NEWS
State Ordner von zwei Lampen syncen
-
Hallo zusammen,
ich hab eine Frage:
Ich würde gerne zwei Lampen vollständig synchronisieren, da sie im selben Raum sind.
Es handelt sich um 2x Yeelight, aber ich glaube das spielt keine Rolle.Ich habe mir drei Lösungen überlegt:
- Ich synce über Subscriptions -> geht bei mir nicht -> siehe Code unten -> Performanz ist so vmtl. eh schlecht.
- Ich synce zwei States irgendwie ohne Subscription
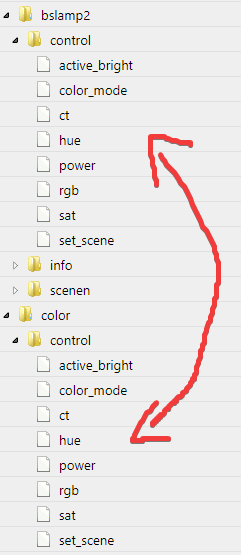
- Ich synce irgendwie den ganzen Ordner "control" (das funktioniert dann aber vmtl. nur bei Yeelights, bzw. gleicher Struktur) -> bslamp.control = color.control
Danke vorab!
Anhang:

on({ id: new RegExp( "yeelight-2.0\\.bslamp2\\.control\\.active_bright" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.color_mode" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.ct" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.hue" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.power" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.rgb" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.sat" + "|" + "yeelight-2.0\\.bslamp2\\.control\\.set_scene" ), change: "ne" }, () => { setState("yeelight-2.0.color.control.active_bright", getState("yeelight-2.0.bslamp2.control.active_bright").val); setState("yeelight-2.0.color.control.color_mode", getState("yeelight-2.0.bslamp2.control.color_mode").val); setState("yeelight-2.0.color.control.ct", getState("yeelight-2.0.bslamp2.control.ct").val); setState("yeelight-2.0.color.control.hue", getState("yeelight-2.0.bslamp2.control.hue").val); setState("yeelight-2.0.color.control.power", getState("yeelight-2.0.bslamp2.control.power").val); setState("yeelight-2.0.color.control.rgb", getState("yeelight-2.0.bslamp2.control.rgb").val); setState("yeelight-2.0.color.control.sat", getState("yeelight-2.0.bslamp2.control.sat").val); setState("yeelight-2.0.color.control.set_scene", getState("yeelight-2.0.bslamp2.control.set_scene").val); }); -
@jlssmt sagte:
Ich synce zwei States irgendwie ohne Subscription
Wie soll das gehen ?
@jlssmt sagte in State Ordner von zwei Lampen syncen:
Ich synce irgendwie den ganzen Ordner "control"
Man kann keine Ordner synchronisieren - nur Zustände von Datenpunkten.
@jlssmt sagte in State Ordner von zwei Lampen syncen:
Ich synce über Subscriptions -> geht bei mir nicht -> siehe Code unten
Weshalb geht es nicht ?
Verwende besser 8 einzelne Subscriptions, damit nicht bei jedem Trigger-Ereignis 8 Datenpunkte gesetzt werden müssen.on('yeelight-2.0.bslamp2.control.active_bright', function(dp) { setState('yeelight-2.0.color.control.active_bright', dp.state.val); }); // weitere 7 TriggerAlternativ kann auch der $Selector verwendet und die Datenpunkt-ID modifiziert werden, was allerdings nur bei identischer Ordner-Struktur funktioniert.
$('yeelight-2.0.bslamp2.control.*').on(function(dp) { let id = dp.id.replace('bslamp2', 'color'); setState(id, dp.state.val); }); -
Wie soll das gehen ?
Naja das weiß ich auch nicht
 Dachte vllt. an: zwei Datenpunkte zeigen auf eine Referenz und man ändert immer die Referenz.
Dachte vllt. an: zwei Datenpunkte zeigen auf eine Referenz und man ändert immer die Referenz.Weshalb geht es nicht ?
ioBroker bzw. meine Lampen spinnen dann. Vmtl. checkt der Yeelight Adapter es nicht, wenn acht Datenpunkte gleichzeitig geändert werden.
Verwende besser 8 einzelne Subscriptions, damit nicht bei jedem Trigger-Ereignis 8 Datenpunkte gesetzt werden müssen.
Das hatte ich übersichtlichkeitshalber extra nicht gemacht. Denn wenn ichs in beide Richtungen will brauch ich 16 subscriptions.
Aber ich versteh auch nicht ganz die Struktur von ioBroker. Wollte eig. ein foreach auf control oder so machen. Intuitiv hätte ich gedacht, control ist ein object, welches wiederum ein Array mit den Datenpunkten enthält. Leider ist dem nicht so, sondern es sind alles einzelne Objects...PS: einzeln geht alles. Aber ich find das schon sehr unschön mit 16 subscriptions pro Zimmer.
-
@jlssmt sagte in State Ordner von zwei Lampen syncen:
einzeln geht alles. Aber ich find das schon sehr unschön mit 16 subscriptions pro Zimmer.
Hast du den alternativen Vorschlag mit dem $Selector gesehen ? (habe ich nachträglich hinzu gefügt)
-
Hab ich natürlich nicht gesehen

Den kannte ich nicht. Find ich geil. Genau für so ne Info hab ich die Frage gestellt. Danke
Edith: Werden ja trotzdem 8 Subscriptions erstellt. Weißt du zufällig auch ob viele Subscriptions Auswirkungen auf Performanz bzw. RAM hat? Gurk hier noch mit nem rpi3 rum und da läuft nicht nur ioBroker drauf

-
@jlssmt sagte:
Werden ja trotzdem 8 Subscriptions erstellt. Weißt du zufällig auch ob viele Subscriptions Auswirkungen auf Performanz bzw. RAM hat?
Ja, natürlich werden im Hintergrund 8 Subscriptions erstellt, die alle RAM verbrauchen. Die CPU-Last wird durch die Häufigkeit der Trigger-Ereignisse bestimmt und sollte kein Problem sein.
-
@jlssmt sagte:
mit 16 subscriptions pro Zimmer.
Wenn die Synchronisation in beide Richtungen erfolgen soll, sollte man als Quelle des Triggers die Javascript-Instanz ausschließen, damit nicht unnötig gesendet wird.
const jsi = 'system.adapter.javascript.' + instance; $('yeelight-2.0.bslamp2.control.*').on(function(dp) { if(dp.state.from != jsi) { let id = dp.id.replace('bslamp2', 'color'); setState(id, dp.state.val); } }); $('yeelight-2.0.color.control.*').on(function(dp) { if(dp.state.from != jsi) { let id = dp.id.replace('color', 'bslamp2'); setState(id, dp.state.val); } }); -
@jlssmt
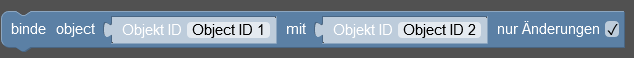
Da müsste doch ein DP zum synchron laufen genügen und am allereinfachsten geht das mit Blockly und dem Block:

Soll das ganze in beide Richtungen laufen,, einfach den Block doppelt und die DP tauschen. -
on(id1, id2);Und mit Änderungen ist es der selbe Code der schon oben gepostet wurde.
on({id: 'Object ID 1', change: "ne"}, function (obj) { setState('Object ID 2', obj.state.val); }); -
@ticaki
Nur dass ich mit Blockly nicht mal tippen muss
-
@paul53 said in State Ordner von zwei Lampen syncen:
Wenn die Synchronisation in beide Richtungen erfolgen soll, sollte man als Quelle des Triggers die Javascript-Instanz ausschließen, damit nicht unnötig gesendet wird.
Habe ich verstanden und ergänzt, danke. Werd es testen und melde mich, wenns Probleme gibt, die ich selbst nicht lösen kann. Bisher siehts aber gut aus.
//
@Jan1 said in State Ordner von zwei Lampen syncen:
Nur dass ich mit Blockly nicht mal tippen muss

Ich denke wir müssen jetzt keine Grundsatzdiskussion "Blockly vs. Plain JS" lostreten

-
@jlssmt
Nö, weil ich von Java Script kein Plan habe und das mit Blockly, wie Du schon erkannt hast es der selbe Code ist und ich eben schneller klicke als tippe
-
@Jan1 said in State Ordner von zwei Lampen syncen:
Nö, weil ich von Java Script kein Plan habe und das mit Blockly, wie Du schon erkannt hast es der selbe Code ist und ich eben schneller klicke als tippe

Ich habs ja nicht umsonst in das JavaScript Forum und nicht ins Blockly Forum gepostet

@paul53
Zu früh gefreut Meine Bedside Lamp 2 oder der Yeelight Adapter hat einen Bug, den ich vorher nicht gesehen hatte.
Meine Bedside Lamp 2 oder der Yeelight Adapter hat einen Bug, den ich vorher nicht gesehen hatte.
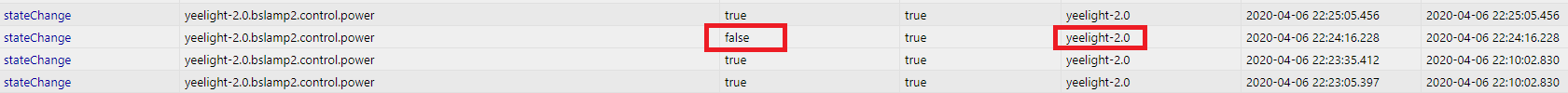
bslamp2 schaltet (warum auch immer) ab und an den value power auf false, geht aber nicht aus. Die zweite Lampe dann natürlich schon... Paar sec später geht der value dann wieder auf true und die zweite Lampe wieder an.
Sehr weird das ganze und so für mich keine Lösung.
Rot rechts ist die "from" Spalte. Kommt also nicht von JS sondern vom Adapter/ der Lampe...