NEWS
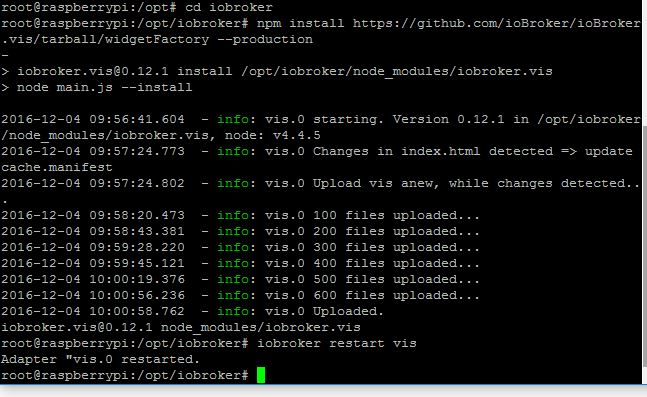
Script zum umschalten der Werte
-
Hallo,
ich habe mir im VIS eine Art Display eingerichtet, dass im Wechsel Netzbezug, PV-Leistung und Einspeisung anzeigen soll, vielleicht später mehr.

Dazu hab ich ein Script für einen Zähler geschrieben, was funktioniert. :mrgreen: Es zählt jeweils in regelmäßigen Abständen bis 3 und setzt sich danach auf 1 zurück.
schedule("*/1 * * * *", function () { // jede Minute setState("javascript.0.Displayzaehler", getState("javascript.0.Displayzaehler").val + 1); if (getState("javascript.0.Displayzaehler").val > 2) setState("javascript.0.Displayzaehler",0); if (getState("javascript.0.Displayzaehler").val === 0) setState("javascript.0.Displayanzeige", "Netzbezug"); if (getState("javascript.0.Displayzaehler").val == 1) setState("javascript.0.Displayanzeige", "PVLeistung"); if (getState("javascript.0.Displayzaehler").val == 2) setState("javascript.0.Displayanzeige", "Einspeisung"); }); // end of scheduleJetzt soll in einem anderen Script dieser Zähler abgefragt werden und ein weitere Variable mit den aktuellen Werten gefüttert werden.````
var idBezug = 'modbus.0.inputRegisters.30865_Bezug';
var idPV = 'modbus.0.inputRegisters.30775_PVLeistung';
var idEinspeisung = 'modbus.0.inputRegisters.30867_Einspeisung';on({
id: idBezug,
change: 'ne',
}, function (data) {
if (getState("javascript.0.Displayzaehler").val === 0)
setState("javascript.0.Displayinhalt", idBezug);if (getState("javascript.0.Displayzaehler").val == 1)
setState("javascript.0.Displayinhalt", idPV);if (getState("javascript.0.Displayzaehler").val == 2)
setState("javascript.0.Displayinhalt", idEinspeisung);log('Displayinhalt: ' + javascript.0.Displayinhalt);});
Angezeigt wird mir im Display letztendlich aber nicht der Wert sondern z.B. modbus.0.inputRegisters.30867_Einspeisung als Text. Für euch Scriptspezies bestimmt ein Lacher? Gruß Marco -
im Widget den Datenpunkt in geschweiften Klammern setzen {adapter.0.datenpunkt}
Gesendet von iPhone mit Tapatalk
-
Genau,
also so:````
{modbus.0.inputRegisters.30867_Einspeisung} -
Hallo,
das Problem liegt doch im Script und nicht im Widget. Bitte nochmal lesen, was genau das Problem ist. Syntax im Script ist irgendwie falsch.

Gruß Marco
-
Syntax im Script ist irgendwie falsch. `
Beispiel:if (getState("javascript.0.Displayzaehler").val === 0) setState("javascript.0.Displayinhalt", getState(idBezug).val); -
Vielen Dank Paul. Es funktioniert schon sehr gut. Jedoch kommt ein Fehler, wenn irgendein Wert = 0 ist.

- javascript.0 2016-03-23 14:39:19 error TypeError: Cannot read property 'val' of null at Object. (script.js.VIS.Displayinhalt:10:61) at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:12
javascript.0 2016-03-23 14:39:19 error message hm-rega.0.7458 [object Object] Cannot read property 'val' of null javascript.0 2016-03-23 14:39:19 warn javascript.0 State "undefined" not found javascript.0 2016-03-23 14:39:19 error TypeError: Cannot read property 'val' of null at Object. (script.js.VIS.Displayinhalt:10:61) at Object.subs.callback (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:12 javascript.0 2016-03-23 14:39:19 error message modbus.0.inputRegisters.30867_Einspeisung [object Object] Cannot read property 'val' of null -
Cannot read property 'val' of null at Object. `
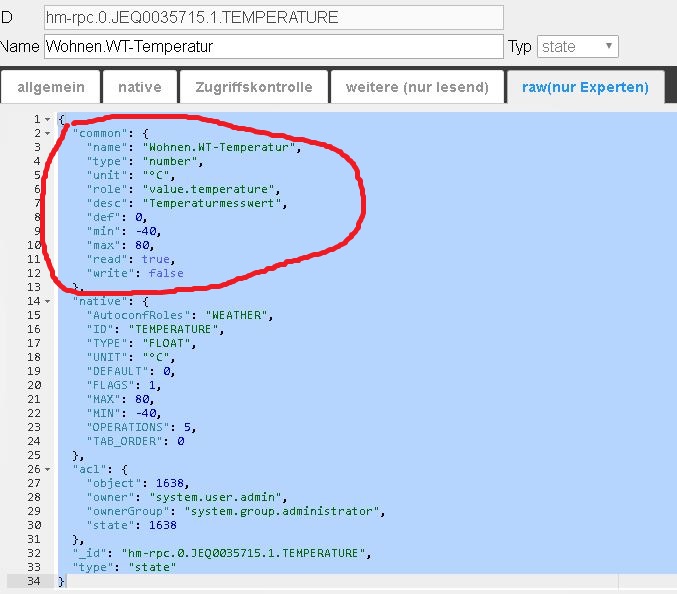
Entweder stimmt die ID nicht oder es ist kein State-Object.Kopiere mal die Eigenschaften der 3 Objekte (raw-Tab) in den nächsten Beitrag (als Code oder Screen shot), z.B. so:

-
Nr.1:````
{
"common": {
"name": "",
"type": "number",
"role": "value",
"unit": "",
"def": 0,
"read": true,
"write": false,
"history": {
"history.0": {
"enabled": true,
"changesOnly": true,
"debounce": 10000,
"maxLength": 960,
"retention": 31536000
}
}
},
"native": {
"regType": "inputRegs",
"type": "int32be",
"address": 30865,
"len": 2,
"offset": 0,
"factor": 1
},
"acl": {
"object": 1638,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1638
},
"_id": "modbus.0.inputRegisters.30865_Bezug",
"type": "state"
}Nr.2```` { "type": "state", "common": { "name": "", "type": "number", "read": true, "write": false, "def": 0, "role": "value", "unit": "", "history": { "history.0": { "enabled": true, "changesOnly": true, "debounce": 10000, "maxLength": 960, "retention": 31536000 } } }, "native": { "regType": "inputRegs", "address": 30867, "type": "int32be", "len": 2, "offset": 1, "factor": 1 }, "_id": "modbus.0.inputRegisters.30867_Einspeisung", "acl": { "object": 1638, "state": 1638 } }Nr.3````
{
"type": "state",
"common": {
"name": "",
"type": "number",
"read": true,
"write": false,
"def": 0,
"role": "value",
"unit": "",
"history": {
"history.0": {
"enabled": true,
"changesOnly": true,
"debounce": 10000,
"maxLength": 960,
"retention": 31536000
}
}
},
"native": {
"regType": "inputRegs",
"address": 30775,
"type": "int32be",
"len": 2,
"offset": 0,
"factor": 1
},
"_id": "modbus.0.inputRegisters.30775_PVLeistung",
"acl": {
"object": 1638,
"state": 1638
}
}Ist das so okay? -
Die Objekte sehen klar nach State-Objekten aus und die IDs stimmen offenbar auch.
Sind bei allen 3 Objekten Werte im Reiter "Objekte" oder "Zustände" zu sehen ?
-
Ja, die Werte sind da. Jedoch wenn die PV-Anlage nichts ins Netz speist, dann ist der Wert auf 0. Logisch.
 Beim Wert null kommt der Fehler. Das müsste man abfangen.
Beim Wert null kommt der Fehler. Das müsste man abfangen. -
null und 0 ist nicht das Gleiche. Der Wert 0 dürfte keine Probleme machen. Nur wie kommt dort null hinein ? Das sollte verhindert werden.
-
Anmerkung zu Deinem Zähler:
setState("javascript.0.Displayzaehler", getState("javascript.0.Displayzaehler").val + 1);sorgt dafür, dass "Displayzaeher" erst einmal auf 3 springt, bevor er kurz danach auf 0 zurück gesetzt wird. Besser:
schedule("*/1 * * * *", function () { // jede Minute var cnt = getState("javascript.0.Displayzaehler").val + 1; if (cnt > 2) cnt = 0; setState("javascript.0.Displayzaehler", cnt); if (cnt === 0) setState("javascript.0.Displayanzeige", "Netzbezug"); else if (cnt == 1) setState("javascript.0.Displayanzeige", "PVLeistung"); else setState("javascript.0.Displayanzeige", "Einspeisung"); }); // end of schedule -
Hallo,
auch wenn ich hier jetzt komplett Verwirrung stifte :lol:
Jetzt habe ich auch kapiert, dass es sich um eine Anzeige handelt, die jede Minute entweder den Bezug, die PVLeistung oder die Einspeisung abwechselnd darstellt. Und das jeweils für eine Minute.
Wenn nicht noch an anderer Stelle (zB mit VIS Widget State val) die Displayanzeige geändert werden soll, dann würde ich die "rollenartige" Anzeige anders angehen. Nämlich mit einem Interval. Ich lasse so in einem Widget verschiedene Webcams und Grafiken alle zehn Sekunden alternierend anzeigen:
!
var idBezug = 'modbus.0.inputRegisters.30865_Bezug'; var idPVLeistung = 'modbus.0.inputRegisters.30775_PVLeistung'; var idEinspeisung = 'modbus.0.inputRegisters.30867_Einspeisung'; ! var idZaehler = 'javascript.0.Displayzaehler', idAnzeige = 'javascript.0.Displayanzeige', idInhalt = 'javascript.0.Displayinhalt'; ! var x = 0; // Zähler ! setInterval(function () { if (x === 0) { setState(idAnzeige, 'Netzbezug'); setState(idInhalt, getState(idBezug).val); } else if (x==1) { setState(idAnzeige, 'PVLeistung'); setState(idInhalt, getState(idPVLeistung).val); } else if (x==2) { setState(idAnzeige, 'Einspeisung'); setState(idInhalt, getState(idEinspeisung).val); } log('Displayinhalt: ' + getState(idInhalt).val); x++; // hochzählen if (x == 3) x = 0; // Reset }, 60 * 1000); // jede Minute ! // Modbus inputRegisters überwachen on( { id: /\.inputRegisters.*$/ }, function(obj) { if (!obj.state.val) { // wenn kein Wert da // Welcher der drei Werte ist hier gemeint? var nameDatenpunkt = (obj.id).split('_'); // zB javascript.0.Alarm.Schlafzimmer.Luftfeuchte.Grenzwert nameDatenpunkt = nameDatenpunkt[nameDatenpunkt.length]; // letzter Teil nach dem Unterstrich (also Bezug,PVLeistung oder Einspeisung) var nameVariable = 'id' + nameDatenpunkt; setState(nameVariable, 0); // Wert auf '0' statt 'null' } }); !
Unten ist noch eine Funktion eingebaut, die die drei Modbus-Datenpunkt überwacht. Man kann natürlich für jeden dieser drei Datenpunkte eine eigene Funktion schreiben````
on( idBezug, function(obj) {
if (!obj.state.val) setState(idBezug, 0); // Wert auf '0' statt 'null'
});
on( idPVLeistung, function(obj) {
if (!obj.state.val) setState(idPVLeistung, 0);
});
on( idEinspeisung, function(obj) {
if (!obj.state.val) setState(idEinspeisung, 0);
});Achtung: __idPV__ muste in __idPVLeistung__ (analog zur Modbus-Datenpunkt-Bennung umbenannt werden). Probier das mal (hab es noch nicht getestet). Gruß Pix -
Man muss 3 Werte anzeigen mit 3 Widgets und deren Visibility über setInterval steuern.
Vorteil: auch wenn während das Wert angezeigt wird, das Wert sich ändert, das wird auch angezeigt.
Bei deiner Lösung das Wert wird statisch sein und nur beim nächsten Anzeigen wird upgedated.
-
Hallo,
@Bluefox:Man muss 3 Werte anzeigen mit 3 Widgets und deren Visibility über setInterval steuern.
Vorteil: auch wenn während das Wert angezeigt wird, das Wert sich ändert, das wird auch angezeigt.
Bei deiner Lösung das Wert wird statisch sein und nur beim nächsten Anzeigen wird upgedated. `
das ist völlig richtig. Danke für den Hinweis.Also einfach den Interval laufen lassen und eine Variable für die Anzeige verwenden
!
var idBezug = 'modbus.0.inputRegisters.30865_Bezug'; var idPVLeistung = 'modbus.0.inputRegisters.30775_PVLeistung'; var idEinspeisung = 'modbus.0.inputRegisters.30867_Einspeisung'; ! var idZaehler = 'javascript.0.Displayzaehler'; var x = 0; // Zähler für Interval ! setInterval(function () { setState(idZaehler, x); log('Displayzaehler: ' + getState(idZaehler).val); x++; // hochzählen if (x == 3) x = 0; // Reset }, 60 * 1000); // jede Minute !
unten dran wieder entweder Regexp// Modbus inputRegisters überwachen on( { id: /\.inputRegisters.*$/ }, function(obj) { if (!obj.state.val) { // wenn kein Wert da // Welcher der drei Werte ist hier gemeint? var nameDatenpunkt = (obj.id).split('_'); // zB modbus.0.inputRegisters.30865_Bezug nameDatenpunkt = nameDatenpunkt[nameDatenpunkt.length]; // letzter Teil nach dem Unterstrich (also Bezug,PVLeistung oder Einspeisung) var nameVariable = 'id' + nameDatenpunkt; setState(nameVariable, 0); // Wert auf '0' statt 'null' } });oder einfach
on( idBezug, function(obj) { if (!obj.state.val) setState(idBezug, 0); // Wert auf '0' statt 'null' }); on( idPVLeistung, function(obj) { if (!obj.state.val) setState(idPVLeistung, 0); }); on( idEinspeisung, function(obj) { if (!obj.state.val) setState(idEinspeisung, 0); }); >! ````Das funktioniert natürlich nur, wenn du aus Javascript die Datenpunkte des modbus-Adapters beschreiben kannst. Wenn nicht, brauchst du noch jeweils eine neue Variable in Javascript, die die modbus-Werte (ggf. korrigiert) einliest und die du später in VIS verwenden kannst. Dann drei Widgets deckungsgleich übereinander legen und in die Sichtbarkeit den gewünschten Wert von x eintragen. Beim Widget __Bezug__ in OID die ID des (ggf. korrigierten) modbus-Datenpunktseintragen, in Sichtbarkeit die ID __javascript.0.Displayzaehler__ und als Wert die ==0. Beim Widget __PVLeistung__ den entsprechenden Datenpunkt, in Sichtbarkeit wieder die ID __javascript.0.Displayzaehler__ und als Wert die ==1. Beim Widget __Einspeisung__ schließlich den richtigen Datenpunkt, in Sichtbarkeit die ID __javascript.0.Displayzaehler__ und als Wert die ==2. Zwei der drei Widgets werden jetzt im Minutentakt für eine Minute ausgeblendet, es bleibt ein Widget mit stets aktuellen Daten. Gruß, Pix -
Guten Morgen,
vielen Dank für eure Antworten.
Ich habe das jetzt mit dem Interval und den 3 deckungsgleichen Anzeigen gemacht. Das funktioniert soweit ganz gut ABER…
Wenn ich die 3 Widgets übereinander lege, dann sind prinzipiell immer 2 davon klein bei der Anzeige. Ich habe es über Widgets-Exportieren und Importieren gemacht, alle Werte verglichen, alle 3 zusammen markiert und nochmals die Werte (Größenangaben) neu geschrieben. Trotzdem sind immer 2 davon in klein, das letzte ist groß.



VIS Edit

Vielen Dank und viele Grüße
Marco
-
Guten Morgen,
vielen Dank für eure Antworten.
Ich habe das jetzt mit dem Interval und den 3 deckungsgleichen Anzeigen gemacht. Das funktioniert soweit ganz gut ABER…
Wenn ich die 3 Widgets übereinander lege, dann sind prinzipiell immer 2 davon klein bei der Anzeige. Ich habe es über Widgets-Exportieren und Importieren gemacht, alle Werte verglichen, alle 3 zusammen markiert und nochmals die Werte (Größenangaben) neu geschrieben. Trotzdem sind immer 2 davon in klein, das letzte ist groß.
filename="PV.JPG" index="1">~~
filename="Einspeisung.JPG" index="2">~~
filename="bezug.JPG" index="3">~~VIS Edit
filename="vis.JPG" index="0">~~Vielen Dank und viele Grüße
Marco `
Kannst du mal die 3 exportieren hier? -
[{"tpl":"tplSegmentClock","data":{"oid":"modbus.0.inputRegisters.30865_Bezug","visibility-cond":"==","visibility-val":"1","clock":false,"seconds":false,"pattern":"#####","colorOn":"#fd1717","colorOff":"rgba(0, 0, 0, 0.1)","runStepInterval":"0","segmentCount":"7","displayAngle":"9","digitHeight":"25","digitWidth":"20","digitDistance":"2","segmentWidth":"2","segmentDistance":"0.5","cornerType":"PointedCorner","gestures-offsetX":"0","gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","text":"","locked":false,"visibility-oid":"javascript.0.Displayzaehler"},"style":{"left":"796px","top":"6px","width":"334px","height":"92px","text-align":"","color":"#fd0808"},"widgetSet":"timeandweather"},{"tpl":"tplSegmentClock","data":{"oid":"modbus.0.inputRegisters.30775_PVLeistung","visibility-cond":"==","visibility-val":"2","clock":false,"seconds":false,"pattern":"#####","colorOn":"#fd1717","colorOff":"rgba(0, 0, 0, 0.1)","runStepInterval":"0","segmentCount":"7","displayAngle":"9","digitHeight":"25","digitWidth":"20","digitDistance":"2","segmentWidth":"2","segmentDistance":"0.5","cornerType":"PointedCorner","gestures-offsetX":"0","gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","text":"","locked":false,"visibility-oid":"javascript.0.Displayzaehler"},"style":{"left":"796px","top":"7px","width":"334px","height":"92px","text-align":"","color":"#fd0808","font-style":"normal"},"widgetSet":"timeandweather"},{"tpl":"tplSegmentClock","data":{"oid":"modbus.0.inputRegisters.30867_Einspeisung","visibility-cond":"==","visibility-val":"3","clock":false,"seconds":false,"pattern":"#####","colorOn":"#fd1717","colorOff":"rgba(0, 0, 0, 0.1)","runStepInterval":"0","segmentCount":"7","displayAngle":"9","digitHeight":"25","digitWidth":"20","digitDistance":"2","segmentWidth":"2","segmentDistance":"0.5","cornerType":"PointedCorner","gestures-offsetX":"0","gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","text":"","locked":false,"visibility-oid":"javascript.0.Displayzaehler"},"style":{"left":"798px","top":"7px","width":"334px","height":"92px","text-align":"","color":"#fd0808"},"widgetSet":"timeandweather"}]