NEWS
SOLVED Alle Mitglieder einer Aufzählung schalten (gelöst)
-
@paul53 said in Alle Mitglieder einer Aufzählung schalten:
@NyanCat sagte in Alle Mitglieder einer Aufzählung schalten:
da sind sie alle drin
Die IDs enden nicht mit .STATE, sondern mit .POWER und .state.
const Sonoff = $('state[id=*.POWER](functions="light")'); const Tadfri = $('state[id=*.state](functions="light")');Ja in die Richtung hatte ich auch schon was probiert, probiere es aber nochmal. Kann man eigentlich auch irgendwie einer Variabel die ID's von beiden zuweisen, so dass ich keine 2 .each machen muss?
schon mal vielen Dank

-
const enum_sonoff = $('state[id=*.POWER](functions="light")'); const enum_tradfri = $('state[id=*.state](functions="light")'); on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { enum_sonoff.each(function (id, i) { setState(id, true); }); enum_tradfri.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht an'); });funktioniert (aus geht natürlich auch).
Dann erklärt sich auch warum ich den sonoff-Adapter abgeschossen habe mit unpassenden ID's. Die SetState's müssen also definitiv getrennt für unterschiedliche Endungen der Mitglieder gesetzt werden.
Vielen Dank an alle, das Problem ist somit gelöst.
-
@NyanCat sagte in Alle Mitglieder einer Aufzählung schalten:
Kann man eigentlich auch irgendwie einer Variabel die ID's von beiden zuweisen, so dass ich keine 2 .each machen muss?
Nein. Teste erst einmal, ob alle passenden IDs gefunden werden.
const Sonoff = $('state[id=*.POWER](functions="light")'); const Tadfri = $('state[id=*.state](functions="light")'); Sonoff.each(function(id, i) { log(id + ': ' + getState(id).val); }); Tadfri.each(function(id, i) { log(id + ': ' + getState(id).val); }); -
-
const enum_sonoff = $('state[id=*.POWER](functions="light")'); const enum_tradfri = $('state[id=*.state](functions="light")'); on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { enum_sonoff.each(function (id, i) { setState(id, true); }); enum_tradfri.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht an'); });funktioniert (aus geht natürlich auch).
Dann erklärt sich auch warum ich den sonoff-Adapter abgeschossen habe mit unpassenden ID's. Die SetState's müssen also definitiv getrennt für unterschiedliche Endungen der Mitglieder gesetzt werden.
Vielen Dank an alle, das Problem ist somit gelöst.
-
Hallo,
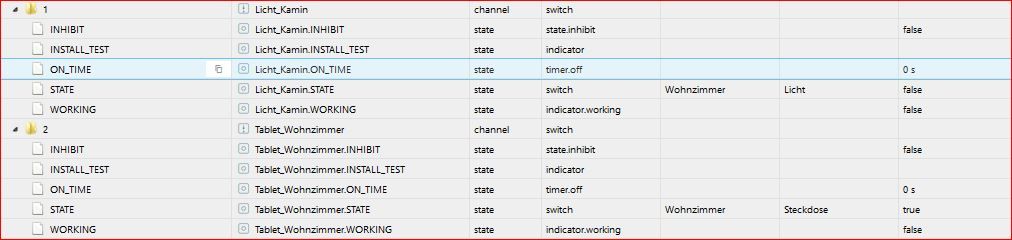
beim folgenden Selektor werden auch Geräte aufgeführt welche nicht dem Gewerk Licht zugeordnet sind.
var cacheSelectorState = $('channel[state.id=hm-rpc.0*.STATE](functions= Licht)');zum Beispiel dieser hier... also Steckdose wird mit verarbeitet..

Fehler im Javascriptadapter ?
-
@smartboart sagte:
$('channel[state.id=hm-rpc.0*.STATE](functions= Licht)');
Die Gewerke sind nicht Kanälen, sondern Datenpunkten zugeordnet. Versuche mal
$('state[id=hm-rpc.0.*.STATE](functions=Licht)');In der ID enum.functions.Licht ist "Licht" groß geschrieben ?
-
Hatte ich vorher.. Gleiches Verhalten!!!
-
@paul53 ja ist gross geschrieben..hab schon alle Varianten durch und getestet...

-
@smartboart sagte:
hab schon alle Varianten durch und getestet...
Welche Versionen haben ?
- js-controller
- Javascript-Adapter
-
Hallo mein repo ist auf latest...
Js-controller 2.2.9
Javascript 4.4.2
Ist aber schon länger so.. Habe jetzt erst nach unzähligen lösungsversuchen das Thema hier angesprochen..
-
@paul53
Hi Paul53,
konntest du das nachvollziehen?
vlt. kannst du das mit einem Homematic 2 Kanalaktor nachvollziehen.
Das 1. Relais einer anderen Funktion zuordnen als das 2.
Damit müsste es gehen.Hier die Ausgabe zu meinem Problem mit folgendem script.....
const pruef = $('state[state.id=hm-rpc.0*.STATE](functions= Licht)'); //Gewerk Licht pruef.each(function(id, i) { log(id); });dabei ist zu sagen, dass die HM Geräte mit dem 2. Relais nicht dem Gerwerk Licht zugeordnet sind, sondern Steckose...Dennoch tauchen sie hier auf...
Wenn ich wüsste im welchen Bereich der fehler liegt, würde ich auch ein issue auf github aufmachen..Weiß nur nicht ob es am javascript Adapter oder dem js-controller liegt...
-
@smartboart sagte:
konntest du das nachvollziehen?
Nein, bei mir funktionieren die Selektoren wie erwartet. Versuche mal
const pruef = $('*.STATE(functions=Licht)'); //Gewerk Lichtohne Leerzeichen vor Licht.
-
Ja das Leerzeichen macht keinen Unterschied...wenn es bei dir funktioniert, hast du Objekt und state als redis oder file? Vlt. Wird das nicht sauber überschrieben oder gelöscht wenn die Zuordnung der functions vorher schon mal anders war?
-
@smartboart sagte:
hast du Objekt und state als redis oder file?
Beides als file. Wobei das keine Rolle spielen sollte, da js-Controller und Javascript-Adapter alle Objekte und Zustände puffern. Deshalb ist nach Änderungen an den enums per Admin ein Restart der Javascript-Instanz hilfreich.
-
Werde mal die enums der betroffenen states löschen, neustarten, neu zuordnen und wieder neustarten.... Habe das aber denke ich schon gemacht... Aufgefallen ist mir das Verhalten aber erst nachdem ich auf redis umgestellt habe.. Deshalb die Frage...
-
@paul53 also habe weiter getestet...da ist definitiv ein bug...
habe jetzt 2 objekte mit jeweils den selben Informationsinhalt erstellt. Der Unterschied ist nur die Instanz...ein objekt instanz 0 das andere instanz 1.
0 ist einer enum zugeordnet , 1 nicht....Auch hier werden beide mit der selector funktion eingesammelt. -
@smartboart
Gerade noch mal getestet (JS 4.4.0):const smoke = $('*.STATE(functions=smoke)'); smoke.each(function(id, i) { log(id); });Gewerk smoke ist nur rpc.0.XEQ1234567.2.STATE zugeordnet, rpc.0.XEQ1234567.1.STATE nicht. Log:
22:37:42.456 info javascript.1 (8747) Start javascript script.js.common.Test 22:37:42.459 info javascript.1 (8747) script.js.common.Test: hm-rpc.0.XEQ1234567.2.STATE 22:37:42.459 info javascript.1 (8747) script.js.common.Test: registered 0 subscriptions and 0 schedulesVorher mit umgekehrter Zuordnung getestet.
-
@paul53 sagte in Alle Mitglieder einer Aufzählung schalten (gelöst):
@smartboart
Gerade noch mal getestet (JS 4.4.0):const smoke = $('*.STATE(functions=smoke)'); smoke.each(function(id, i) { log(id); });Gewerk smoke ist nur rpc.0.XEQ1234567.2.STATE zugeordnet, rpc.0.XEQ1234567.1.STATE nicht. Log:
22:37:42.456 info javascript.1 (8747) Start javascript script.js.common.Test 22:37:42.459 info javascript.1 (8747) script.js.common.Test: hm-rpc.0.XEQ1234567.2.STATE 22:37:42.459 info javascript.1 (8747) script.js.common.Test: registered 0 subscriptions and 0 schedulesVorher mit umgekehrter Zuordnung getestet.
Danke für deine Tests ....Das ist bei mir definitv leider nicht so...
testest du auch mit repo latest und alle Adapter aktuell?
hatte noch mal anders getestet...
admin.0.alive ist der enumeration Adapter zugeordnet, admin.1.alive nicht...
unten siehe die log Ausgabe....Beides dabei...Das müsste mal einer mit Redis testen.
const test = $('*.alive(functions=Adapter)'); // test Fenster test.each(function(id, i) { if(logging)log(id); });javascript.0 2020-02-22 22:49:16.450 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.zigbee.0.alive
javascript.0 2020-02-22 22:49:16.449 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.wiffi-wz.0.alive
javascript.0 2020-02-22 22:49:16.449 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.web.0.alive
javascript.0 2020-02-22 22:49:16.448 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.tr-064-community.2.alive
javascript.0 2020-02-22 22:49:16.448 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.tr-064-community.1.alive
javascript.0 2020-02-22 22:49:16.447 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.tr-064-community.0.alive
javascript.0 2020-02-22 22:49:16.447 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.telegram.0.alive
javascript.0 2020-02-22 22:49:16.446 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.statistics.0.alive
javascript.0 2020-02-22 22:49:16.446 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.sonoff.0.alive
javascript.0 2020-02-22 22:49:16.445 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.socketio.0.alive
javascript.0 2020-02-22 22:49:16.445 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.rpi2.0.alive
javascript.0 2020-02-22 22:49:16.444 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.roadtraffic.0.alive
javascript.0 2020-02-22 22:49:16.443 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.modbus.1.alive
javascript.0 2020-02-22 22:49:16.443 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.modbus.0.alive
javascript.0 2020-02-22 22:49:16.442 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.javascript.1.alive
javascript.0 2020-02-22 22:49:16.442 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.javascript.0.alive
javascript.0 2020-02-22 22:49:16.441 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.info.0.alive
javascript.0 2020-02-22 22:49:16.441 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.hm-rpc.0.alive
javascript.0 2020-02-22 22:49:16.440 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.hm-rega.0.alive
javascript.0 2020-02-22 22:49:16.440 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.history.0.alive
javascript.0 2020-02-22 22:49:16.439 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.gruenbeck.0.alive
javascript.0 2020-02-22 22:49:16.438 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.fullybrowser.0.alive
javascript.0 2020-02-22 22:49:16.438 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.fritzbox.0.alive
javascript.0 2020-02-22 22:49:16.437 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.email.0.alive
javascript.0 2020-02-22 22:49:16.437 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.broadlink2.0.alive
javascript.0 2020-02-22 22:49:16.436 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.backitup.0.alive
javascript.0 2020-02-22 22:49:16.436 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.admin.1.alive
javascript.0 2020-02-22 22:49:16.435 info (1709) script.js.common.Status_Geraete.Adapter.Systemadapter: system.adapter.admin.0.alive -
@smartboart sagte in Alle Mitglieder einer Aufzählung schalten (gelöst):
Danke für deine Tests ....Das ist bei mir definitv leider nicht so...
Also nach dem js-controller update und den latest updates der letzten Tage ist alles tutti. Nur der Vollständigkeithalber. In der Sache gab es laut changelog auch änderungen..Super!!!