NEWS
Senertec Dachs BHKW
-
@ka82 sagte:
Übergabe dieser Werte in die Objekte
Callback-Funktion von request(url, function(error, response, body) {}):
let arr = JSON.parse(body); for(let i = 0; i < arr.length; i++) { let sensor = arr[i].split('='); if(sensor[0].indexOf('Ruecklauf') != -1) setState(idRLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('Betriebs') != -1) setState(idBetrieb, Math.round(parseFloat(sensor[1]) / 36) / 100, true ); // Stunden mit 2 Nachkommastellen // usw. }Die meisten Werte erhält man ohne weitere Berechnungen mit
parseFloat(sensor[1]) -
Hallo paul53,
danke für die schnelle Antwort.
Ich habe deinen Code in mein Script eingfügt und ein wenig die Bezeichnungen der Sensordaten angepasst.
Leider erhalte ich nun direkt beim "let arr =JSON.parse(body);" eine Fehlermeldungvar url="http://glt:@192.168.5.98:8080/getKey?k=Hka_Mw1.Temp.sbAussen&k=Hka_Bd.ulArbeitThermHka&k=Hka_Bd.ulArbeitElektr&k=Hka_Bd.ulBetriebssekunden&k=Hka_Mw1.Temp.sbRuecklauf"; var req=require('request'); let arr = JSON.parse(body); for(let i = 0; i < arr.length; i++) { let sensor = arr[i].split('='); if(sensor[0].indexOf('sbRuecklauf') != -1) setState(idRLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulBetriebssekunden') != -1) setState(idBetrieb, Math.round(parseFloat(sensor[1]) / 36) / 100, true ); // Stunden mit 2 Nachkommastellen if(sensor[0].indexOf('sbAussen') != -1) setState(idAT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitThermHka') != -1) setState(idATh, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitElektr') != -1) setState(idAEl, parseFloat(sensor[1]), true); }31.5.2020, 16:48:07.829 [info ]: javascript.0 (1142) Stop script script.js.Dachs
31.5.2020, 16:48:07.939 [info ]: javascript.0 (1142) Start javascript script.js.Dachs
31.5.2020, 16:48:07.959 [error]: javascript.0 (1142) script.js.Dachs: script.js.Dachs:4
31.5.2020, 16:48:07.964 [error]: javascript.0 (1142) at script.js.Dachs:4:22Wenn mich meine spärlichen Programmierkenntnisse nicht täuschen spannst du doch ein array mit dem Index i für jeden neuen Sensorwert/Variable auf, der mittels i++ inkrementell hochgezählt wird, oder?
Ist da noch irgendwo ein Syntaxfehler drin oder gibt es noch ein generelles Problem?
Werden dann, wenn dieser Fehler behoben ist, die Werte in den objects unter javascript.0 automatisch angelegt oder muss ich da dann noch mehr tun? -
@ka82 sagte:
Werden dann, wenn dieser Fehler behoben ist, die Werte in den objects unter javascript.0 automatisch angelegt oder muss ich da dann noch mehr tun?
Nein, es werden kein Datenpunkte automatisch angelegt.
Du hast kein request ausgeführt. Außerdem sind die Datenpunkt-IDs nicht deklariert.const url="http://glt:@192.168.5.98:8080/getKey?k=Hka_Mw1.Temp.sbAussen&k=Hka_Bd.ulArbeitThermHka&k=Hka_Bd.ulArbeitElektr&k=Hka_Bd.ulBetriebssekunden&k=Hka_Mw1.Temp.sbRuecklauf"; const idPath = '0_userdata.0.BHKW.'; const idRLT = idPath + 'RL-Temperatur'; const idBetrieb = idPath + 'Betriebsstunden'; const idAT = idPath + 'Aussen-Temperatur'; const idATh = idPath + 'Heizkreis-Energie'; const idAEl = idPath + 'Elektroenergie'; function getBHKW() { request(url, function(error, response, body) { let arr = body.split('\n'); for(let i = 0; i < arr.length; i++) { let sensor = arr[i].split('='); if(sensor[0].indexOf('sbRuecklauf') != -1) setState(idRLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulBetriebssekunden') != -1) setState(idBetrieb, Math.round(parseFloat(sensor[1]) / 36) / 100, true ); // Stunden mit 2 Nachkommastellen if(sensor[0].indexOf('sbAussen') != -1) setState(idAT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitThermHka') != -1) setState(idATh, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitElektr') != -1) setState(idAEl, parseFloat(sensor[1]), true); } }); } getBHKW(); // Script start schedule('* * * * *', getBHKW); // jede MinuteBist Du in der Lage die 5 Datenpunkte (Typ: Zahl) im Tab "Objekte" per Hand mit den richtigen Masseinheiten unter "0_userdata.0" anzulegen ?
EDIT: Funktion getBHKW() und schedule() ergänzt.
EDIT2: Zeile 11: String mit Zeilen -
Sorry, aber ich kann dir leider nicht ganz folgen...
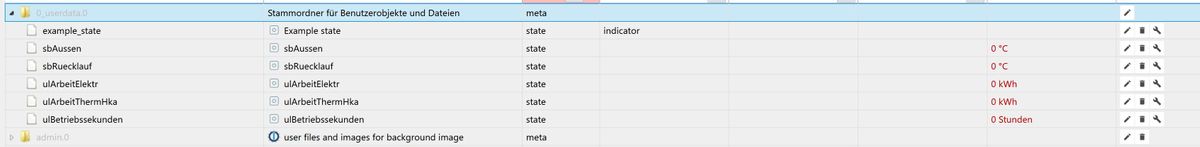
Ich kann manuell Datenpunkte Typ Zahl im Tab Objekte unter 0_userdata.0 mit Angabe der Einheit (hier °C) anlegen. Aber müssen die dann z.B. "sbRuecklauf" oder "RL-Temperatur" heißen?
Wenn ich deinen letzten Code eins zu eins übernehme und starte, passiert gar nichts mehr.
Tut mir leid, dass ich wahrscheinlich so blöde Fragen stelle, aber ich bin in diesem Bereich leider Anfänger. -
@ka82 sagte in Senertec Dachs BHKW:
müssen die dann z.B. "sbRuecklauf" oder "RL-Temperatur" heißen?
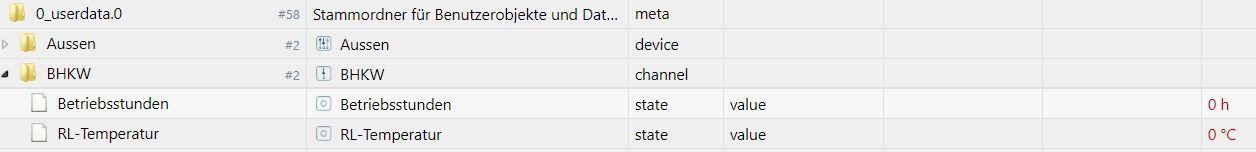
Wenn Du das Script unverändert übernimmst, muss der Datenpunkt mit dem Namen "BHKW.RL-Temperatur" erstellt werden.
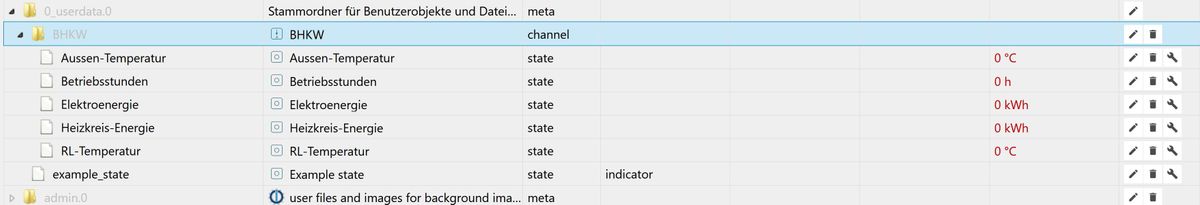
Oder Du erzeugst unter "0_userdata.0" erst einen Kanal mit dem Namen "BHKW" und erstellst unter "0_userdata.0.BHKW" die Datenpunkte mit dem kürzeren Namen "RL-Temperatur" usw.
EDIT: Damit die Daten nicht nur einmal bei Script-Start eingelesen werden, habe ich die Funktion getBHKW() darum gebaut (s.o.), die jede Minute aufgerufen wird.
-
Soweit so gut

const url="http://glt:@192.168.5.98:8080/getKey?k=Hka_Mw1.Temp.sbAussen&k=Hka_Bd.ulArbeitThermHka&k=Hka_Bd.ulArbeitElektr&k=Hka_Bd.ulBetriebssekunden&k=Hka_Mw1.Temp.sbRuecklauf"; const idPath = '0_userdata.0.BHKW.'; const idRLT = idPath + 'RL-Temperatur'; const idBetrieb = idPath + 'Betriebsstunden'; const idAT = idPath + 'Aussen-Temperatur'; const idATh = idPath + 'Heizkreis-Energie'; const idAEl = idPath + 'Elektroenergie'; function getBHKW() { request(url, function(error, response, body) { let arr = JSON.parse(body); for(let i = 0; i < arr.length; i++) { let sensor = arr[i].split('='); if(sensor[0].indexOf('sbRuecklauf') != -1) setState(idRLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulBetriebssekunden') != -1) setState(idBetrieb, Math.round(parseFloat(sensor[1]) / 36) / 100, true ); if(sensor[0].indexOf('sbAussen') != -1) setState(idAT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitThermHka') != -1) setState(idATh, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitElektr') != -1) setState(idAEl, parseFloat(sensor[1]), true); } }); } getBHKW(); // Script start schedule('* * * * *', getBHKW); // jede MinuteWenn ich das Script nun starte passiert jedoch absolut nichts, d.h. die soeben angelegten Datenpunkte bleiben bei ihren 0-Werten.
Im Protokoll erscheint folgendes:31.5.2020, 18:30:50.179 [info ]: javascript.0 (29330) Start javascript script.js.Dachs3 31.5.2020, 18:30:50.213 [info ]: javascript.0 (29330) script.js.Dachs3: registered 0 subscriptions and 1 scheduleAlso keine Fehlermeldung, wenn ich das richtig deute.
-
@ka82 sagte in Senertec Dachs BHKW:
passiert jedoch absolut nichts
Dann füge mal ein Log ein:
request(url, function(error, response, body) { log(body); log(error); -
Schon besser
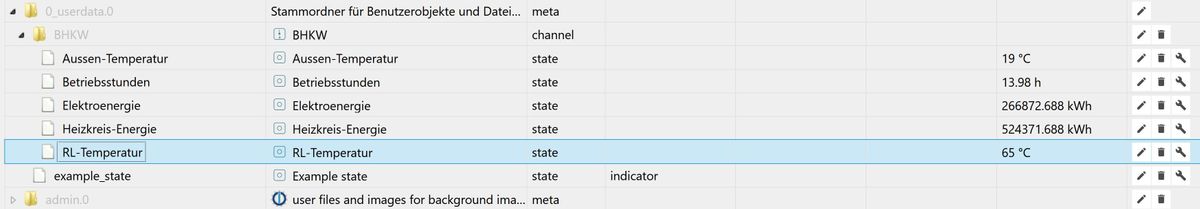
31.5.2020, 18:39:18.328 [info ]: javascript.0 (29744) Stop script script.js.Dachs3 31.5.2020, 18:39:18.428 [info ]: javascript.0 (29744) Start javascript script.js.Dachs3 31.5.2020, 18:39:18.459 [info ]: javascript.0 (29744) script.js.Dachs3: registered 0 subscriptions and 1 schedule 31.5.2020, 18:39:18.494 [info ]: javascript.0 (29744) script.js.Dachs3: Hka_Mw1.Temp.sbRuecklauf=65 Hka_Bd.ulBetriebssekunden=50312.535 Hka_Bd.ulArbeitElektr=266872.688 Hka_Bd.ulArbeitThermHka=524371.688 Hka_Mw1.Temp.sbAussen=19 31.5.2020, 18:39:18.497 [info ]: javascript.0 (29744) script.js.Dachs3: nullIm allgemeinen iobroker Log taucht aber noch diese Meldung auf:
javascript.0 2020-05-31 18:41:03.048 error (29744) Error in request callback: SyntaxError: Unexpected token H in JSON at position 0Und die Objekte unter 0_userdata.0.BHKW bleiben immer noch bei 0.
-
@ka82 sagte:
die Objekte unter 0_userdata.0.BHKW bleiben immer noch bei 0.
Ja, weil kein Array als JSON geliefert wird. Es sieht ganz anders aus als in Deinem ersten Post. Versuche es mal so (Zeile 11):
let arr = body.split('\n'); -
Du bist mein persönlicher Held des Tages!!!

Vielen Dank für deine Geduld!
Ich habe zumindest auch einiges dabei gelernt, denke ich.
Habe gerade noch bemerkt, dass die Betriebssekunden zwar so heißen, eigentlich aber schon die Stunden sind. Das ist wohl bei deren Umsetzung der GLT-Schnittstelle falsch deklariert worden. Das bekomme ich aber auch alleine hin
Vielleicht kann ja noch jemand anderes etwas mit dieser "Anleitung" anfangen.
Gruß und nochmals danke
ka82 -
@ka82 sagte:
eigentlich aber schon die Stunden sind.
Es hätte mich auch gewundert, wenn in 14 Stunden schon über 500 MWh Wärme erzeugt worden wären.
-
@paul53
Ich wärme das mal auf hier.
Ich kann alle numerischen Werte nach der obigen Anleitung auslesen.
Es gibt aber auch Ausgaben, z.B. der Wert ob eine Wartung fällig ist, die als Ausgabe "true" oder "false" ausgeben.
Da geht die Methode mit parseFloat() nicht.
Wie bekomme ich diese Werte in einen Datenpunkt? -
@xwing sagte: "true" oder "false" ausgeben. Da geht die Methode mit parseFloat() nicht.
Wenn dies Strings sind, dann verwende die Funktion toBoolean() des Javascript-Adapters.
-
@paul53
Wenn ich folgendes eingebeif(sensor[0].indexOf('fUPKuehlung') != -1) setState(toBoolean(idAKK), sensor[1], true);kommt folgende Fehlermeldung:
javascript.0 (439) at script.js.Dachs_Daten-Einlesen:55:52Den Datenpunkt auf ich auf Logikwert gestellt
-
@xwing
Man wandelt auch nicht die ID, sondern den Wert.if(sensor[0].indexOf('fUPKuehlung') != -1) setState(idAKK, toBoolean(sensor[1]), true); -
@paul53
Danke! Eigentlich hatte ich auch dies vorher schon probiert.
Ich hatte schon einiges probiert. Irgendwie hatte ich einen Bug im System und vorherige Änderungen blieben zusätzlich drin. So hatte ich das Log im Script eingeschaltet. Nach der Rücknahme kamen trotzdem noch die Logausgaben. Ebenso kam von einem meiner Versuche zwischendurch immer eine Ausgabe "parseString(sensor[1])".
Erst nach Neustart war das Phänomen weg.Jetzt geht alles.
Nochmals Danke für die Hilfe!Hier mein funktionierendes Script: Die beiden Datenpunkte 0_userdata.0.BHKW.Wartung-notwendig und 0_userdata.0.BHKW.Interne_Umwaelzpumpe sind als Logikwerte angelegt.
const url="http://glt:@192.168.0.76:8080/getKey?k=Hka_Mw1.Temp.sbAussen&k=Hka_Bd.ulArbeitThermHka&k=Hka_Bd.ulArbeitElektr&k=Hka_Bd.ulBetriebssekunden&k=Hka_Mw1.Temp.sbRuecklauf&k=Hka_Mw1.Temp.sbVorlauf&k=Wartung_Cache.fStehtAn&k=Hka_Mw1.Temp.sbFuehler1&k=Hka_Mw1.usDrehzahl&k=Hka_Mw1.Aktor.fUPKuehlung"; const idPath = '0_userdata.0.BHKW.'; const idRLT = idPath + 'RL-Temperatur'; const idBetrieb = idPath + 'Betriebsstunden'; const idAT = idPath + 'Aussen-Temperatur'; const idATh = idPath + 'Heizkreis-Energie'; const idAEl = idPath + 'Elektroenergie'; const idVLT = idPath + "VL-Temperatur"; const idTF1 = idPath + "Temperatur_Fuehler_1"; const idDZ = idPath + "Motordrehzahl"; const idWN = idPath + "Wartung-notwendig"; const idAKK = idPath + "Interne_Umwaelzpumpe"; function getBHKW() { request(url, function(error, response, body) { let arr = body.split('\n'); for(let i = 0; i < arr.length; i++) { let sensor = arr[i].split('='); if(sensor[0].indexOf('sbRuecklauf') != -1) setState(idRLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulBetriebssekunden') != -1) setState(idBetrieb, Math.round(parseFloat(sensor[1]) / 1) / 1, true ); // Stunden mit 2 Nachkommastellen if(sensor[0].indexOf('sbAussen') != -1) setState(idAT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitThermHka') != -1) setState(idATh, parseFloat(sensor[1]), true); if(sensor[0].indexOf('ulArbeitElektr') != -1) setState(idAEl, parseFloat(sensor[1]), true); if(sensor[0].indexOf('sbVorlauf') != -1) setState(idVLT, parseFloat(sensor[1]), true); if(sensor[0].indexOf('sbFuehler1') != -1) setState(idTF1, parseFloat(sensor[1]), true); if(sensor[0].indexOf('usDrehzahl') != -1) setState(idDZ, parseFloat(sensor[1]), true); if(sensor[0].indexOf('fStehtAn') != -1) setState(idWN, toBoolean(sensor[1]), true); if(sensor[0].indexOf('fUPKuehlung') != -1) setState(idAKK, toBoolean(sensor[1]), true); } }); } getBHKW(); // Script start schedule('* * * * *', getBHKW); // jede Minute -
@paul53
Ich habe nun so ziemlich alle Werte in meinen Datenpunkten drin.
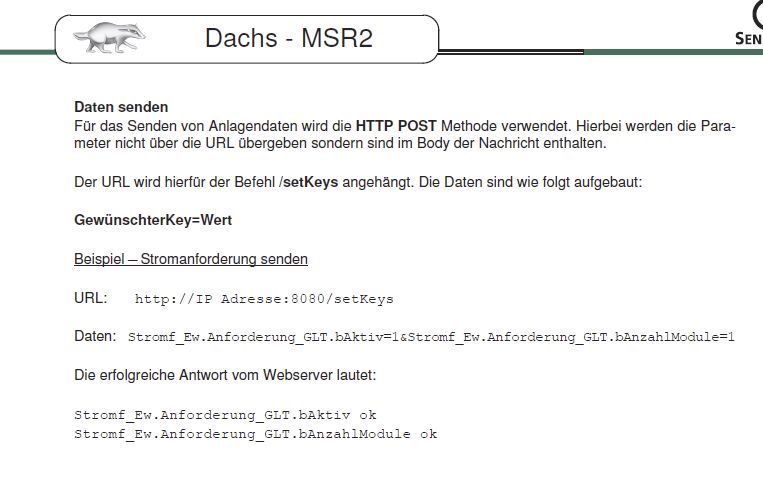
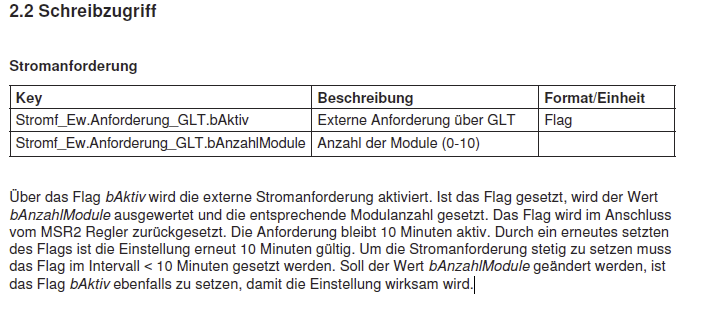
Wobei ich noch scheitere ist das senden einer Anforderung via http post.In der Anleitung zur GLT Schnittstelle des Dachs steht folgendes:

und

Ich habe folgendes Script versucht:
var request = require('request'); request.post({ url: 'http://glt:@192.168.0.76:8080/setKeys', form: { title: "Stromf_Ew.Anforderung_GLT.bAktiv=1&Stromf_Ew.Anforderung_GLT.bAnzahlModule=1" } }, function(error, response, body) { log(error, 'error'); log(response); log(body); });Und bekomme folgende Logmeldungen:
00:54:24.256 info javascript.0 (129) Start javascript script.js.common.Senertec.Energieanforderun_ein 00:54:24.259 info javascript.0 (129) script.js.common.Senertec.Energieanforderun_ein: registered 0 subscriptions and 0 schedules 00:54:24.263 error javascript.0 (129) script.js.common.Senertec.Energieanforderun_ein: null 00:54:24.264 info javascript.0 (129) script.js.common.Senertec.Energieanforderun_ein: {'statusCode':200,'body':'','headers':{'content-length':'0','date':'Sat, 14 Aug 2021 22:54:24 GMT'},'request':{'uri':{'protocol':'http:','slashes':true,'auth':'glt:','host':'192.168.0.76:8080','port':'8080','hostname':'192.168.0.76','hash':null,'search':null,'query':null,'pathname':'/setKeys','path':'/setKeys','href':'http://glt:@192.168.0.76:8080/setKeys'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','authorization':'Basic Z2x0Og==','content-length':88}}} 00:54:24.264 info javascript.0 (129) script.js.common.Senertec.Energieanforderun_ein:Was mache ich falsch?
-
@xwing sagte: Was mache ich falsch?
Keine Ahnung, aber versuche es mal so:
request.post({ url: 'http://glt:@192.168.0.76:8080/setKeys', body: "Stromf_Ew.Anforderung_GLT.bAktiv=1&Stromf_Ew.Anforderung_GLT.bAnzahlModule=1" -
@paul53
Ging leider auch nicht.
Ich habe es jetzt mal so probiert:var request = require('request'), username = "glt", password = "", url = 'http://192.168.0.76:8080/getKeys', body = "Stromf_Ew.Anforderung_GLT.bAktiv=1&Stromf_Ew.Anforderung_GLT.bAnzahlModule=1" auth = "Basic " + new Buffer(username + ":" + password).toString("base64"); request.post({ url : url, body: body, headers : {'Authorization' : auth} }, function (error, response, body) { log('error: ' + error); log('response: ' + JSON.stringify(response)); log('body: ' + body); }es kommen folgende Logmeldungen:
12:26:13.060 info javascript.0 (129) Stop script script.js.common.Senertec.Energieanforderung_2 12:26:13.062 info javascript.0 (129) Start javascript script.js.common.Senertec.Energieanforderung_2 12:26:13.070 info javascript.0 (129) script.js.common.Senertec.Energieanforderung_2: registered 0 subscriptions and 0 schedules 12:26:13.074 info javascript.0 (129) script.js.common.Senertec.Energieanforderung_2: error: null 12:26:13.074 info javascript.0 (129) script.js.common.Senertec.Energieanforderung_2: response: {"statusCode":200,"body":"","headers":{"content-length":"0","date":"Sun, 15 Aug 2021 10:26:13 GMT"},"request":{"uri":{"protocol":"http:","slashes":true,"auth":null,"host":"192.168.0.76:8080","port":"8080","hostname":"192.168.0.76","hash":null,"search":null,"query":null,"pathname":"/getKeys","path":"/getKeys","href":"http://192.168.0.76:8080/getKeys"},"method":"POST","headers":{"Authorization":"Basic Z2x0Og==","content-length":76}}} 12:26:13.075 info javascript.0 (129) script.js.common.Senertec.Energieanforderung_2: body:Immerhin keine Fehlermeldung. Aber es tut sich leider nichts. Die gewünschte, im Handbuch beschriebene Antwort ist auch leider nicht dabei.