NEWS
Hilfe bei RSS-feed benötigt !
-
@salmi sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 Widget für die Anzeige der Einsätze, du hast ja Anpassungen gemacht zudem vom @SBorg weil bei dir wird es anderes angezeigt.
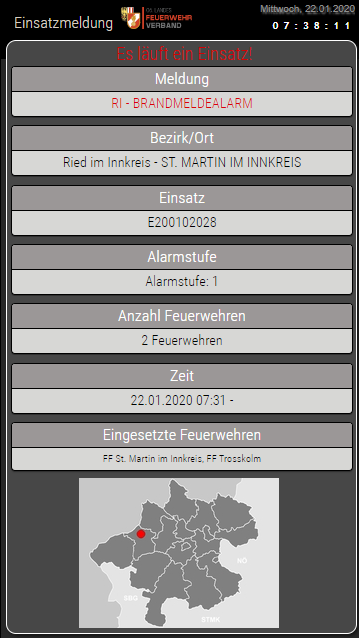
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.Feuerwehr.RSS_Meldung","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"6","tableLayout":"cardOutlined","showHeader":"true","headerTextSize":"medium","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"left","headerRowHeight":"10","rowHeight":"10","headerFontFamily":"RobotoCondensed-Light","colorBackground":"#d7d7d5","colorHeaderRowBackground":"#9b9797","colorHeaderRowText":"#ffffff","colorRowText":"#000000","dividers":"#000000","borderColor":"#000000","label0":"Meldung","fontFamily0":"RobotoCondensed-Light","colTextColor0":"#da0108","colTextSize0":"subtitle2","label1":"Bezirk/Ort","colTextSize1":"subtitle2","fontFamily1":"RobotoCondensed-Light","colTextColor1":"#000000","colNoWrap0":false,"columnWidth0":"","columnWidth1":"","colNoWrap1":false,"imageSize1":"","imageSize2":"32","showColumn3":"true","colType3":"text","textAlign3":"left","showColumn4":"true","colType4":"text","textAlign4":"left","showColumn5":"true","colType5":"text","textAlign5":"left","showColumn6":"true","colType6":"text","textAlign6":"left","showColumn7":"true","colType7":"text","textAlign7":"center","label4":"Anzahl Feuerwehren","label2":"Einsatz","label3":"Alarmstufe","label5":"Zeit","fontFamily5":"RobotoCondensed-Light","colTextSize6":"subtitle2","colTextSize5":"subtitle2","fontFamily6":"RobotoCondensed-Light","fontFamily2":"RobotoCondensed-Light","colTextColor2":"#000000","fontFamily3":"RobotoCondensed-Light","colTextSize3":"subtitle2","colTextColor3":"#000000","colTextSize4":"subtitle2","colTextColor4":"#000000","fontFamily4":"RobotoCondensed-Light","colTextColor5":"#000000","colTextColor6":"#000000","label6":"Eingesetzte Feuerwehren","colTextSize2":"subtitle2"},"style":{"left":"19px","top":"89px","width":"1244px","height":"51px","z-index":"3"},"widgetSet":"materialdesign"}] -
-
@sigi234 Super
 toll ! Wäre cool wenn du mir die dann auch zuverfügung stellen kannst.
toll ! Wäre cool wenn du mir die dann auch zuverfügung stellen kannst.
Ich baue gerade den Script für die "Einsatzschaltung" meines Smarthomes.
Hier wird dann zum beispiel das Licht eingeschaltet, mein Gartentor geöffnet und nach 5 min sollte dann wieder alles ausgeschaltet werden. Mal sehen wie das funktionieren wird.
Natürlich nur wenn ich Zuhause bin
LG stefan
-
@SBorg gibt es eine Möglichkeit bei Filter das man 2 Feuerwehren filtern kann? Mit einer funktioniert es ! Also einen oder Filter Wert z.b FF Lambach oder FF Bad Wimsbach-Neydharting.
Vielen Dank
-
@salmi "Ihr kleinen kaum gebe ich den kleinen Finger, zack, ist die Hand weg..."

Man könnte natürlich auch mehrere implementieren, dass wird aber aufwändig (da fehlt mir derzeit bisserl die Zeit dazu). Wenn dir aber zwei genügen könntest du das Skript doppeln, nicht wirklich schön, oder ich baue dir zwei Filter mit einer "ODER"-Verknüpfung ein. Das geht recht schnell. Der Nachteil liegt aber dabei am Konstrukt des Ganzen. Es wird immer nur die letzte Meldung des Feeds angezeigt: Wache A -- Meldung 1, Wache B -- Meldung 1
Dann wirst du nur Wache B angezeigt bekommen
Ich mach mir darüber zwar so meine Gedanken (@sigi234 möchte das gerne haben), dass kann aber uU. noch etwas dauern... -
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
Ich mach mir darüber zwar so meine Gedanken (@sigi234 möchte das gerne haben), dass kann aber uU. noch etwas dauern...
Kein Problem, ein DP mit kein Alarm oder Alarm wäre noch Super.
Kann man hier nur die Zahl anzeigen lassen?

-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
"Ihr kleinen kaum gebe ich den kleinen Finger, zack, ist die Hand weg..."
Kann man hier nur die Zahl anzeigen lassen?
@sigi234 Ja, mach ich fertig...
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Kein Problem, ein DP mit kein Alarm oder Alarm wäre noch Super.
Ist mir gerade beim schreiben eine Idee dazu eingefallen...
-
Bitte schön:
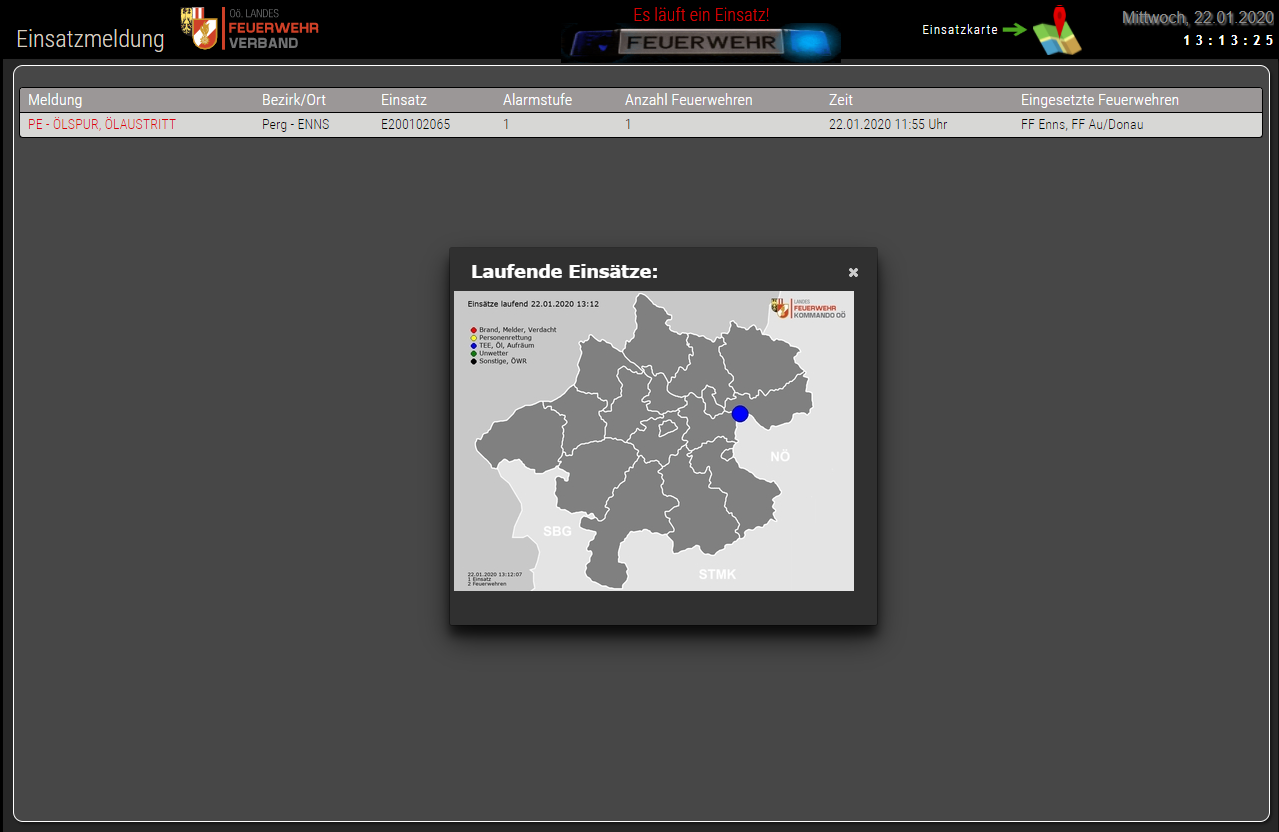
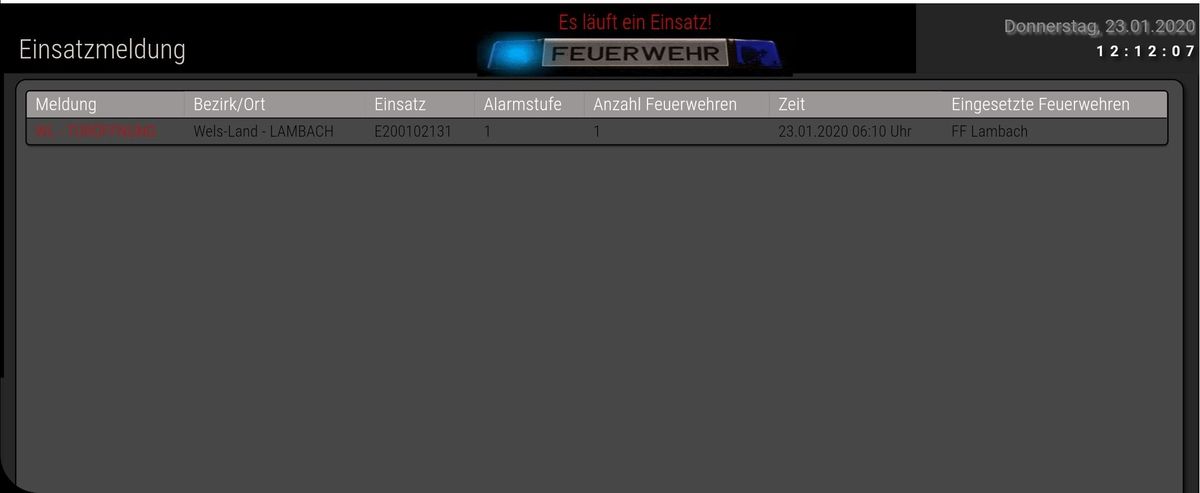
- Zwei Feuerwehren mit "oder" (Anzeige nur der letzten Meldung des Feeds!)
- "Alarmstufe" + "Feuerwehren" entfernt
- Bei "Zeit" den "-" durch "Uhr" ersetzt (ein "bis" Uhrzeit gibt es IMO nicht. Ist der Einsatz beendet wird auch die Meldung gleich aus dem Feed gelöscht)
- neuer Datenpunkt für "neuen Alarm"
let WACHE0 = /.*/ig; //RegEx let WACHE1 = /.*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt const Zeitplan = "23 */1 * * * *"; //jede Minute bei 23 Sekunden //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldungen", type: "json", role: "state" }); createState(DP+'.neuer_Alarm', '', { name: "neue Meldung", type: "boolean", role: "state" }); //scheduler schedule(Zeitplan, polldata); polldata(); //einmalig direkt beim Start Daten holen function polldata() { var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); setState(DP+'.neuer_Alarm', false); //DP leeren req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(WACHE0) || item.description.search(WACHE1) != -1) { let tmp = (item.description.split("<br>")); let tmp1= (tmp[1].split(", ")); let tmp2= (tmp[2].split(" ")); tmp1[1] = tmp1[1].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[0] = tmp2[0].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[1] = tmp2[1].replace("-", "Uhr"); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': tmp[0], 'Einsatz': tmp1[0], 'Alarmstufe': tmp1[1], 'Feuerwehren': tmp2[0], 'Zeit': tmp2[1], 'Bezirk': tmp[3] }])); console.log("Einsatzmeldung vorhanden..."); setState(DP+'.neuer_Alarm', true); } } }); } //end polldata -
-
@SBorg
 einfach toll und danke für die Hilfe
einfach toll und danke für die Hilfe -
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
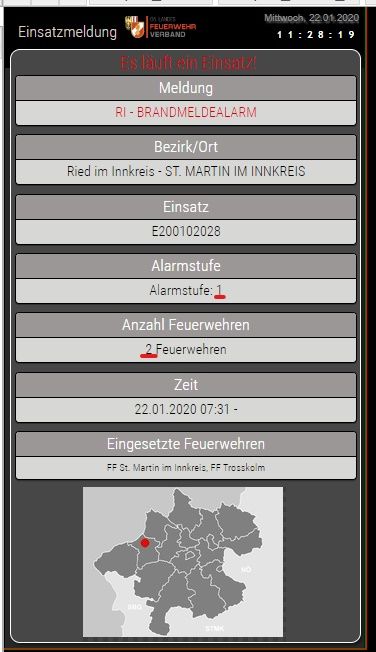
Sehe gerade Anzahl der Feuerwehren sollte 2 sein.
Kommt wenn man was beim C&P vergisst...
Zeile #49 (beginnt mit tmp2[0])tmp2[0] = tmp2[0].replace(/[a-z,A-Z,:, ]/ig, "");Ich ändere aber gleich oben den Quelltext ab.
@salmi Wenn es die Zeit erlaubt, immer gerne
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
Ich ändere aber gleich oben den Quelltext ab.
Geht. Danke.
-
ich habe jetzt versucht den Filter zu setzen leider aber ohne Erfolg.
Testen könnte man es mit dem 6 Stunden feed vom LFK
http://intranet.ooelfv.at/webext2/rss/rss_6stunden.xml
da bei beide Feuerwehren heute einen Einsatz gehabt haben.Habe es wie folgt eingegeben:
let WACHE0 = /FF Lambach*/ig; //RegEx let WACHE1 = /FF Bad Wimsbach-Neydharting*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt const Zeitplan = "23 */1 * * * *"; //jede Minute bei 23 Sekunden //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldungen", type: "json", role: "state" }); createState(DP+'.neuer_Alarm', '', { name: "neue Meldung", type: "boolean", role: "state" }); //scheduler schedule(Zeitplan, polldata); polldata(); //einmalig direkt beim Start Daten holen function polldata() { var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); setState(DP+'.neuer_Alarm', false); //DP leeren req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(WACHE0) || item.description.search(WACHE1) != -1) { let tmp = (item.description.split("<br>")); let tmp1= (tmp[1].split(", ")); let tmp2= (tmp[2].split(" ")); tmp1[1] = tmp1[1].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[0] = tmp2[0].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[1] = tmp2[1].replace("-", "Uhr"); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': tmp[0], 'Einsatz': tmp1[0], 'Alarmstufe': tmp1[1], 'Feuerwehren': tmp2[0], 'Zeit': tmp2[1], 'Bezirk': tmp[3] }])); console.log("Einsatzmeldung vorhanden..."); setState(DP+'.neuer_Alarm', true); } } }); } //end polldataBeim 1. Script habt der Filter funktioniert.
Danke vorerst
-
@salmi Würde ich beim kopieren auch noch mitdenken könnte es sogar etwas werden... :
let WACHE0 = /FF Lambach*/ig; //RegEx let WACHE1 = /FF Bad Wimsbach-Neydharting*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt const Zeitplan = "23 */1 * * * *"; //jede Minute bei 23 Sekunden //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldungen", type: "json", role: "state" }); createState(DP+'.neuer_Alarm', '', { name: "neue Meldung", type: "boolean", role: "state" }); //scheduler schedule(Zeitplan, polldata); polldata(); //einmalig direkt beim Start Daten holen function polldata() { var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml'); var feedparser = new FeedParser(); setState(DP+'.neuer_Alarm', false); //DP leeren req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(WACHE0) != -1 || item.description.search(WACHE1) != -1) { let tmp = (item.description.split("<br>")); let tmp1= (tmp[1].split(", ")); let tmp2= (tmp[2].split(" ")); tmp1[1] = tmp1[1].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[0] = tmp2[0].replace(/[a-z,A-Z,:, ]/ig, ""); tmp2[1] = tmp2[1].replace("- ", "Uhr"); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': tmp[0], 'Einsatz': tmp1[0], 'Alarmstufe': tmp1[1], 'Feuerwehren': tmp2[0], 'Zeit': tmp2[1], 'Bezirk': tmp[3] }])); console.log("Einsatzmeldung vorhanden..."); setState(DP+'.neuer_Alarm', true); } } }); } //end polldata -
Bekommt man etwas Ähnliches auch auf den RSS-Feed der Tagesschau z. B. umgemünzt ?
http://www.ard.de/home/ard/RSS_Feeds_der_ARD/89464/index.html
-
@Bostil Ja, dass ist ja das schöne an den Feeds. Es geht "eigentlich" recht einfach, wenn dann nicht immer mehr daraus werden würde

siehe bspw. gleich hier, oder bei "Lebensmittelwarnung" ...
-
Hi, mir ist aufgefallen das der Einsatz nach beenden nicht aus dem DP entfernt wird.

Lg stefan
-
@salmi Das hatte ich drin gelassen, damit man sich ggf. die letzte Meldung noch anschauen kann. Die Sichtbarkeit kann man dann über den neuen DP regeln. Wenn du dies nicht willst, hinter #22 einfach in eine neue Zeile einfügen:
setState(DP+'.RSS_Meldung', ''); //DP leeren -
@salmi
gelöscht -
Kann ich die Info Meldungen deaktivieren, oder so einstellen das die nur einmal kommt? Kommt immer wieder.
javascript.0 2020-01-24 11:42:23.067 info (16144) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: Einsatzmeldung vorhanden... javascript.0 2020-01-24 11:41:23.070 info (16144) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: Einsatzmeldung vorhanden...