NEWS
[gelöst]Timingprobleme bei createState und setState im selben Skript
-
Wenn ich zu Hause bin geb ich hier auch mal ein paar Beispiele.
Was mir direkt einfällt.
In einem Global Skript erweiter ich die Klasse Date um eine function.Date.diffBetween =
Und in skripten wo ich da verwende, wird diese Funktion auch als Fehler angemerkt
-
@Pittini Ok, das sind beides Beispiele, die sich nicht unbedingt beheben lassen. Beim Array zum Beispiel ändert sich durch die Zuweisung der Typ - das mag die Typprüfung nicht, auch wenn es valide ist.
Bei Funktionsaufrufen solltest du aber relativ safe sein, dass wenn etwas gemeckert wird, es wirklich nicht stimmt.
Das Beispiel mit forceCreate muss ich mir mal anschauen, scheint erst mal unplausibel.
-
@CruziX sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
In einem Global Skript erweiter ich die Klasse Date um eine function.
Ok, noch ein Spezialfall. Dazu müsste man auch die Definition der Klasse ergänzen, damit die Typprüfung das versteht.
-
@AlCalzone Was genau ist daran ein Spezialfall, dass sich die Funktion im global Skript befindet?
-
@CruziX Ne, dass du eingebaute Funktionalität erweiterst. Unter der Haube verwendet die Typprüfung TypeScript und weiß, was die eingebauten Sachen (z.B. die Date-Klasse) normalerweise kann.
Der Typprüfung beizubringen, dass du diese Funktionalität erweitert hast, ist tricky. Da ist es IMO einfacher, mit dem Fehler zu leben.
Alternativ kannst du auch einfach nur neue Funktionen definieren, anstatt bestehendes zu erweitern. Das wird nämlich verstanden und nicht angemeckert. -
@Pittini sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:

Ich muss hier nochmal drauf zurück kommen. Welche Version hast du denn? Mit der aktuellen bekomme ich es nicht reproduziert:

-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Welche Version hast du denn?
ScriptEngine is 4.4.2. Und es ist bei mir reproduzierbar und in jedem Script wo ich das einsetze.
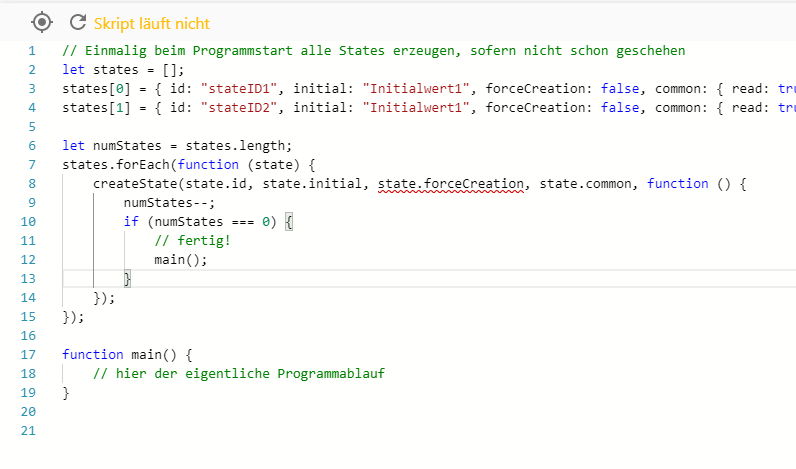
Der Aufbau ist von Dir sogar, hier. Hier mal ein Testcode der hier den Fehler produziert:
// Einmalig beim Programmstart alle States erzeugen, sofern nicht schon geschehen let states = []; states[0] = { id: "stateID1", initial: "Initialwert1", forceCreation: false, common: { read: true, write: true, name: "Test0", type: "string", def: "Test0" } } states[1] = { id: "stateID2", initial: "Initialwert1", forceCreation: false, common: { read: true, write: true, name: "Test1", type: "string", def: "Test1" } } let numStates = states.length; states.forEach(function (state) { createState(state.id, state.initial, state.forceCreation, state.common, function () { numStates--; if (numStates === 0) { // fertig! main(); } }); }); function main() { // hier der eigentliche Programmablauf }ergibt sofort:

-
Danke, da hab ich den Fehler auch.
-
@Pittini Der Fehler ist seltsam. Es wird zwar forceCreation angemeckert, aber das liegt daran, dass der Typ von common.type zu allgemein angenommen wird.
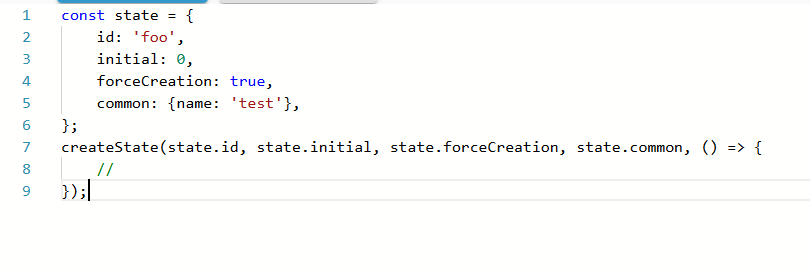
Wenn du TypeScript ein bisschen hilfst, geht es:createState(state.id, state.initial, state.forceCreation, /** @type {iobJS.StateCommon} */ (state.common), function () { ... });Ein besserer Workaround fällt mir gerade nicht ein.
-
@AlCalzone sagte in [gelöst]Timingprobleme bei createState und setState im selben Skript:
Der Fehler ist seltsam. Es wird zwar forceCreation angemeckert, aber das liegt daran, dass der Typ von common.type zu allgemein angenommen wird.
Wenn du TypeScript ein bisschen hilfst, geht es:Is ja kein Drama, mit dem Kringel kann ich leben, funktionieren tuts ja.
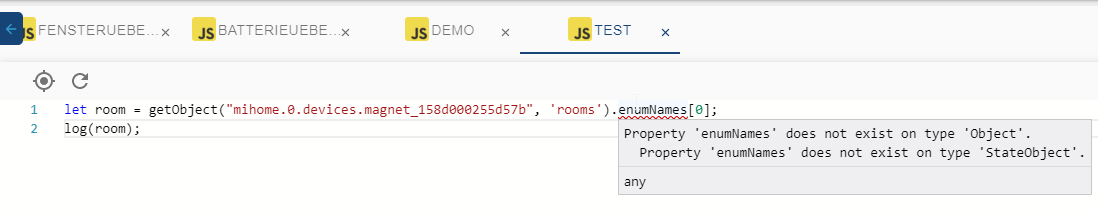
Hab aber grad noch so nen Kandidaten, funktioniert eigentlich auch, wird aber angemault:
let room = getObject("mihome.0.devices.magnet_158d000255d57b", 'rooms').enumNames[0]; log(room);
Fehler bei mir oder im System?
-
@Pittini Design Limitation

enumNames existiert nur für bestimmte Objekte (States), aber getObject kann theoretisch auch andere Objekttypen zurückgeben.
-
@AlCalzone Danke Dir. Gibts ne andere Möglichkeit anhand der ID den Raum rauszukriegen?
-
@Pittini Denke nicht - ich arbeite kaum mit Enums. Das ist wieder so ein Fehler, den du ignorieren kannst. Du weißt ja, dass du ein State-Objekt ausliest.
-
@AlCalzone Ok, prima, vielen Dank. Ich arbeite nämlich sehr viel mit den Raum und Funktion Enums.
-
@AlCalzone Ich mach mal hier weiter auch wenns alt ist. Is nur als Info gedacht weils nei ist und evtl das Problem noch nicht bekannt
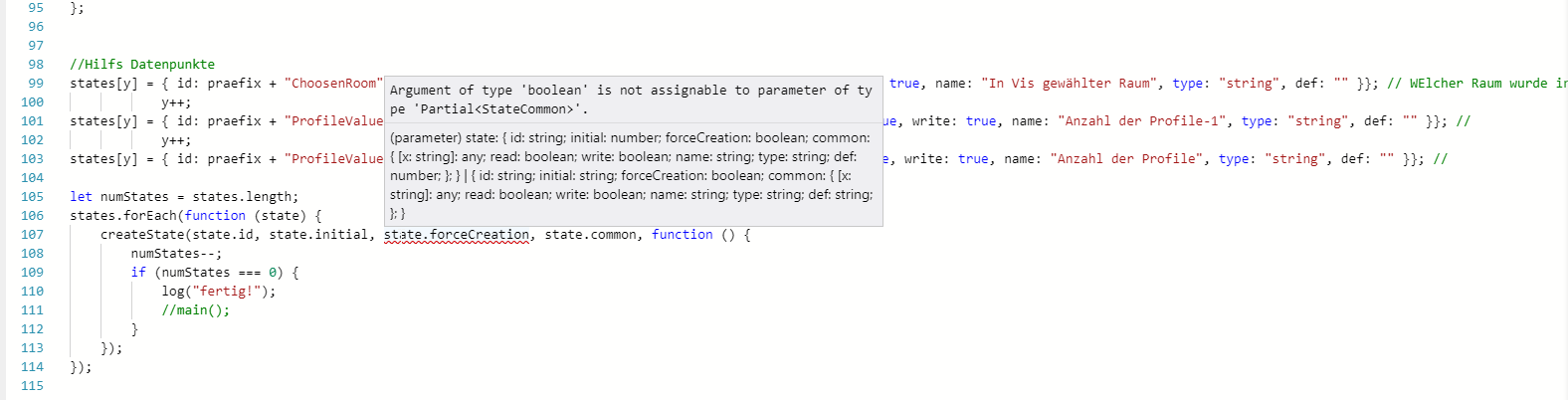
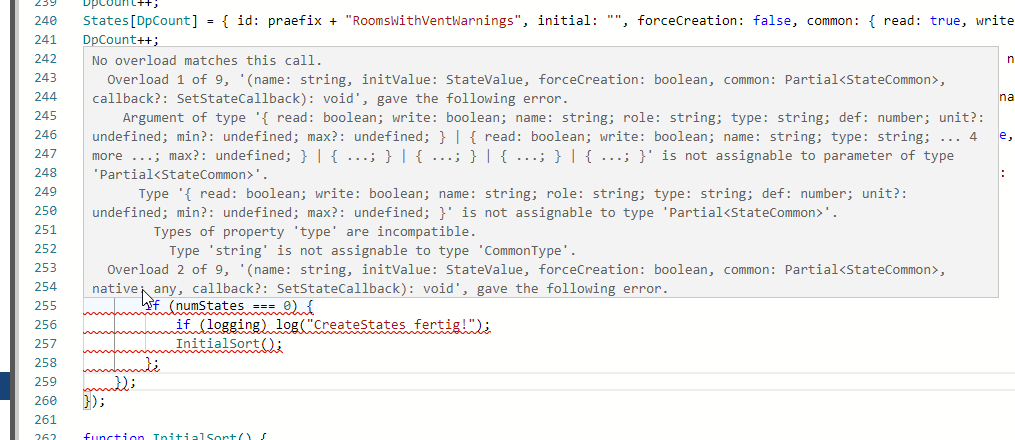
Seit einem der letzten js controller updates (weis leider nicht genau welches) krieg ich einen in all meinen Skripten vorhandenen Block angemault. Funktioniert weiterhin einwandfrei, sieht so aus:

Die Hilfe sagt:

Falls Du zum testen das ganze Skript brauchst, findest hier: https://github.com/Pittini/iobroker-Fensterauswertung
-
@Pittini Komisch, da hat sich lange nichts mehr getan. Es liegt daran, dass für die Variable States nicht der korrekte Typ erkannt wird (bzw. unnötig "weit"). Ist leider so, dass TypeScript nicht rückwärts aus der Nutzung den Typ ableiten kann, sondern nur "vorwärts" von der Definition aus.
Du kannst nachhelfen, wenn du in die Zeile in der du
Statesdefinierst, wie folgt abänderst:/** @type {{ id: string, initial: any, forceCreation: boolean, common: iobJS.StateCommon }[]} */ const States = []; // Array mit anzulegenden DatenpunktenDann beschwert er sich ab Zeile 219 über das fehlende Attribut
roleim common-Teil, was aber korrekt ist.