NEWS
Abfolge von Befehlen
-
@TG70 dann eben diese Variante:

Ist wirklich in paar Minuten mit der heißen Nadel gestrick - Sorry dafür:
[{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"nothing_selected","min":"false","max":"true","iconName":"/icons-material-png/notification/ic_airline_seat_flat_white_48dp.png","btIconWidth":"48","offsetAuto":false,"leftOffset":"23","topOffset":"5","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"pushButton":true,"usejQueryStyle":false,"styleNormal":"hq-button-no-background","caption":"ins Bett","infoColor":"","descriptionLeftDisabled":true},"style":{"left":"190px","top":"90px","border-radius":"0px","background-color":"#333333","color":"white","width":"91px","height":"93px","border-width":"2px","border-style":"solid","border-color":"black"},"widgetSet":"hqwidgets"}]Da musst du noch was spielen.
Wahrscheinlich Rand heller (#555555) und dafür background 'black'
-
@Homoran .. aber was hast du anders gemacht als ich ... ich habe es einfach nicht geschafft, denn
Hintergrund in der entsprechenden Farbe einzufärbenEDIT: Ich habs... Button no Background .. das habe ich nicht gefunden im Bereich Stil war das Problem
-
@TG70 sagte in Abfolge von Befehlen:
@Homoran .. aber was hast du anders gemacht als ich ... ich habe es einfach nicht geschafft, denn
Hintergrund in der entsprechenden Farbe einzufärbenHabe wahrscheinlich kein jqui Widget genommen (oder den Button kein jqui verwenden angehakt)

Das hätte jetzt den schwarzen Background und den grauen rand
-
@Homoran .. nehme ich gerne ... mal schauen was du gemach hast... ich habe immer noch das Problem, dass ich den Hintergrund nicht in der entsprechenden Farbe ändern kann
-
@TG70 sagte in Abfolge von Befehlen:
mal schauen was du gemach hast
Mach das.
und wie immer: Bei Fragen: fragen! -
@Homoran ... postet du das Widget bitte noch

-
@TG70
ist doch schon lange da:
https://forum.iobroker.net/topic/29412/abfolge-von-befehlen/27Da musst du nur mit den Farben des Randes und des Backgrouns spielen und dir ein Widget a gusto aussuchen
-
@Homoran
Daaaanke dir - ich weiß nur noch nicht was ich anders gemacht habe .. ich glaub es liegt am Stil No Background den ich nicht ausgewählt hatte -
@TG70 sagte in Abfolge von Befehlen:
es liegt am Stil No Background den ich nicht ausgewählt hatte
dann gilt der vordefinierte Hintergrund. Erst wenn du den "entfernst" kommt der eigene durch
-
@Homoran ... ja das habe ich so versteckt im Stil nicht gefunden... ich habe mir den Wolf gesucht
-
@TG70
ja - das sind die HQ (high quality) widgets, da gibt es verdammt viele Optionen -
@Homoran .. ja ist krass
Wo schraubst du. wenn du die grösse des Buttons verkleinerst, dann die Schrift recht neben der Grafik steht, aber wieder nach unten soll ?? -
@TG70
Ich mach dann das Widget größer
Versuches mal mit Bildgröße kleiner und Schriftgröße (unten unter css font) ebenfalls.
EDIT: Verified - klappt
-
@Homoran ..ja so kenne ich das auch ... mit 80px * 80 px krieg ich des einfach nicht hin...
Ist aber nicht so wichtig... setze einfach ein Text extra rein
-
@TG70 stay tuned
- 80x80???? für das widget?
meins ist gerade 60x60
- 80x80???? für das widget?
-
@Homoran ... ich brech echt zam... manchmal schon der Wahnsinn... hab das die ganze Zeit mit Bildgrösse / Schriftgrösse gemacht.. bissi rumspielen, dann klappt das aber ... neeee ... hier nicht

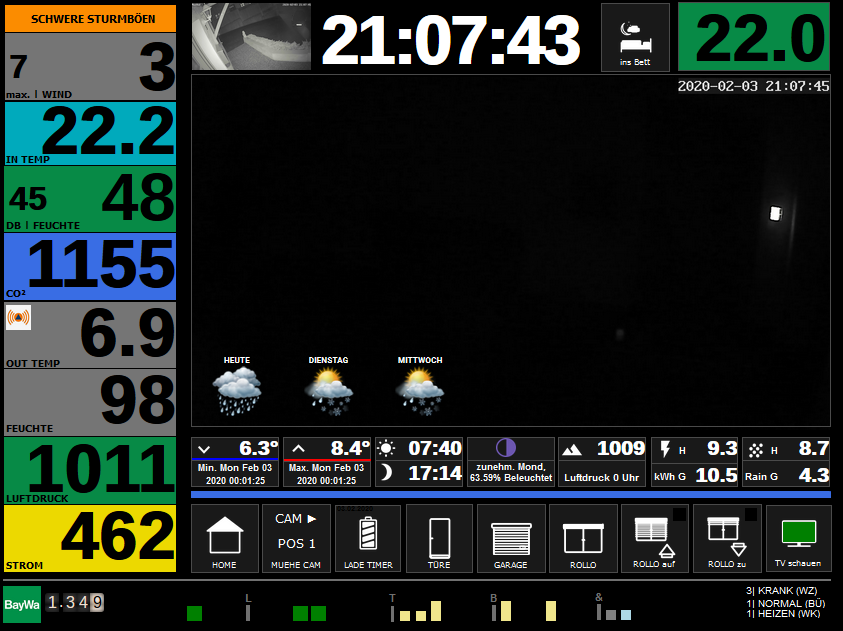
Geschummelt mit extra Text... schau merkt keiner :)))

-
@TG70
ehrlich. WTFfast alle Größen gehen, aber 80x80 will es ums verrecken nicht
Habe es jetzt nach viel testen hinbekommen:
Breite auf 80 einstellen
Höhe ins riesige ziehen bis Bild und Text gut aussehen und untereinander stehen
Dann die untere Kante langsam hochziehen, dabei darauf achten, dass der Text die untere Linie nicht berührt sonst sprint er direkt wieder rechts neben das Bild.
Hoffen, dass es bei 80 x 80 noxh passt
-
Krass... so funktioniert es ... der Wahnsinn, wie tricky das hier manchmal sein kann.
Sowas gabs bei Mediola nicht - aber hier ist es viel interessanter und vieeeeel besser und mehr Möglichkeiten.... und das Forum und die User sind echt Top hier.
- aber hier ist es viel interessanter und vieeeeel besser und mehr Möglichkeiten.... und das Forum und die User sind echt Top hier. -
@TG70 sagte in Abfolge von Befehlen:
wie tricky das hier manchmal sein kann.
Hab sowas auch noch nie erlebt.
Klar ist Mediola da mit den fertigen Lösungen für ungeduldige "besser".
Aber die schier unendlichen Möglichkeiten von vis kann Mediola alleine deshalb nicht erreichen, weil sie Wert auf die einfache Erstellung legen. -
@Homoran ..das stimmt ..... und seid sie SUS eingeführt haben, wollen sie auch noch jährlich richtig Geld dafür .. also erst Plugin kaufen ... dann jährlich SUS ... und fast keine Neuerungen kommen hinzu... Fehler werden nicht behoben... und bei Aufwendigen Projekten kommt das ganze sehr schnell an die Grenzen