NEWS
Abfolge von Befehlen
-
@Homoran
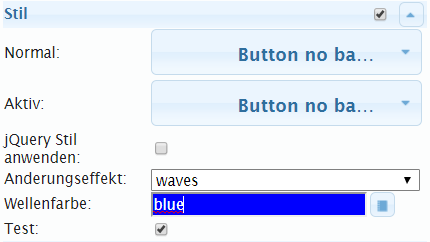
Daaaanke dir - ich weiß nur noch nicht was ich anders gemacht habe .. ich glaub es liegt am Stil No Background den ich nicht ausgewählt hatte -
@TG70 sagte in Abfolge von Befehlen:
es liegt am Stil No Background den ich nicht ausgewählt hatte
dann gilt der vordefinierte Hintergrund. Erst wenn du den "entfernst" kommt der eigene durch
-
@Homoran ... ja das habe ich so versteckt im Stil nicht gefunden... ich habe mir den Wolf gesucht
-
@TG70
ja - das sind die HQ (high quality) widgets, da gibt es verdammt viele Optionen -
@Homoran .. ja ist krass
Wo schraubst du. wenn du die grösse des Buttons verkleinerst, dann die Schrift recht neben der Grafik steht, aber wieder nach unten soll ?? -
@TG70
Ich mach dann das Widget größer
Versuches mal mit Bildgröße kleiner und Schriftgröße (unten unter css font) ebenfalls.
EDIT: Verified - klappt
-
@Homoran ..ja so kenne ich das auch ... mit 80px * 80 px krieg ich des einfach nicht hin...
Ist aber nicht so wichtig... setze einfach ein Text extra rein
-
@TG70 stay tuned
- 80x80???? für das widget?
meins ist gerade 60x60
- 80x80???? für das widget?
-
@Homoran ... ich brech echt zam... manchmal schon der Wahnsinn... hab das die ganze Zeit mit Bildgrösse / Schriftgrösse gemacht.. bissi rumspielen, dann klappt das aber ... neeee ... hier nicht

Geschummelt mit extra Text... schau merkt keiner :)))

-
@TG70
ehrlich. WTFfast alle Größen gehen, aber 80x80 will es ums verrecken nicht
Habe es jetzt nach viel testen hinbekommen:
Breite auf 80 einstellen
Höhe ins riesige ziehen bis Bild und Text gut aussehen und untereinander stehen
Dann die untere Kante langsam hochziehen, dabei darauf achten, dass der Text die untere Linie nicht berührt sonst sprint er direkt wieder rechts neben das Bild.
Hoffen, dass es bei 80 x 80 noxh passt
-
Krass... so funktioniert es ... der Wahnsinn, wie tricky das hier manchmal sein kann.
Sowas gabs bei Mediola nicht - aber hier ist es viel interessanter und vieeeeel besser und mehr Möglichkeiten.... und das Forum und die User sind echt Top hier.
- aber hier ist es viel interessanter und vieeeeel besser und mehr Möglichkeiten.... und das Forum und die User sind echt Top hier. -
@TG70 sagte in Abfolge von Befehlen:
wie tricky das hier manchmal sein kann.
Hab sowas auch noch nie erlebt.
Klar ist Mediola da mit den fertigen Lösungen für ungeduldige "besser".
Aber die schier unendlichen Möglichkeiten von vis kann Mediola alleine deshalb nicht erreichen, weil sie Wert auf die einfache Erstellung legen. -
@Homoran ..das stimmt ..... und seid sie SUS eingeführt haben, wollen sie auch noch jährlich richtig Geld dafür .. also erst Plugin kaufen ... dann jährlich SUS ... und fast keine Neuerungen kommen hinzu... Fehler werden nicht behoben... und bei Aufwendigen Projekten kommt das ganze sehr schnell an die Grenzen
-
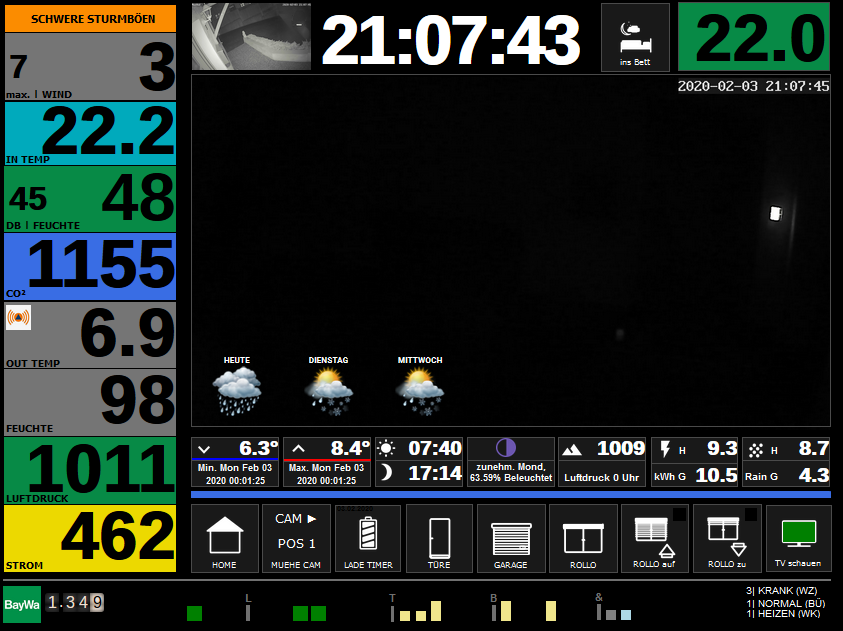
Hallo, ich verwende nun den o.g. "Taster" für die Steuerung von Szenen, aber auch für die Ausführung von Homematic Programmen. Funktioniert wirklich gut.

Nur habe ich immer noch das Problem, dass man nicht weiß, ob ich die Taste nun auch
gedrückt habe oder nicht.
Ich habe es nun auch damit versucht, aber das geht wohl als Taster ohne "Stil" nicht: