NEWS
Müllkalender Reihenfolge ändern + Farbe
-
Moin, leider zeigt mir das Script beim starten einen "compile failed" an für diesen Bereich
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) {Was läuft da falsch?
Sorry, habe keine Ahnung von JS -
Mehr Informationen bitte, Versionen der Wichtigsten Adapter, vor allem js-controller und Script Engine, Node usw....
Wie hast du das Skript konfiguriert? -
Das Skript ist laut deine Code Zeile voller "/" . Das kann so nicht funktionieren.
Ich würde diese alte Version aber ohnehin nicht mehr benutzen.
-
@sigi234 sagte in Müllkalender Reihenfolge ändern + Farbe:
Mehr Informationen bitte, Versionen der Wichtigsten Adapter, vor allem js-controller und Script Engine, Node usw....
Wie hast du das Skript konfiguriert?Node.js = v8.15.1
SE = 4.1.12
NPM = 6.9.0
JS-Control = 1.5.7 -
@tempestas sagte in Müllkalender Reihenfolge ändern + Farbe:
Das Skript ist laut deine Code Zeile voller "/" . Das kann so nicht funktionieren.
Ich würde diese alte Version aber ohnehin nicht mehr benutzen.
Eigentlich nutze ich auch ein anderes Müllscript von
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung:was auch sauber läuft. Mir ging es in dem anderen eigentlich nur darum, das dort auch der Wochentag angezeigt wurde.
Gibt es denn eine neuere Version von diesem Script oder könnte man das andere, was jetzt bei mir läuft, auch so umbauen
das die Wochentage angezeigt werden?
Bsp.: Donnerstag 04.04.2019 Biotonne -
Ich Frage mich, wieso man ein Skript nutzen will, um einen Kalender dargestellt zu bekommen?
-
@tempestas sagte in Müllkalender Reihenfolge ändern + Farbe:
Ich Frage mich, wieso man ein Skript nutzen will, um einen Kalender dargestellt zu bekommen?
Weil derGooglekalender/ical mir den Wochentag nicht mitliefert, sondern nur das Datum

und mir kam nun mal die Idee mit dem vorangestellten Wochentag
-
-
@sigi234 sagte in Müllkalender Reihenfolge ändern + Farbe:
Ich mache es so:
Hatte ich zuerst auch, aber mir gefiel das nicht

-
Hallo,
bei mir geht leider das Skript nicht. Es gibt immer einen Fehlercodejavascript.0 (2704) script.js.muell compile failed: at script.js.muell:79
--> das wäre dieser Code: inhaltStringReplace=inhaltStringReplace.replace(/// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // "Heute" und "Morgen" statt wochentag ausgeben todaytomorrow = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Schwarze Tonne": "black", "Blaue Tonne": "lightblue", "Gelbe Tonne": "yellow", "Braune Tonne": "brown"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; {1} // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); {1} // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); //inhaltStringReplace=inhaltStringReplace.replace(/→/gi,''); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) { muellJason += ","; } var result = inhaltStringReplace.search (/→/gi); if(debug) log("Suchergebnis ist: "+result); var inhaltStringReplaceNeu if (result >= 0) { inhaltStringReplaceNeu=inhaltStringReplace.replace(/→/gi,''); var muelltoday = 1; } else inhaltStringReplaceNeu=inhaltStringReplace; if(debug) log("Müll heute?: "+muelltoday); // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="25" height="25" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplaceNeu.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); if ((muelltoday == 1) && (pos < 25)) { t_m = t_m-1; } nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); var muelldaydate = t_m +"." +m_m +"." +j_m; if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); var muelltagout = wochentag[d]; if (todaytomorrow) { if (t==t_m) { muelltagout = "Heute"; } if (t==t_m-1) { muelltagout = "Morgen"; } } // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+muelltagout+"\",\"Datum\":\""+muelldaydate+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*> -
-
-
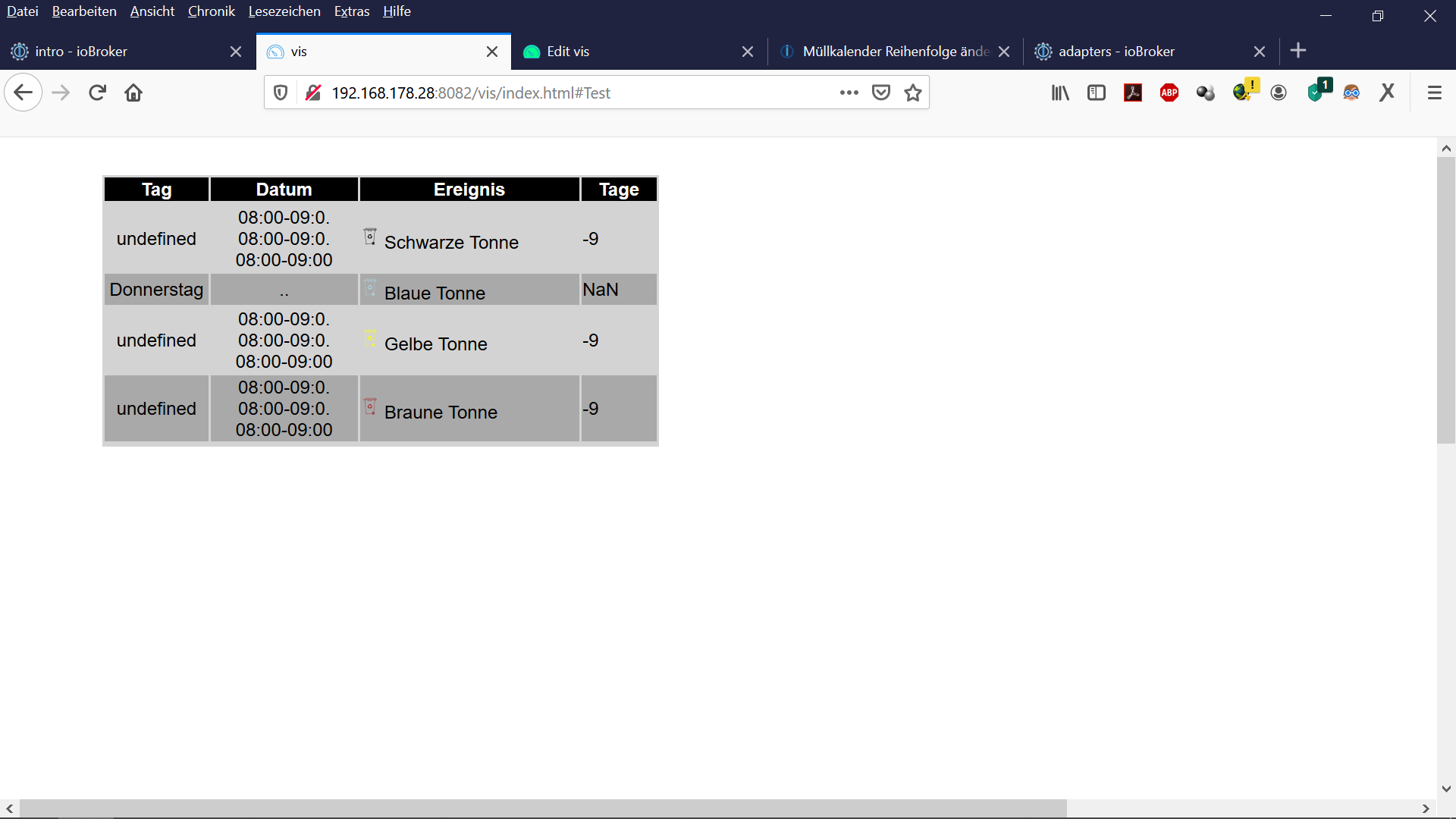
@Glasfaser
vielen Dank schon einmal. Jetzt scheint kein Fehler drinnen zu sein. Jedoch erhalte ich in der Oberfläche solch ein Aussehen:

Würdest du mir noch bitte einmal die Korrektur als Text-Datei zusenden? habe da schon wieder so viele Leerzeilen
-
@sigi234
ich habe es kurz gesehen. Bin aber erst einmal hier geblieben, da die Einstellungen/ Aussehen genau so waren, wie ich es mir vorgestellt habe.
Wo wäre denn bei diesem widget denn der Unterschied? Und ist es nicht eine weitere "Belastung" für den Raspi (Ram), wenn ich ein weiteres Programm installiere? Habe ja schon javascript für ein anderes Programm... -
Hast du die Daten im Skript auf dein ICAL Eintrag geändert ,die in deinem Google Kalender vorhanden sind !?

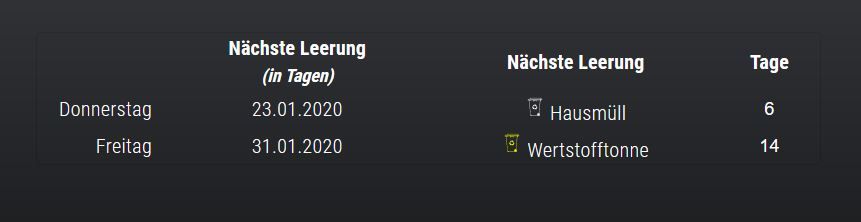
Hier ein Widget , ( Voraussetzung Adapter Material Design Widgets )

oder
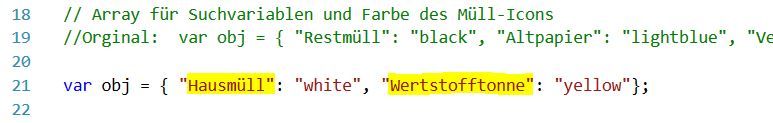
so ein Widget wie du schon hast , nur etwas angepasst :

-
@Glasfaser
weiß leider nicht wo der Fehler lag. Habe jetzt den adapter TrashSchedule genommen. Dieser funktioniert so wie erhofft. Trotzdem danke für deine Hilfe!