NEWS
[gelöst] timeout in der Schleife
-
Guten Abend,
ich habe eine Verständnisfrage: Werden innerhalb eines ON-Triggers enthaltene Funktionen oder Variablen instanziert, also als eigene Funktion gesehen?
Ein Beispiel:
var SonoffAlertDevices = [ {Name: '3D Drucker', Objekt: 'sonoff.0.Ender.ENERGY_Power', ThresholdOn: 30, ThresholdOff: 5}, {Name: 'Test', Objekt 'sonoff.0.Test.ENERGY_Power', ThresholdOn: 30, ThresholdOff: 2} ]; for (var i=0; i<SonoffAlertDevices.length;i++) { on({id: SonoffAlertDevices[i].Objekt, change: 'ne'}, function (obj) { /*Device zerlegen*/ var objArr = obj.id.match(/(^.+)\.(.+)\.(.+)$/, ""); //Aufteilung in Pfad + Device + CMD var DeviceID=objArr[1]+"."+objArr[2]; var SonoffAlertDevice = SonoffAlertDevices.find(x => x.ObjektBase === DeviceID); //Im Array den richtigen Wert finden if (obj.state.val > SonoffAlertDevice.ThresholdOn) { log("läuft"); //hier mit cleartimeout(timeout) den timeout löschen } if (obj.state.val < SonoffAlertDevice.ThresholdOff) ) { log("fertig"); //hier timeout=timeout(...) setzen } }); }Ich möchte nun bei >log ("fertig")< mit Hilfe von timeout eine Abschaltung nach 10 Minuten realisieren, sofern nicht über das erste if-Statement erkannt wurde, dass wieder Strom verbraucht wird.
Wenn ich nun mit timeout=timeout(...) eine Variable setze, ist die dann beim erneuten Aufruf des on-Triggers innerhalb dieser Funktion eindeutig?
Oder anders gefragt: Ich habe im Array zwei Geräte deklariert. Würde, wenn das Gerät "Test" los läuft, die bereits gesetzte Variable "timeout" des Gerätes "3D Drucker" löschen?Vielen Dank
-
@Gwenselah
Ich habe das bisher mit einem Array für die Timer-Variablen gemacht.Die Zeilen 10 bis 14 verstehe ich nicht. Was soll dort erreicht werden ? Zeile 16 sollte so funktionieren:
if (obj.state.val > SonoffAlertDevices[i].ThresholdOn) { -
Danke für die schnelle Antwort, ich werds mal über ein Array probieren
Zeile 10-14 ermittelt den Objektpfad des TriggersBezüglich "if (obj.state.val > SonoffAlertDevices[i].ThresholdOn) {"
Bist Du sicher, dass Variable i noch zur Verfügung steht, wenn der Trigger losläuft? -
@Gwenselah sagte:
Bist Du sicher, dass Variable i noch zur Verfügung steht, wenn der Trigger losläuft?
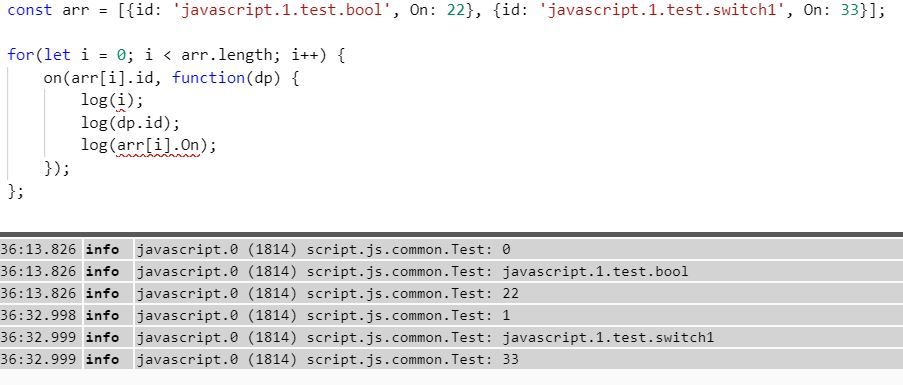
Mal kurz getestet:

Javascript / Node.js kennt offenbar keine Unterprogramme, sondern kopiert alles. Deshalb auch der enorme RAM-Verbrauch.
-
@paul53 said...
Habs jetzt erst geschafft mein Script entsprechend umzubauen. Hat mit Deinem Ansatz tadellos funktioniert.
Vielen Dank für Deine Hilfe