NEWS
Tasmota Pulsetime per Script oder Widget?
-
Hallo,
ich bin schon einige Zeit auf der suche nach einer schönen Variante meine Tasmota Sonoffs für die Flurbeleuchtung zeitgesteuert zu betreiben ala Treppenhausautomat.
Die Funktion ist soweit auch gut und per Änderung des Pulsetime Datenpunkt im Sonoff Adapter kann ich dann auch die Zeit entsprechend einstellen.
Was mir allerdings nicht so gefällt ist der Offset... sprich das ich immer aufpassen muss die Zeiten richtig zu berechnen (durch die 1-112 x 0,1s, 113- x 1s).Jetzt zur eigentlichen Frage: Gibts ein Widget mit dem man das schön lösen kann?
Hintergrund ist, das ich mir da zwar was scripten kann in JS, aber ich für jede neue Zeitschaltuhr (Treppenhausautomat) wieder ein neues Script habe.
Oder 2te Frage: Gibts eine Möglichkeit ein universal Script zu erstellen, das entsprechende Infos vom Widget erhält und umgerechnet wieder zurück?
Das ganze würde benötigt zum einstellen der Zeit sowie auch zum Anzeigen in der Weboberfläche, wenn der Pulsetime z.B. über die Console verändert wird. Also BI-direktional.
- Datenpunkt Pulsetime -> VIS Widget Anzeige
und
- VIS Widget Einstellung Minute/Sekunde -> Datenpunkt Pulsetime
Persönlich würde ich mir ja wünschen, dass es ein Widget gibt das im Frontend rechnet und die berechneten Werte anzeigt bzw. im Datenpunkt Pulsetime speichert.
So bin ich mal gespannt ob es dazu schon Ideen gibtViele Grüße
-
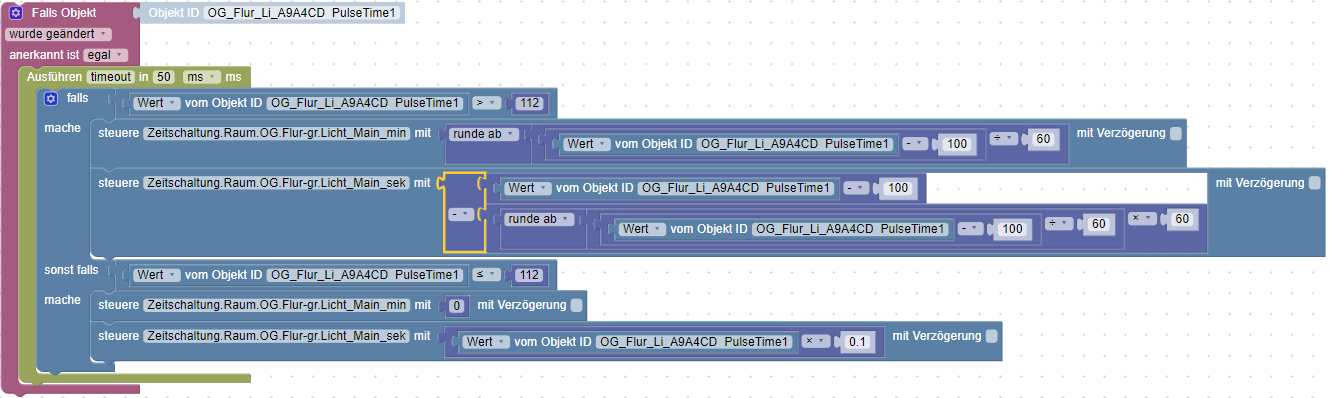
Also zum Anzeigen der Pulsetime die im Tasmota Sonoff eingestellt ist bzw. wird habe ich in Blockly mal eben das hier gebastelt.

Die beiden Datenpunkte Flur-gr-Licht_Main_min und Flur-gr-Licht_Main_sek habe ich zuvor als Zahl erstellt.
Im Vis wird das dann über 2 Number Widgets ausgegeben mit HTML Anhang Min(ute) bzw Sek(unde).Vorteil:
- es funktioniert sehr einfach
Nachteil:
- man benötigt immer 2 Widget zum anzeigen, klar kann man gruppieren
- man muss für jeden neuen Schalter das Script duplizieren
- man muss für jeden Schalter die zusätzlichen Datenpunkte anlegen
Meine Ideen gehen von daher in Richtung HTML Widget das diese Berechnung durchführen kann
Edit: Das Ergebnis sieht jetzt wie folgt aus: (Danke an SBorg der in einem anderen Thread dabei geholfen hat)<table> <tr> <td>{sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1;-(100);/(60);-(0.5);round(0)} min</td> <td>{v:sonoff.0.OG_Flur_Li_A9A4CD.PulseTime1; (parseFloat(v)-(100))%(60)} sek</td> </tr> </table>Die Lösung spart die Javascripte beim anzeigen der Pulsetime Werte.
-
ich kann dir leider bei deinem Problem nicht weiterhelfen, habe auch das Problem mit dem umrechnen.
-
Wie hast du es gemacht das der Datenpunkt pulsetime sich ändert? bei mir ändert er sich nicht, erst wenn ich in der console von Tasmota "Pulsetime" eingeben wird mir der neue Wert in dem Sonoff Adapter übermittelt!?!
-
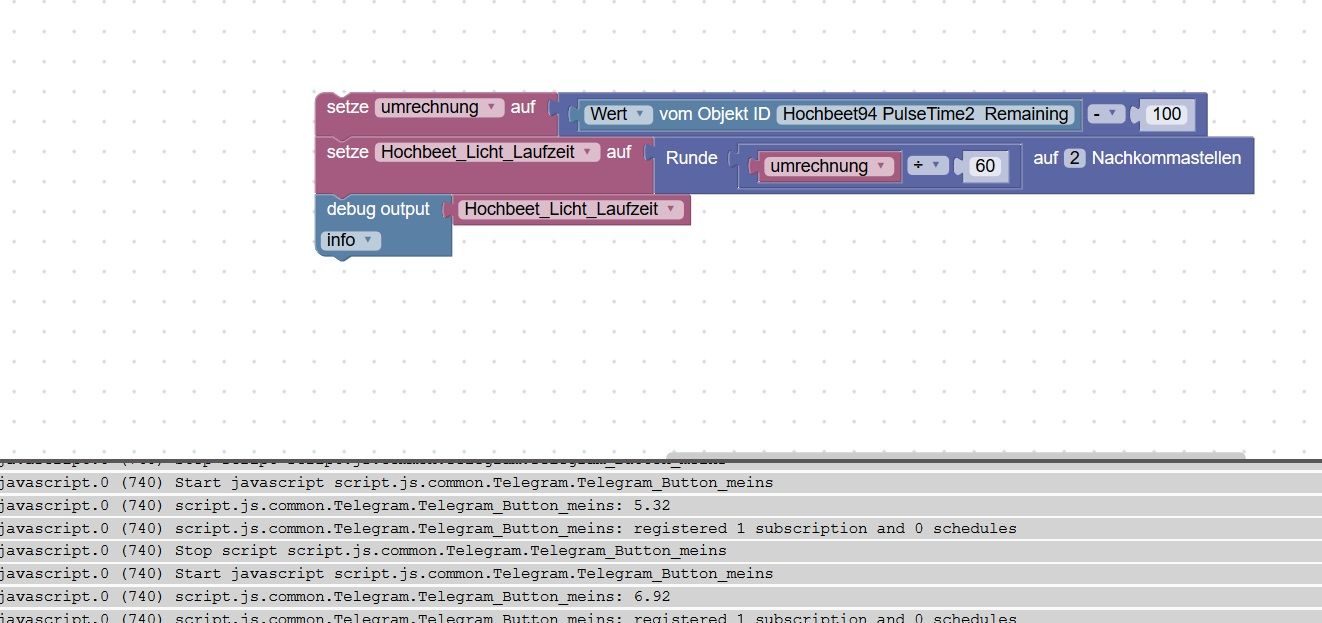
ich rechne das immo. so:

aber wie man unten sieht kommt ein Wert von 6,92 raus der ja unschön ist!
Wie bekomme ich es in Blockly hin die zahl nach dem komma mit 60 zu multiplizieren um eine richtige Sekundenzahl daraus machen zu können?
-
-
@bishop das zauberwort ist Modulooperation.
Hab gerade kein Blockly zu Hand,
falls Puzzle vorhanden-->
setze Hochbeet_Licht_Laufzeit = umrechnung : 60 (ohne Rest ganzzahlig, nix mit Nachkommastellen)
setze Hochbeet_Licht_Laufzeit = [Hochbeet_Licht_Laufzeit + runden([[ umrechnung % 60] * 0.6 ]])];aber wenn es bei den rechenPuzzle keine Modulo-Operator(%) gibt kannst du die Berechnung in eine eigenes jsFunktionPuzzle packen.
setze Hochbeet_Licht_Laufzeit = umrechnung : 60 (ohne Rest ganzzahlig, nix mit Nachkommastellen)
setze Hochbeet_Licht_Laufzeit = Hochbeet_Licht_Laufzeit + nachkommazeugInSekunden(umrechnung);funktion nachkommazeugInSekunden(umrechnung){
return runden((umrechnung % 60) * 0.6);
} -
@xbow42
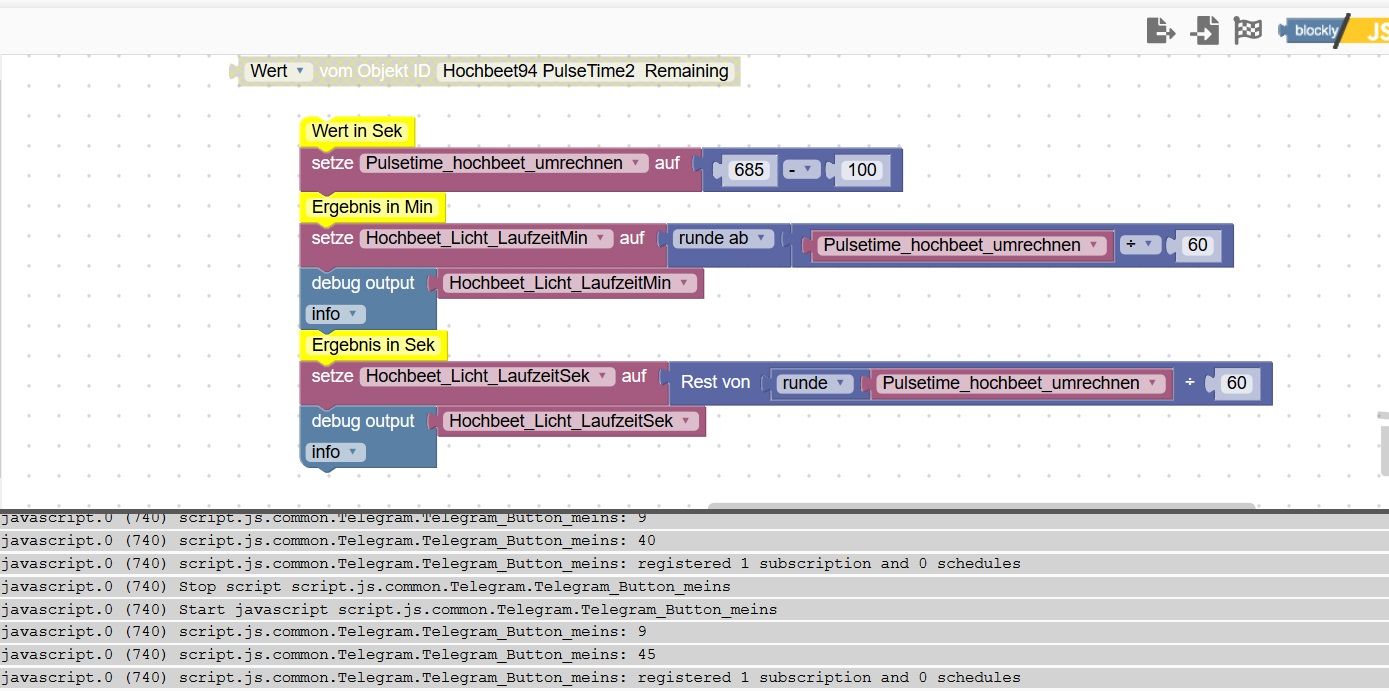
vielen Dank für deine Hilfe!Habe es mit Blockly so lösen können:

-
@bishop Den Datenpunkt pulsetime gibt es innerhalb des Sonoff Adapters.
Den kannst du auch einfach über Blockly mitSteuere {pulsetime.datenpunkt} mit {wert} ändern.
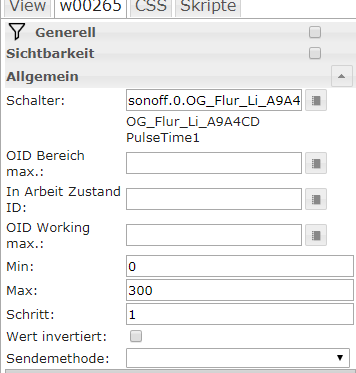
Ich habe dafür eine Schieberegler genommen und min-max Werte eingetragen.
Die Anzeige wieviel ich eingestellt habe mache ich über das Blockly vom ersten Beitrag.
... Dafür hätte ich aber gerne ein Widget was beides automatisiert macht ...Bräuchte so nenn Excel Widget mit dem man rechnen kann, dann könnte ich mir sowas bauen

-
@Xanto wo bekommst du den Datenpunkt Pulsetime her?
Dieser existiert bei mir nicht.
-
@David-Froebus sagte in Tasmota Pulsetime per Script oder Widget?:
Dieser existiert bei mir nicht.
PulseTime<x> Display the amount of PulseTime remaining on the corresponding Relay<x> <value> Set the duration to keep Relay<x> ON when Power<x> ON command is issued. After this amount of time, the power will be turned OFF. 0 / OFF = disable use of PulseTime for Relay<x> 1..111 = set PulseTime for Relay<x> in 0.1 second increments 112..64900 = set PulseTime for Relay<x>, offset by 100, in 1 second increments. Add 100 to desired interval in seconds, e.g., PulseTime 113 = 13 seconds and PulseTime 460 = 6 minutes (i.e., 360 seconds) -
@David-Froebus Wenn du das automatische erstellen von Zuständen im Sonoff Adapter aktiviert hast und beim Gerät in der Tasmota Konsole einmal pulsetime eingibts erscheint dieser Datenpunkt
-
@FredF top, danke