- Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML-Table für VIS oder Iqontrol (js und blockly)
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@liv-in-sky ok, dynamisch müsste sich auch nicht sein, d.h. ich definierte die Datenpunkte, (das script muß nicht suchen), es soll nur die Werte der Datenpunkte aktualisieren nach eingestelltem Schedule
so als Beispiel:

Nun müsste man den Teil in dein Script einbauen, wo die Tabellenformatierung und das Schreiben in einen Datenpunkt und Erstellen einer HTML Datei schon vorhanden ist...Hier in dem Beispiel werden leider keine Werte angezeigt, sondern nur die Namen der Datenpunkte, was das ganze aber gut veranschaulicht....
Geht das einfach ?
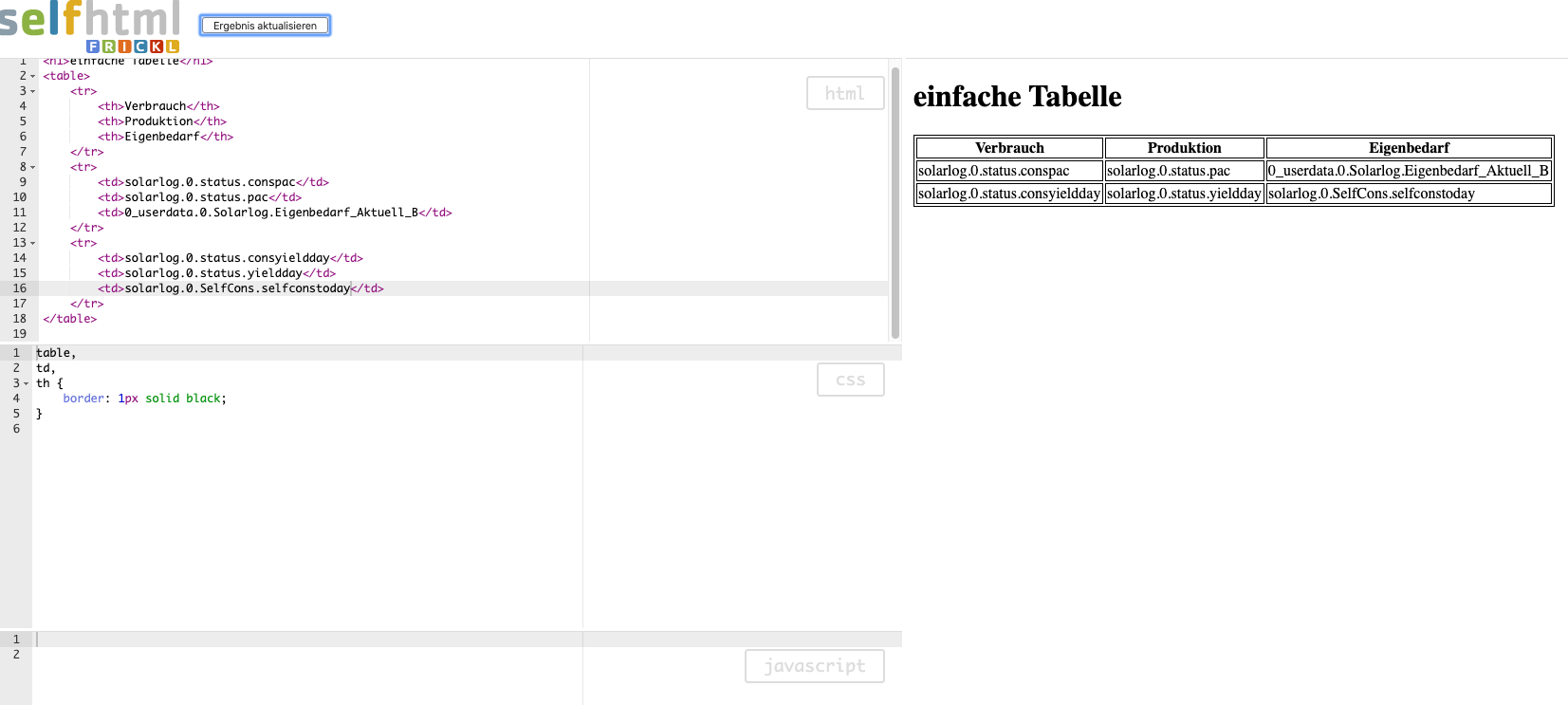
Hier der Code vom Bild als Beispiel
<h1>einfache Tabelle</h1> <table> <tr> <th>Verbrauch</th> <th>Produktion</th> <th>Eigenbedarf</th> </tr> <tr> <td>solarlog.0.status.conspac</td> <td>solarlog.0.status.pac</td> <td>0_userdata.0.Solarlog.Eigenbedarf_Aktuell_B</td> </tr> <tr> <td>solarlog.0.status.consyieldday</td> <td>solarlog.0.status.yieldday</td> <td>solarlog.0.SelfCons.selfconstoday</td> </tr> </table> -
@liv-in-sky Okay, nach etwas Recherche ist eine statisch/dynamische Tabelle:
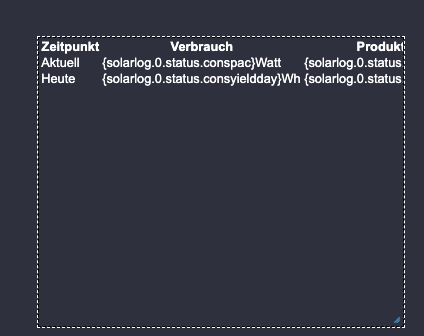
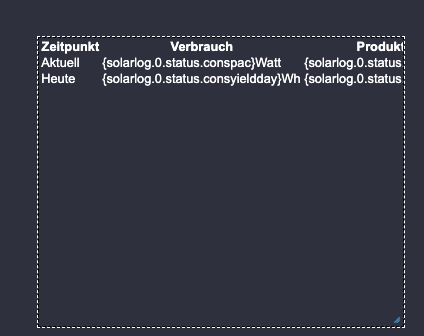
So als Beispiel in einem HTML Widget:


Code:
<table> <tr> <th>Zeitpunkt</th> <th>Verbrauch</th> <th>Produktion</th> <th>Eigenbedarf</th> </tr> <tr> <td>Aktuell</td> <td>{solarlog.0.status.conspac}Watt</td> <td>{solarlog.0.status.pac}Watt</td> <td>{0_userdata.0.Solarlog.Eigenbedarf_Aktuell_B}Watt</td> </tr> <tr> <td>Heute</td> <td>{solarlog.0.status.consyieldday}Wh</td> <td>{solarlog.0.status.yieldday}Wh</td> <td>{solarlog.0.SelfCons.selfconstoday}Wh</td> </tr> </table>Kannst du sowas "einfaches"
 in deinem Script integrieren ?
in deinem Script integrieren ? -
@sigi234
habe mir die fehler nochmal angesehen - das log gibt einfach nichts her, warum da warnungen sind - wie schon angedeutet, bitte nochmal das script mit den 5 werten kopieren - nur zur sicherheit - und dann könen wir nochmal nachsehen, was da los sein könnte -
@Agria4800 sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@liv-in-sky Okay, nach etwas Recherche ist eine statisch/dynamische Tabelle:
So als Beispiel in einem HTML Widget:

Kannst du sowas "einfaches"
 in deinem Script integrieren ?
in deinem Script integrieren ?noch eine frage dazu - wieviele dieser werte hast du - geht es hier nur um ein gerät oder hast du mehrere davon, die in dieser tabelle dargestellt werden sollen
die darstellung sollte auch funktionieren - da ein gerät 2 zeilen benötigt, kann man anstatt einer schleife, den mittelteil zweimal aufrufen und die werte setzen
wenn man das für mehrere geräte will, muss man das halt für jedes gerät noch einfügen - evt. noch eine leere zeile zur abgrenzung
bei diesem beispiel brauchst du aber eine tabelle mit 4 wertenhier das script
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Zeitpunkt'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Verbrauch'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Produktion'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Eigenbedarf'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- counter++; val0="Aktuell"; val1=getState("solarlog.0.status.conspac").val.toString()+" Watt"; val2=getState("solarlog.0.status.consyieldday").val.toString()+" Watt"; val3=getState("0_userdata.0.Solarlog.Eigenbedarf_Aktuell_B").val.toString()+" Watt"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden counter++; val0="Heute"; val1=getState("solarlog.0.status.conspac").val.toString()+" Wh"; val2=getState("solarlog.0.status.yieldday").val.toString()+" Wh"; val3=getState("solarlog.0.SelfCons.selfconstoday").val.toString()+" Wh"; tabelleBind(); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@liv-in-sky Danke fur deinen Entwurf, ich hab es eben mal getestet und etwas umgebaut bzw. von den Datenpunkten erweitert, ich poste es später mal mit Script und Bild.
Kann man bestimmt noch etwas verbessern
Das mit der Schleife hab ich nicht kapiert, aber schaue es dir später einfach mal an, was ich da gewerkelt habe... es geht aber zumindest

 🤪
🤪 -
@Agria4800 ist auch ein fehler gewesen von mir - mit einer schleife wird das nicht so einfach - aber zeig später einfach was du hast, wie es aussieht und was noch nötig wäre
-
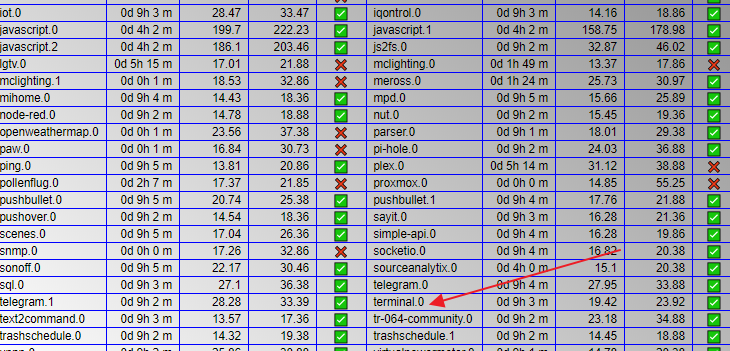
hier mal ein script zum testen - terminal ist raus - die letzten warnungen sind nicht aussagekräftig genug - ich weiß nicht, was sie bedeuten - aber teste mal dieses script und bringe die warnungen vom log tab , wenn wieder welche da sind
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemUsed'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='MemTotal'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Status'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("terminal") )){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val3=getState(id.replace("alive","memHeapTotal")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val4="never used"}; //log(id)}; if (getState(id).val==false) {val4="❌"} else{val4="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td>";}} } break; } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }bei mir:

-
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@Agria4800 ist auch ein fehler gewesen von mir - mit einer schleife wird das nicht so einfach - aber zeig später einfach was du hast, wie es aussieht und was noch nötig wäre
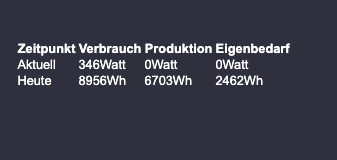
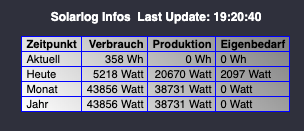
So, hab nochmal etwas korrigieren müssen,
dabei ist mir noch aufgefallen, das alle Datenpunkte einen Wert haben müssen, in meinem Beispiel waren 2 Datenpunkte mit Null geschrieben, dann bekommt das Script Fehler...
Das hab ich bisher...:

Script:
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Solarlog_Tabelle" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */10 * * * * * "; //jede minute --> alle 10 Sek. //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Zeitpunkt'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Verbrauch'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Produktion'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Eigenbedarf'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Solarlog Infos'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="15px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //___XXXXX__________________________________________________ //1-Zeile counter++; val0="Aktuell"; val1=getState("solarlog.0.status.conspac").val.toString()+" Wh"; val2=getState("solarlog.0.status.pac").val.toString()+" Wh"; val3=getState("0_userdata.0.Solarlog.Eigenbedarf_Aktuell_B").val.toString()+" Wh"; tabelleBind(); //HIER NICHTS ƒNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden //2-Zeile counter++; val0="Heute"; val1=getState("solarlog.0.status.consyieldday").val.toString()+" Watt"; val2=getState("solarlog.0.status.yieldday").val.toString()+" Watt"; val3=getState("solarlog.0.SelfCons.selfconstoday").val.toString()+" Watt"; tabelleBind(); //___XXXXX__________________________________________________ //3-Zeile counter++; val0="Monat"; val1=getState("solarlog.0.status.consyieldmonth").val.toString()+" Watt"; val2=getState("solarlog.0.status.yieldmonth").val.toString()+" Watt"; val3=getState("solarlog.0.SelfCons.selfconsmonth").val.toString()+" Watt"; tabelleBind(); //HIER NICHTS ƒNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden //4-Zeile counter++; val0="Jahr"; val1=getState("solarlog.0.status.consyieldyear").val.toString()+" Watt"; val2=getState("solarlog.0.status.yieldyear").val.toString()+" Watt"; val3=getState("solarlog.0.SelfCons.selfconslastyear").val.toString()+" Watt"; tabelleBind(); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }Null ist schlecht, ich habe händig die 0 geschrieben, dann läuft´s...

Was könntest du mal checken:
-Die Schleife
-Wenn ein Datenpunkt, da er noch noch keinen Wert geschrieben hat, eine Null ausgibt, das Script es als eine 0 definiert!
-Evtl. weitere Datenpunkte einfügen mit Leerzeile zwischen drinAnsonsten bin ich schon ganz zufrieden

-
@liv-in-sky Ist es ohne große Mühe möglich,
alle Scripte (inkl. Unterordner) --> javascript.0.scriptEnabled. X*.X* enable ? aufzulisten,
optimal wäre noch bei "enable grüner Haken / disable--> rotes X".Ich glaube, da hätte auch viele Leute Freude dran

-
-
willst du zwischen jede zeile eine leerzeile? - dann kannst du im html setting die einstellung abstandZelle ändern
-
schreibe einfach eine 0 rein bei diesen werten - musst du ja nur einmal machen - das bedeutet der adapter oder das script hat noch nie in den datenpunkt geschrieben
-
selbst wenn du eine abfrage auf null machst, bekommst du eine warnung im log - daher einfach setzen
-
es gibt keine schleife mehr - die daten werden einfach hintereinander abgefragt
-
für eine leerzeile einfach die valx-werte mit "" (nix) besetzen und genau so einbinden wie die anderen blöcke - nachteil du kannst keine 2 oder mehr tabellenanzeige nutzen ( also nebeneinander) - aber ich denke, das brauchst du eh nicht
-
für die script enable sache habe ich momentan keine zeit - außerdem habe ich maßig dp da drin (weit über 1000), die keinen wert (null) enthalten - das gäbe eine warn-orgie im log
-
-
@liv-in-sky
Danke dir für die Rückmeldung.Vielleicht zu dem letzten Punkt nochmal: Du hast eigentlich sowas schon gemacht, ist schon etwas her.
Da hast du die Daten von Ping Adapter in die Tabelle einlesen lassen, genau das meinte ich.Link
Hast du zufällig noch dieses Scipt , welches sigi 234 hier benutzt hat, mit dem Timestamp.Ich habe es mal zweck entfremdet und mir mal mein Script Enable auslesen lassen..
ich poste es mal heute abend. -
@Agria4800 ich glaube dieses script kommt nicht von mir - ich kann mich weder and die roten und grünen punkter erinnern noch an das script - ich finde bei mir auch nix
-
Wieder ein tolles Script von dir gefunden!

Ich bräuchte kurz deine Augen und dann deine Hilfe.

Leider bekomme ich sekündlich Warn-Meldungen.
Sicher hab ich wieder irgendwo irgendwas irgendwie falsch eingetragen/verstanden.15:57:03.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:03.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:03.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:03.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:03.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:03.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.009 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:04.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:04.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:04.018 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:04.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:04.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:05.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:05.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:05.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:05.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:05.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.005 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.010 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.014 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:06.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.017 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:06.017 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:06.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:06.020 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:06.020 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.009 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:07.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:07.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:07.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:07.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:07.016 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.003 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.005 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:08.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:08.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:08.016 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:08.016 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:08.017 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.004 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:09.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:09.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:09.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:09.018 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:09.018 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.004 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.004 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.005 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.007 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.008 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.008 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.009 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 15:57:10.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.012 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 15:57:10.013 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 15:57:10.015 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 15:57:10.015 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 15:57:10.015 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2)//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabellen.Ping" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen IOBroker'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="grey"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="white"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@Negalein sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
system.adapter.*.alive
meine vermutung ist, das bei irgendeinem systemadapter die update zeit fehlt - wie z.b. in der vis
füge mal
log(id);in zeile 123 ein
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
-
@Negalein auch da muß ein datenpunkt eingetragen sein unter dpVIS ganz oben - und den mußt du vorher anlegen
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
dann müßte im log zu sehen sein, bei welchen adapter die warnung kommt - den filtern wir dann
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Tabe 16:22:21.356 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle 16:22:27.670 info javascript.0 (592) Start javascript script.js.common.Ping_Tabelle 16:22:27.683 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:27.684 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:27.685 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:27.686 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:27.687 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.688 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.688 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.688 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.689 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.689 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.690 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.690 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.691 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:27.691 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:27.692 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:27.694 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:27.695 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:27.696 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:27.697 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:27.698 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:27.699 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:27.699 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:27.700 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.700 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.700 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:27.701 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.701 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:27.702 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:27.702 warn javascript.0 (592) at script.js.common.Ping_Tabelle:150:1 16:22:27.702 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:27.703 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:27.704 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:27.705 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:27.706 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:27.707 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:27.708 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:27.709 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:27.710 info javascript.0 (592) script.js.common.Ping_Tabelle: registered 0 subscriptions and 1 schedule 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:28.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:28.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:28.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:28.006 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:28.007 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.007 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.008 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:28.011 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.011 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.013 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.014 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.014 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:28.016 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:28.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:28.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:28.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:28.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:28.021 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:28.022 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:28.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:28.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:28.025 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.025 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.026 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:28.027 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:28.028 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.028 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.030 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:28.030 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:28.030 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:28.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:28.033 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:28.034 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:28.035 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:28.036 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:28.037 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.admin.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.alexa2.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.backitup.0.alive 16:22:29.003 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.bring.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.cloud.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.daswetter.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.denon.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.discovery.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.doorbird.0.alive 16:22:29.004 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.dwd.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.email.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.enigma2.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fb-checkpresence.0.alive 16:22:29.005 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.feiertage.0.alive 16:22:29.006 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.006 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.006 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.009 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fontui.0.alive 16:22:29.010 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.010 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.011 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.012 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.012 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.013 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.0.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.fronius.2.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.harmony.1.alive 16:22:29.014 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.history.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rega.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.0.alive 16:22:29.015 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hm-rpc.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hs100.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.hue.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.0.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ical.1.alive 16:22:29.017 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.influxdb.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.info.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iot.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.iqontrol.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.javascript.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.meteoalarm.0.alive 16:22:29.018 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mihome.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.mqtt.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.nina.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.node-red.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.openuv.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.parser.0.alive 16:22:29.019 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.ping.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.places.0.alive 16:22:29.020 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.pollenflug.0.alive 16:22:29.020 warn javascript.0 (592) at script.js.common.Ping_Tabelle:123:24 16:22:29.021 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.021 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.023 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.proxy.0.alive 16:22:29.024 warn javascript.0 (592) at script.js.common.Ping_Tabelle:126:15 16:22:29.024 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.024 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.026 warn javascript.0 (592) at script.js.common.Ping_Tabelle:128:15 16:22:29.026 warn javascript.0 (592) at writeHTML (script.js.common.Ping_Tabelle:118:29) 16:22:29.026 warn javascript.0 (592) at Object.<anonymous> (script.js.common.Ping_Tabelle:147:2) 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.scenes.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.simple-api.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.smartmeter.0.alive 16:22:29.028 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.snmp.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.socketio.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonoff.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sonos.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.sourceanalytix.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.spotify-premium.0.alive 16:22:29.029 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.1.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.synology.2.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.systeminfo.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.telegram.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.terminal.0.alive 16:22:29.030 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064-community.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.tr-064.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.trashschedule.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.upnp.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.virtualpowermeter.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.weatherunderground.0.alive 16:22:29.031 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.web.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.xbox.0.alive 16:22:29.032 info javascript.0 (592) script.js.common.Ping_Tabelle: system.adapter.zigbee.0.alive 16:22:29.970 info javascript.0 (592) Stop script script.js.common.Ping_Tabelle -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
auch da muß ein datenpunkt eingetragen sein unter dpVIS ganz oben - und den mußt du vorher anlegen
du meinst in Zeile 6?
Hab ich bereits eingetragen und angelegt gehabt. -
@Negalein probiere mal in zeile 120
if( !(id.includes("vis") || id.includes("devices") || id.includes("sssss"))){das sss mit feiertage zu ersetzen
if( !(id.includes("vis") || id.includes("devices") || id.includes("feiertage"))){datenpunkt:
ja zeile 6 -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
das sss mit feiertage zu ersetzen
da läuft das Script über, so dass ioBroker nicht mehr zu bedienen war.