NEWS
[gelöst] Manchmal geht es, manchmal nicht???
-
@skorpil
Deklariere alle Funktionen außerhalb (vor) der Callback-Funktion von on().Übrigens:
- formatDate() liefert auch Wochentage und Monatsnamen auf deutsch (außer aktuelle JS-Versionen ab 4.6.12).
- Wenn man eine Zahl immer mit einen Nachkommastelle in einen String wandeln will, macht man das mit zahl.toFixed(1).
-
Bin jetzt unterwegs. Ich werde das testen. Danke.
-
@paul53 guten Morgen und frohen Vatertag
Ich habe jetzt entsprechend Deiner Hinweise die Funktionen vor der on Anweisung deklariert. Das hat geklappt. Heute Morgen lief das angepasste Skript perfekt durch.
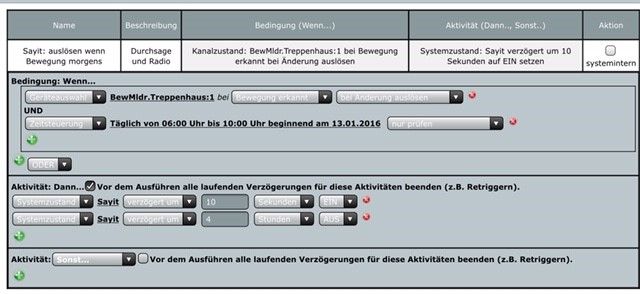
Ich habe dennoch noch eine Frage: momentan gehe ich quasi mit meinem Skript einen Umweg über ein CCU Programm, da ich nicht weiß, wie ich das in Java lösen kann. Eigentlich soll das Skript NUR und EINMALIG im Zeitraum morgens in einem definierten Zeitraum ausgeführt werden, wenn der Bewegungsmelder anspricht. Das habe ich in folgendem CCU Programm abgebildet:

Eigentlich müßte sich doch diese Aufgabenstellung auch ohne CCU Prpgramm und ohne CCU Systemvariable direkt in Java Skript lösen lassen. Ich weiß nur nicht, wie das geht.
Kannst Du mir helfen?
-
@skorpil sagte:
NUR und EINMALIG im Zeitraum morgens in einem definierten Zeitraum ausgeführt werden, wenn der Bewegungsmelder anspricht.
var aufstehen = false; on(idBM, function(dp) { if(dp.state.val && compareTime('6:00', '10:00', 'between') && !aufstehen) { aufstehen = true; // Aktionen bei erster Bewegung morgens } }); schedule('0 3 * * *', function() { aufstehen = false; }); -
ich bin Dir sehr dankbar. Es ist wirklich außergewöhnlich, wie Du Dich der Probleme anderer Nutzer stets aus Neue so uneigennützig annimmst.
-
nachdem Feedback ja bekanntlich breakfast for champions ist: heute morgen habe ich das Skript mit Deinen Hinweisen erstmals laufen lassen. Es hat super funktioniert. Danke!
-
ich habe noch eine Verständnisinnige (für meine zukünftigen Programmierversuche)_
Was ist der Unterschied zwischen
on(idBM, function(dp) { if(dp.state.valund
on({id: idBM, val: false}, function (data) {Also es geht mich nicht um die if Funktion. Das verstehe ich. Es geht mir um die Verwendung von "dp.state.val" im Vergleich zu "{id: idBM, val: false}". Was ist der Unterschied?
-
on(idBM, function(dp) {triggert nur bei Wertänderung.
on({id: idBM, val: false}, function (data) {triggert bei jeder Zustandsänderung (Änderung Zeitstempel genügt), wenn der Wert false ist.
-
@paul53 danke
-
Ich habe noch weitere Ereignisse/ Programmteile, die ich über den gleichen Trigger (Bewegungsmelder) im gleichen Zeitraum hintereinander auslösen möchte.
Ist es klug, diese ganzen Teile in ein Programm zu packen (unübersichtlich!) ? Oder ist es sinnvoller, neue Programme mit dem gleichen Trigger zu schreiben (funktioniert das) ?
-
@skorpil sagte:
Ist es klug, diese ganzen Teile in ein Programm zu packen
Vom Ressourcen-Verbrauch her gesehen: Ja.
@skorpil sagte in [gelöst] Manchmal geht es, manchmal nicht???:
neue Programme mit dem gleichen Trigger zu schreiben (funktioniert das) ?
Ja, das funktioniert, wenn man die Übersicht über mehrere Skripte behält.
-
@paul53 Empfehlung? Wie würdest Du es machen?
-
-
ich schon wieder... Folgende Frage:
ich habe einen Datenpunkt, Typ String aus openweathermap
var idWindGeschw = 'openweathermap.0.forecast.current.windSpeed'/*Forecast for wind speed*/; var idWindGeschwWert = idWindGeschw.state;Ich möchte in der Variablen"idWindGeschwWert " den INHALT des Datenpunktes, also den Wert, zuweisen. Und daran scheitere ich immer wieder. Weder mit ".state" noch mit ".val" noch mit ".state.val" bekomme ich das gewünschte Ergebnis. Ich produziere Fehlermeldungen.
Was mache ich falsch? Das Problem habe ich quasi immer wieder. Ich begreife einfach nicht, wie ich der Variablen "idWindGeschwWert "den Inhalt/ Wert zuweise. Bitte um Erklärung.
Dankeschön.
-
@skorpil sagte:
wie ich der Variablen "idWindGeschwWert "den Inhalt/ Wert zuweise.
const idWindGeschw = 'openweathermap.0.forecast.current.windSpeed'/*Forecast for wind speed*/; var WindGeschwWert = getState(idWindGeschw).val; // Initialisierung bei Script start on(idWindGeschw, function(dp) { // triggert bei Wertänderung WindGeschwWert = dp.state.val; // Auswertung der Variablen }); -
Danke. getState. Klar Ich hätte es wissen müssen.
-
...und nochmal ich...
In dem schon mehrfach diskutierten Skript habe ich mir timeouts eingebaut. Was ich erreichen will:
die drei Teile des Skripts sollen in einer bestimmten zeitlichen Reihenfolge ausgeführt werden:
on(idBM, function(dp) { if(dp.state.val && compareTime('6:00', '10:00', 'between') && !aufstehen) { aufstehen = true; setTimeout(function() { // ************************************************ // nach 12 Sekunden starten // ************************************************ Script Teil 1 }, 12000); // Ende timeout/ Verzögerung setTimeout(function() { // ************************************************ // nach 45 Sekunden starten // ************************************************ Script Teil 2 }, 45000); // Ende timeout für Start setTimeout(function() { // ************************************************ // Befehl zum stop nach 45 Minuten // ************************************************ Script Teil 3 }, 2700000); // Ende timeout für Stop } // Ende If });Der erste Teil nach 12 Sekunden, der zweite Teil des Skripts nach 45 Sekunden, der dritte Teil nach 45 Minuten.
Ich kann das ja wg. der On Anweisung immer nur einmal morgens testen. Und heute morgen mindestens klappte Teil 1 des Skripts nicht.
Ist das so richtig?
Oder sollte ich das besser in drei verschiedenen Skripten abbilden? -
@skorpil
Das Rücksetzen der Variable aufstehen ist vorhanden ?schedule('0 3 * * *', function() { aufstehen = false; }); -
@paul53 ja
-
Nochmal zurück zu meiner Frage: ist das Skript von Grundsatz her so richtig?