//@liv-in-sky Januar 2020
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlenergy.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.TABELLEN.ENERGY" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dpAnzahl="controll-own.0.TABELLEN.AnzahlEnergiemesser"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien
let htmlColorDeviceUeberschrift="white"
let triggerBySonoffPower=true;
//---------------------------------------
let mySchedule=" * * * * * ";
let kwhPreis=0.29;
var pow=true;
var tuya=true;
var hs100=true; //tplink
var homematic=true;
var blitzwolf=true;
var gosundSP1x=true;
var externalOhneInfo=false; //noch nicht integriert
var schalter2ch=true;
var schalter3ch=true;
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5
var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Amp'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Volt'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='Power'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld6='Schalter'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld9=''; var Feld9lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld10=''; var Feld10lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='Energy Devices'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
let abstandZelle="1";
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+
"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+
" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+
" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td><td align="+Feld10lAlign+"> "+htmlFeld10+" </td>";
//------------------------------------------------------
let triggerBySonoffSwitch=false;
var anzahl;
var AkkuAlarm=[];
var htmlOut="";
var mix;
var counter;
var arrTrigger=[];
var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9;
var htmlTabUeber="";
function writeHTML(){
anzahl=0;
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
if (pow){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Pow (R2)</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Heute<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Gesamt<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") {
// log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power
val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V";
let val7_1=getState(id.replace("INFO.Module","POWER")).val;
val7_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toFixed(2)+ " kWh";
val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toFixed(2)+ " kWh";
val8=(getState(id.replace("INFO.Module","ENERGY_Today")).val*kwhPreis).toFixed(2)+" €";
val9=(getState(id.replace("INFO.Module","ENERGY_Total")).val*kwhPreis).toFixed(2)+" €";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0 ;
val8=(" <font color=\"red\"> ")+val8;
val9=(" <font color=\"red\"> ")+val9}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
if (blitzwolf){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>BlitzWolf SHP</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Heute<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Gesamt<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="BlitzWolf SHP") {
// log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power
val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V";
let val7_1=getState(id.replace("INFO.Module","POWER")).val;
val7_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toFixed(2)+ " kWh";
val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toFixed(2)+ " kWh";
val8=(getState(id.replace("INFO.Module","ENERGY_Today")).val*kwhPreis).toFixed(2)+" €";
val9=(getState(id.replace("INFO.Module","ENERGY_Total")).val*kwhPreis).toFixed(2)+" €";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0 ;
val8=(" <font color=\"red\"> ")+val8;
val9=(" <font color=\"red\"> ")+val9}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
if (gosundSP1x){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Gosund</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Heute<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Gesamt<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val.includes("Gosund SP1")) {
// log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" //sonoff.0.SonoffPow2.ENERGY_Power
val2=getState(id.replace("INFO.Module","ENERGY_Current")).val.toFixed(2)+ " A"; //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V";
let val7_1=getState(id.replace("INFO.Module","POWER")).val;
val7_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toFixed(2)+ " kWh";
val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toFixed(2)+ " kWh";
val8=(getState(id.replace("INFO.Module","ENERGY_Today")).val*kwhPreis).toFixed(1)+" €";
val9=(getState(id.replace("INFO.Module","ENERGY_Total")).val*kwhPreis).toFixed(1)+" €";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0 ;
val8=(" <font color=\"red\"> ")+val8;
val9=(" <font color=\"red\"> ")+val9}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
if (hs100){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HS100</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Now";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Monat";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Now<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Monat<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('hs100.*.*.totalNow').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
// log (id)
anzahl++;
var ida = id.split('.');
counter++;
var valVersion=getState(id.replace("totalNow","hw_ver")).val;
var val1_1=Date.parse(getState(id.replace("totalNow","last_update")).val);
if (parseInt((new Date().getTime())) - val1_1 < 120000) {val1=true} else {val1=false;} // log(val1.toString())
val0=getObject(id).common.name ;
var val4_1=getState(id.replace("totalNow","power")).val.toString();
val4=val4_1.substr(0, 4) + " W"; //getState(id.replace("totalNow","power")).val + " W" ; // log (val4) //.substring(0,4)
var val2_1=getState(id.replace("totalNow","current")).val.toString();
if(valVersion=="1.0") {val2=val2_1.substr(0, 5) + " A";} else {val2=val2_1+ " mA";}
var val3_1=getState(id.replace("totalNow","voltage")).val.toString();
val3=val3_1.substring(0, 3)+" V";
var val5_1= getState(id.replace("totalNow","state")).val;
val5_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
val6=getState(id).val + " kWh";
val7=getState(id.replace("totalNow","totalMonthNow")).val+ " kWh";
val8=(parseFloat(getState(id).val)*kwhPreis).toFixed(2)+" €";
val9=(parseFloat(getState(id.replace("totalNow","totalMonthNow")).val)*kwhPreis).toFixed(2)+" €";
// log(val1.toString())
if (!val1) {
// log("false")
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0 ;
val8=(" <font color=\"red\"> ")+val8;
val9=(" <font color=\"red\"> ")+val9}
else{
// log("true")
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
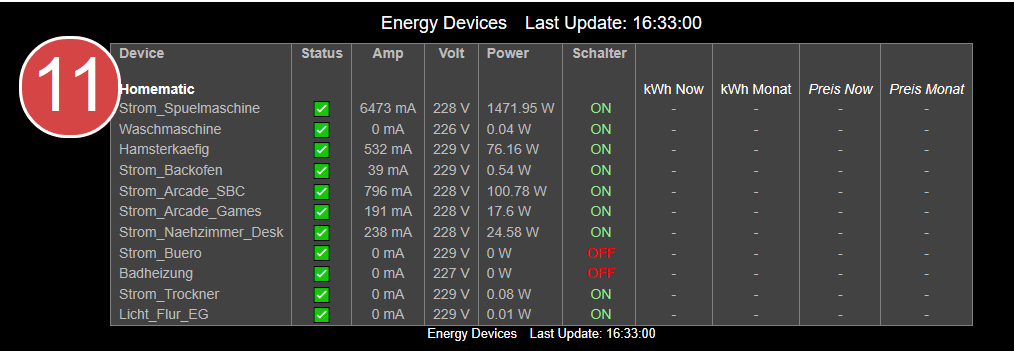
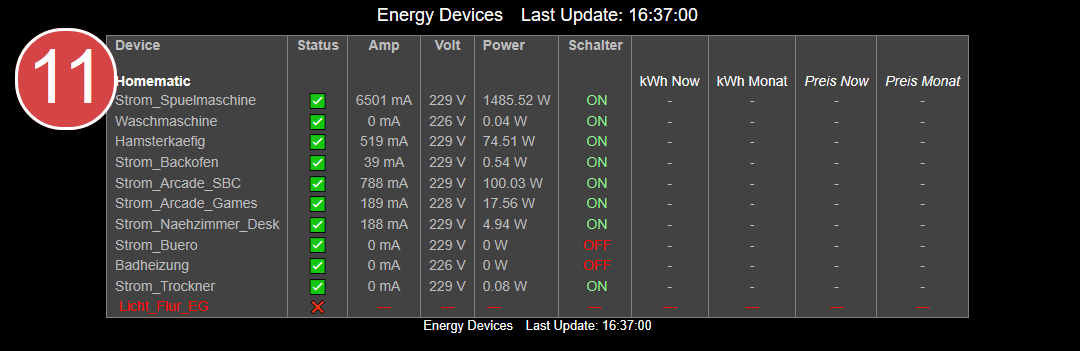
if (homematic){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Homematic</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Now";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Monat";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Now<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Monat<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('hm-rpc.*.*.*.ENERGY_COUNTER').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
var ida = id.split('.');
var arrFilt=[];
$(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden
var idc = id.split('.');
arrFilt.push(idc[4])
});
//log(arrFilt.toString())
//log (id)
anzahl++;
var stateIdHM=ida[3]; //log(stateIdHM)
counter++;
// var valVersion=getState(id.replace("totalNow","hw_ver")).val;
val1=!getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"0"+".UNREACH").val //getState(id.replace("ENERGY_COUNTER","STATE")).val;
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ;
val4=getState(id.replace("ENERGY_COUNTER","POWER")).val+ " W" ; //log (val4) //.substring(0,4)
if (arrFilt.includes("CURRENT")) {val2=getState(id.replace("ENERGY_COUNTER","CURRENT")).val.toFixed(0)+ " mA";} else {val2="-"}
if (arrFilt.includes("VAOLTAGE")) {val3=getState(id.replace("ENERGY_COUNTER","VOLTAGE")).val.toFixed(0)+" V";} else {val3="-"}
if (stateIdHM=="6" && arrFilt.includes("CURRENT")) {val5=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"3"+".STATE").val;val5 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";} else {val5="-"}
if (stateIdHM=="2" && arrFilt.includes("CURRENT")) {val5=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"1"+".STATE").val;val5 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";} else {val5="-"}
//val7_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
val6=" - "; // getState(id).val.substring(0,5)+ " kWh";
val7=" - "; // getState(id.replace("totalNow","totalMonthNow")).val.substring(0,5)+ " kWh";
val8=" - "; // (parseFloat(getState(id).val)*kwhPreis).toFixed(2)+" €";
val9=" - "; // (parseFloat(getState(id.replace("totalNow","totalMonthNow")).val)*kwhPreis).toFixed(2)+" €";
if(!val1) {
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0;
val8=(" <font color=\"red\"> ")+" --- ";
val9=(" <font color=\"red\"> ")+" --- ";}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
if (tuya){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";val9="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Tuya</b>"; val1=""; val2="";val3="";val4="";
val5="<font color=\""+htmlColorDeviceUeberschrift+"\">";
val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Now";
val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Monat";
val8="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Now<\/i>";
val9="<font color=\""+htmlColorDeviceUeberschrift+"\"><i>Preis Monat<\/i>";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('tuya.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
// var arrFilt=[];
var ida = id.split('.');
// var idb;
var checker=false;
var checkCur=false;
var checkVol=false;
var checkPow=false;
var checkOnline=false;
var val5_1=false; var val5_2=false;
//log(getObject(id).common.name)
if (getObject(id).common.name == "cur_current") {checkCur=true; val2=getState(id).val.toString(); // log(val2.toString())
// log(id)
$(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) {
if (getObject(id).common.name == "cur_voltage") {checkVol=true; val3=getState(id).val.toString()+" mA"; }//log(val3.toString())}
});
$(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) {
if (getObject(id).common.name == "cur_power") {checkPow=true; val4=getState(id).val.toString()+" W"; }//log(val4.toString())}
});
$(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) {
if (getObject(id).common.name.includes("online")) {checkOnline=true; val1=getState(id).val; }//log(val1.toString())}
});
val5_2=false;
$(ida[0]+"."+ida[1]+"."+ida[2]+".*").each(function(id, i) {
if (getObject(id).common.name ==("power")) { val5_2=true; val5_1=getState(id).val; }//log(val5_1.toString())}
});
}
// if (getObject(id.replace("cur_current","cur_voltage")).common.name == "cur_voltage") {checkVol=true}
// if (getObject(id.replace("cur_current","cur_power")).common.name == "cur_power") {checkPow=true}
if (checkCur && checkPow && checkVol && checkOnline) checker=true;
// log(checkCur.toString() + checkVol.toString()+ checkPow.toString())///if (getObject(id).common.name == "cur_voltage") {}
///if (getObject(id).common.name == "cur_power") {}
if (checker) {
//log (id)
anzahl++;
var stateIdHM=ida[3]; //log(stateIdHM)
counter++;
// var valVersion=getState(id.replace("totalNow","hw_ver")).val;
// val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".cur_current").val //getState(id.replace("ENERGY_COUNTER","STATE")).val;
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; //val0=getObject(id).common.name ;
if(val5_2) {if (val5_1) {val5=(" <font color=\"lightgreen\"> ")+"ON"} else { val5=(" <font color=\"red\"> ")+"OFF";}}
else {if (val1) {val5=" - "} else { val5=(" <font color=\"red\"> ")+" - ";}}
// val4=getState(id.replace("ENERGY_COUNTER","POWER")).val+ " W" ; //log (val4) //.substring(0,4)
// val2=" - ";
// val3=" - ";
/*
if (arrFilt.includes("CURRENT")) {val2=getState(id.replace("ENERGY_COUNTER","CURRENT")).val.toFixed(0)+ " mA";} else {val2="-"}
if (arrFilt.includes("VAOLTAGE")) {val3=getState(id.replace("ENERGY_COUNTER","VOLTAGE")).val.toFixed(0)+" V";} else {val3="-"}
if (stateIdHM=="6" && arrFilt.includes("CURRENT")) {val5=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"3"+".STATE").val;val5 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";} else {val5="-"}
if (stateIdHM=="2" && arrFilt.includes("CURRENT")) {val5=getState(ida[0]+"."+ida[1]+"."+ida[2]+"."+"1"+".STATE").val;val5 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";} else {val5="-"}
//val7_1 ? val5=(" <font color=\"lightgreen\"> ")+"ON" : val5=(" <font color=\"red\"> ")+"OFF";
*/
// val5=" - ";
val6=" - "; // getState(id).val.substring(0,5)+ " kWh";
val7=" - "; // getState(id.replace("totalNow","totalMonthNow")).val.substring(0,5)+ " kWh";
val8=" - "; // (parseFloat(getState(id).val)*kwhPreis).toFixed(2)+" €";
val9=" - "; // (parseFloat(getState(id.replace("totalNow","totalMonthNow")).val)*kwhPreis).toFixed(2)+" €";
if(!val1) {
val1="❌";
val4=(" <font color=\"red\"> ")+" --- ";
val2=(" <font color=\"red\"> ")+" --- ";
val3=(" <font color=\"red\"> ")+" --- ";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0;
val8=(" <font color=\"red\"> ")+" --- ";
val9=(" <font color=\"red\"> ")+" --- ";}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
// log(anzahl.toString());
setState(dpAnzahl,anzahl);
} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();
function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte
switch (mehrfachTabelle) {
case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>"; break;
case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";} break;
case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";}
} break;
case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>"; }
else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}
else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td></tr>";}
else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td><td align="+Feld10lAlign+"> "+val9+" </td>";}}
} break;
} //switch ende
}
function tabelleAusbessern() {
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break; }
}
function tabelleFinish() {
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
var htmlEnd="</table>"+htmlUnter+"</div></body>";
if (!htmlSignature) htmlUnter="";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
}




 )
)