NEWS
[geloest] Javascript aus basicHTML starten
-
Warum willst du dein ein script aus basicHTML starten? Liegt das script im javascript adapter?
Wenn das Script im Script adapter liegt brauchst du ein Objekt auf das dein Script hört. Den Datenpunkt setzt du dann mit einem Button auf true oder false.
Wenn du das script aber tatsächlich im view brauchst findest du hier deine Antwort: http://forum.iobroker.net/viewtopic.php?t=1019
-
Hallo Jey Cee, danke für die Antwort …
Das mit Objekt das weiss ich, was mir unklar ist wie der HTML Code dafür aussieht.
Hab folgendes schon probiert ..
... funzt aber nicht ...
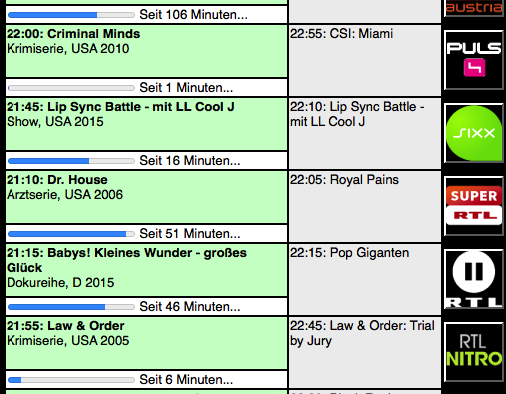
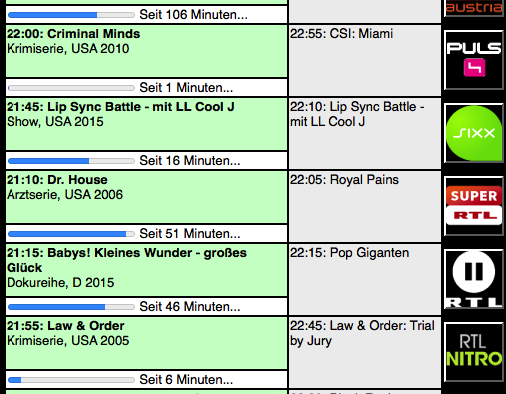
Ich lese per Script TV Programme in VIS ein und erzeuge damit einen MINI-EPG.
Mit CSS formatiere ich das ganze. Sieht dann so aus.

Nun möchte ich mit dem Button zu dem Sender am Fernseher umschalten.
Dazu brauch den Button auf der rechten Seite.
Das Script liegt im Adapter ….
Danke
Sly
-
@Sly:Hallo Jey Cee, danke für die Antwort …
Das mit Objekt das weiss ich, was mir unklar ist wie der HTML Code dafür aussieht.
Hab folgendes schon probiert ..
... funzt aber nicht ...
Ich lese per Script TV Programme in VIS ein und erzeuge damit einen MINI-EPG.
Mit CSS formatiere ich das ganze. Sieht dann so aus.
filename="VIS_EPG.png" index="0">~~
Nun möchte ich mit dem Button zu dem Sender am Fernseher umschalten.
Dazu brauch den Button auf der rechten Seite.
Das Script liegt im Adapter ….
Danke
Sly `
Du kannst nicht die Funktionen aus Vis in JS-Adapter aufrufen. Da liegst du komplett falsch…Du kannst eine Variable in JS-Adapter erzeigen (z.B. javascript.0.Ansehen) und dann im JS-Adapter auf die Änderungen reagieren:
on('Ansehen', function (obj) { log(obj.state.val); });HTML sieht dafür so aus:
-
Danke Jey Cee & Bluefox für die Hilfe …
sieht jetzt so aus ... funzt ....

Ich weiß zwar nicht wie man einen Beitrag als "GELÖST" markiert, aber für mich ich das Thema gelöst ….
Sly
-
Bitte super das es geht.
Gelöst: Einfach den betreff im ersten Beitrag um [gelöst] erweitern.
Gesendet von meinem Tab2A7-10F mit Tapatalk
-
Danke für die INFO …
Sly
-
Gefällt mir, dein EPG. Vielleicht möchtest du ja das Script hier zur Verfügung stellen?
Gesendet von meinem SM-T700 mit Tapatalk
-
Danke Coyote,
werd ich noch machen … aber muss das Skript noch auskommentieren.
Sobald ich das hab stell ich es ein.
Sly
-
Wie gewünscht das Script.
Gewisse Abschnitte lassen sich wahrscheinlich einfacher schreiben, aber das ist eins meiner ersten Scripte.
Super wäre Feedback zu erhalten wie man gewisse Passagen kürzer schreiben könnte.
Im oberen Bereich ist das SCRIPT, im unteren Bereiche sind die Einträge für CSS & Widget.
! ````
// MINI-EPG
// EINLESEN VON TELE.AT
"use strict";
createState('MM.TVPrg.IsRunning', "", {name: 'Abfrage ob Aktualisierung läuft'});
createState('MM.TVPrg.CMD', "false", {name: 'Startbefehl für Aktualisierung'});
createState('MM.TVPrg.Switch', "0", {name: 'Umschalten TV Programm Liste-Sender'});
var request = require('request');
var bodyText;
var abschnittText;
var UmrechnenWert;
var counter = 0;
var counterStep = 30;
var counterStart = 0;
var counterEnde = 120; // max. 120 ANZAHL DER PROGAMME BEI TELE 4
! // DATEN BEI TELE.AT ANFORDERN
function WEBRequest(counter) {
console.log("Anfrage bei TELE.AT");// WEBSEITEN EINLESEN //var Datum = formatDate(new Date(), "YYYY-MM-DD"); if (counter < 30) //ANZAHL DER TV-SENDUNGEN/HTNL-SEITE { TVURL = 'http://www.tele.at/tv-programm/jetzt-im-tv.html?limit=30&stationType=-1&timeGroup=1&'; //ERSTE HTML-SEITE console.log('Daten werden eingelesen ... '); } else { TVURL = 'http://www.tele.at/tv-programm/jetzt-im-tv.html?limit=30&stationType=-1&timeGroup=1&start=' + counterStart; //ALLE WEITEREN HTML-SEITEN console.log('Daten werden eingelesen ... '); } request(TVURL, function (error, response, body) { body = body.replace(//g, ')'); // SUCHTEXT FÜR ABSCHNITT MIT DATEN var bodyAnfang = '(body)'; var bodyEnde = '(/body)'; // POSITIONEN IN DATENBLOCK SUCHEN var bodyZeichenAnfang = body.indexOf(bodyAnfang, 1); var bodyZeichenEnde = body.indexOf(bodyEnde, bodyZeichenAnfang + bodyAnfang.length + 1); bodyText = body.slice(bodyZeichenAnfang, bodyZeichenEnde +1); //NUR DATEN AUSSCHNEIDEN -> REST WEGSCHMEISSEN body = null; bodyZeichenAnfang = 1; abschnitt(bodyZeichenAnfang); // TV SENDER MIT INFOS EXTRAHIEREN function abschnitt(startAnfang) { setTimeout(function() { counter++; var asTitel = 'hasNext'; // BEGINN TV-SENDER DATENSATZ var asZeichenAnfang = bodyText.indexOf(asTitel, startAnfang + 1); var asZeichenEnde = bodyText.indexOf(asTitel, asZeichenAnfang + asTitel.length + 1); var asText = bodyText.slice(asZeichenAnfang, asZeichenEnde); asText = asText.trim(); var SenderAnfang = asText.indexOf('alt="', 1); var SenderEnde = asText.indexOf('"', SenderAnfang + 'alt="'.length + 1); var Sender = asText.slice(SenderAnfang + 'alt="'.length, SenderEnde); Sender = Sender.trim(); var BeginnAnfang = asText.indexOf('(br/)', SenderEnde + '"'.length + 1); var BeginnEnde = asText.indexOf('(br/)', BeginnAnfang + '(br/)'.length + 1); var BeginnZeit = asText.slice(BeginnAnfang + '(br/)'.length, BeginnEnde); BeginnZeit = BeginnZeit.trim(); var EndeAnfang = asText.indexOf('(br/)', BeginnEnde + '(br/)'.length + 1); var EndeEnde = asText.indexOf('(/div)', EndeAnfang + '(br/)'.length + 1); var EndeZeit = asText.slice(EndeAnfang + '(br/)'.length, EndeEnde); EndeZeit = EndeZeit.trim(); var TitelAnfang = asText.indexOf('title="', EndeEnde + '(/div)'.length + 1); var TitelEnde = asText.indexOf('"', TitelAnfang + 'title="'.length + 1); var Titel = asText.slice(TitelAnfang + 'title="'.length, TitelEnde); Titel = Titel.trim(); //if (Titel.length > 60) {Titel = Titel.slice(0,70) + '...'} //var DauerAnfang = asText.indexOf('(div class="progress")', TitelEnde + '"'.length + 1); //var DauerEnde = asText.indexOf('(/div)', DauerAnfang + '(div class="progress")'.length + 1); //var Dauer = asText.slice(DauerAnfang + '(div class="progress")'.length, DauerEnde); //if (DauerAnfang == -1) {Dauer = "keine Laufzeit"} // Dauer = Dauer.trim();! var LabelAnfang = asText.indexOf('class="info")', TitelEnde + '"'.length + 1);
//var LabelAnfang = asText.indexOf('class="info")', DauerEnde + '(/div)'.length + 1);
var LabelEnde = asText.indexOf('(/div)', LabelAnfang + 'class="info")'.length + 1);
var Label = asText.slice(LabelAnfang + 'class="info")'.length, LabelEnde);
if (LabelAnfang == -1) {Label = "keine Information"}
Label = Label.trim();var DanachAnfang = asText.indexOf('Anschließend', LabelEnde + '"'.length + 1); var DanachEnde = asText.indexOf('(/a)', DanachAnfang + 'Anschließend'.length + 1); var Danach = asText.slice(DanachAnfang + 'Anschließend '.length + 1 , DanachEnde); Danach = Danach.replace(/[0-9]\w:[0-9]\w Uhr/g, ''); Danach = Danach.trim(); console.log('Sender: ' + Sender + ' eingelesen ...');! // AUSGABE AN VIS - VARIABELN DEFINIEREN
//DATENSATZDEFINITION: = ['POSITION IN VIS'], ['BILDDATEI'], ['PROGRAMMNUMMER TV-GERÄT']
var SenderData = [];
SenderData['ORF eins'] = ['0', 'ORF_1.png' ,'p149' ];
SenderData['ORF 2'] = ['1', 'ORF_2.png' ,'p150' ];
SenderData['3sat'] = ['2', '3SAT.png' ,'p74' ];
SenderData['ORF 3'] = ['3', 'ORF_III.png' ,'p212' ];
SenderData['ORF Sport +'] = ['4', 'ORF_Sport+.png' ,'p213' ];
SenderData['ATV'] = ['5', 'ATV.png' ,'p165' ];
SenderData['Servus TV'] = ['6', 'ServusTV.png' ,'p151' ];
SenderData['Sat.1'] = ['7', 'SAT1Austria.png' ,'p113' ];
SenderData['SAT.1 Gold'] = ['8', 'SAT1Gold.png' ,'p108' ];
SenderData['RTL'] = ['9', 'RTL.png' ,'p133' ];
SenderData['ProSieben'] = ['10', 'Pro7.png' ,'p110' ];
SenderData['Pro7 MAXX'] = ['11', 'Pro7_MAXX.png' ,'p101' ];
SenderData['kabel eins'] = ['12', 'Kabel1Austria.png' ,'p112' ];
SenderData['Puls 4'] = ['13', 'Puls4.png' ,'p115' ];
SenderData['SIXX Austria'] = ['14', 'Sixx.png' ,'p68' ];
SenderData['Super RTL'] = ['15', 'SuperRTL.png' ,'p136' ];
SenderData['RTL II'] = ['16', 'RTL_II.png' ,'p135' ];
SenderData['RTL NITRO'] = ['17', 'RTL_Nitro.png' ,'p102' ];
SenderData['Tele 5'] = ['18', 'Tele_5.png' ,'p131' ];
SenderData['VOX'] = ['19', 'VOX.png' ,'p134' ];
SenderData['ARTE'] = ['20', 'Arte.png' ,'p2' ];
SenderData['Das Erste'] = ['21', 'Das_Erste.png' ,'p1' ];
SenderData['ZDF'] = ['22', 'ZDF.png' ,'p161' ];
SenderData['Eins plus'] = ['23', 'EinsPlus.png' ,'p41' ];
SenderData['Eins festival'] = ['24', 'EinsFestival.png' ,'p40' ];
SenderData['ZDFkultur'] = ['25', 'ZDFKultur.png' ,'p163' ];
SenderData['ZDF neo'] = ['26', 'ZDFNEO.png' ,'p162' ];
SenderData['ZDF infokanal'] = ['27', 'ZDFInfo.png' ,'p78' ];
SenderData['SF1'] = ['28', 'SRF_1.png' ,'p154' ];
SenderData['SF2'] = ['29', 'SRF_2.png' ,'p155' ];
SenderData['TLC'] = ['30', 'TLC.png' ,'p100' ];
SenderData['DMAX'] = ['31', 'DMAX.png' ,'p24' ];
// PRÜFEN OB EINGELESENER SENDER IN DATEN-ARRAY
var AnzeigeZeit;
var elem;
for (elem in SenderData)
{
if (elem == Sender) // WENN VORHANDEN -> ZEIT BERECHNEN & AUSGABE IN VARIABLE
{
log('Sender: ' + Sender + ' aktualisiert ...', 'warn');createState('MM.TVPrg.Sender.' + SenderData[Sender][0], "", {name: Sender}); createState('MM.TVPrg.Sender.' + SenderData[Sender][0] + '.html', "", {name: "SenderHTML"}); var AktuellZeit = formatDate(new Date(), "hh:mm"); var BeginnStd = parseInt(BeginnZeit.slice(0, BeginnZeit.indexOf(':'))); var BeginnMin = parseInt(BeginnZeit.slice(BeginnZeit.indexOf(':') + 1 , BeginnZeit.indexOf(':') + 3));! var AktuellStd = parseInt(AktuellZeit.slice(0, AktuellZeit.indexOf(':')));
var AktuellMin = parseInt(AktuellZeit.slice(AktuellZeit.indexOf(':') + 1 , AktuellZeit.indexOf(':') + 3));
! var EndeStd = parseInt(EndeZeit.slice(0, EndeZeit.indexOf(':')));
var EndeMin = parseInt(EndeZeit.slice(EndeZeit.indexOf(':') + 1 , EndeZeit.indexOf(':') + 3));
// WENN ENDZEIT/AKTUELLE ZEIT ÜBER 24:00 LIEGT
if (EndeStd < BeginnStd) {EndeStd = EndeStd + 24}
if (AktuellStd < BeginnStd) {AktuellStd = AktuellStd + 24}
! var tmpBeginnZeit = ((BeginnStd * 60) + BeginnMin);
var tmpAktuellZeit = ((AktuellStd * 60) + AktuellMin);
var tmpEndeZeit = ((EndeStd) * 60 + EndeMin);
! var LaufZeit = (tmpAktuellZeit - tmpBeginnZeit);
if (LaufZeit >= 0)
{
AnzeigeZeit = "Seit " + LaufZeit + " Minute(n)";
}
else
{
AnzeigeZeit = "Beginnt in " + -LaufZeit + " Minute(n)";
LaufZeit = 0;
}
var LaufZeitProzent = ((tmpAktuellZeit - tmpBeginnZeit) / (tmpEndeZeit - tmpBeginnZeit)) * 100;
// DATENSATZ FÜR SENDER ERSTELLEN
var VisHTML = "" + BeginnZeit + ": " + Titel + "
" + Label + "";
VisHTML = VisHTML + "" + EndeZeit + ": " + Danach + "";
VisHTML = VisHTML + " " + AnzeigeZeit + "";! setState('javascript.0.MM.TVPrg.Sender.' + SenderData[Sender][0] + '.html', VisHTML);
}
}
// LETZTEN DATENSATZ ERREICHT
var startAnfangNeu = asZeichenAnfang + DanachEnde + 1;
// PROGRAMMENDE / NÄCHSTER DATENSATZ
if (counter == counterEnde)
{
console.log('Einlesen ENDE');
setState('MM.TVPrg.IsRunning', false);
return;
}
else
{
if (counter == counterStart + counterStep)
{
startAnfangNeu = 1;
asZeichenAnfang = 1;
counterStart = counterStart + counterStep;
console.log('WEBREQUEST');
WEBRequest(counter);
}
else
{
if (counter == 1) {counterStart = 0} // FALSCHEN COUNTER-WERT BEI PROGRAMMSTART RÜCKSETZEN
abschnitt(startAnfangNeu);
}
}
},750);
}
});
}
! // STARTAURUF DURCH VISU
on ('javascript.0.MM.TVPrg.CMD', function(obj) {
console.log("TV Programm einlesen START");
setState('MM.TVPrg.IsRunning', true); // OPTISCHE ANZEIGE FÜR PROGRAMMSTART EIN
var counter = 0;
WEBRequest (counter);
});
! /*
DARSTELLUNG IN WIDGET "BASIC - HTML"
! {javascript.0.MM.TVPrg.Sender.0.html}
{javascript.0.MM.TVPrg.Sender.1.html}
{javascript.0.MM.TVPrg.Sender.2.html}
{javascript.0.MM.TVPrg.Sender.3.html}
{javascript.0.MM.TVPrg.Sender.4.html}
{javascript.0.MM.TVPrg.Sender.5.html}
{javascript.0.MM.TVPrg.Sender.6.html}
{javascript.0.MM.TVPrg.Sender.7.html}
{javascript.0.MM.TVPrg.Sender.8.html}
{javascript.0.MM.TVPrg.Sender.9.html}
{javascript.0.MM.TVPrg.Sender.10.html}
{javascript.0.MM.TVPrg.Sender.11.html}
{javascript.0.MM.TVPrg.Sender.12.html}
{javascript.0.MM.TVPrg.Sender.13.html}
{javascript.0.MM.TVPrg.Sender.14.html}
{javascript.0.MM.TVPrg.Sender.15.html}
{javascript.0.MM.TVPrg.Sender.16.html}
{javascript.0.MM.TVPrg.Sender.17.html}
{javascript.0.MM.TVPrg.Sender.18.html}
{javascript.0.MM.TVPrg.Sender.19.html}
{javascript.0.MM.TVPrg.Sender.20.html}
{javascript.0.MM.TVPrg.Sender.21.html}
{javascript.0.MM.TVPrg.Sender.22.html}
{javascript.0.MM.TVPrg.Sender.23.html}
{javascript.0.MM.TVPrg.Sender.24.html}
{javascript.0.MM.TVPrg.Sender.25.html}
{javascript.0.MM.TVPrg.Sender.26.html}
{javascript.0.MM.TVPrg.Sender.27.html}
{javascript.0.MM.TVPrg.Sender.28.html}
{javascript.0.MM.TVPrg.Sender.29.html}
{javascript.0.MM.TVPrg.Sender.30.html}
{javascript.0.MM.TVPrg.Sender.31.html}
! CSS - FORMATIERUNG FÜR DARSTELLUNG IN WIDGET "BASIC - HTML"
.TVPrgAktuell {
width:280px;
height:50px;
border-width:0;
background-color:#CCFFCC;
font-family:sans-serif;
font-size:small;
text-align:left;
vertical-align:top;
color:black;
}
.TVPrgDauer {
height:15px;
border-width:0;
background-color:white;
font-family:sans-serif;
font-size:small;
text-align:left;
color:black;
}
.TVPrgDanach {
width:150px;
border-width:0;
background-color:#eeeeee;
font-family:sans-serif;
font-size:small;
text-align:left;
vertical-align:top;
color:black;
}
.TVPrgButton {
width:60px;
height:60px;
background: none center no-repeat transparent;
background-size: 60px 60px;
}
*/Bei mir funzt's … Sly -
Hallo Sly,
sehr schöne Umsetzung. Mir gefällt die Idee, mit einem Knopfdruck, gleich den entsprechenden Sender zu schalten.
Ich würde die Funktion abschnitt() aus der Funktion WEBrequest auslagern (keine Funktion in einer Funktion).
"console.log" kannst du durch "log" ersetzen. Wird die Variable TVURL irgendwo angelegt?
bzw. gleich so
// DATEN BEI TELE.AT ANFORDERN function WEBRequest(counter) { log("Anfrage bei TELE.AT"); // WEBSEITEN EINLESEN //var Datum = formatDate(new Date(), "YYYY-MM-DD"); var TVURL = 'http://www.tele.at/tv-programm/jetzt-im-tv.html?limit=30&stationType=-1&timeGroup=1&'; //ERSTE HTML-SEITE if (counter >= 30) TVURL = TVURL + 'start=' + counterStart log('Daten werden eingelesen ... '); request...Und warum änderst beim Parsen du den html-Tag in (body) ? Funktioniert indexOf('', 1) nicht?
Gruß,
Pix
-
Hallo pix,
danke für die Infos.
Anscheinend habe ich vergessen die URL Variable zu definieren.
Die Umwandlung im body hab ich eigentlich nur zum Testen verwendet,
damit ich im LOG keine HTML Darstellung angezeigt bekomme.
Könnte man theoretisch herausnehmen.
Danke für Infos
Sly
-
<u>Warum die Antwort doppelt angezeigt wird weiß ich nicht, wie kann ich den wieder löschen?</u>
Hallo pix,
danke für die Infos.
Anscheinend habe ich vergessen die URL Variable zu definieren.
Die Umwandlung im body hab ich eigentlich nur zum Testen verwendet,
damit ich im LOG keine HTML Darstellung angezeigt bekomme.
Könnte man theoretisch herausnehmen.
Danke für Infos
Sly
-
Hallo Sly,
bin nicht so fit in Javascript. Funktioniert dein Script 2019 auch noch so wie du es hier oben gepostest hast? Bekomme Fehler wenn ich es in IO-broker einbinden will.
Kannst du eventuell nur das spript mal als Datei anhängen?LG
Philipp