NEWS
DWD Widget kosmetischer Fehler
-
Hallo zusammen
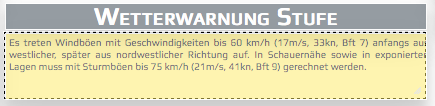
mir ist gerade aufgefallen das das DWD Widget Wetterwarnung klein ein kleinen kosmetischen Fehler hat, sofern man den Text zentriert ist alles so weit OK, obwohl der Text auch nicht 100%ig zentriert ist
filename="Zentrierter Text…." index="1">~~Aber sofern man den Text auf "justify" stellt wird der Text leider abgeschnitten

-
Wenn man sich deine Bilder ansieht, sieht es so aus, als ob sich die Formatierung auf den äußersten Rahmen bezieht.
Links ist die rahmenbreite bis zum gelben Feld ein wenig schmaler als rechts, wo der Text mehr abgeschnitten wird.
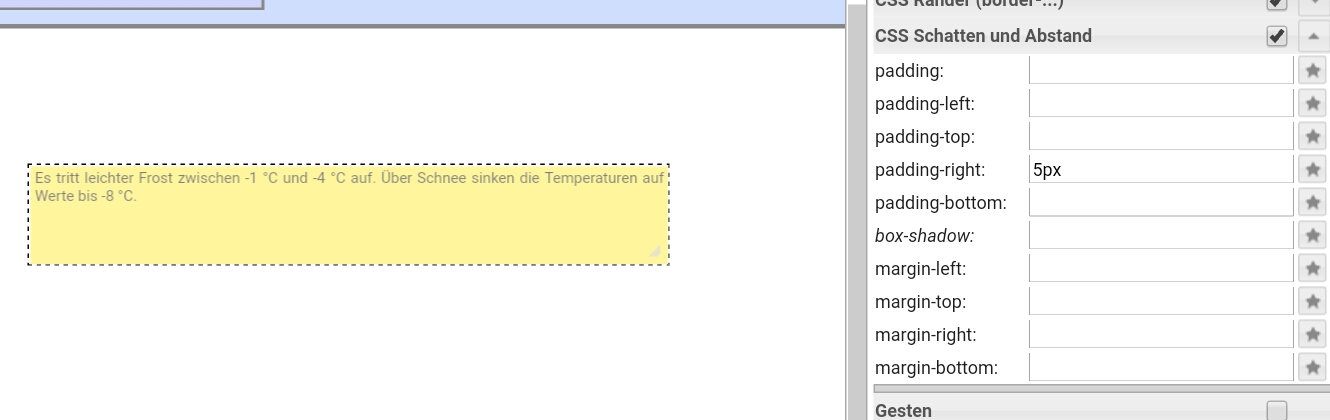
Im Allgemeinen könntest du ja mit Seitenoffset = padding arbeiten.
Gruß
Rainer
-
Hallo Rainer
hier ein export des Widgets…. das scheint ein Bug zu sein, aber ich lasse mich gern belehren

! ````
[{"tpl":"tplDwdAdapterSmall","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","oid":"dwd.0.warning.description","oid-severity":"dwd.0.warning.severity","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"","visibility-oid":"dwd.0.warning.severity"},"style":{"left":"380px","top":"400px","border-style":"solid","border-width":"1px","background":"","opacity":"0.5","width":"420px","height":"65px","border-color":"#ffffff","color":"#000000","font-size":"x-small","z-index":"10","overflow-y":"","padding":"","text-align":"justify","padding-left":"","padding-top":"","padding-right":"","padding-bottom":"","line-height":"12px","font-variant":"","font-style":"","font-family":""},"widgetSet":"dwd"}] -
So meine ich das

Gruß
Rainer
-
So meine ich das
filename="Screenshot_20170104-183920.jpg" index="0">~~Gruß
Rainer `
Ja das ist nur ein Work Around
 sollte denke ich auch ohne "padding" gehen, durch die 5px muss ich die Breite der Box wiederum verkleinern
sollte denke ich auch ohne "padding" gehen, durch die 5px muss ich die Breite der Box wiederum verkleinern 