NEWS
[Aufruf] Welche guten JavaScripts setzt ihr ein?
-
Hallo Gemeinde,
ich habe vielleicht auch was nützliches für den ein oder anderen... Hier ein Script welches ich nutze um meine Osram Lampen zu resetten. Das Timing ist, zumindest für mich
 , wirklich tricky. In Zeile 35 übergibt man einfach der Funktion "OsramReset" den State einer Steckdose. Ich nutze dazu eine Zigbee Steckdose. Dazu einfach ein kurzes Kabel mit E27 Fassung und los gehts
, wirklich tricky. In Zeile 35 übergibt man einfach der Funktion "OsramReset" den State einer Steckdose. Ich nutze dazu eine Zigbee Steckdose. Dazu einfach ein kurzes Kabel mit E27 Fassung und los gehts 
function Sleep(milliseconds) { return new Promise(resolve => setTimeout(resolve, milliseconds)); } async function OsramReset(Target) { var Count = 0 var FirstRun = true; while(Count <5) { Count++ if(getState(Target).val == true && FirstRun) { console.log('Schalte Lampe für den Reset initial aus und warte 10 Sekunden') setState(Target,false); FirstRun = false await Sleep(10000) } console.log(Count + '. mal an für 3 Sekunden'); setState(Target,true); await Sleep(3000); console.log('Aus für 5 Sekunden'); setState(Target,false); await Sleep(5000); } setState(Target,true); console.log('Wenn die Lampe in den nächsten Sekunden blinkt, war der Reset erfolgreich'); return; } OsramReset('zigbee.0.7cb03eaa0a02fa25.state'); -
@BoBeRzE Vielleicht doofe Frage: Wofür braucht man einen Reset der Lampe?
-
naja, wenn man die Lampe neu anlernen will. Ich bin derzeit viel am basteln und und muss regelmäßig meine Geräte neu anlernen. Erst nach dem Reset befinden sich die Lampen wieder im "Pairing-Modus"
MfG BoBeRzE
-
Dieses Skript Räumt in den Räumen und Funktionen auf.
Die Funktion cleanEnum nimmt 2 Parameter (true, oder false) an.
Der erste ist zum Löschen von nicht mehr existierenden Datenpunkten, der zweite zum Löschen von Doppelten Datenpunkten in der Aufzählung.Wenn beide Parameter mit false übergeben werden, passiert nichts, aber es kommen dennoch Meldungen, wenn was gefunden wurde.
https://github.com/xCruziX/ioBroker-Clean-Enums/blob/master/CleanEnums.js
-
Danke euch allen für die Beteiligung! Ich habe alle ergänzt.
Credits an (seit letzter Änderung, ich hoffe ich hab keinen vergessen):
@Tictactoo
@liv-in-sky
@BoBeRzE
@CruziXLangsam wird das hier umfangreich

Ich tendiere nun dazu, weiter zu separieren:
- A) "umfangreiche und gepflegte Scipts": regelmäßiges Updates, gibt eigenen Forum-Thread für User-Feedback, Script wird gepflegt. Auch: Script auf Github veröffentlicht.
- B) "einfachere" Scripts: einmalig gepostet im Forum, spezieller Use-Case, etc.
Also zwei Kategorien. Gerade Kategorie B wäre dann auch ggf. interessant für zukünftige Adapter-Umsetzung.
Ansonsten:
Was mich noch stört: einige der Scripts oben sind völlig ungetestet. Ich kann diese aus Zeitgründen oder/oder mangels Hardware auch nicht alle reviewen und testen.
Daher auch die Idee die Unterscheidung A/B als Überlegung, wobei "A" dann auch als hinreichend getestet betrachtet wird, sieht man ja an der User-Resonanz. -
Ich habe die Kategorisierung (A/B) oben entsprechend umgesetzt.
Sollte damit hoffentlich übersichtlicher und einfacher sein.
Für "Visualisierung" in Kategorie A brauchen wir noch mehr Unterkategorien... Vorschläge gerne willkommen, nur so 5-7 Oberbegriffe sollten reichen, damit Unterkategorien Sinn ergeben. Ist nur alles kunterbunt derzeit. -
@Mic
Kannst du vielleicht auch Blockly Scrips in die Liste aufnehmen? -
@locito09 sagte in [Aufruf] Welche guten JavaScripts setzt ihr ein?:
Kannst du vielleicht auch Blockly Scrips in die Liste aufnehmen?
Hi,
ich stehe mit Blockly auf "Kriegsfuß" Nein, im Ernst: Blockly finde ich toll für Leute mit wenig/keinen JavaScript-Kenntnissen, man kann sich super schnell was zusammen klicken. Aber gerade für umfangreiche Umsetzungen ist es meines Erachtens nicht pflegbar und wird dann schnell unübersichtlich.
Nein, im Ernst: Blockly finde ich toll für Leute mit wenig/keinen JavaScript-Kenntnissen, man kann sich super schnell was zusammen klicken. Aber gerade für umfangreiche Umsetzungen ist es meines Erachtens nicht pflegbar und wird dann schnell unübersichtlich.Deshalb habe ich aber als Voraussetzung oben geschrieben:
Einfach verwendbar, auch ohne wirklicher JavaScript-Kenntnisse.
Jedes Script sollte also einfach auch ohne wirklicher Javascript-Kenntnisse konfigurierbar sein, so der Anspruch. Wenn du da wo hängst und nicht weiter kommst:
- Im jeweiligen Support-Thread fragen, wenn es diesen gibt (ist jeweils oben verlinkt).
- Gibt es keinen Support-Thread: Mach einfach einen neuen Beitrag auf, aussagekräftiger Titel, Link auf das Script, zeige was du bislang konfiguriert hast, und dann wo du nicht weiterkommst.
Falls wer dennoch eine Blockly-Liste wünscht, bitte gerne das direkt selbst übernehmen und einen ähnlichen Thread wie diesen hier für Blockly aufmachen und entsprechend zusammentragen.

-
https://github.com/Nahasapeemapetilon/MyTelegramMenu
Thread zum Skript:
https://forum.iobroker.net/topic/19838/telegram-men%C3%BC-dynamisch-aus-aufz%C3%A4hlung-generierenSkript um Aufzählungen in ein Telegrammenü umwandeln und zu steuern
-
Klingelscript mit folgenden Funktionen:
Beim Klingeln wird
- das Telefon an der Fritzbox per tr064 Adapter angerufen
- Alexa lauter gestellt, Besucheransage gemacht, leiser gestellt
- VIS umgeschaltet auf das Live Kamerabild für 60 Sekunden
- Mit der Türkamera 4 Bilder zeitversetzt aufgenommen
- Zwei der aufgenommenen Bilder an zwei verschiedene mailadressen versendet
- Die Bilder im ioBroker verschoben damit sie in VIS nutzbar sind
Zusätzlich ist eine Sperre eingebaut die verhindert das ein Gast durch mehrfaches drücken des Klingeltasters das Script stoppt.
Benötigt werden:
- tr064 Adapter
- emailadapter
-
Danke @Nahasapee und @Chaot – habe beide Scripts oben aufgenommen.
-
Alle Kategorie A
Von Pittini:Generisches Fensteroffenskript + Vis
https://forum.iobroker.net/topic/31674/vorlage-generisches-fensteroffenskript-visGenerische Batteriestandsüberwachung + Vis-ausgabe
https://forum.iobroker.net/topic/31676/vorlage-generische-batteriestandsüberwachung-vis-ausgabeVon Uhula:
MDCSS v2: ical Kalendar anzeigen
https://forum.iobroker.net/topic/31635/vorlage-mdcss-v2-ical-kalendar-anzeigenMDCSS v2: Adapter-Instanzen in vis anzeigen
https://forum.iobroker.net/topic/31866/vorlage-mdcss-v2-adapter-instanzen-in-vis-anzeigenMDCSS v2: ioBroker Log in vis anzeigen
https://forum.iobroker.net/topic/30885/vorlage-mdcss-v2-iobroker-log-in-vis-anzeigenDenon HEOS Script
https://forum.iobroker.net/topic/10420/vorlage-denon-heos-scriptMDCSS v2: Homematic-Log in vis anzeigen
https://forum.iobroker.net/topic/31371/vorlage-mdcss-v2-homematic-log-in-vis-anzeigenMDCSS v2: tr-064/devices-Adapter in vis anzeigen
https://forum.iobroker.net/topic/31070/vorlage-mdcss-v2-tr-064-devices-adapter-in-vis-anzeigenMDCSS v2: ping-Adapter in vis anzeigen
https://forum.iobroker.net/topic/30998/vorlage-mdcss-v2-ping-adapter-in-vis-anzeigen -
-
Hier ein Script um Datenpunkte von z.B. Funksensoren auf Lebendigkeit zu testen. Meine Zigbee Sensoren schmierten früher immer gerne ab und ich habe es nie erkannt.
Hey, das Skript hat mir (eher als ioBroker Einsteiger) sehr geholfen. DANKE!

Erlaube mir eine Frage: Waren deine "abgeschmierten" Zigbee-Sensoren zufällig jene im Kühlschrank oder im Gefrierfach/Tiefkühlschrank? Genau damit habe ich aktuell Probleme und glaube, dass es an der Batterie liegt. Ich hatte im Tiefkühler nun schon 2x einen Ausfall, wo ich als letzten Wert ca. -26°C hatte.
Bei mir sind es die bekannten Xiaomi Multisensoren mit CR2032-Batterie. Wenn dies eher günstige Batterien sind, laufen die laut Hersteller bis ca. -10°C, bei Markenbatterien (z.B. Panasonic, Duracell, Energizer) werden bis -20°C angegeben. Ob es daran liegt, werde ich testen - meine neuen Batterien bis -20°C kommen morgen.
-
@Soundy richtig, die Erfahrung mit den billigen Batterien habe ich auch gemacht, ausserdem halten die nicht lange und sind Temperaturanfälliger.
Mit Markenbatterien ist weder bei +65 ( im KFZ ) noch bei -25 im Gefrierschrank ein Problem..
-
@ilovegym Danke für deine Bestätigung! Da bin ich mal richtig gespannt, heute sind die Batterien gekommen und sofort eingebaut. Mal sehen, wie lange es gut geht.

-
Ich habe mittlerweile mein Klingelscript verändert weil das Klingeln in der Fritzbox doch teilweise sehr verzögert kam. Warum habe ich nicht herausfinden können. Deshalb wird das AVM Teil wohl so langsam ausgemustert werden.
Aktuell klingele ich über einen Echo II der in der Küche steht. Theoretisch könnte ich auf allen Echos klingeln lassen, aber das ist bei mir baulich nicht nötig.
Dazu wird in Alexa eine Routine angelegt und diese dann über den ioBroker gesteuert.
Also könnte man das Script jetzt betiteln: Klingeln über Alexa -
Da ich nun eine Fritzbox habe, hier ein kleines Script was einen eingehendes Telefonanruf erkennt, eine Benachrichtigung vorbereitet und diese an Alexa weitergibt.
Die Nachricht kann natürlich an beliebige Messenger oder sonstiges weitergegeben werden.
https://github.com/xCruziX/ioBroker-tr064-Caller-Message/blob/main/README.md -
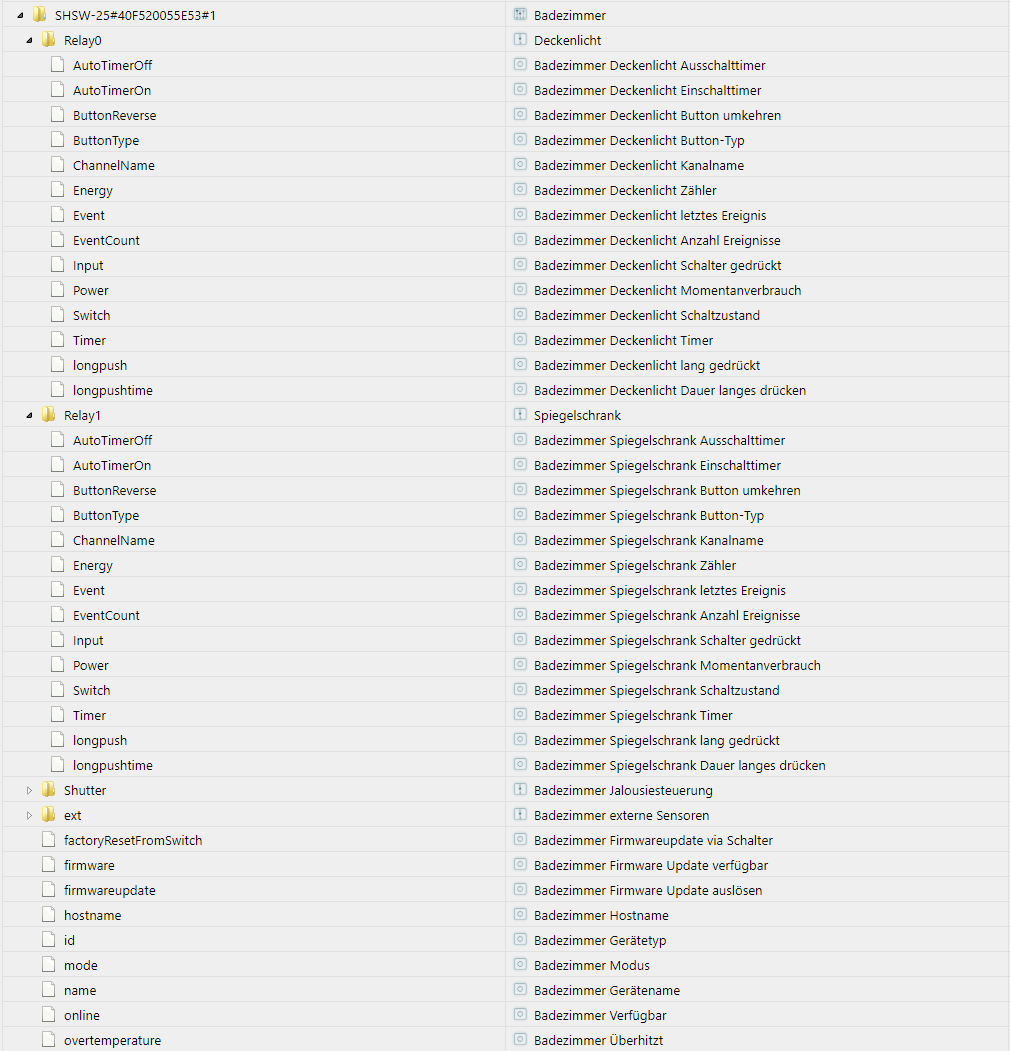
Ich hätte da was für die Kategorie Shelly. Damit in Blockly-Skripten zum Beispiel bei einem Trigger für einen Schaltzustand nicht einfach nur "Switch" steht, sondern man direkt den Gerätenamen, Kanalnamen und den Namen des Eigenschaftswertes sieht, habe ich etwas geskriptet. Dieses Skript updated den Common-Name der einzelnen Knoten der Shellygeräte, so das man dann sehr schön sehen kann, was genau im Blockly Skript geschrieben oder gelesen wird.
var shellies = $('shelly.0.*.name'); var generalTemplate = { 'factoryResetFromSwitch': 'Firmwareupdate via Schalter', 'firmware': 'Firmware Update verfügbar', 'firmwareupdate': 'Firmware Update auslösen', 'hostname': 'Hostname', 'id': 'Gerätetyp', 'mode': 'Modus', 'name': 'Gerätename', 'online': 'Verfügbar', 'overtemperature': 'Überhitzt', 'protocol': 'verwendetes Protokoll', 'reboot': 'Neustarten', 'rssi': 'WLAN-Empfang', 'temperatureC': 'Gerätetemperatur in °C', 'temperatureF': 'Gerätetemperatur in °F', 'type': 'Gerätetyp', 'uptime': 'Onlinezeit', 'version': 'Firmware Version', 'ext': 'externe Sensoren', 'ext.humidity1': 'Luftfeuchtigkeit 1', 'ext.humidity2': 'Luftfeuchtigkeit 2', 'ext.humidity3': 'Luftfeuchtigkeit 3', 'ext.temperatureC1': 'Temperatur 1 in °C', 'ext.temperatureC2': 'Temperatur 2 in °C', 'ext.temperatureC3': 'Temperatur 3 in °C', 'ext.temperatureF1': 'Temperatur 1 in °F', 'ext.temperatureF2': 'Temperatur 2 in °F', 'ext.temperatureF3': 'Temperatur 3 in °F', 'Shutter': 'Jalousiesteuerung', 'Shutter.ButtonReverse': 'Button umkehren', 'Shutter.ButtonType': 'Button-Typ', 'Shutter.Close': 'Schließen', 'Shutter.Duration': 'Dauer', 'Shutter.Energy': 'Zähler', 'Shutter.Open': 'Öffnen', 'Shutter.Pause': 'Pausieren', 'Shutter.Position': 'Position', 'Shutter.Power': 'Momentanverbrauch', 'Shutter.StopReason': 'Stoppgrund', 'Shutter.state': 'Status', } var dimmerTemplate = { 'AutoTimerOff': 'Ausschalttimer', 'AutoTimerOn': 'Einschalttimer', 'ButtonType': 'Button-Typ', 'ChannelName': 'Kanalname', 'Energy': 'Zähler', 'Event1': 'letztes Ereignis rechts', 'Event2': 'letztes Ereignis links', 'EventCount1': 'Anzahl Ereignisse rechts', 'EventCount2': 'Anzahl Ereignisse links', 'Input1': 'rechter Schalter gedrückt', 'Input2': 'linker Schalter gedrückt', 'Power': 'Momentanverbrauch', 'Switch': 'Schaltzustand', 'brightness': 'Helligkeit', 'longpush1': 'rechts lang gedrückt', 'longpush2': 'links lang gedrückt', 'mode': 'Modus', } var relayTemplate = { 'AutoTimerOff': 'Ausschalttimer', 'AutoTimerOn': 'Einschalttimer', 'ButtonReverse': 'Button umkehren', 'ButtonType': 'Button-Typ', 'ChannelName': 'Kanalname', 'Name': 'Kanalname', 'Energy': 'Zähler', 'Event': 'letztes Ereignis', 'EventCount': 'Anzahl Ereignisse', 'Input': 'Schalter gedrückt', 'Power': 'Momentanverbrauch', 'Switch': 'Schaltzustand', 'Timer': 'Timer', 'longpush': 'lang gedrückt', 'longpushtime': 'Dauer langes drücken', } var updateCount = 0; console.log('Dem System sind ' + shellies.length + ' Geräte von Shelly bekannt.'); shellies.each( function(id, i) { var shellyId = id.split(".").slice(0,-1).join("."); var lightsChannelName = $(shellyId + '.lights.ChannelName'); var relay0ChannelName = lightsChannelName.length == 0 ? $(shellyId + '.Relay0.ChannelName') : []; var relay1ChannelName = relay0ChannelName.length > 0 ? $(shellyId + '.Relay1.ChannelName') : []; var relay2ChannelName = relay1ChannelName.length > 0 ? $(shellyId + '.Relay2.ChannelName') : []; var deviceName = getState(id).val; var obj = null; var relays = []; // Fallback für den i3 (dieser nutzt nicht ChannelName, sondern Name für den Kanalnamen) if(lightsChannelName.length == 0 && relay0ChannelName.length == 0) { relay0ChannelName = lightsChannelName.length == 0 ? $(shellyId + '.Relay0.Name') : []; relay1ChannelName = relay0ChannelName.length > 0 ? $(shellyId + '.Relay1.Name') : []; relay2ChannelName = relay1ChannelName.length > 0 ? $(shellyId + '.Relay2.Name') : []; } for(const [key, value] of Object.entries(generalTemplate)) { obj = getObject(shellyId + '.' + key); if(obj && obj.common.name != (deviceName + ' ' + value).trim()) { obj.common.name = (deviceName + ' ' + value).trim(); setObject(shellyId + '.' + key, obj); updateCount++; } } if(lightsChannelName.length > 0) { var channelName = getState(lightsChannelName[0]).val; if(channelName != deviceName) channelName = deviceName + ' ' + channelName; for(const [key, value] of Object.entries(dimmerTemplate)) { obj = getObject(shellyId + '.lights.' + key); if(obj && obj.common.name != (channelName + ' ' + value).trim()) { obj.common.name = (channelName + ' ' + value).trim(); setObject(shellyId + '.lights.' + key, obj); updateCount++; } } } if(relay0ChannelName.length > 0) relays.push(getState(relay0ChannelName[0]).val); if(relay1ChannelName.length > 0) relays.push(getState(relay1ChannelName[0]).val); if(relay2ChannelName.length > 0) relays.push(getState(relay2ChannelName[0]).val); for(var i = 0; i < relays.length; i++) { var channelName = relays[i]; if(channelName != deviceName) channelName = deviceName + ' ' + channelName; for(const [key, value] of Object.entries(relayTemplate)) { obj = getObject(shellyId + '.Relay' + i + '.' + key); if(obj && obj.common.name != (channelName + ' ' + value).trim()) { obj.common.name = (channelName + ' ' + value).trim(); setObject(shellyId + '.Relay' + i + '.' + key, obj); updateCount++; } } } } ); console.log('Es wurden ' + updateCount + ' Objektnamen aktualisiert.');Ich hoffe meine Templates sind einigermaßen vollständig. Ich habe nur Shelly 1, Shelly 1PM, Shelly 2.5, Shelly Dimmer 2 und Shelly i3 hier zu Hause im Einsatz. Möglichweise werden weitere Templates benötigt oder die vorhandenen Templates oben im Skript müssen erweitert werden, um weitere Werte abzufragen.
Das Skript kann einmal manuell gestartet werden, wenn man Shelly Geräte hinzugefügt oder umbenannt hat.
Hier noch ein Beispiel in der Objekthierarchie:

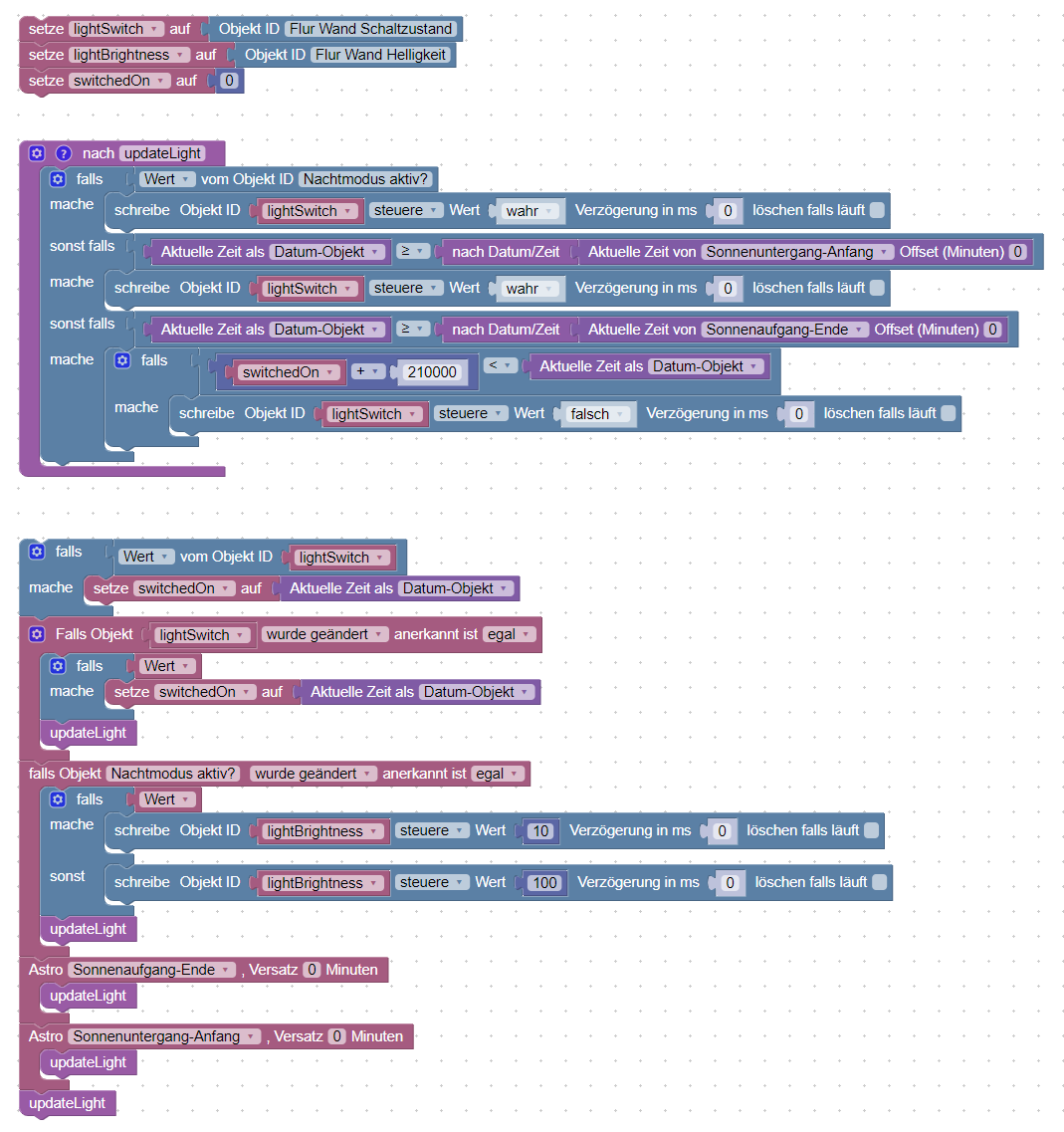
Und dann im Blockly Skript:

-
@Tictactoo Hallo, dein skript macht mich neugierig aber ich Blicke das mit den Variablen nicht:
var sensorID = rauchmelderAnkleidezimmer;
var room = "Ankleidezimmer";Wie kann ich diese Festlegen? Bin für jede Hilfe Dankbar.