NEWS
Im iframe css der eingebetteten Seite überschrieben
-
Hallo zusammen,
ich möchte eine Seite meiner ioBroker Installation per iframe in mein VIS einbetten. Allerdings möchte ich den weißen Hintergrund der Seite weg haben, und diesen Transparent bekommen. Nun ist ist die CSS Klasse in einem iframe nicht ein zu überschreiben, und die Styles sind in einer Javascript Datei eingebettet.
Nun kann man das wohl durch Javascript lösen. Ich hatte das in VIS Editor direkt unter Script einiges probiert. Nichts half.
Hat hier schon mal einer was ähnliches gemacht?
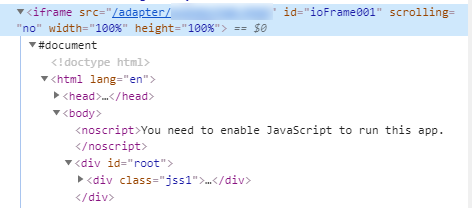
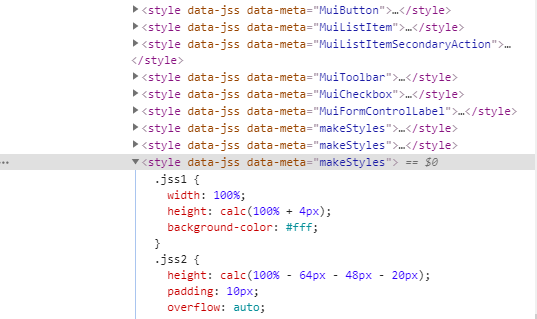
Das iFrame, die Klasse die überschrieben werden soll ist jss1


-
https://stackoverflow.com/questions/217776/how-to-apply-css-to-iframe
Ist nur bedingt machbar
-
@OliverIO sagte in Im iframe css der eingebetteten Seite überschrieben:
https://stackoverflow.com/questions/217776/how-to-apply-css-to-iframe
Ist nur bedingt machbar
Moin,
Danke dir. Die Seite hatte ich schon durch, und hatte die Code Schnippsel probiert, ging aber nicht. Evtl. mache ich auch was in Vis falsch.
Ich habe die genommen, und einfach unter unter dem Reiter Javascript eingefügt und angepasst.
-
@AxelF1977 im schlechtesten Fall kann es auch sein, da die App in React mit Material-UI geschrieben wurde, dass die Klasse beim nächsten mal nicht den gleichen Namen trägt.
-
@J-A-R-V-I-S das hatte ich mir angesehen, der Name der Klasse bleibt gleich, da ändert sich nichts. Anonsten hätte ich es bereits aufgegeben, mir Hoffnung zu machen, dass es eine Lösung geben könnte
-
Welche Seite welches Adapters ist es denn ?
-
@SVallant sagte in Im iframe css der eingebetteten Seite überschrieben:
Vielleicht den Inhalt parsen und per js ändern und wieder darstellen .. ?
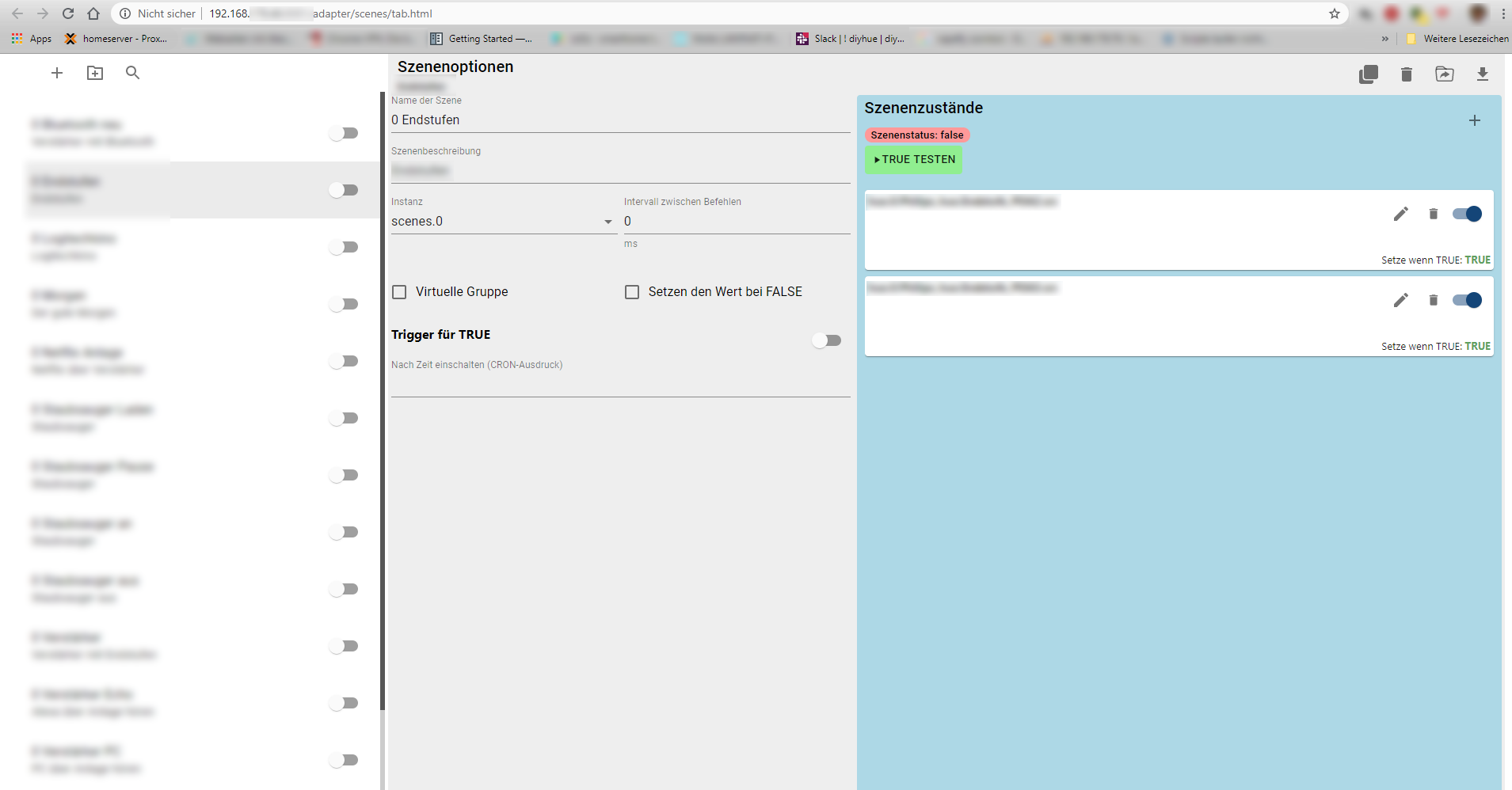
Kommt drauf an wie "statisch" die Seite istEs geht um den neuen Scenen Adapter
 Der ist sehr statisch
Der ist sehr statisch
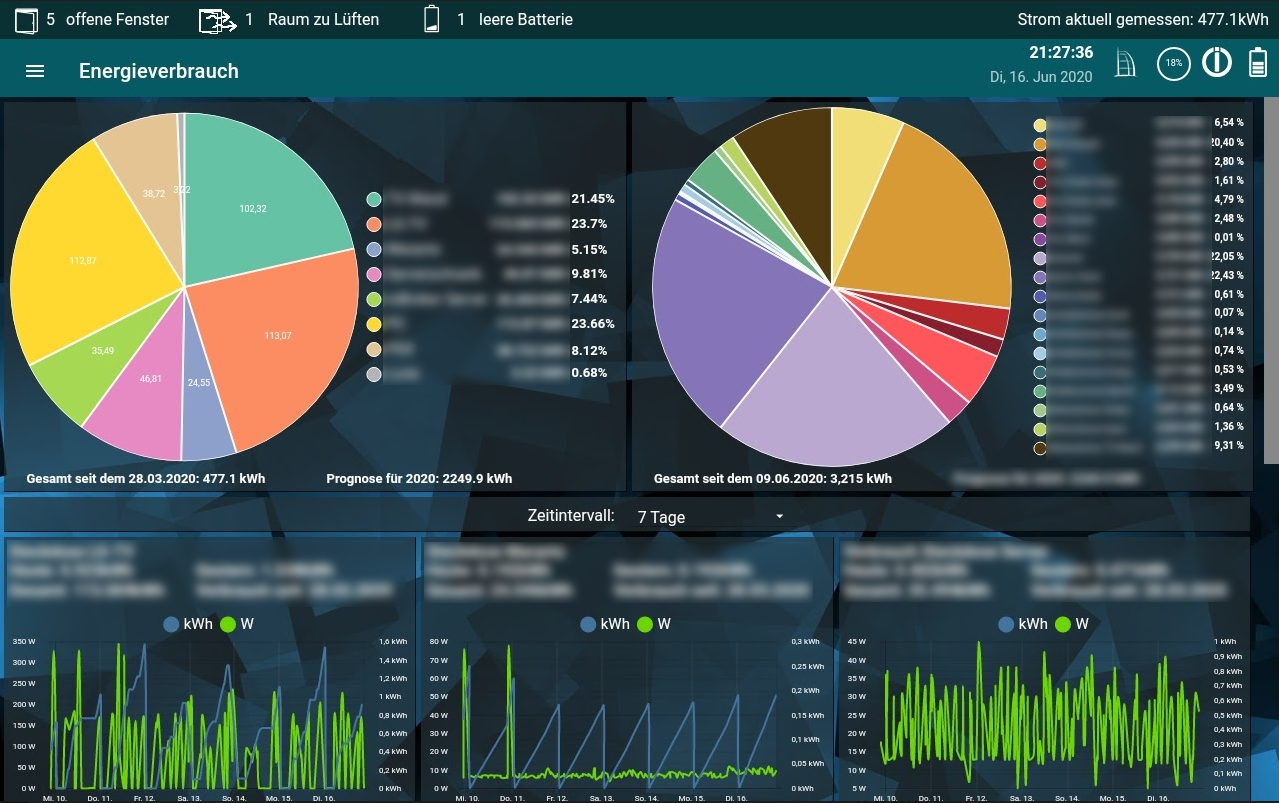
Ich will den weißen und grauen Background weg haben, den blauen halb transparent, damit er sich nahtlos in meine VIS einbinden lässt. Alle Boxen sind bei mit Transparent und der BG ist sichtbar
Hier sieht man das ganz gut

-
ich würde es mit einer eigenen Admin-Seite machen:
http://94.130.57.38/scenes/tab_red.html
/opt/iobroker/iobroker-data/files/scenes.admin-Ordner in eigenen Webserver-Ordner kopieren,
Link zum js anpassen in der tab.html und den Link zum Socket-IO in tab.js anpaseen.
Dann kannst du walten und schalten wie du lustig bist ..... -
@SVallant sagte in Im iframe css der eingebetteten Seite überschrieben:
ich würde es mit einer eigenen Admin-Seite machen:
http://94.130.57.38/scenes/tab_red.html
/opt/iobroker/iobroker-data/files/scenes.admin-Ordner in eigenen Webserver-Ordner kopieren,
Link zum js anpassen in der tab.html und den Link zum Socket-IO in tab.js anpaseen.
Dann kannst du walten und schalten wie du lustig bist .....Ok, das ist ne gute Idee. Aktuell habe ich gerade keinen Webspace zur Hand. Auf meinem Server ginge ja sicherlich auch. Wo sollte am besten ein Ordner angelegt werden, auf den ich dann, wie in Deinem Beispiel, zugreifen kann?
Danke
-
@AxelF1977 naja, wenn du z.B. iobroker unter Linux betreibst ist das meistens /var/www/html, damit bleibst du auch auf der gleichen Maschine.
Bitte beachte, dass das nur läuft, solange der Sences-Adapter nicht upgedatet wird, dann musst es nochmal machen ...Ich sehe gerade, das das nur funktioniert, wenn du im gleichen Browser in ioBroker angemeldet bist.
-
@SVallant sagte in Im iframe css der eingebetteten Seite überschrieben:
@AxelF1977
Ich sehe gerade, das das nur funktioniert, wenn du im gleichen Browser in ioBroker angemeldet bist.Oh, schade, denn iobroker und die VIS sind im Fully Browser nie zur selben Zeit.
Aber egal dann. War ne fixe Idee, um sowas mal auszuprobieren. Da geht die Welt nicht von unter.
Trotzdem vielen Dank