NEWS
sitze seit gestern im dunkeln Hue Szenen script ausgefallen
-
Hallo,
ich hatte bisher immer folgendes Script laufen.
var HueApi = require("node-hue-api").HueApi; var displayResult = function(result) { console.log(JSON.stringify(result, null, 2)); }; // Replace IP and username!!! var hostname = "IP meiner Bridge", username = "Token meiner Bridge", api; api = new HueApi(hostname, username) var groups_ = [], lights_ = [], objects_ = []; // Log JSON results var displayResults = function(result) { console.log('Reponse: '+JSON.stringify(result, null, 2)); }; // Parse Light Group 0 (All Lights) var parseGroup0 = function(result) { if (!result.lights){return} // Empty group var id = result.id, lights = result.lights, name = "All Lights"; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; }; // Parse Light Groups var parseGroups = function(result) { for (var i = 0; i < result.length; i++) { if (!result[i].lights){continue} // Empty group var id = result[i].id, lights = result[i].lights, name = result[i].name; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; } }; // Parse Lights var parseLights = function(result) { for (var i = 0; i < result.length; i++) { var id = result[i].id, name = result[i].name; console.debug('light: '+name+', id: '+id); lights_[id] = name; } }; // Create States in ioBroker var createStates = function(result) { // Resync button createState('PhilipsHue.Scenes.Resync', false, {role: "button", name: 'Resync Philips Hue Groups, Lights and Scenes'}); for (var i = 0; i < result.length; i++) { if (!result[i].appdata.data){continue} // skip internal szenes var id = result[i].id, lights = result[i].lights, name = result[i].name.replace(/"/g,''), pathname = name.replace(/ /g,'_'); // Get light names var light_names = []; for (var j = 0; j < lights.length; j++) { var light_name = lights_[lights[j]]; light_names.push(light_name); } // Room, group or lights linked with scene var group = 'Group: '+groups_[lights] || 'Lights: '+light_names.join(", "); // Create States and skip duplicates if (!objects_[lights+pathname]){ console.debug('scene: '+name+', '+group); createState('PhilipsHue.Scenes.'+pathname+'.'+id, false, {role: "button", name: 'Scene: '+name+' ('+group+')'}); objects_[lights+pathname] = true; } } }; // Delete States function deleteStates(){ console.log('Deleting current objects for scenes...'); objects_ = []; $('javascript.0.PhilipsHue.Scenes.*').each(function (id) { deleteState(id); }); } // Fetch data from Hue API function init(){ api.getGroup(0, function(err, group0) { if (err) throw err; console.log('Processing group 0...'); //displayResults(group0); parseGroup0(group0); }); api.groups(function(err, groups) { if (err) throw err; console.log('Processing ' + groups.length + ' groups...'); //displayResults(groups); parseGroups(groups); }); api.lights(function(err, lights) { if (err) throw err; console.log('Processing ' + lights.lights.length + ' lights...'); //displayResults(lights); parseLights(lights.lights); }); api.scenes(function(err, scenes) { if (err) throw err; console.log('Processing ' + scenes.length + ' scenes...'); //displayResults(scenes); createStates(scenes); }); } // Init on start init(); // Activate scene on({id: /^javascript\.0\.PhilipsHue.Scenes\./, val: true}, function (obj) { if (obj.id == 'javascript.0.PhilipsHue.Scenes.Resync'){return} sceneId = obj.id.split('.').pop(); console.log('Activating '+obj.name); api.activateScene(sceneId, function(err, result) { if (err) throw err; displayResults(result); }); setState(obj.id, false); }); // Resync on({id: 'javascript.0.PhilipsHue.Scenes.Resync', val: true}, function (obj) { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); }); /* schedule("0 20 * * *", function () { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); });*/
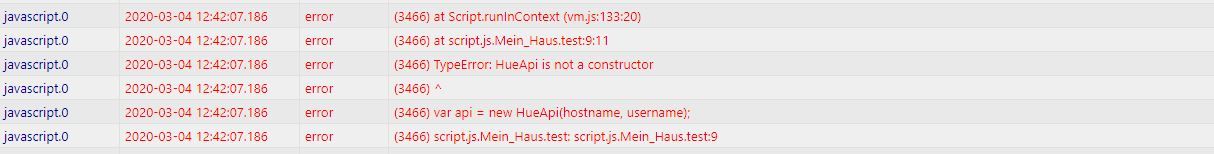
seit heute kommt ein Fehler:

ich benötige Hilfe, wir sitzen im Dunkeln

die Einzige Änderung die ich vorgenommen habe ist ich habe das Multihos enabled und einen slave host hinzugefügt.
-
ich habe jetzt die virtuelle maschine in proxmox, in der iobroker installiert ist mit dem backup von vorgestern
ersetzt. der fehler ist immernoch vorhanden. ich kann mir das nicht erklären.der fehler HueApi is not a constructor, was kann da das Problem plötzlich sein?
-
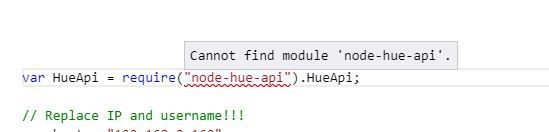
der fehler sagt, das hueapi nicht gefunden wird.
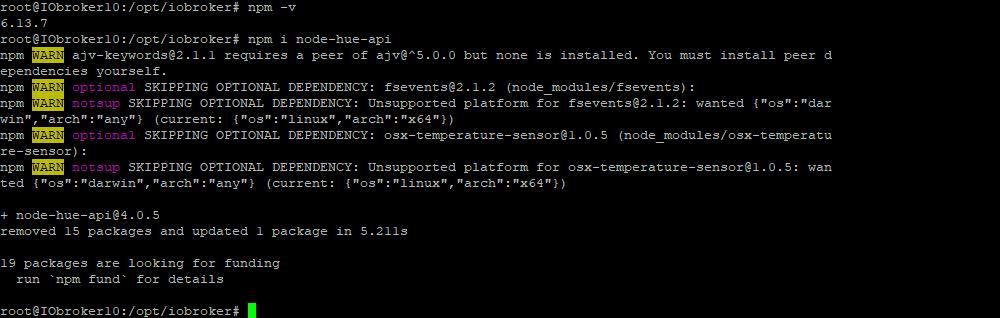
wenn du auf linux bist, probier mal
cd /opt/iobroker
npm i node-hue-api -
@grooovie
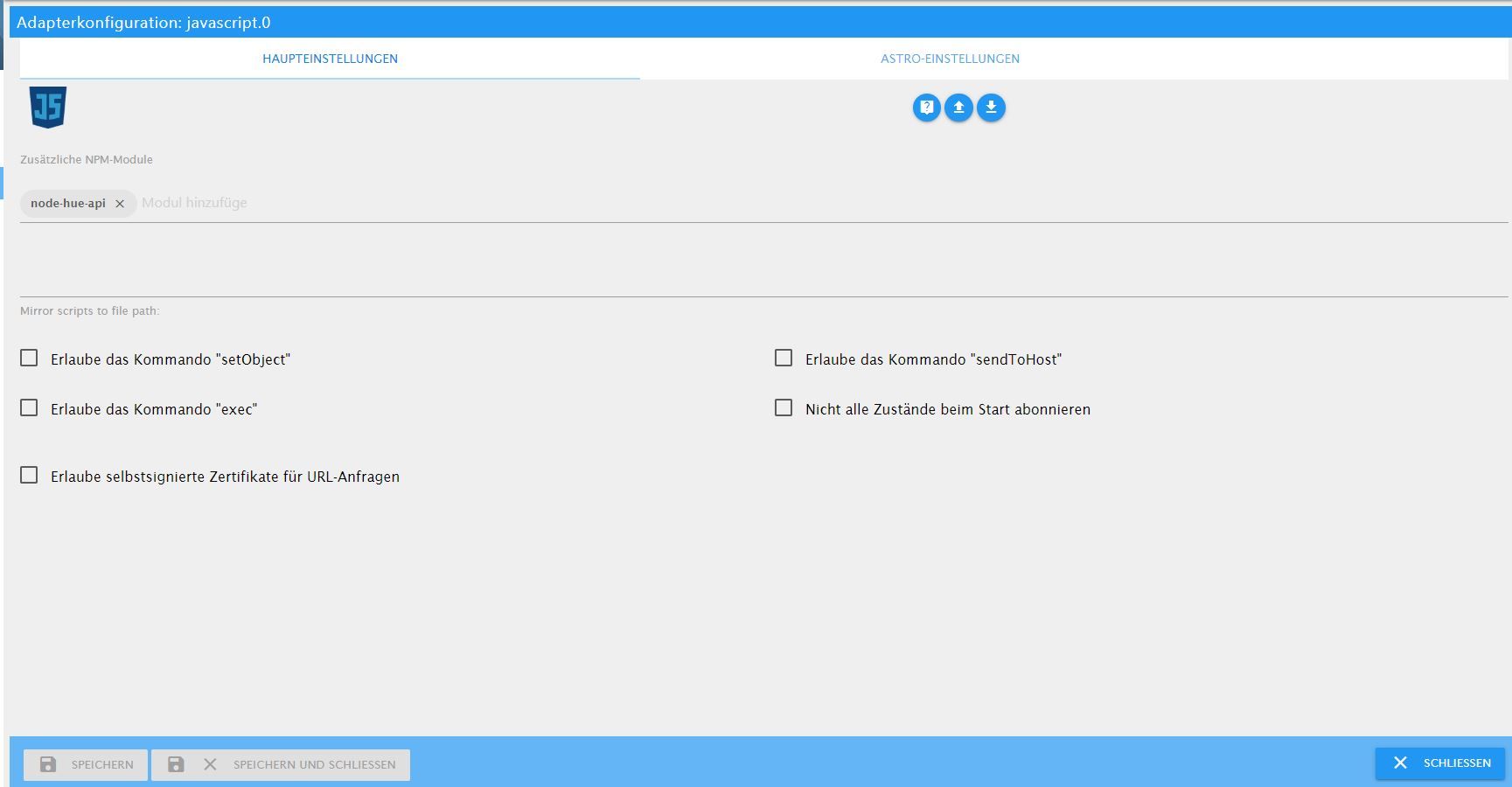
node-hue-api ist als zusätzliches NPM-Modul in der Konfiguration der Javascript-Instanz eingetragen ? -
@paul53 said in sitze seit gestern im dunkeln Hue Szenen script ausgefallen:
node-hue-api

war nicht eingetragen, habe es jetzt nachgeholt, aber leider keine Änderung, Fehler immer noch gleich.
@OliverIO
danke, das habe ich gleich probiert, das kam dabei raus

aber auch danach keine Veränderung, Fehler immer noch gleich.
-
im script ist auch eine rote wellenline, wenn man den mauszeiger darüber hält kommt immer ein tip was los ist, habe gerade bemerkt das man das in der 1. zeile nicht sieht und hab alles mal runtergerückt.

wie kann ich denn feststellen ob das modul geladen ist/wird ?
-
@grooovie
die bibliothek wurde aktualisiert und der von dir verwendete v2 syntax wurde entfernt.
Hier steht drin was man machen kann
https://github.com/peter-murray/node-hue-api#v2-api-compatibilityAllerdings ist immer noch nicht geklärt, ob die Bibiothek bei dir überhaupt installiert und geladen wird
-
GELÖST!
danke @OliverIO, ich hatte zwar schon über V3 gelesen und mir sowas gedacht, ich konnte mir aber nicht vorstellen das das über nacht einfach ersatzlos gestrichen wurde,
ich habe nun die übergangslösung (V2) installiert mit
npm install node-hue-api-v2-shim
dann habe ich in der Javascript Instanz das Modul "node-hue-api-v2-shim" hinzugefügt
und schon funktioniert alles wieder. wieder Licht yippi! und eine zufriedene Frau :-))))
jetzt habe ich genug zeit den code an V3 anzupassen.
Vielen Dank für Eure Hilfe und Eure Zeit!
-
@grooovie
über nacht war das nicht. die sind jetzt bei v4.
iobroker kann in diesem Feld kein version pinning, das geht nur manuell mit npm,
dann wäre es unverändert weitergelaufen, halt mit einer alten bibliothek -
ok, verstehe, aber warum das nicht mit der alten bibliothek einfach weiterlaufen konnte kann ich mir nicht erklären
-
@grooovie sagte:
ich habe nun die übergangslösung (V2) installiert mit
npm install node-hue-api-v2-shimDas war unnötig, denn die Installation erledigt der Javascript-Adapter nach Eintragen in die Konfiguration selbst.
-
@grooovie Du könntest auch einfach den Hue Adapter oder die Extended Version installieren. Beide unterstützen die Szenen von sich aus. Somit ist eigentlich schon sehr lange kein eigenes Script mehr nötig....
-
@grooovie warum nutzt du nicht einen der beiden hue Adapter? Die können das doch inzwischen beide?
-
echt, das wusste ich nicht.
in den Objekten den der normale Hue Adapter erzeugt sind jedenfalls keine Szenen zu sehen.
hab jetzt mal den Hue Extended genommen, da ist alle dabei, toll!
Vielen Dank für den tipp. So ist das eben, man richtet irgendwann mal was ein und das funktioniert dann auch, weiter kümmert man sich meist nicht. es war immer etwas umständlich mit dem extra script. aber der extendet adapter hat alles was man sich wünscht. hatte den schon mal gesehen, dachte aber er ist für eine neue Generation von Hue-Bridges.
Also sorry leute, bin aus einem Datendorf gerade in die grosse stadt gekommen XDD
Vielen Dank