NEWS
Text Widget bei de hqWidgets - Bedienung von Tastern über vis
-
Hallo Forum!
Ich steige gerade von ccu.io mit dashui auf ioBroker mit vis um.
Zu zwei Dingen habe ich eine Frage und ich hoffe ihr könnt mir helfen:
-1-
Hatte diese Frage schonmal gestellt nur glaub ich ist sie dort ein bisschen untergegangen.
Die Views zu portieren ist ja schon eine ganz schöne Arbeit da kein Datenpunkt übernommen wird was mich aber nicht besonders stört.
Leider habe ich alle meine Beschriftungen mit dem Text Widget aus dem hdWidget Set realisiert und das sind schon sehr viele.
Ich bin sehr dankbar für die ganze Arbeit die das Team um Bluefox in diese Projekte hinein stecken und verstehe das alles erst nach und nach funktioniert und implementiert wird. Habe ich denn die Chance das dieses Textwidget in naher Zukunft kommt oder muss ich alles umbauen.
Wenn das de Fall ist welches Widget kommt denn dem am nächsten? Ich möchte eigentlich nur einen Text anzeigen ohne Werte oder ähnliches…
-2-
Ich löse bisher über meine Views auch PRESS.SHORT und PRESS.LONG sowohl von virtuellen Tastern als auch von physikalischen Tastern aus.
Ich habe das immer mit den jqui - ctrl - Icon State Widget gemacht und den Value 0 eingetragen. Ich habe sowohl sichtbare als auch unsichtbare Buttons verwendet. Das hat im dashui bisher funktioniert.
Ich habe auch schonmal den Wert 1 versucht, leider auch ohne Funktion. Sende ich da die falsche Variable muss ich jetzt ein anderes Widget benutzen oder ist das ein Bug?
Ich danke euch für eure Antworten!
lg
Michael
-
Ok Punkt 2 habe ich grad selber lösen können. Einfach bei den werten mit true und false arbeiten. Dann gehts!
-
Hallo Bobohne,
@Bobohne:-1-
Hatte diese Frage schonmal gestellt nur glaub ich ist sie dort ein bisschen untergegangen.
Die Views zu portieren ist ja schon eine ganz schöne Arbeit da kein Datenpunkt übernommen wird was mich aber nicht besonders stört.
Leider habe ich alle meine Beschriftungen mit dem Text Widget aus dem hdWidget Set realisiert und das sind schon sehr viele.
Ich bin sehr dankbar für die ganze Arbeit die das Team um Bluefox in diese Projekte hinein stecken und verstehe das alles erst nach und nach funktioniert und implementiert wird. Habe ich denn die Chance das dieses Textwidget in naher Zukunft kommt oder muss ich alles umbauen.
Wenn das de Fall ist welches Widget kommt denn dem am nächsten? Ich möchte eigentlich nur einen Text anzeigen ohne Werte oder ähnliches… `
Du kannst natürlich auch in VIS für eine Beschriftung ein Widget verwenden. Z.B. das einfache HTML Widget. Es ist nicht an einen Datenpunkt geknüpft und erlaubt dir die Formatierung des Textes direkt im HTML Feld. Oder auch das "basic border Widget" ist für Beschriftungen geeignet.Da du aber sehr viele Beschriftungen hast, empfehle ich dir, die Beschriftungen irdgenwdie in das Widget mit dem Datenpunkt einzubauen. Die meisten basic-vaö-Widgets haben die "HTML-voranstellen" und "HTML-anhängen" Felder, in die HTML-Text CSS-formatiert eingetragen werden kann.
Beispiel:
Du willst eine Zeile mit Raumname und Temperatur haben. Links Name (linksbündig), rechts die Temperatur (rechtsbündig).
Dann benutzt du ein basic number Widget und wählst den Datenpunkt "Temperatur" des Messgeräts aus. In den Einstellungen in VIS kannst du dann rechtsbündig angeben. Jetzt erscheint die Temperatur am rechten Rand des Widgets.
In HTML voranstellen schreibst du nun den Raumnamen. Durch die Grundformatierung erscheint nun der Raumname aber direkt vor der Temperatur, beides rechts am Rand.

Deshalb bringst du per CSS den Raumnamen nach links:Raumname:Damit das schneller für mehrere Widgets geht kannst du auch das machen:
Raumname:Und dann rechts in den CSS-Reiter:
.beschriftung_links { float: left; }
Damit der Text nicht direkt bis an den Rand geht, kannst du noch ein padding anfügen:.beschriftung_links { float: left; padding: 1px 3p 1px 3px; /* oben rechts unten links */ }Hier das Test-Widget:
! ````
[{"tpl":"tplValueFloat","data":{"oid":"hm-rpc.1.CUX9002001.1.TEMPERATURE","visibility-cond":"==","visibility-val":1,"is_comma":"true","is_tdp":"false","factor":"1","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"digits":"1","html_prepend":"Küche","html_append_singular":"°C","html_append_plural":"°C"},"style":{"left":"40px","top":"605px","background-color":"","color":"white","text-align":"right","width":"177px","height":"18px","background":"blue"},"widgetSet":"basic"}]Je weniger Widgets du auch deiner View du verbaust, desto schneller wird sie. Ausserdem ist es deutlich übersichtlicher im Code und genauer in der Positionierung. Gruß Pix -
Hallo!
Vielen Dank!
Das Voranstellen habe ich auch schon überlegt. Passt leider bei einigen Sachen nicht da ich danach schlicht keinen Wert anzeige.
Ich denke ich werde es über das html Widget machen. Da greifen die CSS Attribute auch oder?
Ich warte jetzt mal noch bis morgen abend oder so ob Bluefox vielleicht nicht doch das hq Text Widget flott integrieren kann.
Danach fang ich mal an alles zu ändern

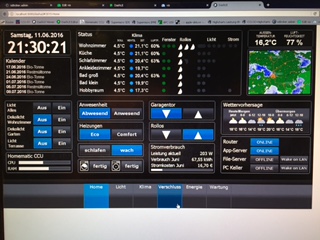
Nur damit ihr es euch Vorstellen könn, meine Views sehen so aus:

Danke vielmals für deine Hilfe pix!!
lg Michael
-
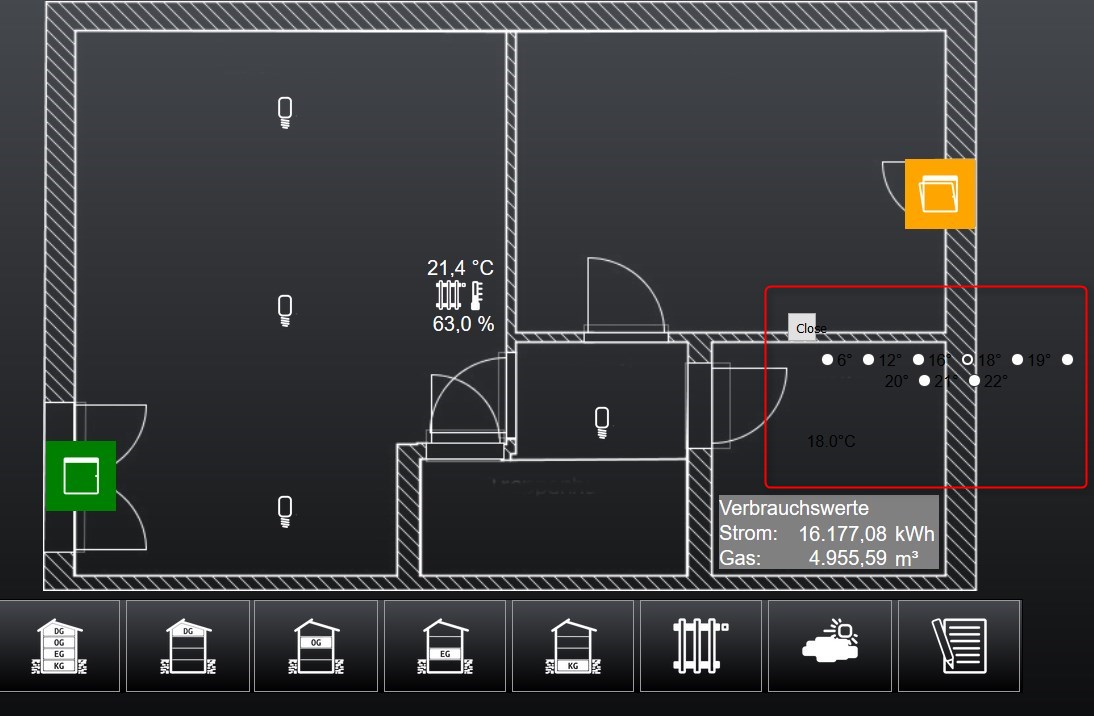
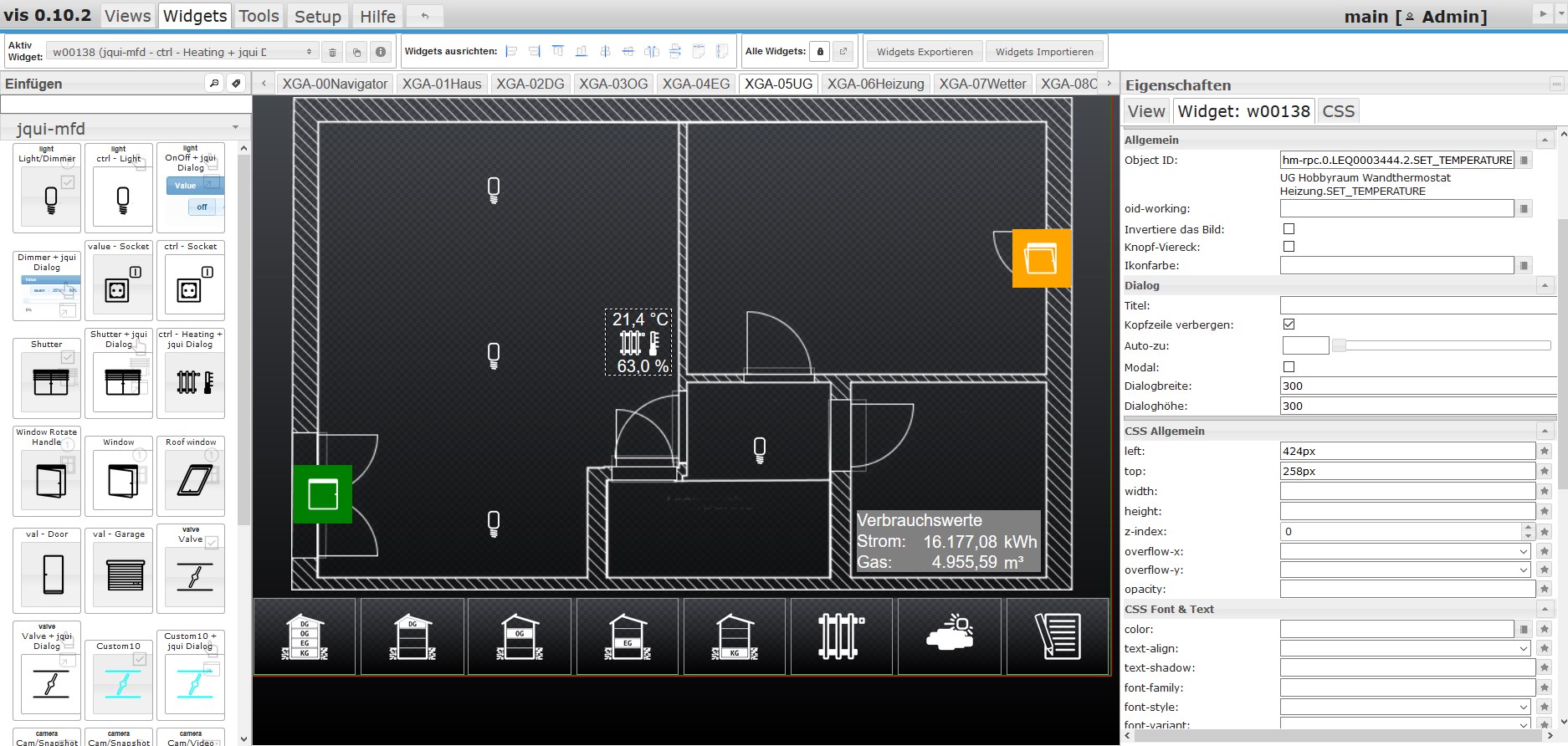
Bin auch gerade am Importieren und Konfigurieren meiner DashUI-Views in vis. Unter anderem habe ich in DashUI einige "jqui-mfd + jqui-Dialog"-Widgets benutzt. Zum Beispiel zur Steuerung meiner Dimmer und meiner Raumtemperaturen. Nur leider musste ich feststellen, dass diese Widgets auch ein Jahr nach Einstellung des CCU.IO-Projekts wohl nicht korrekt in vis funktionieren. Hatte das auch schon http://forum.iobroker.net/viewtopic.php?f=30&t=355&start=60#p28102 thematisiert.
Wie man sehen kann, sieht das Dialog-Feld des Heizungs-Widgets alles andere als gut aus.

In den CSS-Einstellungen des Widgets habe ich leider auch keine Möglichkeit zur Anpassung der Parameter (z.B. Schriftfarbe und -größe, Hintergrund, Position, etc.) gefunden. Lediglich die Größe des Dialogfelds und die Einblenddauer nach Änderung eines Wertes ließ sich konfigurieren.

Bei den CSS-Parametern für die Dimmer gibt es zwar deutlich mehr Möglichkeiten zur Dialogfeld-Beeinflussung, aber auch dort habe ich nichts gefunden, um z.B. die Schrift zu ändern. In DashUI sehen diese Dialog-Fenster deutlich schöner aus. Ich hätte in vis zumindest keine Verschlechterung erwartet, aber so sind dieses Widgets aus meiner Sicht komplett unbrauchbar. Übrigens werden die Widgets im Internet-Explorer, Firefox, Safari und Chrome unter Windows, Android und iOS gleichermaßen dargestellt.
Mich wundert so ein wenig, dass dies noch keinem aufgefallen ist. Oder werden diese Widgets von niemandem benutzt?
Bis dann,
Thorsten