NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
@Mic Hallo Mic, tolle Arbeit. Klappt problemlos.



-
Warte bis sich Mic meldet ... ich weiß nicht wie man die internen Log Ausgabe Filteren sollte .
Ich denke eher das es nur mit einen extra Script geht -
@Mic said in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Du Schlingel ( Künstler ) ,dachte auch wie @Negalein es wäre das Top App Bar Menue .
Ist dir sehr gut gelungen
Haha.
Danke
@ Alle
Denkt auch daran, bestimmte Log-Ereignisse in anderen Views damit darstellen zu können. Also z.B. An-/Abwesenheiten, Zustandsänderungen von Geräten, usw.
Mit den Filtern ist fast alles möglich, bin da gerne behilflich.
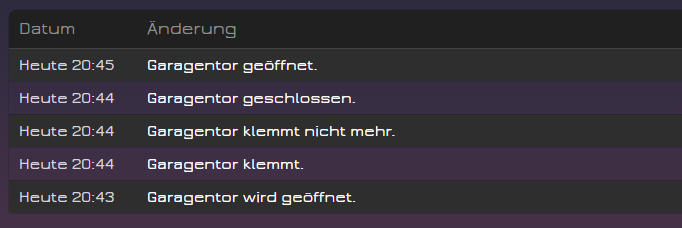
Beispiel Garagentor (ein Javascript liefert hier z.B. die Logs):

Mein Gott, was eine Arbeit.
Ich gucke mir dein Script bereits einige Zeit an, aber verstehe leider nicht viel davon.
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9
-
EDIT: Oops es gibt ja schon Version 4.9

Das Skript läuft jetzt wunderbar !
-
Hallo, wie kann ich im Menü Links einen neuen Button erstellen mit den DP
{ id: 'all', // Beispiel "all": hier kommen alle Logeinträge rein, keine Filterung filter_all: ['', ''], // wird ignoriert, wenn leer filter_any: ['', ''], // wird ignoriert, wenn leer blacklist: ['', ''], // wird ignoriert, wenn leer clean: ['', '', ''], // wird ignoriert, wenn leer merge: true, sortDescending: true, jsonDateFormat: '#DD.MM.# hh:mm', jsonColumns: ['date','level','source','msg'], // Spaltenreihenfolge für JSON (Tabelle in vis) jsonLogLength: 100, jsonMaxLines: 22, jsonCssToLevel: true, }, -
-
@Glasfaser
warst etwas schneller
-
Danke, hatte ich auch schon fast. Habe aber All eingefügt.
-
Habe mich auch schon gewundert

-
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Habe mich auch schon gewundert

javascript.0 2020-02-27 23:34:22.047 error (12272) script.js.LOG.MIC_Log1: Log-Script-Fehler: Gewählter Filter all, aber Datenpunkt [0_userdata.0.Log-Script.logall.logJSON] ist nicht vorhanden.Erledigt, Fehler weg.
-
nochmals danke für das tolle Script.
Kann ich mir in deinem Script auch den Status aller Javascripte (aktiviert, nicht aktiviert, Pause) anzeigen lassen?
-
@Negalein
Hi. Das Log-Script behandelt wirklich nur Logs, und keine Datenpunkte.
Aber ich nutze schon seit längerem ein von mir geschriebenes Script, um die Alexa-History zu loggen und in VIS auszugeben. Also so:

Falls gewünscht, kann ich das Script gerne veröffentlichen. Gibt einen Datenpunkt, dessen Inhalt dann in VIS als Tabelle ausgegeben wird.
-
@Oli sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Kann ich mir in deinem Script auch den Status aller Javascripte (aktiviert, nicht aktiviert, Pause) anzeigen lassen?
Hi,
das geht so leider nicht, da das Log-Script ausschließlich die Logs als Quelle nimmt. Für deine Anforderung am besten einen neuen Thread öffnen
-
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst. -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Aber ich nutze schon seit längerem ein von mir geschriebenes Script, um die Alexa-History zu loggen und in VIS auszugeben.
Falls gewünscht, kann ich das Script gerne veröffentlichen. Gibt einen Datenpunkt, dessen Inhalt dann in VIS als Tabelle ausgegeben wird.Cool
Ja bitte
PS: kannst du mir dann einen Export von obigem Screenshot auch mitgeben?
-
@Negalein sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Cool
Ja bitte
Gerne. Siehe hier: https://forum.iobroker.net/topic/30657/vorlage-alexa-history-befehle-in-vis-anzeigen
-
Ich schaffe es nicht das Design der Tabelle in mein Projekt zu übernehmen.Das komplette Widget hab ich von deinem Projekt exportiert und bei mir wieder eingefügt.
Dann in deinem Projekt das Widget markiert und unter CSS/Global den Code 1:1 in meinem Projekt beim Widget unter CSS/Global eingefügt.Trotzdem sind bei mir die Zeilen anders.EDIT:
Kommando retour.
Ich hab das falsche CSS kopiert. -
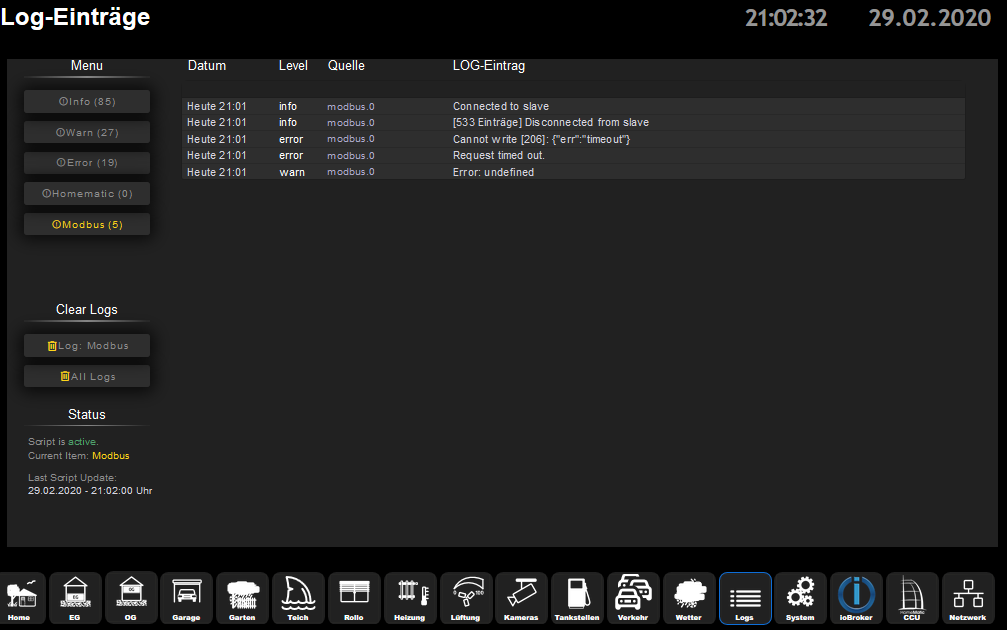
Ich weiß nicht, ob ich alles richtig verstehe. Wenn ich einen Log-File zu einem Adapter auswerten möchte, dann lege ich im Skript z.B. das an:
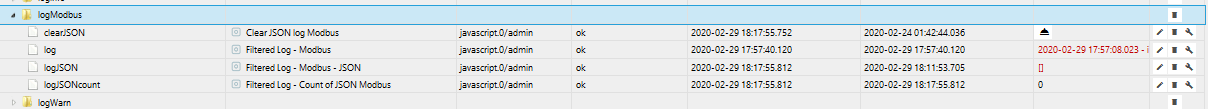
{ id: 'Modbus', filter_all: [/modbus.0/], filter_any: [' - error: ', ' - warn: ', ' - info: '], // entweder error oder warn blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: '#DD.MM.# hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 100, jsonCssToLevel: false, },und schreibe das z.B. unter das Beispiel im Skript für homematic. Es werden auch die folgenden Datenpunkte angelegt.

Jetzt werte ich das in der VIS separat aus, allerdings scheine ich beim Layout anpassen an meine VIS etwas geändert zu haben - ich habe keine farbigen Einträge mehr. Was muss ich denn wo entsprechend ändern?

danke
Marcus -
Wenn du von Ihm das View in dein Projekt kopierst , dann mußt du auch die CCS kopieren .
CSS:
-
@Glasfaser
das hatte ich gesucht... ich bin blöd, bei mir stand die ganze Zeit CSS auf global und deswegen hatte ich es nicht gesehen
danke