NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Saschag Man müsste schauen, welche Werte originär in deinem Datenpunkt stehen können.
Ich vermute dass es ähnlich ist wie beim DWD Adapter.
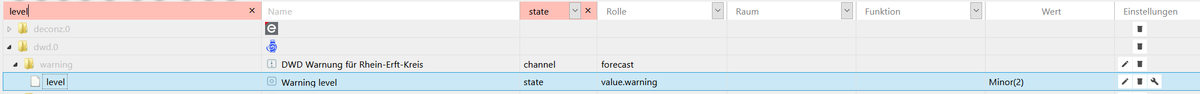
Dort gibt es einen Datenpunkt level, der den Wert "Minor(2)" hat:
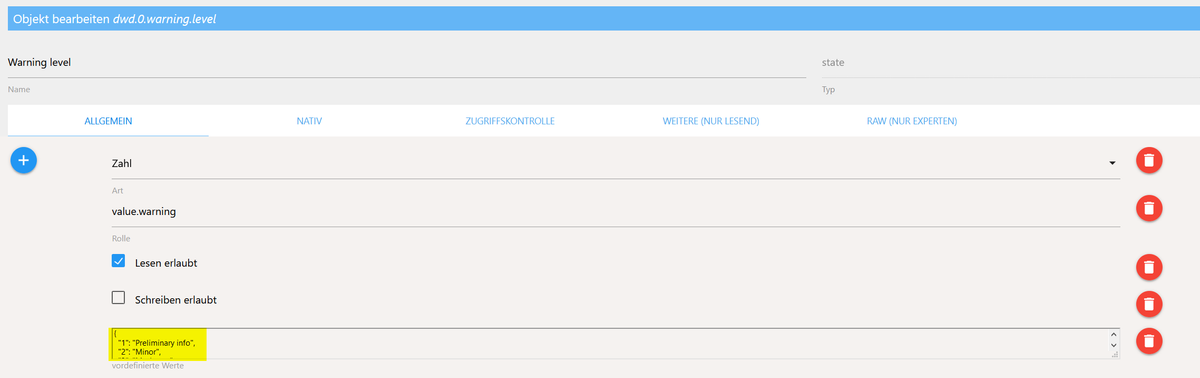
Wenn man den Datenpunkt bearbeitet (über das Stiftsymbol auf dem Datenpunkt) ist jedoch erkennbar, dass es eine Werteliste ist:

D.h. der Datenpunkt selbst bildet eine Zahl ab. Mit der Zahl ist ein Beschreibungstext verbunden (in diesem Fall der Text "Minor" für die Zahl 2).
Für deinen Datenpunkt solltest Du dir das auch ansehen. Ist der Datenpunkt eine Zahl, so ist die Konfiguration wie folgt auszuführen:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:1},Ist der Datenpunkt ein Text eher so:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:'1'},Wenn in deinem Datenpunkt wirklich "Home(1)" drinsteht, dann so:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:'Home(1)'}, -
@uwe12489 Tankerkönig habe ich auch noch auf dem Zettel. Habe deine Konfiguration als Beispiel schonmal in das Skript übernommen.

-
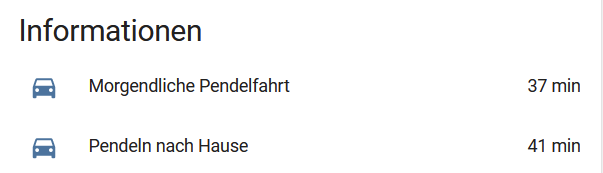
Anbei noch eine Idee die mir vorschwebt:

Das setzt natürlich die Abfrage eines Dienstes (Google Maps/Traffic / Bing etc.) voraus.
Ist aber wohl ein eigenes Unterprojekt das hinzubekommen
-
@Tirador Bei der Überschrift Nachrichten schweben mir immer BREAKING NEWS vor. Kann man die letzte RSS Meldung (von Tagesschau o.ä.) als Datenpunkt speichern und hier einblenden?
-
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@der-eine ja momentan kann man nur Meldungen global, d.h. für alle quittierbaren Meldungen gleichzeitig, quittieren. Das reicht für meine Fälle aus.
Schöner wäre natürlich ein Einzel-quittiermodus. Da fehlt mir noch der programmatische und schöne Ansatz, wie man das in VIS interagiert hinbekommt. Das Listview Widget von scrounger kann das. Ich habe aber aktuell keine Priorität auf eine Verbesserung des aktuellen Zustands. Wenn jemand anderes da eine Verbesserung beiträgt, nehme ich diese gerne auf.
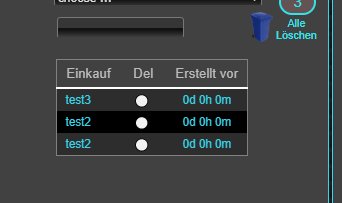
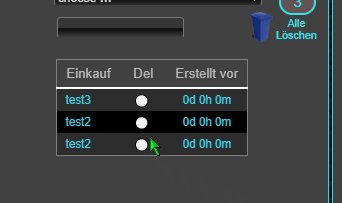
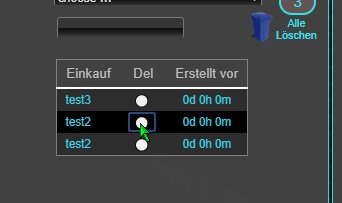
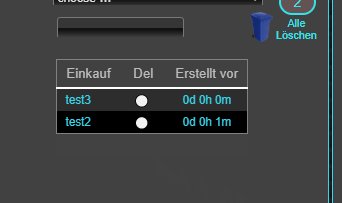
evtl kannst du dass gebrauchen
diese tabelle ist wie das batterie script erstellt - hier ist es die alexa einkaufsliste, die angezeigt wird und dann über einen link der datenpunkt auch gelöscht werden kann - dazu wird ein einzeiliges script in das html eingebaut:
drückt man den button wird ein datenpunkt des alexa adapters gesteuert (delete eintrag)
evtl könnte das eine lösung dafür sein
-
@liv-in-sky Danke für deinen Tipp. Das löschen von einzelnen Nachrichten ist in der aktuellen Version integriert.
-
@Tirador
Danke!
Wider etwas gelernt.
Lösung war:
postMsgDP: {dp:'worx.0.201930198403016966D4.mower.status', comp: '==', val:1},
-
@Saschag OK, prima. Wenn du zufrieden mit der Message bist, kannst du ja nochmal den finalen stand des Skripts mit Screenshot Posten. Ich nehme das in die Basis Konfiguration der Auslieferung auf.
Die Idee ist, dass wir viele Messages Out of the Box haben. Das gilt übrigens auch für andere Messages.
-
@Tirador
Teste es morgen nochmals und poste es dan gerne. -
@Tirador war wohl etwas in meiner Konfig falsch. Habe sie neu importiert und meine Einträge angepasst jetzt geht auch clear pressed wieder...
@Tirador sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@der-eine swipen löschen ist noch in Arbeit bei uhula...
sorry hab ich überlesen. Stand ja im anderen Thread.
Wie läufts denn mit Version 0.5?

-
@der-eine also das verzögerte auslösen von Nachrichten klappt ganz prima.
Was jetzt fehlt ist das wiederholte auslösen von Nachrichten. -
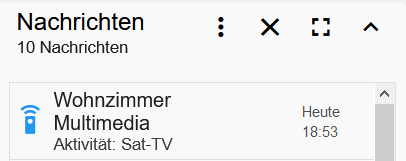
By the way: ich habe jetzt Logitech Harmony eingebaut.

// Logitech Harmony { msgID: 'HARMONY_INFO', triggerDP: 'harmony.0.Harmonyhub.activities.currentActivity', postMsgDP: {dp:'harmony.0.Harmonyhub.activities.currentActivity', comp: '!=', val:'PowerOff'}, removeMsgDP: {dp:'harmony.0.Harmonyhub.activities.currentActivity', comp: '==', val:'PowerOff'}, // Nachricht wird zur Sicherheit nicht entfernt, falls der Sensor toggelt! msgText_1: {text: 'Aktivität: '}, msgText_2: {dp: 'harmony.0.Harmonyhub.activities.currentActivity'}, countEventsDP: '' },// Logitech Harmony Info HARMONY_INFO: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "Wohnzimmer Multimedia", msgText: "", mdIcon: 'settings_remote', quit: false, visView: 'pageMultimedia', mdIconColor: '', fontColor: '', backgroundColor: ''}, -
@Tirador das View wechseln auch schon
 ?
?
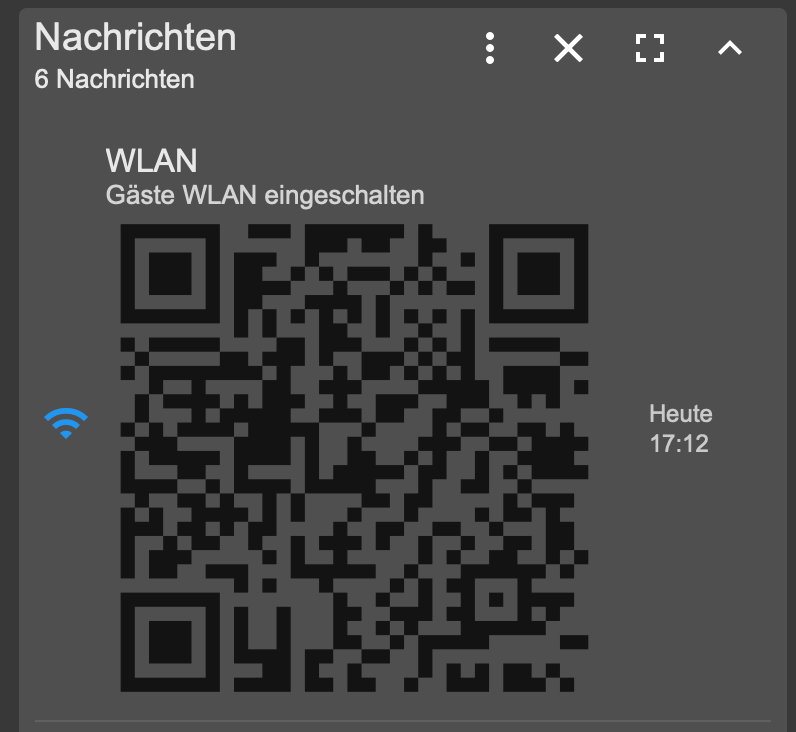
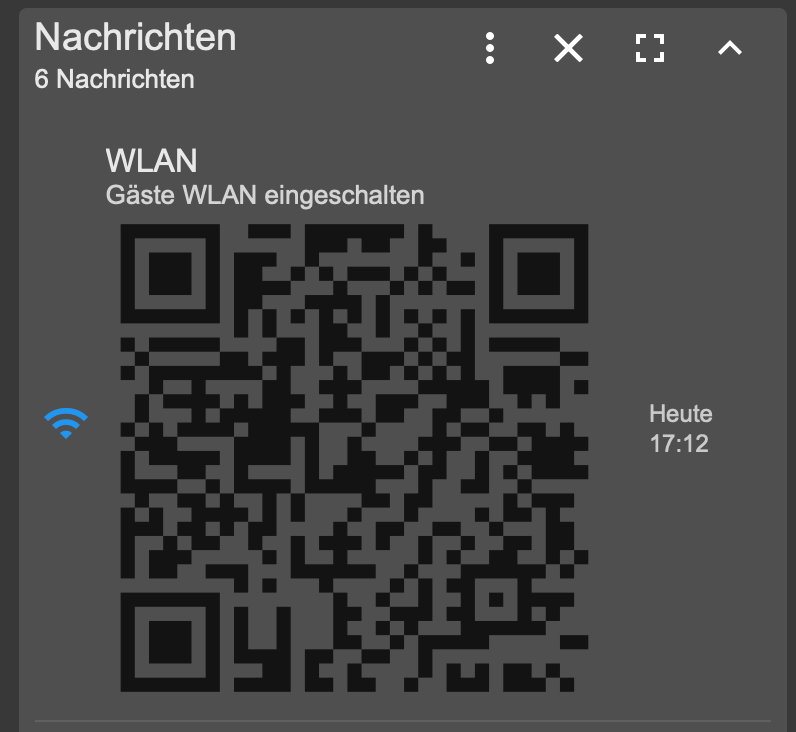
Habe das GästeWlan mit aufgenommen.MessageCreator
// Gäste WLAN { msgID: 'GUEST_WIFI', triggerDP: 'tr-064.0.states.wlanGuest', postMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:true}, removeMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:false}, msgText_1: {text: 'Gäste WLAN eingeschalten'}, msgText_2: {dp: 'javascript.0.QR-Code.Gast'}, countEventsDP: '' },MessageHandler
// Gäste WLAN GUEST_WIFI: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "WLAN", msgText: "", quit: false, mdIcon: 'wifi', mdIconColor: '', fontColor: '', backgroundColor: ''},
Edit 24.04.2020
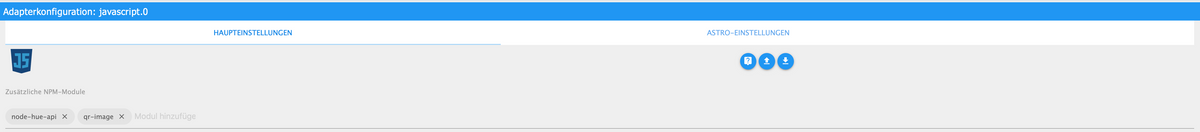
QR-Code mit Zugangsdaten anzeigen.
Es wird benötigt:-
TR-064 Adapter
-
Skript
- JavaScript Instanz qr-image
-
-
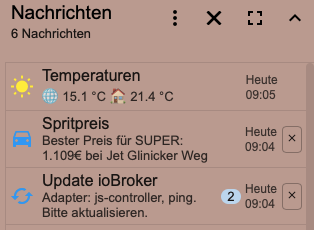
Hier eine "Nachricht" zur Anzeige ioBroker-Update

im MessageHandler
//Update ioBroker UPDATE_INFO: {logType: 'LAST', severity: 'INFO', msgHeader: "Update ioBroker", msgText: "", quit: true, mdIcon: 'cached', mdIconColor: '', fontColor: '', backgroundColor: ''},und im MessageStateCreator
// Update ioBroker // über Admin-Adapter { msgID: 'UPDATE_INFO', triggerDP: 'admin.0.info.updatesNumber', postMsgDP: {dp:'admin.0.info.updatesNumber', comp: '>=', val:0}, removeMsgDP: {dp:'admin.0.info.updatesNumber', comp: '==', val:0}, msgText_1: {text: 'Adapter: '}, msgText_2: {dp: 'admin.0.info.updatesList'}, msgText_3: {text: '. Bitte aktualisieren.'}, countEventsDP: 'admin.0.info.updatesNumber' },Da kommen bestimmt noch einige Ideen

-
@Tirador
hi,
wie meinst du das? welchen ordner muss ich da anlegen oder in welchen muss ich es speichern?Das Javascript "MessageHandler" serverseitiges Script installieren
und da ist es egal wo?
Das Javascript "MessageStateCreator" installieren und starten (optional) -
@rebel85
Leg unter Skripte -> common einen Ordner mit dem Namen MessageHandler an
Dort erstellst Du zwei neue Javascripts und kopierst den Inhalt dieser beiden Skripte hinein:
MessageHandler
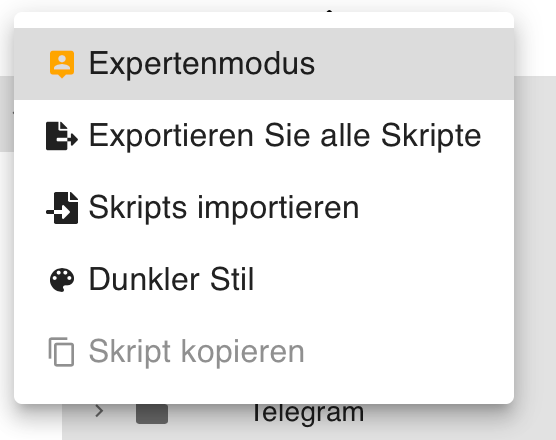
MessageCreatorDann klickst Du oben auf die 3 Punkte und aktivierst den Expertenmodus

In dem neu erscheinenden Ordner Global
Erstellst Du wieder einen Ordner Namens MessageHandler und erstellst ein neues Javascript. Dort kommt der Inhalt von diesem Skript hinein:
MessageGlobalSo hab ich es bei mir gemacht.
-
-
@der-eine sagte in [Script] MessageHandler: Nachrichten protokollieren +VIS:
@Tirador das View wechseln auch schon
 ?
?
Habe das GästeWlan mit aufgenommen.MessageCreator
// Gäste WLAN { msgID: 'GUEST_WIFI', triggerDP: 'tr-064.0.states.wlanGuest', postMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:true}, removeMsgDP: {dp:'tr-064.0.states.wlanGuest', comp: '==', val:false}, msgText_1: {text: 'Gäste WLAN eingeschalten'}, msgText_2: {dp: 'javascript.0.QR-Code.Gast'}, countEventsDP: '' },MessageHandler
// Gäste WLAN GUEST_WIFI: {msgEvent: [''], logType: 'LAST', severity: 'INFO', msgHeader: "WLAN", msgText: "", quit: false, mdIcon: 'wifi', mdIconColor: '', fontColor: '', backgroundColor: ''},
Edit 24.04.2020
QR-Code mit Zugangsdaten anzeigen.
Es wird benötigt:-
TR-064 Adapter
-
Skript
- JavaScript Instanz qr-image
Jetzt mit QR-Code zum einloggen ins GästeWlan
-
-
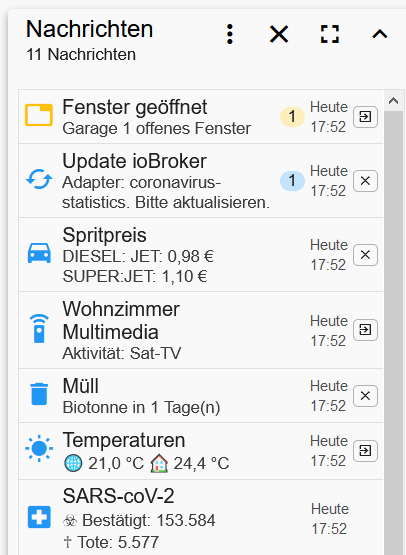
Heyho, kurzer Zwischenstand von heute.
Ich arbeite noch an der Repeat-Logik. Dort muss jetzt noch intensiver getestet werden.
Etwas Kosmetik habe ich auch noch gemacht. Es ist jetzt möglich die Formatierung von Zahlen zu steuern. Bisher werden die Plain ausgegeben. Nun mit Anzahl Nachkommastellen und 1000er-Punkt und Komma.

Beispiel:

Das Icon für den Viewwechsel hatte ich zwischenzeitlich ausgebaut und nun wieder eingebaut.
Gefällt mir halt nicht richtig zu erraten, dass man in einen View springen kann. Eventuell wird dies aber besser, wenn Uhula das MDCSS Framework erweitert. -
@Tirador sieht gut aus.
 kann man das View wechseln schon einbauen?
kann man das View wechseln schon einbauen?