NEWS
DECT Telefonat erkennen - Alexa Ruhe bei Gespräch
-
@FabianHM
Das wird nicht ganz funktionieren, denn dein "on" greift nur beim Connect, daher wird es nicht ausgeführt, wenn der Call beendet wird. -
Schwierig wird es auch, wenn auf mehreren Leitungen gleichzeitig telefoniert wird. Beispiel:
- Telefonat begonnen -> Regel trifft zu
- Telefonat begonnen -> Regel trifft zu
- Telefonat begonnen -> Regel trifft nicht mehr zu, das 2. aktive Telefonat wird nicht mehr erkannt.
-
@StrathCole
Ja, bei uns werden eher die Varianten 1. und 2. auftreten.
Damit sollte es funktionieren:on({id: new RegExp('tr-064-community\\.0\\.callmonitor\\.connect\\.timestamp' + "|" + 'tr-064-community\\.0\\.callmonitor\\.lastCall\\.timestamp'), change: "ne"}, function (obj) { if (getState("tr-064-community.0.callmonitor.lastCall.timestamp").val > getState("tr-064-community.0.callmonitor.connect.timestamp").val) { console.log('DECT Telefonat aktiv'); } if (getState("tr-064-community.0.callmonitor.lastCall.timestamp").val <= getState("tr-064-community.0.callmonitor.connect.timestamp").val) { console.log('DECT Telefonat beendet'); } });Komisch dass diesen State bisher sonst keiner im Adapter vermisst hat....
-
Hier ein Skript, das funktioniert:
let activeCalls = []; on('tr-064.0.callmonitor.connect.timestamp', function(obj) { let caller = getState('tr-064.0.callmonitor.connect.caller').val; let callee = getState('tr-064.0.callmonitor.connect.callee').val; let time = obj.state.val; let idx = activeCalls.findIndex(function(element) { return (element.caller === caller && element.callee === callee); }); if(idx === -1) { activeCalls.push({ caller: caller, callee: callee, time: time }); } log('Active calls: ' + JSON.stringify(activeCalls)); }); on('tr-064.0.callmonitor.lastCall.timestamp', function(obj) { let caller = getState('tr-064.0.callmonitor.lastCall.caller').val; let callee = getState('tr-064.0.callmonitor.lastCall.callee').val; let idx = activeCalls.findIndex(function(element) { return (element.caller === caller && element.callee === callee); }); if(idx != -1) { activeCalls.splice(idx, 1); } log('Active calls: ' + JSON.stringify(activeCalls)); }); -
@StrathCole
Ich werde es heute Abend testen, Dankeschön für die Hilfe! -
@FabianHM said in DECT Telefonat erkennen - Alexa Ruhe bei Gespräch:
@StrathCole
Ich werde es heute Abend testen, Dankeschön für die Hilfe!Die Erkennung der Anrufe funktioniert

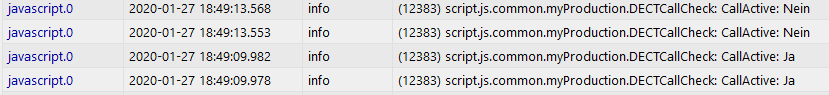
Was muss man abändern, damit die Log Einträge nicht immer doppelt angezeigt werden? -
@FabianHM said in DECT Telefonat erkennen - Alexa Ruhe bei Gespräch:
Was muss man abändern, damit die Log Einträge nicht immer doppelt angezeigt werden?
Ich habe das Script minimal auf meine Belange reduziert, verstehe aber weiterhin nicht, wieso die Logs immer doppelt aufgerufen werden:
let activeCalls = []; on('tr-064.0.callmonitor.connect.timestamp', function(obj) { let caller = getState('tr-064.0.callmonitor.connect.caller').val; let callee = getState('tr-064.0.callmonitor.connect.callee').val; let idx = activeCalls.findIndex(function(element) { return (element.caller === caller && element.callee === callee); }); if(idx === -1) { activeCalls.push({ caller: caller, callee: callee }); } log('CallActive: Ja '); setState(`javascript.0.Monitoring.FritzBox.CallActive`, true); }); on('tr-064.0.callmonitor.lastCall.timestamp', function(obj) { let caller = getState('tr-064.0.callmonitor.lastCall.caller').val; let callee = getState('tr-064.0.callmonitor.lastCall.callee').val; let idx = activeCalls.findIndex(function(element) { return (element.caller === caller && element.callee === callee); }); if(idx != -1) { activeCalls.splice(idx, 1); } log('CallActive: Nein '); setState(`javascript.0.Monitoring.FritzBox.CallActive`, false); });
-
@FabianHM Scheinbar wird der timestamp 2x aktualisiert. Warum der Adapter bzw. die Fritz!Box das so macht, weiß ich nicht. Du könntest sicher den timestamp zwischenspeichern und das log nur ausgeben, wenn neuer timestamp > alter timestamp + 1000 oder so. Bei mir taucht er auch doppelt auf.
-
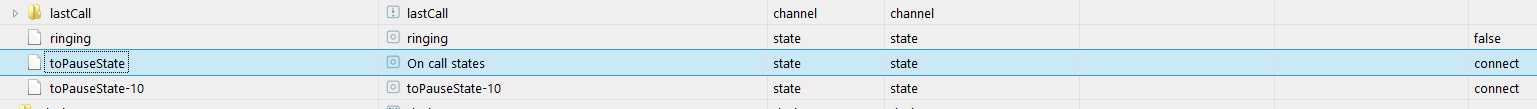
Ich habe gerade einen State im aktuellen Adapter gefunden, der genau meinen Bedarf unterstützt:

der "toPauseState" wird und bleibt bei aktiven Telefonaten auf "connect", also genau was ich benötige

Weißt Du vielleicht, was der untere State "toPauseState-10" für eine Bedeutung hat?
-
@FabianHM said in DECT Telefonat erkennen - Alexa Ruhe bei Gespräch:
Weißt Du vielleicht, was der untere State "toPauseState-10" für eine Bedeutung hat?
Hat sich auch erledigt: toPauseState-10 => Wert für Nebenstelle **610 die den Anruf angenommen hat.
-
@FabianHM Ist bei mir nicht ganz so einfach, da ein ISDN-Telefon an der Box hängt, es also nur eine Nebenstelle gibt, die aber wiederum auf mehrere Endnummern verteilt

Umso besser, wenns für dich so einfach zu lösen ist.