NEWS
UNSOLVED socketio Kommando getObject liefert Berechtigungsfehler
-
Systemdata Werte Hardwaresystem: Pi3 Arbeitsspeicher: 1GB Festplattenart: SD-Karte Betriebssystem: Linux Node-Version: 10.15.2 NPM-Version: 6.14.4 Installationsart: Skript Image genutzt: Nein Folgendes Szenario
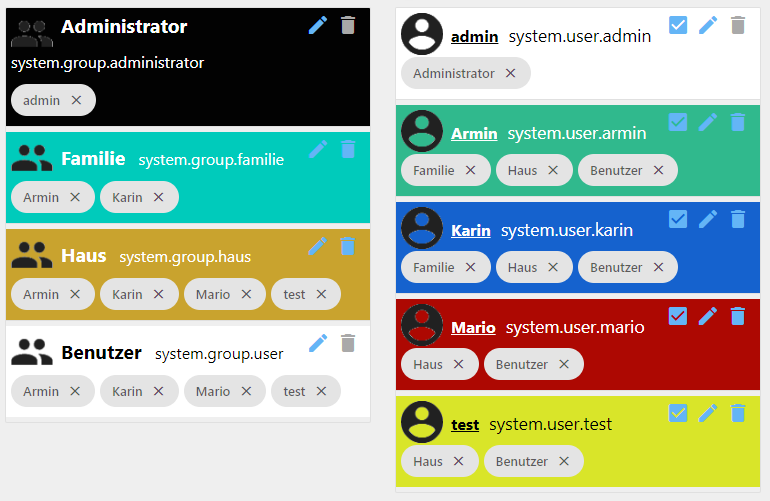
Bentzer: Es gibt zwei User. Den admin und User B. Außerdem gibt es zwei Gruppen. Die Admingruppe und die Usergruppe (oder eine Gruppe X, egal). User B ist nur der Usergruppe zugeordnet.
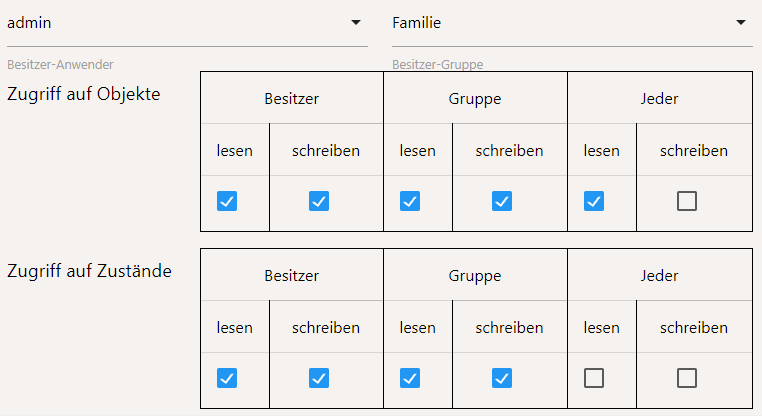
Objekte: Es gibt einen Status S. Dieser hat bei der Zugriffskontrolle den admin als Besitzer und die Usergruppe als Gruppe. Der Zugriff auf das Objekt und den Status ist für Besitzer und Gruppe auf Lesen und Schreiben eingestellt. Bei Jeder ist nur das Lesen auf das Objekt erlaubt.Über die socketio-Integration im Webserver (Adapter web) setze ich einen Request ab auf getObject, um die Metadaten des Objekts auszulesen. Angemeldet bin ich mit User B. Anstatt der Daten erhalte ich aber den Fehler "permissionError". Im Log des ioBroker erhalte ich zusätzlich den Eintrag: Permission error for user "B"on "S" : getState
Dass bei getObject irgendwo ein getState aufgerufen wird, hatte ich so nicht erwartet. Man könnte das zwar umgehen, wenn man den Zugriff für Jeden zum Lesen des Status freigibt oder alternativ wenn man Benutzer B als Besitzer einträgt. Das hilft mir aber leider nicht weiter. Da mein Szenario eigentlich noch etwas komplexer ist. Ich habe zwei Benutzergruppen und mehrere User. Und das Ziel ist eigentlich, dass Benutzer bestimmter Gruppen nur auf bestimmte Status zugreifen dürfen. Was ich aber nicht per Try & Error machen möchte, sondern anhand der Metadaten ermitteln will.
Leider bin ich der Ursache noch nicht auf die Schliche gekommen. Zumindest konnte ich aus dem Quellcode nichts rauslesen was auf den getState Aufruf hinweist. Ich sehe hier zwei Probleme. Erstens den getState Aufruf bei getObject und zweitens, dass scheinbar bei der Berechtigungsprüfung des getState Aufrufs die Gruppe ignoriert wird.
Adapter Versionen
js-controller: 2.2.9
admin: 3.7.8
web: 2.4.10
socketio: 2.1.2 -
Kannst Du das oben bitte mal mit Screenshots der Settings der User und gruppen visualisieren? So im text komm ich da (vllt fehlt ein zweiter Kaffee) nicht klar und ist mir zu abstrakt. Ich denke das nur rechte Fehlen ...
Und bitte auch mal die vollständige Logzeile posten
-
Und bitte mal auch deinen JS code der das emittet zeigen.
-
Ok, hier die Benutzer + Gruppen und die Zugriffseinstellung des Status/Objekts als Screenshots:


Mit nachfolgendem Codeteil greife ich per socketio auf das Backend (ioBroker.web) zu. Das Attribut this._socket wird mit io() instanziert (im constructor()). Die beiden emits 'authenticate' und 'subscribeObjects' habe ich gestern noch hinzugefügt, als Versuch, ob das vielleicht das Problem beheben könnte.
... connect(){ // on connect, try to authenticate, get user permissions and subscribe for Objects return new Promise(function(resolve, reject){ this._socket.emit('authenticate', function(bIsOk, bIsSecure){ if(!bIsOk){ if(this.showError) this.showError('Authentifizierung fehlgeschlagen') return reject() } this._socket.emit('getUserPermissions', function(err, oAcl){ if(err){ if(this.showError) this.showError(err) return reject() } this._acl = oAcl this._socket.emit('subscribeObjects', '*') return resolve(this) }.bind(this)) }.bind(this)) }.bind(this)) } parse(){ let elements = this._content.querySelectorAll('[bind],[bind-get],[bind-set]') elements.forEach(function(element) { let mapping = element.getAttribute('bind-map') let binding = element.getAttribute('bind') let bindingGet = element.getAttribute('bind-get') || binding let bindingSet = element.getAttribute('bind-set') || binding if(bindingGet === bindingSet){ this._socket.emit('getObject', bindingGet, function(err, oObject){ if(this.hasError(err)) return this.noReadAccess(element), this.noWriteAccess(element) this.handleGetBinding(element, bindingGet, mapping, oObject.acl) this.handleSetBinding(element, bindingSet, mapping, oObject.acl) }.bind(this)) } else { if(bindingGet) this._socket.emit('getObject', bindingGet, function(err, oObject){ if(this.hasError(err)) return this.noReadAccess(element) this.handleGetBinding(element, bindingGet, mapping, oObject.acl) }.bind(this)) if(bindingSet) this._socket.emit('getObject', bindingSet, function(err, oObject){ if(this.hasError(err)) return this.noWriteAccess(element) this.handleSetBinding(element, bindingSet, mapping, oObject.acl) }.bind(this)) } }, this) this._socket.on('stateChange', function(sId, oState){ let elements = this._content.querySelectorAll(`[bind-get="${ sId }"],[bind="${ sId }"]`) elements.forEach(function(element){ let mapping = element.getAttribute('bind-map') this.setData(element, this.mapTo(mapping, oState.val)) }, this) }.bind(this)) } ...Die beiden Methoden werden folgendermaßen aufgerufen:
var app = new App() window.addEventListener('load', () => { app.binding.connect().then(binding => binding.parse()) })Der callback bei dem emit auf getObject liefert mir dann den Fehler 'permissionError' in err und im Log des ioBroker kommt folgende Meldung:
(17145) Permission error for user "system.user.armin"on "lgtv.0.states.on" : getStateEs liegt auch nicht speziell an diesen speziellen Status, sondern taucht auch bei den anderen Status auf, die ich so konfiguriert habe.
Im web Adapter habe ich die Authentifikation aktiviert und angemeldet bin ich als Armin.
Stelle ich als Besitzer des Status Armin ein, funktioniert es. Erlaube ich beim Zugriff von Jeder auf den Status auch das Lesen, funktioniert es auch. Nur mit der Gruppe will es nicht gehen.
-
PS: Wenn ich per .emit() einen getState oder setState Aufruf mache, funktioniert es tadellos.
-
Also die Nummer ist mega Strange. Code-Wise sollte das nicht passieren. Die Fehlermeldung kommt aus adapter.js aus dem Code der Dinge für states prüft.
Also ich bin jetzt soweit das man das debuggen müsste was da genau passiert. Kannst Du irgendwie ein "Minimales "JS bereitstellen mit dem man das provozieren kann?
-
Ja, finde das auch total strange. Rein vom Coding ist das Phänomen nicht erklärbar für mich. Ich versuche mal eine Minimal-HTML-Datei mit JS-Code bereitzustellen, die man mit der web Instanz aufrufen kann.
-
@Armin-Junge danke. Dann muss man da komplett rein debuggen.
-
Na super. Mit dem Rumprobieren eine Minimal-Version hinzubekommen, habe ich wohl irgendwas gemacht, dass es jetzt funktioniert. Es ist mir unbegreiflich.
Das einzige was ich jetzt anders gemacht habe, ist den Web Adapter nochmal hochzuladen. Vielleicht wurde bei einer Aktualisierung irgendwas nicht richtig mitgenommen. Denn eigentlich hatte ich schon die aktuellste Version drauf.
Also, das Problem scheint gelöst zu sein. Danke fürs Draufschauen @apollon77
-
@Armin-Junge Naja beobachten wir mal ...