht ist das hier gemeint

-
@liv-in-sky ich bin grad am testen, bei beiden script´s hab ich bisher nur ne Kleinigkeit gefunden,
Sortierung 1 = nach Einkauf´s, 2 = nach Datum, also umgedreht

let sortList=2; -->> // SORTIERUNG: 1=nach Einkauf´s; 2 nach Datumansonsten wieder mal





-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
wenn sowas reicht - in diesem script wäre das integriert - einkaufslist
Das sieht schonmal sehr gut aus.
Allerdings verschickt er bei jeder Änderung ein Telegramm.
Ich bräuchte das nur aus VIS zum manuellen versenden. -
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
einmal kann ich nur die eingetragenen Namen aus der Einkaufsliste senden per Telegramm
Hmm, da scheint aber noch ein Javascript zu fehlen.
javascript.0.scriptEnabled.Alexa.Telegramm_Simple_Listen_sendenOder ist das einfach nur ein DP Trigger?
EDIT ON
Habe es hinbekommen
EDIT OFF -
@liv-in-sky THX, das wars, was ich noch einstellen musste.
-
@Yetiberg
dann müßte man noch einen datenpunkt anlegen lassen - ist auch machbar - ich habe mich schon gewundert - das bei jeder änderung zu senden wäre zuviel
wenn ich morgen zeit habe , werd ichs mal probieren - dann kann man das über die vis aktivieren oder über ein anderes script
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
dann müßte man noch einen datenpunkt anlegen lassen - ist auch machbar - ich habe mich schon gewundert - das bei jeder änderung zu senden wäre zuviel
Schau Dir mal dieses Posting von @Agria4800 hier an:
https://forum.iobroker.net/post/357652
Das funktioniert bei mir. -
Danke, läuft Perfekt.
-
@Yetiberg bedeutet das, wir brauchen telegram nicht in mein script zu integrieren - wäre auch kein problem, dann lassen wir das script so wie es ist
-
@liv-in-sky
Naja, ein Allincl.ist natürlich ne feine sache.
Aber mit dem Blockly von @Agria4800 läuft das schon perfekt.
Ist dann halt noch selber Hand anlegen gefragt.

So sieht das dann auf meiner Uhr aus:

-
@Yetiberg schaut gut aus
-
@Yetiberg
würdest Du die View hier zur Verfügung stellen ?
sieht super aus.