NEWS
[gelöst] Script zum Lüften und zur Statusanzeige in vis
-
Ok, da bin ich ja schonmal froh, dass meine Logik im Programm nicht ganz falsch ist…
Ich werde das mit dem Logging mal versuchen.
Habe irgendwie im Gefühl, dass vielleicht die Ausführung des Scripts die Statusänderung überholt.
In meinem Fall: letztes Fenster wird geschlossen, Änderung wird erkannt, Funktion getriggert, aber zur Entscheidung wird noch der alte Status genommen.
Nur das würde meines Erachtens erklären, dass bei einem manuellen Scriptreload (über den Admin) der Status letztendlich korrekt gesetzt wird...
Mal sehen was das Log dazu sagt.
MfG,
André
Gesendet mit Tapatalk.
-
Hallo Andre,
ich sehe da auch einen logischen Konflikt in den Stati:
<list type="decimal">3. Lüften nicht sinnvoll!-
Heute bereits gelüftet!
-
Es wird gerade gelüftet!
-
Fenster gerade offen!
-
Heute noch nicht gelüftet!
2 und 5 sind wie boolean. Wurde gelüftet? Ja/Nein.
1 Könnte das noch übersteuern. Egal ob gelüftet wurde, jetzt ist es jedenfalls nicht sinnvoll.
3 und 4 sind eigentlich identisch und passen nicht ganz rein. Denn der 3 oder 4 wird angezeigt, egal ob es sinnvoll ist oder bereits bzw. noch nicht gelüftet wurde. Das macht keinen Sinn und passt eher in eine andere Variable, die den http://forum.iobroker.org/viewtopic.php?f=21&t=535#p3682 anzeigt, nicht den Zustand des Lüftungsbedarfs. Auf jeden Fall sind die vielen "else" sehr verwirrend.
Ich würde daher die Funktion setStatus verändern:
function setStatus() { if (stateDaily) setState(idStatus,3); // Heute bereits gelüftet! if (!stateDaily) { // alternativ kann statt if auch ein else dazwischen setState(idStatus, 0); // Heute noch nicht gelüftet! if (stateOutTemp > stateSZTemp) setState(idStatus, 2); // Lüften aber nicht sinnvoll! } // wenn trotzdem gelüftet wird if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) { setState(idStatus,3); // setState(andereVariableFuerStatusAllerFenster, offen); } else { // setState(andereVariableFuerStatusAllerFenster, zu); log('alle Fenster zum Lüften öffnen'); } } ````evtl. kann man auch den "sinnvoll"-Status für die Hauptklammer verwenden. Wenn nicht sinnvoll, dann gar keine weitere Reaktion. Gruß Pix -
-
Ich hatte ein ähnliches Problem und glaube (!), dass Deine Variablen unter:
// Variablendeklaration und Initialisierung bei Scriptstart
var stateBOlueften = getState(idBOlueften).val;
nur beim Start des Scripts initialisiert werden und dann nicht mehr aktualisiert.
Versuch mal diesen Block der Variablen nach dem Trigger zu deklarieren.
-
Versuch mal diesen Block der Variablen nach dem Trigger zu deklarieren. `
Hi,
ich denke das wird bereits gemacht. Mithilfe von newState. Val
on(idK1lueften, function(dp) { stateK1lueften = dp.newState.val; setStatus(); }); -
Ich habe bei meinem Lüften-Script manchmal Anlaufprobleme. Obwohl die Bedingen ausnahmslos erfüllt sind und die Triggerwerte sich ändern, funktioniert es erst beim nächsten oder übernächsten "umschalten", ab dann aber stabil. Bin noch nicht dahintergekommen, warum das so ist. Vielleicht ist das bei dir auch so,
-
@pix:Hallo Andre,
ich sehe da auch einen logischen Konflikt in den Stati:
<list type="decimal">3. Lüften nicht sinnvoll!-
Heute bereits gelüftet!
-
Es wird gerade gelüftet!
-
Fenster gerade offen!
-
Heute noch nicht gelüftet!
2 und 5 sind wie boolean. Wurde gelüftet? Ja/Nein.
1 Könnte das noch übersteuern. Egal ob gelüftet wurde, jetzt ist es jedenfalls nicht sinnvoll.
3 und 4 sind eigentlich identisch und passen nicht ganz rein. Denn der 3 oder 4 wird angezeigt, egal ob es sinnvoll ist oder bereits bzw. noch nicht gelüftet wurde. Das macht keinen Sinn und passt eher in eine andere Variable, die den http://forum.iobroker.org/viewtopic.php?f=21&t=535#p3682 anzeigt, nicht den Zustand des Lüftungsbedarfs. Auf jeden Fall sind die vielen "else" sehr verwirrend.
Ich würde daher die Funktion setStatus verändern:
function setStatus() { if (stateDaily) setState(idStatus,3); // Heute bereits gelüftet! if (!stateDaily) { // alternativ kann statt if auch ein else dazwischen setState(idStatus, 0); // Heute noch nicht gelüftet! if (stateOutTemp > stateSZTemp) setState(idStatus, 2); // Lüften aber nicht sinnvoll! } // wenn trotzdem gelüftet wird if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) { setState(idStatus,3); // setState(andereVariableFuerStatusAllerFenster, offen); } else { // setState(andereVariableFuerStatusAllerFenster, zu); log('alle Fenster zum Lüften öffnen'); } } ````evtl. kann man auch den "sinnvoll"-Status für die Hauptklammer verwenden. Wenn nicht sinnvoll, dann gar keine weitere Reaktion. Gruß Pix `Hallo Pix,
danke dass du dir Zeit genommen hast. So ganz kann ich dir aber gerade nicht folgen. Vielleicht habe ich aber auch ein wenig zuviel mit Informationen zum Nutzen des Scripts geknausert.

Mein Script soll eigentlich nur einen Nutzen haben: Den aktuellen Lüftungsstatus in den Werten 1-5 ausgeben.
Dabei soll der Lüftungsstatus 1 = Es wird gerade gelüftet! (Alle Fenster offen) und 4 = Fenster gerade offen! (Mindestens ein Fenster offen) immer eingeblendet werden, egal ob schon gelüftete wurde oder es vielleicht nicht sinnvoll ist. Also wenn Fenster auf, dann 1 oder 4.
Zusätzlich soll, solange noch nicht gelüftet wurde (stateDaily=false) und die Temperaturbedingung erfüllt ist der Status auf 2 = Lüften nicht sinnvoll! gesetzt werden.
Sobald gelüftet wurde (stateDaily=true), und alle Fenster wieder geschlossen wurden soll der Status auf 3 = Heute bereits gelüftet! gesetzt werden. Dies sollte dann ggf. den Status 2 überschreiben, weil ja schon gelüftet wurde.
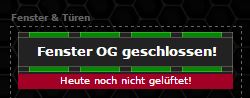
Ich könnte sicherlich eine Variable für "alle Fenster offen" einführen. Allerdings würde ich diese dann ja wieder verwenden um meine idStatus entsprechend zu setzen. Die Anzeige in vis läuft nämlich über ein "value List HTML"-Widget, dass je nach Status (also 1-5) das Aussehen ändert.
[{"tpl":"tplValueListHtml8","data":{"oid":"javascript.0.vis.lueften.og_status","visibility-cond":"==","visibility-val":1,"count":"4","gestures-offsetX":0,"gestures-offsetY":0,"test_list":"4","value0":"Heute noch nicht gelüftet!","value1":"Es wird gerade gelüftet!","value2":"Lüften aktuell nicht sinnvoll!","style0":"background-color:rgb(162, 0, 37);","value3":"Heute bereits gelüftet!","style1":"background-color:blue;","style2":"background-color:darkorange;","value4":"Fenster offen, kein Lüften!"},"style":{"left":"1133px","top":"340px","box-shadow":"inset 0px 0px 1px #FFFFCC","z-index":"1","width":"215px","height":"15px","background":"#222222","font-family":"Verdana, Geneva, sans-serif","color":"#FFFFFF","font-size":"x-small","font-weight":"normal","text-align":"center","padding":"","padding-top":"3px"},"widgetSet":"basic"}]Aber jetzt wo ich das hier mal so aufgeschrieben habe, ist es vielleicht gar nicht so falsch die Funktion in verschiedene Ebenen abzustufen, also zu verschachteln. Ich werd mir das gleich mal aufmalen…
MfG,
André
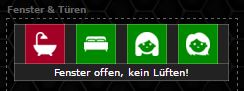
PS: Hier nochmal wie es bei mir in vis angezeigt wird/ werden soll. Erst, alle Fenster geschlossen, noch nicht gelüftet. Dann ein Fenster geöffnet, aber kein (Quer-)Lüften


-
-
Hallo andre,
das ganze ist schließlich eine ganz individuelle Angelegenheit. Es ist sicher der beste Weg, sich erstmal im Klaren zu werden, was man braucht und anzeigen will. Es gibt bei diesem Problem leider einige Schwierigkeiten: Status "Noch nicht gelüftet" impliziert eigentlich, dass ja noch gelüftet werden muss. Wenn aber die Aussentemperatur zu hoch ist, dann soll nicht gelüftet werden. Da kollidieren Aufgaben der beiden Variablen. Was soll dann angezeigt werden? Ich will damit sagen, dass das Widget "value List HTML" vielleicht nicht das richtige Widget für diese komplexe Aufgabe ist. Zumindest nicht, wenn du nur eines benutzt.
Gruß
Pix
-
@pix:Hallo andre,
das ganze ist schließlich eine ganz individuelle Angelegenheit. Es ist sicher der beste Weg, sich erstmal im Klaren zu werden, was man braucht und anzeigen will. Es gibt bei diesem Problem leider einige Schwierigkeiten: Status "Noch nicht gelüftet" impliziert eigentlich, dass ja noch gelüftet werden muss. Wenn aber die Aussentemperatur zu hoch ist, dann soll nicht gelüftet werden. Da kollidieren Aufgaben der beiden Variablen. Was soll dann angezeigt werden? Ich will damit sagen, dass das Widget "value List HTML" vielleicht nicht das richtige Widget für diese komplexe Aufgabe ist. Zumindest nicht, wenn du nur eines benutzt.
Gruß
Pix `
Hallo Pix,
das kann man so nicht sagen. Individuell, klar. Genauso natürlich Geschmackssache.

Ich bin mir auch im Klaren was ich mit dem Script erreichen will, und weiß auch, welcher Status welchen überschreibt. (Im Beispiel: "Noch nicht gelüftet" unterliegt immer "Nicht sinnvoll weil Außentemp zu hoch" weil ich für mein Verständnis sage, wenn da "Lüften nicht sinnvoll" steht, dann muss auch noch nicht gelüftet worden sein. Andernfalls wäre der Text in der Tat sinnlos, weil ja schon gelüftet.)
Mit dem "Value List HTML"-Widget habe ich meiner Meinung nach auch das Richtige gefunden. In der Anzeige habe ich genau eine Zeile zur Information über den Status zum Lüften. Diese Zeile kann nach meiner Definition jeweils nur einen der folgenden Werte annehmen:
0 - Heute noch nicht gelüftet (idDaily false, alle Fenster zu, Außentemp kleiner Innentemp)
1 - Es wird gerade gelüftet (idDaily true oder false, alle Fenster auf)
2 - Lüften nicht sinnvoll (idDaily false, alle Fenster zu, Außentemp größer Innentemp)
3 - Heute bereits gelüftet (idDaily true, alle Fenster zu, Außentemp und Innentemp egal)
4 - Fenster gerade offen, kein echtes Lüften (idDaily true oder false, 1-3 Fenster offen, Außentemp und Innentemp egal)
Das bedeutet, das Script muss am Ende immer einen einzigen Status auswählen der angezeigt wird. Dazu muss es eben auch wissen welcher Status welchen sticht(, was sicherlich Geschmackssache ist).
Nunja, auf deinen Anreiz zum Verschachteln der if habe ich meine Funktion gerade noch einmal komplett überarbeitet. Wenn ich das jetzt mal so in Trockenübung im Kopf durch gehe, sollte es so passen. Mal sehen ob ich das morgen nach dem Lüften auch noch sagen werde.
 Außerdem ist es jetzt irgendwie übersichtlicher….
Außerdem ist es jetzt irgendwie übersichtlicher….function setStatus() { if (stateDaily === true) { if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) { setState(idStatus, 1); // Es wird gerade gelüftet! } else if (stateBOlueften === 0 && stateSZlueften === 0 && stateK1lueften === 0 && stateK2lueften === 0) { setState(idStatus, 3); // Heute bereits gelüftet! } else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0) { setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften! } } else if (stateDaily === false) { if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) { setState(idStatus, 1); // Es wird gerade gelüftet! setState(idDaily, true); } else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0) { setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften! } else if (stateOutTemp > stateSZTemp) { setState(idStatus, 2); // Lüften nicht sinnvoll! } else { setState(idStatus, 0); // Heute noch nicht gelüftet! } } }MfG,
André
-
Liebe Leute,
ja das mit den Lüftungsempfehlungen ist so eine Sache

Ich hab bei mir auch schon mindestens 3 oder 4 mal meine Logik geändert und bin nun zwar im Winter "glücklich" gewesen, weiß aber jetzt schon, dass es im Sommer wieder nicht mehr passen wird

Ich hab dazu noch ein Büro im Keller (zwar halb aus der elErde, aber eben trotzdem gerne kühl dort unten) wo ich dann noch extra überprüfe, ob ich nicht "mit der Außenluft heizen" kann….+ Feuchte & Co....
Auf jeden Fall Kopf hoch, diese Spielwiese wird euch sicher noch eine Weile beschäftigen....
Aja, ich hab's übrigens auch mit dem Valuelist HTML Widget und setze eine Variable je nach Scriptentscheidung.
Grüße
etv
-
So, also der Tag hat gezeigt, dass auch die neue Funktion funktioniert.
 Und zwar genauso, wie die erste Version, inklusive dem Fehler, dass der Zustand "Heute bereits gelüftet" beim Schließen nicht korrekt gesetzt wird. Erst beim erneuten, manuellen Starten des Scripts wird die Variable entsprechend korrekt gesetzt.
Und zwar genauso, wie die erste Version, inklusive dem Fehler, dass der Zustand "Heute bereits gelüftet" beim Schließen nicht korrekt gesetzt wird. Erst beim erneuten, manuellen Starten des Scripts wird die Variable entsprechend korrekt gesetzt.Das lässt für mich irgendwie darauf schließen, dass das Script irgendwie nicht hinterher kommt, oder zu schnell abläuft. Deshalb habe ich jetzt den on()-Trigger mal mit einer Verzögerung von 5 Sekunden versehen. Vielleicht geht das ja…
on(idBOlueften, function(dp) { setTimeout(function(){ stateBOlueften = dp.newState.val; setStatus(); }, 5000); }); //usw...MfG,
André
-
Jetzt noch zur Vervollständigung:
Nach weiteren Tagen mit "try & error" habe ich das Script jetzt endlich zum Laufen bekommen.

Die Lösung war letztendlich ein einfaches, erneutes initialisieren der Variable stateDaily zu Beginn der Funktion welche den Status zum Lüften setzt.
Warum die Variable über den "herkömmlichen" Weg nicht sauber initialisiert wurde (wie die anderen states eben auch), konnte ich bisher nicht klären. Daher ist die Lösung eher eine Umgehungslösung. Aber egal, es funktioniert.
Hier noch einmal mein letztendliches Script:
! ````
// Script: Tägliches Lüften im Obergeschoss + Statusanzeige in Vis
! // Datenpunkte für den täglichen "Zähler" und den aktuellen Status anlegen
createState('vis.lueften.og_daily', false, {name: 'Wurde heute im OG schon gelüftet?'});
createState('vis.lueften.og_status', 0, {name: 'Status zum Lüften im OG zur Anzeige in Vis'});
! // Datenpunkt-IDs
var idBOlueften = "hm-rpc.0.LEQXXXXXXX.1.STATE"; // Fenster Drehgriffsensoren
var idSZlueften = "hm-rpc.0.JEQXXXXXXX.1.STATE";
var idK1lueften = "hm-rpc.0.KEQXXXXXXX.1.STATE";
var idK2lueften = "hm-rpc.0.JEQXXXXXXX.1.STATE";
var idStatus = "vis.lueften.og_status";
var idDaily = "vis.lueften.og_daily";
var idOutTemp = "hm-rpc.0.KEQXXXXXXX.2.TEMPERATURE"; // Temperatursensor Außentemperatur
var idSZTemp = "hm-rpc.0.JEQXXXXXXX.1.TEMPERATURE"; // Temperatursensor Schlafzimmer
! // Variablendeklaration und Initialisierung bei Scriptstart
var stateBOlueften = getState(idBOlueften).val;
var stateSZlueften = getState(idSZlueften).val;
var stateK1lueften = getState(idK1lueften).val;
var stateK2lueften = getState(idK2lueften).val;
var stateStatus = getState(idStatus).val;
var stateDaily = getState(idDaily).val;
var stateOutTemp = getState(idOutTemp).val;
var stateSZTemp = getState(idSZTemp).val;
! // Funktion zum Rücksetzen des täglichen "Zählers" (ob schon gelüftet) um 1:00 Uhr
schedule("0 1 * * *", function () {
setState(idDaily, false);
});
! // Funktion zum Setzen des Status bei Lüften OG
function setStatus() {
var stateDaily = getState(idDaily).val;
if (stateDaily === true) {
if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) {
setState(idStatus, 1); // Es wird gerade gelüftet!
} else if (stateBOlueften === 0 && stateSZlueften === 0 && stateK1lueften === 0 && stateK2lueften === 0) {
setState(idStatus, 3); // Heute bereits gelüftet!
} else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0) {
setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften!
}
} else if (stateDaily === false) {
if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0) {
setState(idStatus, 1); // Es wird gerade gelüftet!
setState(idDaily, true);
} else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0) {
setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften!
} else if (stateOutTemp > stateSZTemp) {
setState(idStatus, 2); // Lüften nicht sinnvoll!
} else {
setState(idStatus, 0); // Heute noch nicht gelüftet!
}
}
}
! // Aufruf der Funktionen bei Scriptstart
setStatus();
! // Aufruf der Funktionen bei Änderung der Stati
on(idBOlueften, function(dp) {
setTimeout(function(){
stateBOlueften = dp.newState.val;
setStatus();
}, 1000);
});
on(idSZlueften, function(dp) {
setTimeout(function(){
stateSZlueften = dp.newState.val;
setStatus();
}, 1000);
});
on(idK1lueften, function(dp) {
setTimeout(function(){
stateK1lueften = dp.newState.val;
setStatus();
}, 1000);
});
on(idK2lueften, function(dp) {
setTimeout(function(){
stateK2lueften = dp.newState.val;
setStatus();
}, 1000);
});
on(idOutTemp, function(dp) {
setTimeout(function(){
stateOutTemp = dp.newState.val;
setStatus();
}, 1000);
});
on(idDaily, function(dp) {
setTimeout(function(){
stateDaily = dp.newState.val;
setStatus();
}, 1000);
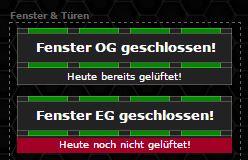
});Das Script schreibt, nach Auswertung der verschiedenen Bedingungen den Wert für den Status zum Lüften in einen Datenpunkt. In der Form 0-4\. Mit einem ValueList Widget mache ich dann eine entsprechende Anzeige in vis. Hier mein ValueList-HTML-Widget: >! ```` [{"tpl":"tplValueListHtml8","data":{"oid":"javascript.0.vis.lueften.og_status","visibility-cond":"==","visibility-val":1,"count":"4","gestures-offsetX":0,"gestures-offsetY":0,"test_list":"","value0":"Heute noch nicht gelüftet!","value1":"Es wird gerade gelüftet!","value2":"Lüften aktuell nicht sinnvoll!","style0":"background-color:rgb(162, 0, 37);","value3":"Heute bereits gelüftet!","style1":"background-color:blue;","style2":"background-color:darkorange;","value4":"Fenster offen, kein Lüften!"},"style":{"left":"1133px","top":"340px","box-shadow":"inset 0px 0px 1px #FFFFCC","z-index":"1","width":"215px","height":"15px","background":"#222222","font-family":"Verdana, Geneva, sans-serif","color":"#FFFFFF","font-size":"x-small","font-weight":"normal","text-align":"center","padding":"","padding-top":"3px"},"widgetSet":"basic"}]Im View sieht das dann so aus (nur jeweils der untere Teil mit dem Text):

MfG,André
-
Super Script, kann ich gut gebrauchen, aber eine Frage hätte ich da noch
Du benutzt in deinem Script 4 Drehgriffsensoren. Ich würde gern mehr nutzen können, wäre das Problemlos möglich? Oder muss im Script was angepasst werden?
Danke dir schon in voraus
-
Du benutzt in deinem Script 4 Drehgriffsensoren. Ich würde gern mehr nutzen können, wäre das Problemlos möglich? Oder muss im Script was angepasst werden? `
Ja, das geht sicher. Allerdings nicht "von Haus aus".Du musst einfach entsprechend weitere Datenpunkt-IDs anlegen und diese deklarieren und initialisieren:
// Datenpunkt-IDs var idNEUlueften = "hm-rpc.0.LEQXXXXXXX.1.STATE"; // Weiterer Sensor // Variablendeklaration und Initialisierung bei Scriptstart var stateNEUlueften = getState(idNEUlueften).val;Anschließend musst du natürlich die Bedingungen der Funktion nach deinen Wünschen anpassen bzw. erweitern. Beispiel:
// Funktion zum Setzen des Status bei Lüften OG function setStatus() { var stateDaily = getState(idDaily).val; if (stateDaily === true) { // Wenn og_daily = true if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0 && stateNEUlueften !== 0) { // Wenn alle Fenster offen setState(idStatus, 1); // Es wird gerade gelüftet! } else if (stateBOlueften === 0 && stateSZlueften === 0 && stateK1lueften === 0 && stateK2lueften === 0 && stateNEUlueften === 0) { // Wenn alle Fenster geschlossen setState(idStatus, 3); // Heute bereits gelüftet! } else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0 || stateNEUlueften !== 0) { // Wenn mindestens ein Fenster offen setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften! } } else if (stateDaily === false) { // Wenn og_daily = false if (stateBOlueften !== 0 && stateSZlueften !== 0 && stateK1lueften !== 0 && stateK2lueften !== 0 && stateNEUlueften !== 0) { // Wenn alle Fenster offen setState(idStatus, 1); // Es wird gerade gelüftet! setState(idDaily, true); } else if (stateBOlueften !== 0 || stateSZlueften !== 0 || stateK1lueften !== 0 || stateK2lueften !== 0 || stateNEUlueften !== 0) { // Wenn mind. ein Fester offen setState(idStatus, 4); // Fenster gerade offen, kein echtes Lüften! } else if (stateOutTemp > stateSZTemp) { // Wenn Außentemperatur größer Innentemperatur setState(idStatus, 2); // Lüften nicht sinnvoll! } else { // Für alle anderen Fälle setState(idStatus, 0); // Heute noch nicht gelüftet! } } }Und zum Schluss dann am Besten noch auf den zusätzlichen Sensor triggern und die Funktion ausführen lassen:
// Aufruf der Funktionen bei Änderung der Stati on(idNEUlueften, function(dp) { setTimeout(function(){ stateNEUlueften = dp.newState.val; setStatus(); }, 1000); });MfG,
André