NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
@Negalein
Hi. Das Log-Script behandelt wirklich nur Logs, und keine Datenpunkte.
Aber ich nutze schon seit längerem ein von mir geschriebenes Script, um die Alexa-History zu loggen und in VIS auszugeben. Also so:

Falls gewünscht, kann ich das Script gerne veröffentlichen. Gibt einen Datenpunkt, dessen Inhalt dann in VIS als Tabelle ausgegeben wird.
-
@Oli sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Kann ich mir in deinem Script auch den Status aller Javascripte (aktiviert, nicht aktiviert, Pause) anzeigen lassen?
Hi,
das geht so leider nicht, da das Log-Script ausschließlich die Logs als Quelle nimmt. Für deine Anforderung am besten einen neuen Thread öffnen
-
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst. -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Aber ich nutze schon seit längerem ein von mir geschriebenes Script, um die Alexa-History zu loggen und in VIS auszugeben.
Falls gewünscht, kann ich das Script gerne veröffentlichen. Gibt einen Datenpunkt, dessen Inhalt dann in VIS als Tabelle ausgegeben wird.Cool
Ja bitte
PS: kannst du mir dann einen Export von obigem Screenshot auch mitgeben?
-
@Negalein sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Cool
Ja bitte
Gerne. Siehe hier: https://forum.iobroker.net/topic/30657/vorlage-alexa-history-befehle-in-vis-anzeigen
-
Ich schaffe es nicht das Design der Tabelle in mein Projekt zu übernehmen.Das komplette Widget hab ich von deinem Projekt exportiert und bei mir wieder eingefügt.
Dann in deinem Projekt das Widget markiert und unter CSS/Global den Code 1:1 in meinem Projekt beim Widget unter CSS/Global eingefügt.Trotzdem sind bei mir die Zeilen anders.EDIT:
Kommando retour.
Ich hab das falsche CSS kopiert. -
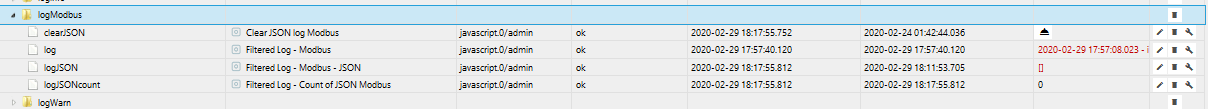
Ich weiß nicht, ob ich alles richtig verstehe. Wenn ich einen Log-File zu einem Adapter auswerten möchte, dann lege ich im Skript z.B. das an:
{ id: 'Modbus', filter_all: [/modbus.0/], filter_any: [' - error: ', ' - warn: ', ' - info: '], // entweder error oder warn blacklist: ['', '', ''], clean: ['', '', ''], merge: true, sortDescending: true, jsonDateFormat: '#DD.MM.# hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 100, jsonCssToLevel: false, },und schreibe das z.B. unter das Beispiel im Skript für homematic. Es werden auch die folgenden Datenpunkte angelegt.

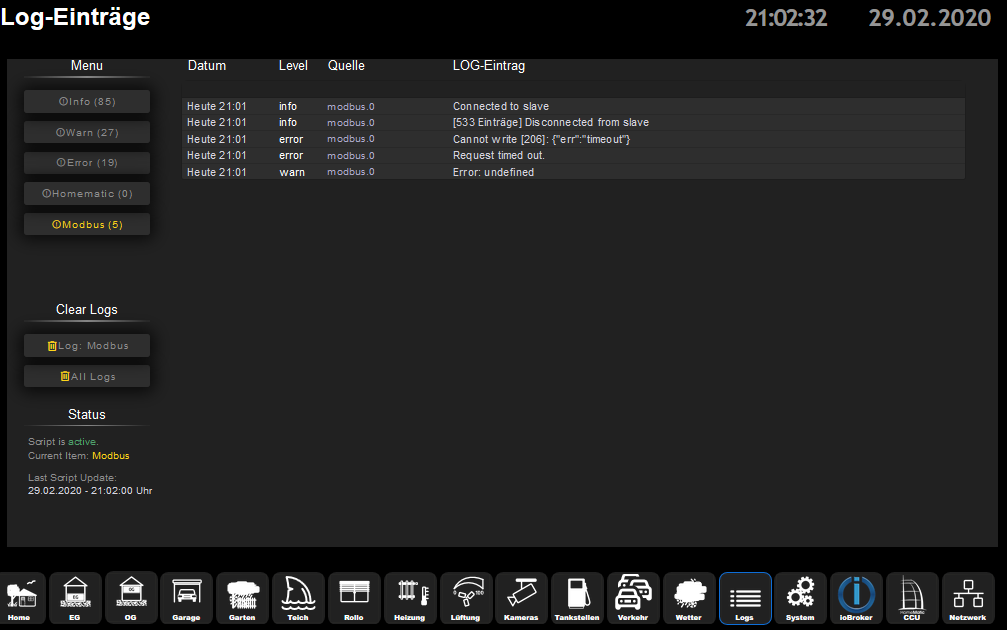
Jetzt werte ich das in der VIS separat aus, allerdings scheine ich beim Layout anpassen an meine VIS etwas geändert zu haben - ich habe keine farbigen Einträge mehr. Was muss ich denn wo entsprechend ändern?

danke
Marcus -
Wenn du von Ihm das View in dein Projekt kopierst , dann mußt du auch die CCS kopieren .
CSS:
-
@Glasfaser
das hatte ich gesucht... ich bin blöd, bei mir stand die ganze Zeit CSS auf global und deswegen hatte ich es nicht gesehen
danke -
Update: Script-Version 4.10
Die neue Log-Script Version 4.10 erlaubt es nun, über Logs, die abgegeben werden (z.B. über Funktion log() in JavaScript oder Blockly) die Inhalte zu manipulieren. Da das Log-Script umfangreiche Filter bietet, von denen beliebig viele angelegt werden können und dann in Datenpunkten verfügbar sind, können mit dieser Funktion einfach per log() entsprechend Tabellen gefüllt werden.
Hier im Link weitere Infos zur Verwendung.
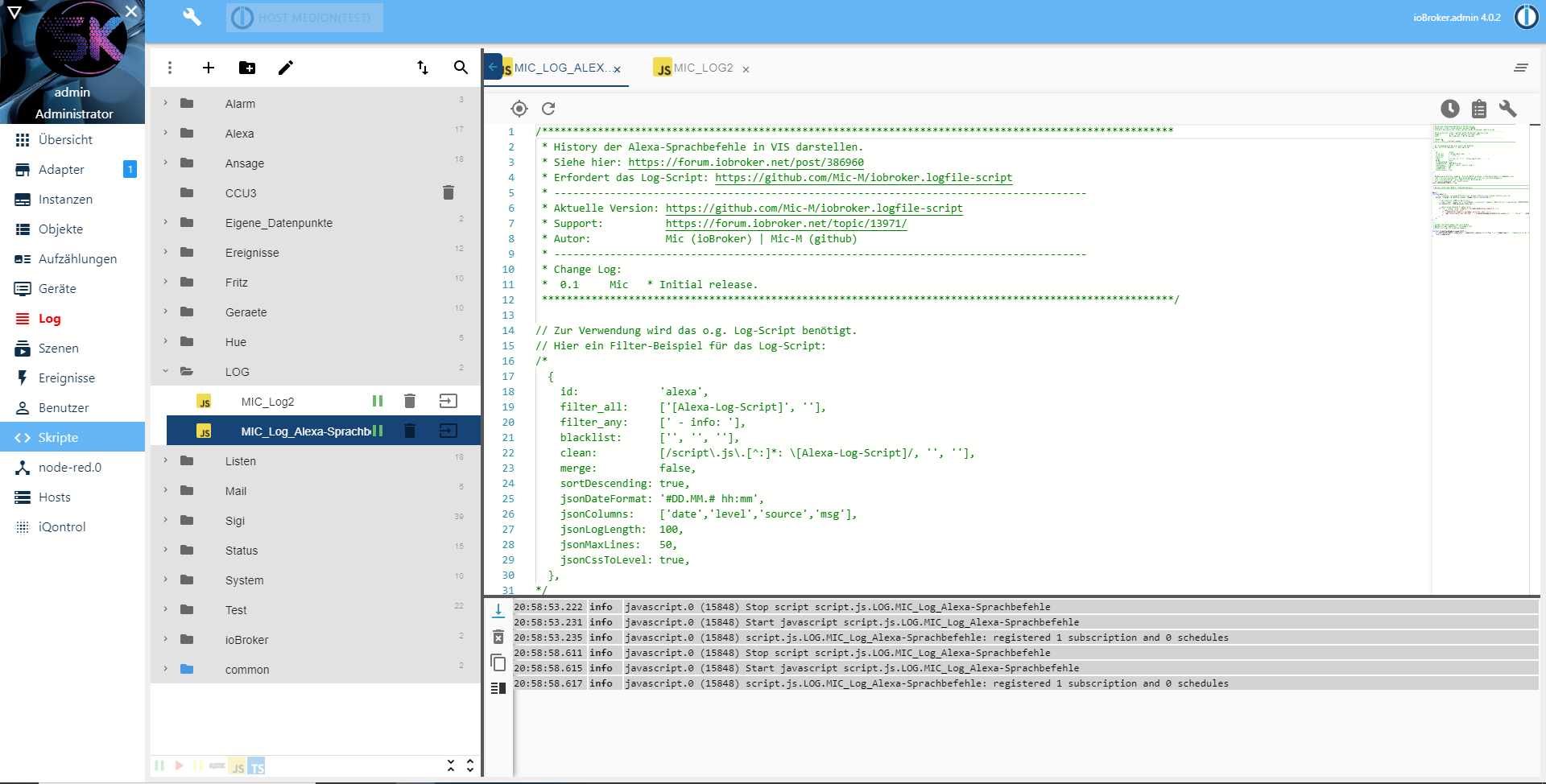
Beispiel:
Folgendes Script erzeugt eine Log-Zeile, sobald ein Befehl an ein Alexa-Gerät gesprochen wird.
Github: alexa-log-script.jsSo sieht dann das Log dieses Scripts in etwa aus:
javascript.0 (12345) script.js.Alexa: [Alexa-Log-Script] ##{"msg":"Licht An", "source":"Sonos Küche"}##Anzeige im VIS durch diese neue Funktion des Log-Scripts:

Wie zu sehen wird damit "Quelle" (wäre hier normalerweise "javascript.0") durch das Alexa-Gerät (hier: Sonos Küche) ersetzt. Außerdem wird die Message durch den gesprochenen Befehl (hier: "Licht An") ersetzt.
Genauso können auch noch das Datum ("date") und das Log-Level ("level") ersetzt werden.Für dieses Script-Beispiel einfach folgenden Filter setzen:
{ id: 'alexa', filter_all: ['[Alexa-Log-Script]', ''], filter_any: [' - info: '], blacklist: ['', '', ''], clean: [/script\.js\.[^:]*: [Alexa-Log-Script]/, '', ''], merge: false, sortDescending: true, jsonDateFormat: '#DD.MM.# hh:mm', jsonColumns: ['date','level','source','msg'], jsonLogLength: 100, jsonMaxLines: 50, jsonCssToLevel: true, },Genau so können auch mehrere Filter für verschiedene Alexa-Geräte angelegt werden.
Dazu einfach unterfilter_allein bestimmtes Alexa-Gerät, z.B. "Show 5 Küche" hinzufügen.Update von Vorversion
Einfach alles unterhalb von hier ersetzen:/******************************************************** * Ab hier nichts mehr ändern / Stop editing here! ********************************************************/ -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Beispiel:
Folgendes Script erzeugt eine Log-Zeile, sobald ein Befehl an ein Alexa-Gerät gesprochen wird.Ich würde das Skript noch auf Github legen , sonst geht es hier unter !?
EDIT: und das Filterbeispiel ...
@Negalein .... da hat Mic was tolles für Dich gemacht

-
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
da hat Mic was tolles für Dich gemacht
Ja, definitiv!
Schon geil, was @Mic da für Zauberhände hat. -
-
@Glasfaser
@Negalein
Vielen Dank für euer Feedback
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich würde das Skript noch auf Github legen
Guter Hinweis, erledigt (da ist auch das Filterbeispiel drin): https://github.com/Mic-M/iobroker.logfile-script/blob/master/alexa/alexa-log-script.js
-
Hm, ist das jetzt ein eigenes Skript?
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Hm, ist das jetzt ein eigenes Skript?
das kurze Script wird benötigt, um mit den neuen Log-Script die Alexa-History auszulesen.
-
@Negalein sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic
Ich bekomm folgenden Error und das Log-Script geht auf Pause (Gelb).Leider stellt das Forum hier Regex in Codes nicht korrekt dar, bitte kopiere den Filter noch mal von hier:
https://github.com/Mic-M/iobroker.logfile-script/blob/master/alexa/alexa-log-script.js
(Zeile: "clean:" ersetzen reicht) -
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Muss ich das was ändern und es in das Große Skript kopieren?
Nein, sieht gut aus. Ist ein separates Script nur für Alexa.
-
@sigi234 sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Muss ich das was ändern
Nein
und es in das Große Skript kopieren
Zeile 18 bis 30 ins Log-Script