NEWS
if-Abfrage mit Zahl
-
bin in Bloody nicht so toll. Kannst du das in Javascript umwandeln und posten.
 gibt oben einen Knopf um sich das Javascript anzuschauen das Bloody erzeugt
gibt oben einen Knopf um sich das Javascript anzuschauen das Bloody erzeugt -
@ticaki
Gerne, Danke!var event1; on({id: 'deconz.0.Sensors.17.buttonpressed', change: "ne", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; event1 = 1002; if ('deconz.0.Sensors.17.buttonpressed' == event1) { setState("hue.0.Schlafzimmer_links.on"/*Schlafzimmer links.on*/, true); setState("hue.0.Schlafzimmer_links.level"/*Schlafzimmer links.level*/, 100); } }); 1002; on({id: 'deconz.0.Sensors.17.buttonpressed', change: "ne", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; event1 = 2002; if ('deconz.0.Sensors.17.buttonpressed' == event1) { setState("hue.0.Schlafzimmer_links.on"/*Schlafzimmer links.on*/, true); setState("hue.0.Schlafzimmer_links.level"/*Schlafzimmer links.level*/, 20); } }); on({id: 'deconz.0.Sensors.17.buttonpressed', change: "ne", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; event1 = 4002; if ('deconz.0.Sensors.17.buttonpressed' == event1) { setState("hue.0.Schlafzimmer_links.on"/*Schlafzimmer links.on*/, true); } }); -
Hehehe mein Fehler moment

-
-
-
Was soll das Skript tun? Im Moment schaltet es die Lampe aus. Edit: und dann setzte es das level auf 100
-
ja, das war nur ein Test. Aber wenn ich es wieder auf "egal" stelle funkioniert es scheinbar
-
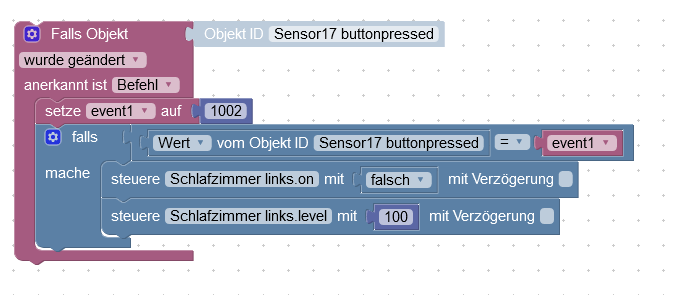
also so:

-
Bei geändert ist es auch egal

Ich verwende bri (0-255) und nicht level(0-100) hatte Probleme mit level am Anfang. Wollte es nur erwähnt haben.
-
@ticaki
Jetzt beim test klappt es. Aber ich behalte es im Hinterkopf
Wenn du auch die Hue hast. Wie veränderst du die Farbwerte? Mit "xy"? -
@dehein2
Jo, Befehl funktioniert nicht... war zulange her dass ich mein dimmer skript geschrieben habe.Ich verwende hue (0-359), hat aber eher was damit zu tun, das ich mich mit xy noch nicht auseinandergesetzt habe.
-
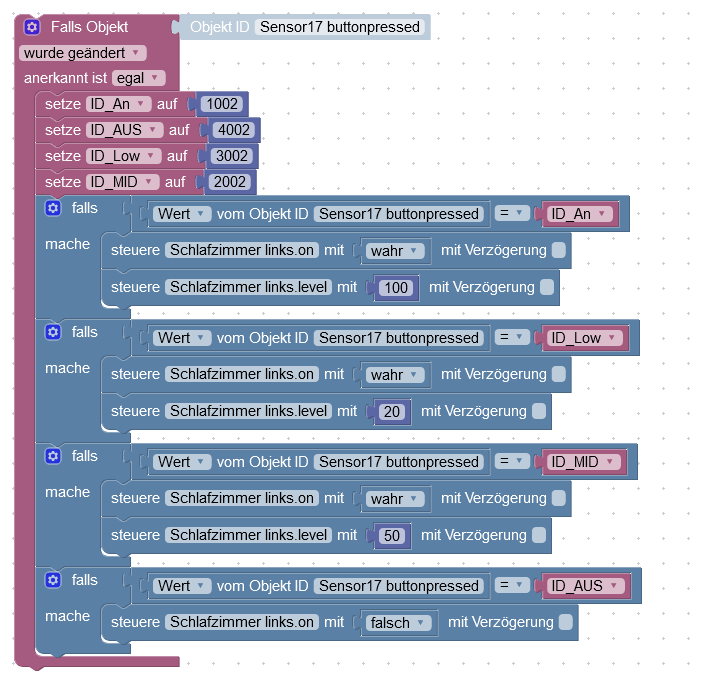
Dieses Skript ist an mehreren stellen nicht optimal:
-
Es macht wenig Sinn erst Variablen Werte zuzuweisen, und diese dann abzufragen.

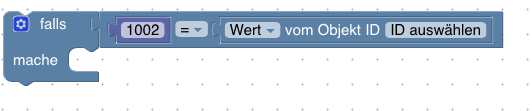
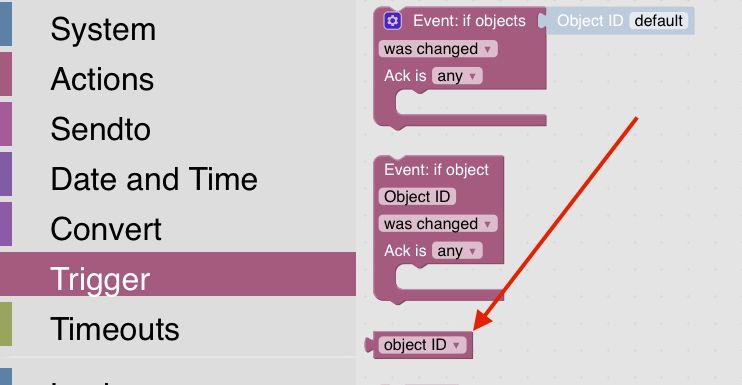
Statt dessen kann direkt der Baustein

an Stelle von
 eingesetzt werden
eingesetzt werden -
Des weiteren fragst du 4 mal nacheinander den gleichen Datenpunkt ab, der auch schon den Trigger auslöst. Dafür gibt es einen Extra Baustein im "Trigger" Bereich. (Siehe roter Pfeil im nächsten Bild)

An Stelle von Objekt ID kann dort Wert eingetragen werden, so das dieser Baustein an Stelle von

eingesetzt werden kann. Damit sparst du dir das wiederholte Abfragen des Datenpunktes (und Damit Rechenleistung) -
auch das Triggern auf

ist nicht optimal, da der Datenpunkt bei einem Tastendruck den Status doppelt ändert, einmal auf z.Bsp. 1001, und danach dann auf 0. Damit wird der trigger 2 mal aktiv, um bei der zweiten Aktivierung ohne Aktion durch alle Falls Abfragen durchzulaufen.
Besser ist es, an dieser stelle auf "ist grösser als vorher" zu stellen, dann wird der Trigger pro Tastendruck auch nur genau 1 mal aktiviert. (Spart auch wieder Rechenleistung)
A.
-
-
@Asgothian: super, vielen Dank für die Mühe!