NEWS
Pittinis Workshop für mich
-
Achsooooooo
 So, habe nun die zweite Schleife entfernt weil mir die irgendwie überflüssig erschien. Hier meine neue Lösung:
So, habe nun die zweite Schleife entfernt weil mir die irgendwie überflüssig erschien. Hier meine neue Lösung:createState('javascript.0.Test.TestTable', { type: 'string' }); const Stadt = ["Stadt", "Hamburg", "München", "Berlin", "Bochum", "Dortmund"]; const Fluss = ["Fluss", "Rhein", "Ruhr", "Main", "Donau", "Elbe"]; const Land = ["Land", "Deutschland", "England", "Spanien", "Frankreich", "Italien"]; function CreateTestTable() { // Erzeugt tabellarische Übersicht als HTML Tabelle let TestTable = ""; TestTable = "<table border='1'>"; //Tabellenanfang for (let x = 0; x < Stadt.length; x++) { TestTable += "<tr>"; if (x == 0) { TestTable += "<th>" + Stadt[x] + "</th>" + "<th>" + Land[x] + "</th>" + "<th>" + Fluss[x] + "</th>"; } else { TestTable += "<td> " + Stadt[x] + "</td>" + "<td> " + Land[x] + "</td>" + "<td> " + Fluss[x] + "</td>"; } TestTable += "</tr>"; }; TestTable += "</table>"; //Tabellenende setState('javascript.0.Test.TestTable', TestTable); } CreateTestTable(); //Skriptstart -
@Dominik-F sagte in Pittinis Workshop für mich:
So, habe nun die zweite Schleife entfernt weil mir die irgendwie überflüssig erschien. Hier meine neue Lösung:
Na geht doch
 . Is soweit korrekt, ich persönlich würde aber in der Zeile 15 statt x die 0 direkt reinschreiben, aber das ist Kosmetik. Heut kommt mal keine neue Übung, schau Dir das ganze noch mal an, die Grundsätze wie sone Tabelle aufgebaut wird sollteste jetzt haben. Jetzt sollteste Dir nen einfaches Projekt vornehmen ds Dich interessiert, selber damit loslegen und ich schau mir die Schritte an und korrigier bei Bedarf.
. Is soweit korrekt, ich persönlich würde aber in der Zeile 15 statt x die 0 direkt reinschreiben, aber das ist Kosmetik. Heut kommt mal keine neue Übung, schau Dir das ganze noch mal an, die Grundsätze wie sone Tabelle aufgebaut wird sollteste jetzt haben. Jetzt sollteste Dir nen einfaches Projekt vornehmen ds Dich interessiert, selber damit loslegen und ich schau mir die Schritte an und korrigier bei Bedarf. -
Super, dann danke ich dir schon mal für deine super Erklärungen!!
Und natürlich dafür, dass ich weiter Support bekomme.
Ich habe nicht nur was über HTML gelernt, sondern habe ein viel besseres Verständnis für javascript bekommen.
Ich werde nun versuchen, dass Skript etwas umzubauen. Header ein/ausschalten und ein paar Dinge die ich bei dir in deinen Scripten gesehen habe. Dann versuche ich mich an einer kleinen Tabelle zur Darstellung der Anwesenheit. Danach würde ich mich gerne damit beschäftigen, dass Aussehen der Tabelle auf CSS V2 zu bekommen. Das reicht denke ich erst mal für die nächste Zeit
-
So, ich habe nun eine kleine Tabelle erstellt die mir die Anwesenheit von 2 Personen anhand der tr064 Daten ausgibt.
Das ganze ist extrem statisch geworden und natürlich kamen bei mir mehrere Fragen auf.
Kann ich das Auslesen der Datenpunkte und das eintragen dieser in die Tabelle eleganter lösen? Können die Datenpunkte auch in ein Array geschrieben werden damit ich wieder eine Schleife nutzen kann um die Zeilen und den Inhalt automatisch eintragen zu lassen? Gibt es eine bessere Lösung um auf die Veränderung der Datenpunkte zu reagieren als auf jeden Datenpunkt einzelnd zu triggern?createState('javascript.0.Test.TestTable', { type: 'string' }); //Tabelleneinstellungen const ShowHead = true; //Überschrift ein/ausblenden const Head = ["Status", "Person"]; //Hier Überschriften eingeben //Personen const id_Dominik = 'tr-064.0.devices.Handy-Domi.active'/*active*/ var Dominik = getState(id_Dominik).val; const id_Nadja = 'tr-064.0.devices.Handy-Nadja.active'/*active*/ var Nadja = getState(id_Nadja).val; // Erzeugt tabellarische Übersicht als HTML Tabelle function CreateOverviewTable() { let OverviewTable = ""; OverviewTable = "<table style='width:calc(100% - 40px)'; border =1px>"; //Tabellenanfang // Head if (ShowHead) { OverviewTable += "<tr><th>" + Head[0] + "</th>" + "<th>" + Head[1] + "</th></tr>"; }; //Tabelle OverviewTable += "<tr><td> " + Nadja + "</td>" + "<td> " + "Nadja" + "</td></tr>"; OverviewTable += "<tr><td> " + Dominik + "</td>" + "<td> " + "Dominik" + "</td></tr>"; //Tabellenende OverviewTable += "</table>"; setState('javascript.0.Test.TestTable', OverviewTable); } CreateOverviewTable(); //Skriptstart on({ id: id_Nadja, change: "any" }, function (obj) { Nadja = obj.state.val; CreateOverviewTable(); }); on({ id: id_Dominik, change: "any" }, function (obj) { Dominik = obj.state.val; CreateOverviewTable(); }); -
@Dominik-F sagte in Pittinis Workshop für mich:
So, ich habe nun eine kleine Tabelle erstellt die mir die Anwesenheit von 2 Personen anhand der tr064 Daten ausgibt.
Das ganze ist extrem statisch geworden und natürlich kamen bei mir mehrere Fragen auf.
Kann ich das Auslesen der Datenpunkte und das eintragen dieser in die Tabelle eleganter lösen? Können die Datenpunkte auch in ein Array geschrieben werden damit ich wieder eine Schleife nutzen kann um die Zeilen und den Inhalt automatisch eintragen zu lassen? Gibt es eine bessere Lösung um auf die Veränderung der Datenpunkte zu reagieren als auf jeden Datenpunkt einzelnd zu triggern?Ja sehr statisch, aber immerhin, es dürfte funktionieren. Was Du Dir aber abgewöhnen solltest sind Hochkommas für Strings zu nehmen, nimm da Anführungsstriche, die Hochkommas brauchste iwann wenn Du quasi nen String im String brauchst. (Siehste in meinen Skripten wenn ich HTML zusammenbau).
Zu Deinen Fragen: Ja, eleganter geht. Array, ja geht. Zeilen und Inhalt automatisch, ja geht. Trigger, ja da muß schon für jeden DP ein Trigger sein, aber auch die lassen sich in Schleife anlegen.
Ich hab Dir mal blind ne Lösung gebaut (blind weil ich die DPs ja nicht hab um testen zu können). Und weil Du elegant wolltest, hab ich was fieses neues verwendet, ein Array, aber ein zweidimensionales (Würde aber auch mit 3 normalen gehen). Der erste Arrayzähler läuft quasi durch die verschiedenen User. Der 2te Zähler durch die verschiedenen Daten des Users. Notfalls nachlesen. Und ruhig fragen wenn Du was nicht verstehst:createState('javascript.0.Test.TestTable', { type: 'string' }); //Tabelleneinstellungen const ShowHead = true; //Überschrift ein/ausblenden const Head = ["Status", "Person"]; //Hier Überschriften eingeben //Personen const UserData = []; // 0= Name 1= Id 2= Wert von Id UserData[0] = ["Dominik", "tr-064.0.devices.Handy-Domi.active", getState("tr-064.0.devices.Handy-Domi.active").val]; UserData[1] = ["Nadja", "tr-064.0.devices.Handy-Nadja.active", getState("tr-064.0.devices.Handy-Nadja.active").val]; // Erzeugt tabellarische Übersicht als HTML Tabelle function CreateOverviewTable() { let OverviewTable = ""; OverviewTable = "<table style='width:calc(100% - 40px)'; border =1px>"; //Tabellenanfang // Head if (ShowHead) { OverviewTable += "<tr><th>" + Head[0] + "</th>" + "<th>" + Head[1] + "</th></tr>"; }; //Tabelle for (let x = 0; x < UserData.length; x++) { OverviewTable += "<tr><td> " + UserData[x][2] + "</td>" + "<td> " + UserData[x][0] + "</td></tr>"; }; //Tabellenende OverviewTable += "</table>"; setState('javascript.0.Test.TestTable', OverviewTable); } CreateOverviewTable(); //Skriptstart for (let x = 0; x < UserData.length; x++) { //Trigger in Schleife erstellen on(UserData[x][1], function (dp) { UserData[x][2] = dp.state.val; }); }; -
Wow, das sieht klasse aus und hat mich echt weitergebracht, ich wusste z.B. nicht das mit IDs und deren Werte auch in Arrays packen kann.
Ich verwende das teilweise schon, aber ich habs nie so richtig verstanden glaube ich. könntest du mir vielleicht erklären warum das dp bei function in die klammer muss?
function (dp)Dann hab ich noch eine weitere Frage an dich. Je mehr ich in die Materie eintauche, desto mehr Umsetzungsideen habe ich und damit auch fragen.
Ich kann verstehen wenn dir das zu viel wird deshalb ist es kein Problem wenn du nein sagst.
Mir hat es sehr gut gefallen und sehr viel gebracht wie du mich an die Tabelle herangeführt hast.
Könnte ich dir z.B. ein Ziel vorschlagen und du führst mich da heran? Ich weiß, dass es dich Zeit und nerven kosten wird, daher habe ich Verständnis wenn du nein sagst.
Ziele könnten z.B. sein die Tabelle im mdui css v2 style umzuwandeln, einen Zähler einzubauen z.B. in meinem Beispiel wie viele Personen gerade Anwesend sind, functions wie bei deinem Fensterscript mit Verschluss einzubauen, eine mdui-list zusätzlich zu erstellen. Ich verspreche mir nicht nur das Programmieren weiter zu lernen, sondern auch die Werkzeuge die du mir an die Hand gibst zur richtigen Zeit anzuwenden. -
@Dominik-F sagte in Pittinis Workshop für mich:
Ich verwende das teilweise schon, aber ich habs nie so richtig verstanden glaube ich. könntest du mir vielleicht erklären warum das dp bei function in die klammer muss?
Da muß ich auf die Doku verweisen, das is Iobroker spezifisch: https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#on---subscribe-on-changes-or-updates-of-some-state
Könnte ich dir z.B. ein Ziel vorschlagen und du führst mich da heran?
Ja, aber nicht mehr so ausführlich wie bisher, fang an, zeig Zwischenschritte, ich schubs Dich dann wenn Du irrläufst in die richtige Richtung oder geb Stichworte. Alle Projekte die Du genannt hast, sind noch recht easy, such Dir eins aus und leg los. Alles was man dafür braucht kannst Du schon wissen, das is nur wieder ein Umsetzungsproblem.
-
Das ist super, vielen Dank. Bin gerade schon fleißig am basteln und hab da schon die ersten Fragen bzw stellen wo ich nicht weiter komme. Werde aber erst noch dran arbeiten bis ich es einigermaßen fertig gestellt hab.
-
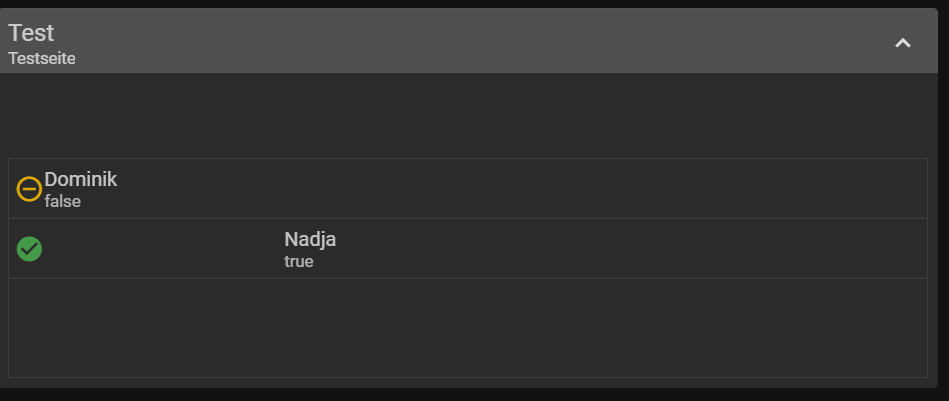
So, hab nun das Skript um eine HTML List erweitert und in die HTML Tabelle ein Icon für true und false eingefügt. Klappt auch soweit ganz gut.
Als nächsten Schritt würde ich gerne die mdui-icons nutzen können (Bei True z.B. check_circle_outline, bei false remove_circle_outline) und auch deren Farbe auswählen können z.B. mit mdui-green für true und mdui-amber für false. Ich habs bisher nur hinbekommen eine ganze Zeile grün zu machen bei der Liste.
createState('javascript.0.Test.HtmlTable', { type: 'string' }); createState('javascript.0.Test.HtmlList', { type: 'string' }); const PresenceTrue = "/icons-material-png/action/ic_check_circle_white_48dp.png"; const PresenceFalse = "/icons-material-png/action/ic_highlight_remove_white_48dp.png"; //Tabelleneinstellungen const ShowHead = true; //Überschrift ein/ausblenden const Head = ["Icon","Status", "Person"]; //Hier Überschriften eingeben //Personen const UserData = []; // 0= Name 1= Id 2= Wert von Id UserData[0] = ["Dominik", "tr-064.0.devices.Handy-Domi.active", getState("tr-064.0.devices.Handy-Domi.active").val]; UserData[1] = ["Nadja", "tr-064.0.devices.Handy-Nadja.active", getState("tr-064.0.devices.Handy-Nadja.active").val]; // Erzeugt tabellarische Übersicht als HTML Tabelle function CreateHtmlTable() { let HtmlTable = ""; HtmlTable = "<table>"; //Tabellenanfang // Head if (ShowHead) { HtmlTable += "<thead<tr><th>" + Head[0] + "</th>" + "<th>" + Head[1] + "</th>" + "<th>" + Head[2] + "</th></tr></thead"; }; //Tabelle for (let x = 0; x < UserData.length; x++) { HtmlTable += "<tr>"; if (UserData[x][2] == true) { HtmlTable += "<td><img style='margin: auto; display: block; height: 30px;' src='" + PresenceTrue + "'></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } else { HtmlTable += "<td><img style='margin: auto; display: block; height: 30px;' src='" + PresenceFalse + "'></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } HtmlTable += "</tr>" } //Tabellenende HtmlTable += "</table>"; setState('javascript.0.Test.HtmlTable', HtmlTable); } // Erzeugt List function CreateHtmlList() { let HtmlList = ""; for (let x = 0; x < UserData.length; x++) { if (UserData[x][2] == true) { HtmlList += '<div class="mdui-listitem mdui-center-v mdui-green-bg" style="height:48px;"> <img height=30px mdui-green src="' + PresenceTrue + '" </img>'; } else { HtmlList += '<div class="mdui-listitem mdui-center-v" style="height:48px;"> <img height=30px src="' + PresenceFalse + '" </img>'; } HtmlList += '<div class="mdui-label">' + UserData[x][0] + '<div class="mdui-subtitle">' + UserData[x][2] + '</div></div></div>'; } setState('javascript.0.Test.HtmlList', HtmlList); } CreateHtmlTable(); //Html Tabelle erzeugen CreateHtmlList(); //Html Liste erzeugen for (let x = 0; x < UserData.length; x++) { //Trigger in Schleife erstellen on(UserData[x][1], function (dp) { UserData[x][2] = dp.state.val; }); };Hab mir das mal in Uhulas Scripten angeschaut, nur das ist mir eindeutig zu hoch^^
-
@Dominik-F sagte in Pittinis Workshop für mich:
Als nächsten Schritt würde ich gerne die mdui-icons nutzen können (Bei True z.B. check_circle_outline, bei false remove_circle_outline) und auch deren Farbe auswählen können z.B. mit mdui-green für true und mdui-amber für false. Ich habs bisher nur hinbekommen eine ganze Zeile grün zu machen bei der Liste.
das mit den mdui icons kann ich Dir auch ned erklären, meine CSS Kenntnisse sind deutlich begrenzter als meine JS Kenntnisse. Ob Zeile oder Zelle farbig wird, hängt davon ab wo Du das setzt, in tr oder in td. Einzelne Teile einer Zelle wiederum kannste mit dem div Tag separieren und anders färben.
-
@Dominik-F sagte in Pittinis Workshop für mich:
<img height=30px mdui-green src="' + PresenceTrue + '" </img>
Damit zeigst du offensichtlich deine Grafiken an. Wenn du stattdessen die mdui-icon verwenden möchtest, schreibst du stattdessen
<i class="mdui-icon">check_circle_outline</i>und wenn es eingefärbt werden soll
<i class="mdui-icon mdui-green">check_circle_outline</i>noch die Größe anpassen?
<i class="mdui-icon mdui-green" style="font-size:32px;">check_circle_outline</i> -
Vielen Dank. In der HTML List hat das funktioniert, in der HTML Tabelle bekomme ich Fehler. Kannst du mir da auch noch einen Tipp geben?
Was ich auch nicht verstehe ist, dass die beiden Zeilen in der Liste anders angeordnet werden.

Hier das geänderte Script:
createState('javascript.0.Test.HtmlTable', { type: 'string' }); createState('javascript.0.Test.HtmlList', { type: 'string' }); const PresenceTrue = "/icons-material-png/action/ic_check_circle_white_48dp.png"; const PresenceFalse = "/icons-material-png/action/ic_highlight_remove_white_48dp.png"; //Tabelleneinstellungen const ShowHead = true; //Überschrift ein/ausblenden const Head = ["Icon","Status", "Person"]; //Hier Überschriften eingeben //Personen const UserData = []; // 0= Name 1= Id 2= Wert von Id UserData[0] = ["Dominik", "tr-064.0.devices.Handy-Domi.active", getState("tr-064.0.devices.Handy-Domi.active").val]; UserData[1] = ["Nadja", "tr-064.0.devices.Handy-Nadja.active", getState("tr-064.0.devices.Handy-Nadja.active").val]; // Erzeugt tabellarische Übersicht als HTML Tabelle function CreateHtmlTable() { let HtmlTable = ""; HtmlTable = "<table>"; //Tabellenanfang // Head if (ShowHead) { HtmlTable += "<thead<tr><th>" + Head[0] + "</th>" + "<th>" + Head[1] + "</th>" + "<th>" + Head[2] + "</th></tr></thead"; }; //Tabelle for (let x = 0; x < UserData.length; x++) { HtmlTable += "<tr>"; if (UserData[x][2] == true) { HtmlTable += "<td><img style='margin: auto; display: block; height: 30px;' src='" + PresenceTrue + "'></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } else { HtmlTable += "<td><img style='margin: auto; display: block; height: 30px;' src='" + PresenceFalse + "'></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } HtmlTable += "</tr>" } //Tabellenende HtmlTable += "</table>"; setState('javascript.0.Test.HtmlTable', HtmlTable); } // Erzeugt List function CreateHtmlList() { let HtmlList = ""; for (let x = 0; x < UserData.length; x++) { if (UserData[x][2] == true) { HtmlList += '<div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="mdui-icon mdui-green">check_circle_outline</i>'; } else { HtmlList += '<div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="mdui-icon mdui-amber">remove_circle_outline</i>'; } HtmlList += '<div class="mdui-label">' + UserData[x][0] + '<div class="mdui-subtitle">' + UserData[x][2] + '</div></div></div>'; } setState('javascript.0.Test.HtmlList', HtmlList); } CreateHtmlTable(); //Html Tabelle erzeugen CreateHtmlList(); //Html Liste erzeugen for (let x = 0; x < UserData.length; x++) { //Trigger in Schleife erstellen on(UserData[x][1], function (dp) { UserData[x][2] = dp.state.val; }); }; -
@Dominik-F Der List-Aufbau ist komplexer als der Table-Aufbau, da man hier praktisch keine Spalten mehr hat, sondern sich darum selbst kümmern muss. Üblicherweise durch die Verwendung von "display:flex" - aber ohne HTML/CSS Erfahrung ist das ein sehr harter Weg (und auch nicht mit ein paar Zeilen erläutert).
HtmlTable += "<td><img style='margin: auto; display: block; height: 30px;' src='" + PresenceTrue + "'></td>"
HtmlTable += "<td><i class='mdui-icon mdui-green'>check_circle_outline</i></td>"
-
Vielen Dank, jetzt sieht es erstmal so aus wie ich es mir vorstelle

Ich hab jetzt irgendwie mit vielem gerechnet aber nicht, dass man das
"durch'ersetzen muss ^^ -
@Dominik-F sagte in Pittinis Workshop für mich:
Ich hab jetzt irgendwie mit vielem gerechnet aber nicht, dass man das " durch ' ersetzen muss ^^
Genau das meinte ich da: https://forum.iobroker.net/topic/32358/pittinis-workshop-für-mich/37
-
Okay, das ist also der String im String^^ Ich weiß jetzt glaube ich auch was meine Verwirrung ausgelöst hat. Ich habe die Liste aus deinem Script heatingcontrol genommen und bin einfach davon ausgegangen, dass die Hochkommas am anfang undbedingt Hochkommas sein müssen. Das war natürlich genau entgegen dem, was du mir in deinem verlinkten post erklärt hast, habe es aber einfach so hingenommen und hinterfragt. Habe jetzt die ganzen Hochkommas und Anführungsstriche in meinem Script nochmal überarbeitet, insbesondere in der Liste.
Ich hatte dazu aufeinmal ein Problem mit den Triggern, da nicht mehr auf die Änderung der Datenpunkte reagiert wurde und hab Zeile 74 und 75 ergänzt, ist das so richtig?//Grundeinstellungen const logging = true; // Logs ausgeben const praefix = "javascript.0.Test."; //Grundpfad für Script DPs - Muß innerhalb javascript.x sein. //Datenpunkte erstellen createState(praefix + "HtmlTable", { type: 'string' }); createState(praefix + "HtmlList", { type: 'string' }); //Tabelleneinstellungen const ShowHead = true; //Überschrift ein/ausblenden const Head = ["Icon", "Status", "Person"]; //Hier Überschriften eingeben //Personen const UserData = []; // 0= Name 1= Id 2= Wert von Id UserData[0] = ["Dominik", "tr-064.0.devices.Handy-Domi.active", getState("tr-064.0.devices.Handy-Domi.active").val]; UserData[1] = ["Nadja", "tr-064.0.devices.Handy-Nadja.active", getState("tr-064.0.devices.Handy-Nadja.active").val]; // Erzeugt tabellarische Übersicht als HTML Tabelle function CreateHtmlTable() { let HtmlTable = ""; HtmlTable = "<table>"; //Tabellenanfang // Head if (ShowHead) { HtmlTable += "<thead<tr><th>" + Head[0] + "</th>" + "<th>" + Head[1] + "</th>" + "<th>" + Head[2] + "</th></tr></thead"; }; //Tabelle for (let x = 0; x < UserData.length; x++) { HtmlTable += "<tr>"; if (UserData[x][2] == true) { HtmlTable += "<td><i class='mdui-icon mdui-green' style='width:40px; font-size:1.5em;'>check_circle_outline</i></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } else { HtmlTable += "<td><i class='mdui-icon mdui-amber' style='width:40px; font-size:1.5em;'>remove_circle_outline</i></td>" HtmlTable += "<td> " + UserData[x][2] + "</td>"; HtmlTable += "<td> " + UserData[x][0] + "</td>"; } HtmlTable += "</tr>" } //Tabellenende HtmlTable += "</table>"; setState(praefix + "HtmlTable", HtmlTable); } // Erzeugt List function CreateHtmlList() { let HtmlList = ""; for (let x = 0; x < UserData.length; x++) { if (UserData[x][2] == true) { HtmlList += "<div class='mdui-listitem mdui-center-v' > <i class='mdui-icon mdui-green' style='width:40px;font-size:1.5em;'>check_circle_outline</i>"; } else { HtmlList += "<div class='mdui-listitem mdui-center-v' > <i class='mdui-icon mdui-amber' style='width:40px; font-size:1.5em;'>remove_circle_outline</i>"; } HtmlList += "<div class='mdui-label' style='width:calc(100% - 40px);'>" + UserData[x][0] + "<div class='mdui-subtitle'>" + UserData[x][2] + "</div></div></div>"; } setState(praefix + "HtmlList", HtmlList); } CreateHtmlTable(); //Html Tabelle erzeugen CreateHtmlList(); //Html Liste erzeugen for (let x = 0; x < UserData.length; x++) { //Trigger in Schleife erstellen on(UserData[x][1], function (dp) { UserData[x][2] = dp.state.val; CreateHtmlTable(); CreateHtmlList(); }); }; -
@Dominik-F sagte in Pittinis Workshop für mich:
Ich hatte dazu aufeinmal ein Problem mit den Triggern, da nicht mehr auf die Änderung der Datenpunkte reagiert wurde und hab Zeile 74 und 75 ergänzt, ist das so richtig?
Jap.
-
Hey,
ich habe eines deiner älteren Fensterskripte für Steckdosen umgeschrieben bzw. angepasst. Ich frage mich gerade, wie aufwendig es wäre, so eine Sortierfunktion für die Räume dort einzubauen, wie du es bei deiner neuen Fensterskriptversion hast?
-
@Dominik-F sagte in Pittinis Workshop für mich:
ch habe eines deiner älteren Fensterskripte für Steckdosen umgeschrieben bzw. angepasst. Ich frage mich gerade, wie aufwendig es wäre, so eine Sortierfunktion für die Räume dort einzubauen, wie du es bei deiner neuen Fensterskriptversion hast?
Kommt drauf an. Grundsätzlich ist das schon ein gewisser Aufwand. Alphabetisch sortieren etwas weniger (dafür gibts ne Funktion), benutzerdefiniert ziemlich aufwändig, brauchst ja die entsprechenden Datenpunkte, mußt die beim Start einlesen usw.
-
mir würde das die alphabetische Sortierung ausreichen bzw. mehr würde ich gar nicht wollen