NEWS
[gelöst]Timingprobleme bei createState und setState im selben Skript
-
@CruziX
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Aber Versuch macht kluch, ich habs mal probiert, jetzt wird alles korrekt angelegt, aber nu mault er state.forceCreation an. -
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Wenn du willst, dass deine States nachher bestimmte common-Eigenschaften (z.B. Name) haben, musst du das beim createState mitgeben. Wie soll createState sonst wissen können, was du da für Eigenschaften haben willst?
Ändere mal deine Objektdefinitionen von z.B.
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }zu
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }(also alles innerhalb common in ein Objekt gruppieren), dann sollte es auch mit dem createState inklusive common klappen.
-
@AlCalzone
Jap, so funktioniert das, besten DAnk. Allerdings passt ihm jetzt state.forceCreation nicht. Was hab ich da noch falsch?
-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Ich steh grad aufm Schlauch, was meinst Du? Beim normalen createState muß ich doch common auch ned separat definieren?
Wenn du willst, dass deine States nachher bestimmte common-Eigenschaften (z.B. Name) haben, musst du das beim createState mitgeben. Wie soll createState sonst wissen können, was du da für Eigenschaften haben willst?
Ändere mal deine Objektdefinitionen von z.B.
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, read: true, write: true, name: "period from", type: "string", def: " 00:00" }zu
states[y] = { id: praefix + "ProfileTypes.Sa-So.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }(also alles innerhalb common in ein Objekt gruppieren), dann sollte es auch mit dem createState inklusive common klappen.
Jep, genau das meinte ich ^^
-
@Pittini zeig doch nochmal bitte das setzen der states
-
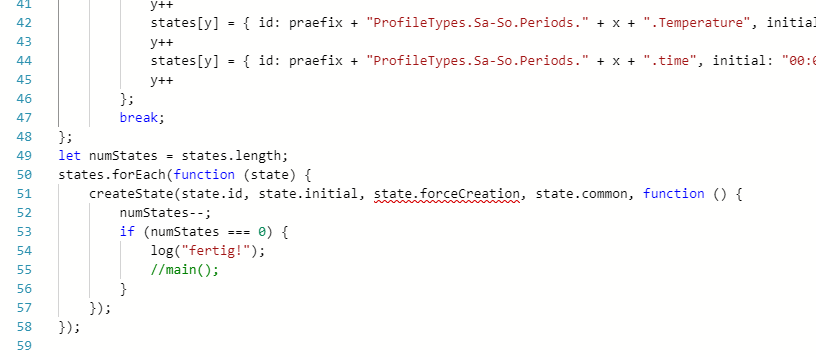
states[y] = { id: praefix + "ProfileTypes.Sun.Periods." + x + ".time", initial: "00:00", forceCreation: false, common: { read: true, write: true, name: "period from", type: "string", def: " 00:00" } }; //createState(state.id, state.initial, state.forceCreation, state.common, function () { -
@Pittini funktioniert es denn trotzdem? Habe in meinen Srkipts auch manchmal was rot aber es geht
-
@CruziX sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
funktioniert es denn trotzdem? Habe in meinen Srkipts auch manchmal was rot aber es geht
Ja, hab ich oben ja geschrieben dass es funktioniert. Und ja, ich kenn das auch mit den roten Kringeln gelegntlich, aber meist sind die immer da und kommen nicht erst wenn mans richtig macht.
-
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
meist sind die immer da und kommen nicht erst wenn mans richtig macht.
Dann schick mir bitte mal ein paar Beispiele wo du denkst dass sie nicht angebracht sind. Eigentlich sollten die auf Fehler hinweisen.
Z.B. was kommt beim ForceCreation-Fehler wenn du mit der Maus drüber gehst? -
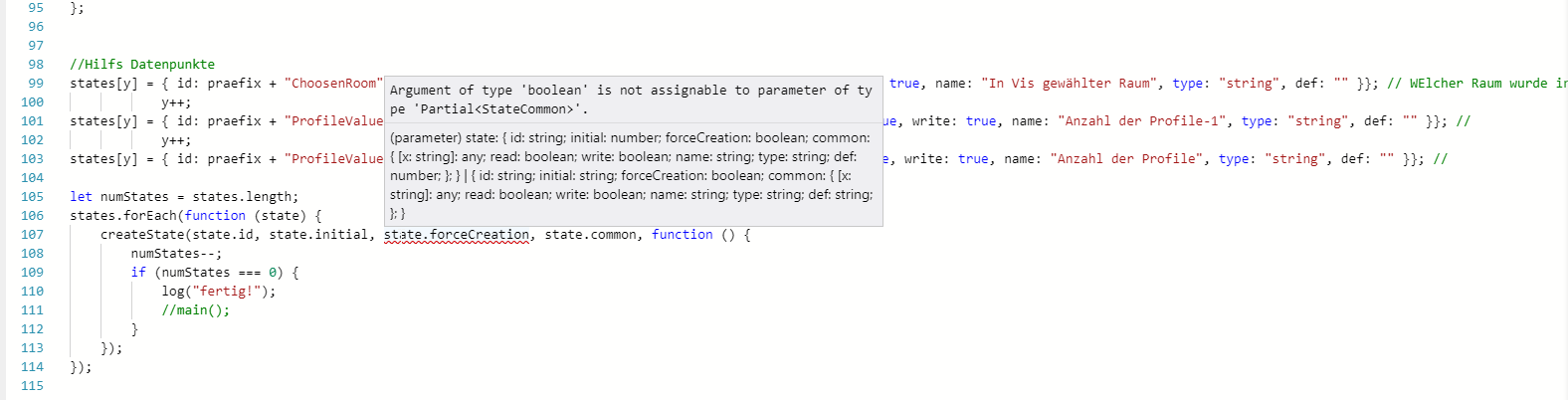
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Z.B. was kommt beim ForceCreation-Fehler wenn du mit der Maus drüber gehst?

-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Dann schick mir bitte mal ein paar Beispiele wo du denkst dass sie nicht angebracht sind.
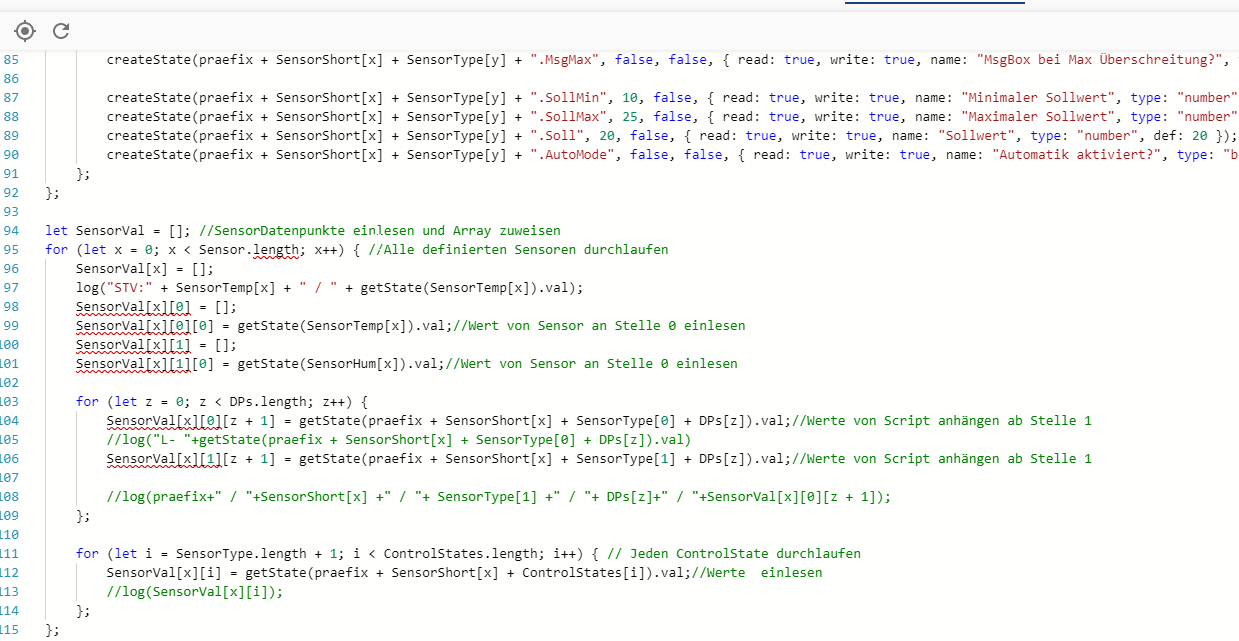
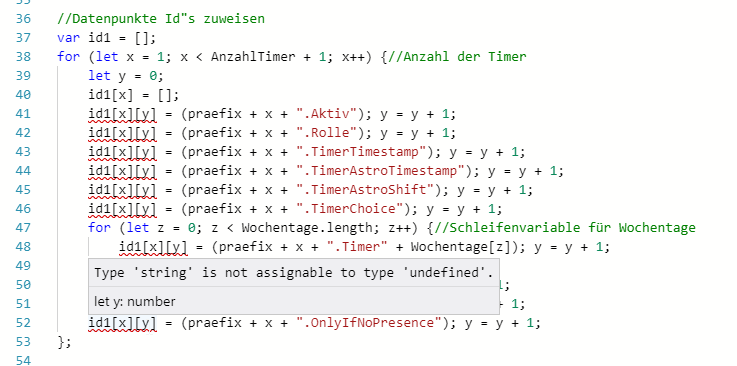
Z.b. bei mehrdimensionalen Array mault er fast immer.

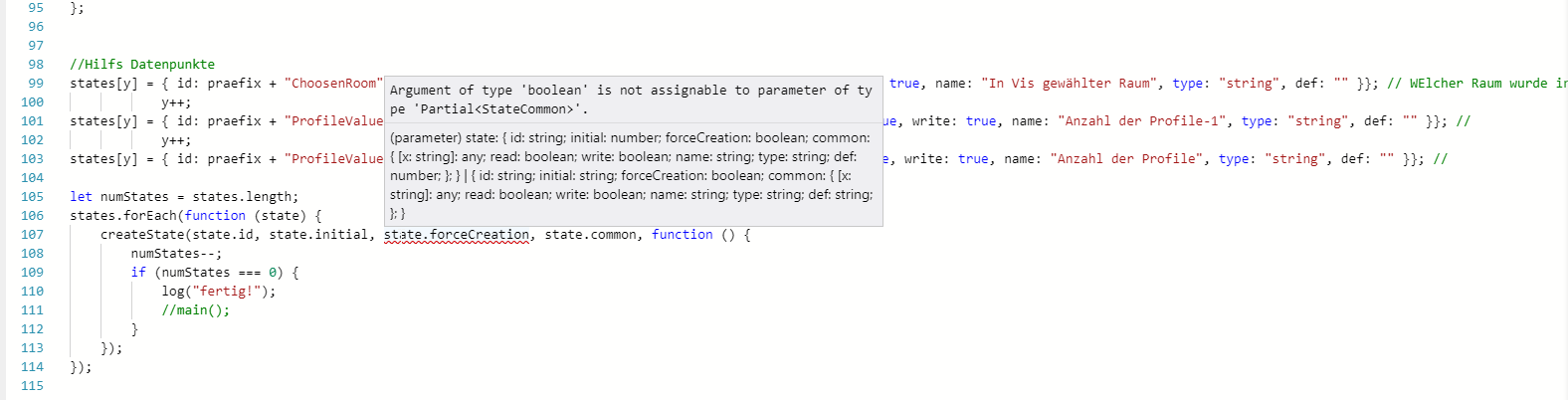
siehe auch hier:

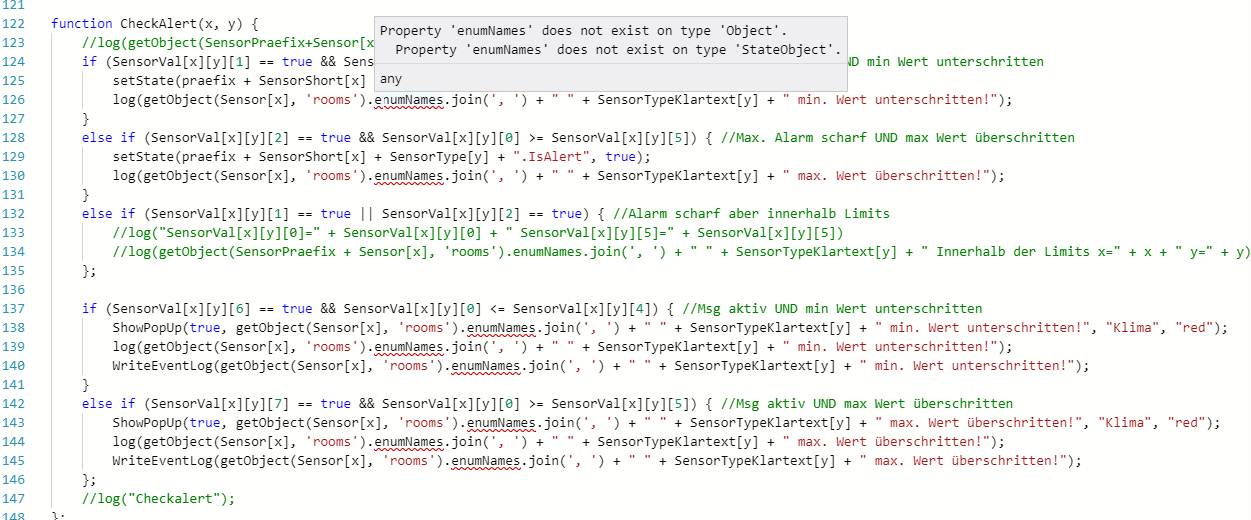
Oder hier mault er die enumNames an:

Alle Beispiele sind aus Skripts die einwandfrei funktionieren.
-
Wenn ich zu Hause bin geb ich hier auch mal ein paar Beispiele.
Was mir direkt einfällt.
In einem Global Skript erweiter ich die Klasse Date um eine function.Date.diffBetween =
Und in skripten wo ich da verwende, wird diese Funktion auch als Fehler angemerkt
-
@Pittini Ok, das sind beides Beispiele, die sich nicht unbedingt beheben lassen. Beim Array zum Beispiel ändert sich durch die Zuweisung der Typ - das mag die Typprüfung nicht, auch wenn es valide ist.
Bei Funktionsaufrufen solltest du aber relativ safe sein, dass wenn etwas gemeckert wird, es wirklich nicht stimmt.
Das Beispiel mit forceCreate muss ich mir mal anschauen, scheint erst mal unplausibel.
-
@CruziX sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
In einem Global Skript erweiter ich die Klasse Date um eine function.
Ok, noch ein Spezialfall. Dazu müsste man auch die Definition der Klasse ergänzen, damit die Typprüfung das versteht.
-
@AlCalzone Was genau ist daran ein Spezialfall, dass sich die Funktion im global Skript befindet?
-
@CruziX Ne, dass du eingebaute Funktionalität erweiterst. Unter der Haube verwendet die Typprüfung TypeScript und weiß, was die eingebauten Sachen (z.B. die Date-Klasse) normalerweise kann.
Der Typprüfung beizubringen, dass du diese Funktionalität erweitert hast, ist tricky. Da ist es IMO einfacher, mit dem Fehler zu leben.
Alternativ kannst du auch einfach nur neue Funktionen definieren, anstatt bestehendes zu erweitern. Das wird nämlich verstanden und nicht angemeckert. -
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:

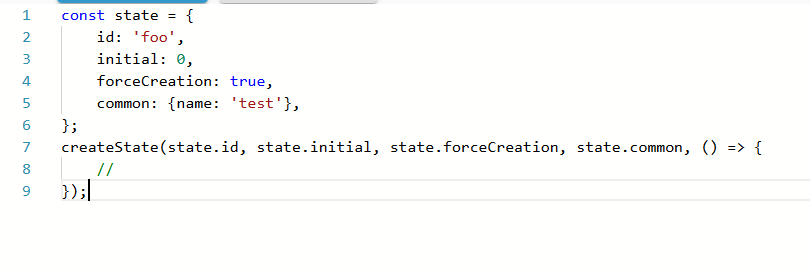
Ich muss hier nochmal drauf zurück kommen. Welche Version hast du denn? Mit der aktuellen bekomme ich es nicht reproduziert:

-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Welche Version hast du denn?
ScriptEngine is 4.4.2. Und es ist bei mir reproduzierbar und in jedem Script wo ich das einsetze.
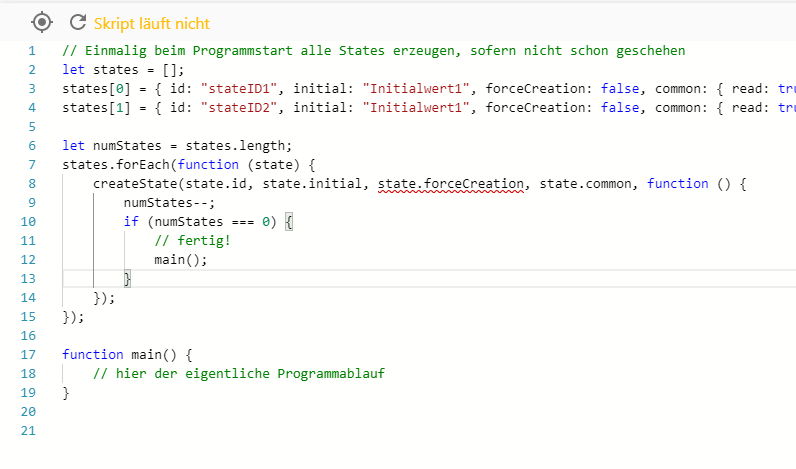
Der Aufbau ist von Dir sogar, hier. Hier mal ein Testcode der hier den Fehler produziert:
// Einmalig beim Programmstart alle States erzeugen, sofern nicht schon geschehen let states = []; states[0] = { id: "stateID1", initial: "Initialwert1", forceCreation: false, common: { read: true, write: true, name: "Test0", type: "string", def: "Test0" } } states[1] = { id: "stateID2", initial: "Initialwert1", forceCreation: false, common: { read: true, write: true, name: "Test1", type: "string", def: "Test1" } } let numStates = states.length; states.forEach(function (state) { createState(state.id, state.initial, state.forceCreation, state.common, function () { numStates--; if (numStates === 0) { // fertig! main(); } }); }); function main() { // hier der eigentliche Programmablauf }ergibt sofort:

-
Danke, da hab ich den Fehler auch.
-
@Pittini Der Fehler ist seltsam. Es wird zwar forceCreation angemeckert, aber das liegt daran, dass der Typ von common.type zu allgemein angenommen wird.
Wenn du TypeScript ein bisschen hilfst, geht es:createState(state.id, state.initial, state.forceCreation, /** @type {iobJS.StateCommon} */ (state.common), function () { ... });Ein besserer Workaround fällt mir gerade nicht ein.