NEWS
[Erledigt] Skript Lichtzählen [..] angezeigt
-
@maloross Ist das deine komplettes Skirpt?
Was mir jetzt auf die schnelle auffällt ist, dass in deinem Code für if(logging) Bedingung keine log für den Raum drin ist, sondern der Array nur unten bei is(status) in deine Variable textRaum gepusht wird. Da innerhalb des geposteten Skripts damit allerdings nicht gearbeitet wird, ist schwer zu sagen, was genau da nicht richtig läuft.
Du könnntest btw auch die substring Methode durch ".replace(".STATE", "")" ersetzen, dann musst du nicht mit den Positionen der Chars arbeiten.
In deinem Tradfri-Teil sieht es an sich erstmal net falsch aus, allerdings ist auch hier schwer zu sagen was falsch sein könnte, weil man anhand deines Codes nicht sieht, welche Variablen er überhaupt reingibt.
-
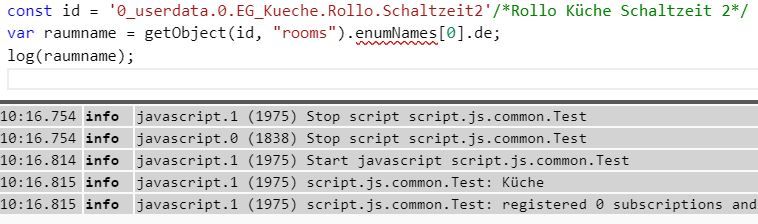
@Tictactoo danke für die Rückmeldung, das ist nur ein Auszug, hier das komplette. Gezählt wird korrekt, lediglich die Textausgabe von Name des Gerätes und Raum bleibt leer.
EDIT: In der Debug-Ausgabe von javascript werden die Namen aller Geräte korrekt angezeigt, Räume fehlen auch hier.
-
@maloross Ich habe nichts davon getestet, aber was mir hier bei den Räumen auffällt ist folgendes:
In der ZeiletextRaum.push(raumname.enumNames);Wird ein Array aus zugewiesenen Räumen zurückgegeben und in das Array textRaum gespeichert.
Das heißt, an dieser Stelle hast du ein Array, in einem Array.
In folgendem Code versuchst du nun die im Array "textRaum" befindlichen Arrays (enumNames) zu joinen.
setState(pfad0 + 'Raum', textRaum.join(', '));Ich kenne mich mit JavaScript leider nicht so sehr aus, um zu wissen was an dieser stelle passiert und wie er das macht.
Ich gehe davon aus, dass du immer nur einen Raum zugewiesen hast.
versuch mal bitte die ZeiletextRaum.push(raumname.enumNames);durch
let raumArray = raumname.enumNames; if(raumArray.lenght > 0) { textRaum.push(raumArray[0]); } else{ textRaum.push(''); }zu ersetzen.
-
@Tictactoo sagte in Skript Lichtzählen: Räume werden nicht angezeigt:
Du könnntest btw auch die substring Methode durch ".replace(".STATE", "")"
Danke für den Hinweis, damit ist Punkt 2 erledigt, denn alle Gerätenamen werden nun korrekt angezeigt.
@CruziX Bin im Skripting noch in den Anfängen und lerne per trial and error. Habe es mit der von dir vorgeschlagenen Änderung versucht, aber ohne Erfolg.
-
@maloross Ja, bin da auch noch Anfänger, daher ist es schwierig wenn man nicht selbst rumprobieren kann

Kannst du mal mit einem log prüfen ob aus raumArray[0] das korrekte ausgelesen wird? -
@CruziX sagte
@maloross Ja, bin da auch noch Anfänger, daher ist es schwierig wenn man nicht selbst rumprobieren kann

Kannst du mal mit einem log prüfen ob aus raumArray[0] das korrekte ausgelesen wird?Nein kommt ein Fehler.
von meiner Logik her ist es doch so, dass Gerätename und Raumname innerhalb der Schleife in gleicher Weise abgerufen werden sollten
var devicename = name.replace(".state", ""); var raumname = getObject(id, "rooms"); if (status) { ++anzahlLichterAn; textLichterAn.push(devicename); textRaum.push(raumname); } ++anzahlLichter; });Wobei die Variable devicename die bereinigte ID des Gerätes enthält.
Das Array hat für diese beiden Variablen folgenden Befehle:textLichterAn.sort(); textRaum.sort(); setState(pfad0 + 'Text', textLichterAn.join('<br>')); setState(pfad0 + 'Raum', textRaum.join(', '));Aber der Raum wird nicht angezeigt., im Log steht: raum: [object Object]
-
@maloross sagte:
var raumname = getObject(id, "rooms");
Richtig:
var raumname = getObject(id, "rooms").enumNames[0]; -
@paul53 hat auch keinen Erfolg....es gab Ende 2017 auf Github diesbezüglich ein Fehlermeldung, allerdings ohne konkreten Lösungsansatz.
-
@maloross Ist ja auch so ziemlich das gleiche wie mein Code Schnipsel
-
@maloross sagte:
hat auch keinen Erfolg..
Wie hast Du die Räume zugeordnet ? Welche Javascript-Version ?

-
-
@paul53
Ich hab die 4.3.4 am Laufen und bekomme es so auch nicht raus leider. Logge ich den Array enumNames, zeigt er mit zwar das JSON-Object darin an, wenn ich aber versuche mit .de auf den deutschen Namen zuzugreifen, sagt er das die Proberty nicht vorhanden wäre. Seltsam... -
@Tictactoo sagte:
zeigt er mit zwar das JSON-Object darin an, wenn ich aber versuche mit .de auf den deutschen Namen zuzugreifen, sagt er das die Proberty nicht vorhanden wäre.
Du hast getObject so verwendet ?
getObject(id, "rooms").enumNames[0].de; -
@paul53 Ja, hab ich. Wie gesagt, wenn ich "getObject(id, "rooms").enumNames[0]" logge, zeigt er mir auch den Inhalt.
-
-
javascript.0 (17215) script.js.Rhasspy.Slots: [{'en':'bath_room','de':'Bad'}]Nehm ich die Variable und setzen "[0].de" dahinter bekomme ich nur das:
javascript.0 2020-01-30 15:44:21.547 error (17215) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-30 15:44:21.546 error (17215) at script.js.Rhasspy.Slots:9:84 javascript.0 2020-01-30 15:44:21.546 error (17215) TypeError: Cannot read property 'de' of undefined javascript.0 2020-01-30 15:44:21.546 error (17215) ^ javascript.0 2020-01-30 15:44:21.545 error (17215) var test = getObject(devices[i].replace('.available',''), 'rooms').enumNames[0].de; javascript.0 2020-01-30 15:44:21.545 error (17215) script.js.Rhasspy.Slots: script.js.Rhasspy.Slots:9Hatte es auch schon mit array['de'] versucht, aber das schluckt er auch net...
-
@Tictactoo sagte:
bekomme ich nur das:
Sehr eigenartig. Was ergibt im Log?
var test = getObject(devices[i].replace('.available',''), 'rooms').enumNames[0]; -
Schomal iobroker bzw Script Engine neugestartet?
-
@paul53 Hatte es vorher oben reingeschrieben, vielleicht hatte sich das mit deiner Antwort überschnitten:
javascript.0 2020-01-30 15:44:21.547 error (17215) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-30 15:44:21.546 error (17215) at script.js.Rhasspy.Slots:9:84 javascript.0 2020-01-30 15:44:21.546 error (17215) TypeError: Cannot read property 'de' of undefined javascript.0 2020-01-30 15:44:21.546 error (17215) ^ javascript.0 2020-01-30 15:44:21.545 error (17215) var test = getObject(devices[i].replace('.available',''), 'rooms').enumNames[0].de; javascript.0 2020-01-30 15:44:21.545 error (17215) script.js.Rhasspy.Slots: script.js.Rhasspy.Slots:9 -
Gibt es schon eine Lösung für diesen Fehler?
// auch mit getObject(ab, 'rooms').enumNames[0].de durchprobiert var test = getObject(ab.replace('.available',''), 'rooms').enumNames[0].de;// Fehler var test = getObject(ab.replace('.available',''), 'rooms').enumNames[0]; log(test.de); // Fehler var test = getObject(ab.replace('.available',''), 'rooms').enumNames[0]; test = JSON.stringify(test); test = JSON.parse(test); // FehlerWas ich mir nicht erklären kann ist folgendes:
var test = getObject(ab.replace('.available',''), 'rooms').enumNames[0]; if (test === undefined) log('yep'); let t = JSON.stringify(test); //let x = JSON.parse(t);test ist nicht undefiniert und das Script läuft durch.
Aktiviere ich die 4 Zeile, ist test in Zeile 2 undefiniert.