NEWS
For-Schleife mit 1s Verzögerung
-
@wye
Wer hat gesagt, das wäre nicht möglich? So wie du es machst, geht es nicht, aber das hattest du ja auch selber festgestellt.
Mach es so, wie @Asgothian gesagt hat. Der Punkt mit dem zweimal starten ist wichtig.
-
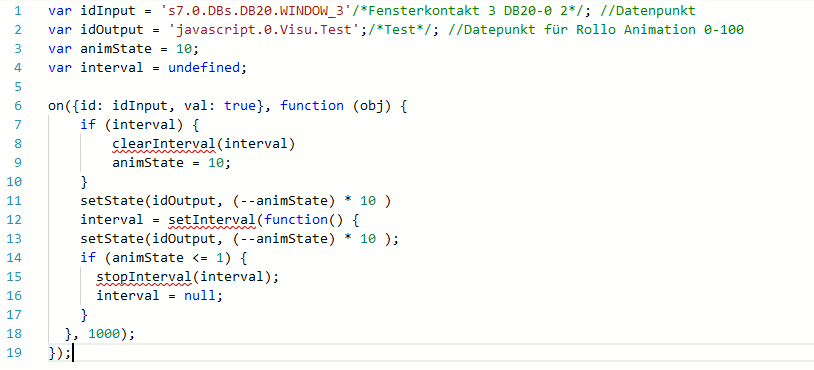
Habe das Ganze mal rumgedreht... also von 100 auf 0...
Unabhängig davon bleibt der Intervall aber nicht stehen.
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Habe ein wenig rumexperimentiert, aber kein Erfolg...
-
@wye
clearInterval != stopInterval -
@wye said in For-Schleife mit 1s Verzögerung:
Also die letzte if Abfrage scheint nicht wirklich zu funktionieren...
Versuch mal statt stopInterval clearInterval zu nehmen. Ich glaube stopInterval gibt es nicht, das muss ein Tippfehler gewesen sein.
-
@Garfonso
jap mit „clearInterval“ funktioniert es
Danke.
Allerdings scheint da noch etwas nicht ganz zu stimmen. Ich probiere weiter!
Versuche jetzt das Ganze noch zu verknüpfen um ein Script zu haben, was je nach aktuellem Stand (0 oder 100) rauf oder runter fährt. -
Wollte nur meine Lösung veröffentlichen.
Habe einen einzigen Button der meinen Rolladen je nach aktuellem Zustand hoch- oder runterfährt.var idInput = 'javascript.0.Visu.Shutters.Shutter1'/*javascript 0 Visu Shutters Shutter1*/; //Signal zum Animationsstart var idOutput = 'javascript.0.Visu.Test'/*Test*/; //Datepunkt für Rollo Animation 0-100; 100=offen; 0=geschlossen; on({id: idInput, val: true}, function (obj) { var animState1 = 10; var animState2 = 0; var interval1 = undefined; var interval2 = undefined; if (getState(idOutput).val == 100) { //Abfrage ob Rolladen offen ist if (interval1) { clearInterval(interval1) animState1 = 10; } setState(idOutput, (--animState1) * 10 ) interval1 = setInterval(function() { setState(idOutput, (--animState1) * 10 ); if (animState1 == 0) { clearInterval(interval1); interval1 = null; } }, 1000); setState(idInput, false); } else if (getState(idOutput).val == 0) { //Abfrage ob Rolladen geschlossen ist if (interval2) { clearInterval(interval2) animState2 = 0; } setState(idOutput, (++animState2) * 10 ) interval2 = setInterval(function() { setState(idOutput, (++animState2) * 10 ); if (animState2 == 10) { clearInterval(interval2); interval2 = null; } }, 1000); setState(idInput, false); } } );ich verstehe zwar nicht alles in dem Script, aber es funktioniert

Vielleicht hat ja noch jemand Anmerkungen

-
@wye
Da ich nicht genau weiß welches verhalten du beabsichtigst kommentiere ich das mal ist auf jeden Fall 1 Fehler drin:on({id: idInput, val: true}, function (obj) { var animState1 = 10; var animState2 = 0; var interval1 = undefined; var interval2 = undefined; if (getState(idOutput).val == 100) { //Abfrage ob Rolladen offen ist // if (interval1) { // mir fällt gerade kein Fall ein, in der diese Bedingung true ist. clearInterval(interval1) } animState1 = 10; // wenn interval null ist, muß der Wert trotzdem gesetzt werden setState(idOutput, (--animState1) * 10 ) interval1 = setInterval(function() { setState(idOutput, (--animState1) * 10 ); if (animState1 == 0) { clearInterval(interval1); interval1 = null; } }, 1000); } else if (getState(idOutput).val == 0) { //Abfrage ob Rolladen geschlossen ist if (interval2) { clearInterval(interval2) } animState2 = 0;// wenn interval null ist, muß der Wert trotzdem gesetzt werden setState(idOutput, (++animState2) * 10 ) interval2 = setInterval(function() { setState(idOutput, (++animState2) * 10 ); if (animState2 == 10) { clearInterval(interval2); interval2 = null; } }, 1000); } setState(idInput, false); // Der State soll doch sicherlich auch auf false gesetzt werden wenn die Animation läuft, ansonsten muß das in den If Block im Interval } );Was eigentlich auch noch fehlt ist der Teil, der das ganze mit dem tatsächlichen Zustand abgleicht. Rechner reboot, Iobroker reboot, Stromausfall.
-
Einen Abgleich oder eine tatsächliche physische Erfassung ob oben, unten, Mittelstellung oder sonst was habe ich sowieso nicht.
Die Sache mit dem Interval verstehe ich nicht so ganz...
Habe das Ganze mit den Hinweisen und Hilfestellungen aus dem Thread zusammengebastelt.Das gewünschte Verhalten soll wie folgt aussehen:
Bei druck auf meinen Button geht die Animation los. Das angesteuerte Widget ist ein jqui-mfd shutter welches die eigenen svg’s in Zehnerschritten ändert (0-100).Somit habe ich rein eine optische Darstellung wie der Rollo auf oder zu fährt jeweils gestartet durch tippen bzw. klick auf den darüberliegenden unsichtbaren button.
Also könnte die von dir kommentierte/n Zeile/n entfernt werden?
-
@wye
die Kommentare können weg, den Code aber bitte lassen. Was verstehst du an dem Interval nicht?Lass dich aber nicht vom Forum täuschen, bei mir wird manchmal alles als kommentiert angezeigt
-
if (interval1) { clearInterval(interval1) }Z.B. hier das... einfach ausgedrückt, wenn interval1 true ist wird interval1 per ClearInterval() auf was genau gecleart? False?
Wie gesagt habe die Codestücke nur zusammengesetzt und es funktioniert so, aber jede Zeile verstehen... nicht wirklich.
setState(idInput, false);Hintergrund hiervon ist, dass mein unsichtbarer Button durch antippen auf true gesetzt wird, da ich für meine Funktion aber einen Taster bzw. automatisch rücksetzendes Verhalten brauche, habe ich die Zeile noch dabei gepackt. Eventuell ist die Zeile direkt in Zeile 2 besser positioniert??
-
if (interval1) { clearInterval(interval1) }Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst. Wenn interval1 false werden soll mußt du sie auf null setzen. Das If dort ist für den ersten Durchlauf nötig und falls du die Variable irgendwo auf null setzt.
setState(idInput, false);Ich würde sowas ans Ende setzten, wenn der Status spinnt, weißt du dass das Script hängt.
Nur halt ausserhalb sämtlicher Bedingungen.
EDIT: kannst es aber auch an den Anfang setzten, vergesse laufend das es ja eine Animation und kein echtes Gerät ist
-
@ticaki said in For-Schleife mit 1s Verzögerung:
Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst.
Welches Objekt ist das in dem Fall?
-
@wye sagte in For-Schleife mit 1s Verzögerung:
@ticaki said in For-Schleife mit 1s Verzögerung:
Das Objekt auf das interval1 verweist wird gecleart nicht die Variable selbst.
Welches Objekt ist das in dem Fall?
Ich kopiere es mal von einer javascript seite:
"A Number, representing the ID value of the timer that is set. Use this value with the clearTimeout() method to cancel the timer"
gilt für setInterval() und setTimeout()
Wenn du wissen willst wie genau das im Hintergrund abläuft, muß ich passen. -
@wye said in For-Schleife mit 1s Verzögerung:
Z.B. hier das... einfach ausgedrückt, wenn interval1 true ist wird interval1 per ClearInterval() auf was genau gecleart? False?
Lass dich nicht so sehr vom "clear" beindrucken. clearInterval bricht das Interval ab, also die Funktion innerhalb von setInterval wird danach nicht mehr aufgerufen. Damit clearInterval weiß, welches von ggf. mehreren Intervallen es abbrechen soll, gibst du ihm in interval1 die ID des Intervals mit.
Im Grunde kannst du dir auch sparen interval1 selber auf null/false zu setzen. Dann rufst du nur am Anfang immer clearInterval für ein Interval auf, das es nicht mehr gibt (was aber m.E. keine Probleme erzeugt). So wie @ticaki geschrieben hat ist es am saubersten.