NEWS
[gelöst]-Alle Objekte eines Ordners...
-
wobei mir die Funktion vom Baustein Javascript nicht ersichtlich ist.
(Ja klar, der führt nen Javascript bzw Befehl aus?! -
bei
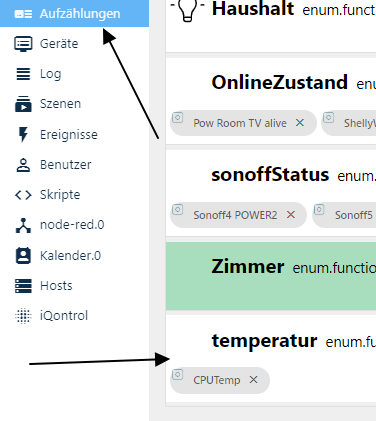
$('state[id=*](functions="temperatur")');gibt es keine ordner struktur - das läuft über aufzählung bzw functions - damit braucht man nicht alle datenpunkte in einem ordner, sondern irgenwo in deiner struktur


ansonsten stimmt was du vermutest - da wurde einfach eine variable daraus gemacht und diese variable ist vor dem each()
das function blockly hat drei punkte - rechts - wenn du darauf gehst , kannst du javascript direkt eingeben ( ist auch .z.b. sehr nutzlich, wenn man strings bearbeitet (mit regex oder replace, ..) ist- js viel einfacher, als ein blockly zusammen zu schustern
-
@Peterfrosta sagte in Alle Objekte eines Ordners...:
wobei mir die Funktion vom Baustein Javascript nicht ersichtlich ist.
(Ja klar, der führt nen Javascript bzw Befehl aus?!ist direkt am rechner sehr leicht zu verstehen
-
@liv-in-sky said in Alle Objekte eines Ordners...:
ist direkt am rechner sehr leicht zu verstehen
Sagst du, ich saß ja vorhin auch schon am Rechner

@liv-in-sky said in Alle Objekte eines Ordners...:
gibt es keine ordner struktur - das läuft über aufzählung bzw functions - damit braucht man nicht alle datenpunkte in einem ordner, sondern irgenwo in deiner struktur..
also abgesehen davon, dass "Aufzählung" bei mir nicht sichtbar war, hätte ich auch erstmal nicht gewusst wozu das sein soll. Dass kann ich auch für anderes in Betracht ziehen. aber vorallem könnt man damit ja auch prima di Ansicht im ObjektReiter Filtern... gut zu wissen.
So weit so gut. Alle Objekte lesen und Ausgeben scheint kein Problem.
var wartung_14tage = $('state[id=*](functions="wartung_14tage")'); var wartung_30tage = $('state[id=*](functions="wartung_30tage")'); var status; var dname; console.log('*********** each 14 Tage**************'); wartung_14tage.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; //sendTo("telegram", "send", { text: name+": "+status+" °C" }); console.log('***********${i}**************'); console.log(dname); console.log(status); } ); console.log('*********** each 30 Tage**************'); wartung_30tage.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; //sendTo("telegram", "send", { text: name+": "+status+" °C" }); console.log('***********${i}**************'); console.log(dname); console.log(status); } );tehen
-
jedoch ist das Projekt damit ja noch nicht abgechlossen.
Ich möchte gerne abhängig vom letzten Änderungsdatum(Zeit) des entsprechende Objekts handeln...
Wie würde ich das auslesen?
dname = getObject(id).common.name;da habe ich ja das "common.name" auch in den "raw" einstellungen gefunden. aber leider keinen eintrag für den Zeitstempel.... der wird wohl woanders liegen?!
Sonst hätte ichja sowas vermutet:
dtimestamp = getObject(id).common.datetime_update; -
der rest wird auch noch

-
@Peterfrosta sagte in [gelöst]-Alle Objekte eines Ordners...:
abhängig vom letzten Änderungsdatum(Zeit) des entsprechende Objekts
lastChange = getState(id).lc; -
danke, das hatte ich zum glück schon gefunden... aber:
wenn ichjetzt wissen möchte wie alt der status schon ist, würde ich ja denken, dass ich folgenden prüfen müsste:
console.log((Date.now()-getState(id).lc)/1000);der Output ist dann aber :
11121.896was würde ich ohne dich nur machen

hm...
edit:
und ich hatte den state natürlich wenige Sekunden zuvor geändern. so dass ich eine Zahl in der Größenordnung 1-10 erwartet hätte
-
@paul53 Ach da ist ja wer Neues. Danke dir!
-
@Peterfrosta said in [gelöst]-Alle Objekte eines Ordners...:
der Output ist dann aber :
11121.896Vergisst es. hatte das falsche Objekt bearbeitet. Entschuldigt bitte.
-
gibt es nirgens eine Sammlung (Wiki) für die Sachen auf die man mit getState() oder getObject() zugreifen kann?
getObject().common.name
getState(id).val
getState(id).lckenne ich ja nun nur von euch hier.
-
@Peterfrosta sagte:
Sammlung (Wiki) für die Sachen auf die man mit getState()
@Peterfrosta sagte in [gelöst]-Alle Objekte eines Ordners...:
getObject() zugreifen kann?
-
@paul53 DAAANKE

-
@Peterfrosta sagte in [gelöst]-Alle Objekte eines Ordners...:
console.log((Date.now()-getState(id).lc)/1000);
eher sowas:
log(((new Date().getTime()-getState(myid).lc))/1000)aktuelle zeit in ms minus zeit (lastchange) in millisekunden geteilt durch 1000 sind gleich sekunden
noch ein kleiner tipp, wenn du mit blockly besser zurecht kommst. du kannst die erstmal ein blockly machen und dieses blockly in js ansehen - dies kannst du dann in deinen js-script kopieren
-
So ich bin schon was weiter.. habe ein paar Testfunktionen für die Verarbeitungs der Wartungsstände...
Klappte auch erstmal... nun hatte ich geshen, dass die ganze for.each sachen fürget alle states und dessen infossich oft wiederholt -->also ausgelagert in eine eigene FunktionGetWartungsStates()//hier liegen alle Wartungobjekte var root_path="javascript.0.waschstr.wartung"; //var alle_wartungen = $('state[id=*](functions="wartung_14tage")'); //Alternative mit "Aufzählung" //Objekte könnten dann verteilt sein //definition der Wartungseinträge zum erstmaligen Erstellen der Objekte var states_init = [ ["Cat350 oelen", 30 ], [ "Kameras \"abledern\"", 30 ], ["Schlamfänge konmtrollieren", 14 ], [ "Lager fetten", 14 ], ["Kettengetriebe Oelwechseln", 30 ], [ "Cat350 OElwechsel", 30 ], [ "Kompressor OEl Tauschen", 30 ] ] ; var all_wartungs_states=[]; //globale halte Variable der WartungsObjekte //InitWartungStates(states_init); //erstellt alle WartungsObjekte //GetWartungsStates(); //fragt alle Wartungsobjekte ab PrintWartungStates(); //gebe alle Einträge aus //PrintWartungStates_alt(); // war ohne GetWartungsStates() und Array für die Werte und Objekte //IsWartungFaellig(); //######################################################## //## Funktionenen function InitWartungStates(wartung) { wartung.forEach(function(id,i) { createState(root_path+"."+id[0], false, { read: true, write: true, name: id[0], ///nName/text der wartung type: "number", def: 0, key: i, //jede wartung bekommt eigene nummer (kurzbefehl) interval:id[1] //alle x Tage wird drann erinnert }); }); } // Versuch mit lokaler und globaler Variable // hier klappt beides aber.. siehe >> function PrintWartungStates(ordner) function GetWartungsStates(){ var alter_sek; //hilfsvariable für wartungs_state["alter_tage"] //var all_wartungs_states=[]; var wartungs_state= { name: "leer", state: 0, interval: 0, key: 0, alter_tage: 0 }; //gehe jedes Objekt im ordner durch $(root_path+".*").each(function(id, i) { alter_sek = Math.floor((Date.now()-getState(id).lc)/1000); wartungs_state["alter_tage"] = Math.floor(alter_sek/60/60/24); wartungs_state["name"]= getObject(id).common.name; wartungs_state["state"]= getState(id).val; wartungs_state["interval"]= getObject(id).common.interval; wartungs_state["key"]= getObject(id).common.key; all_wartungs_states.push(wartungs_state); console.log("**Name"+i+": "+wartungs_state["name"]+" Interval: "+wartungs_state["interval"]+" State: "+wartungs_state["state"]+" Key: "+wartungs_state["key"]+" \n Alter Sekunden: "+wartungs_state["sekunden"]+"\n"); console.log("**Name"+i+": "+all_wartungs_states[i]["name"]+" Interval: "+all_wartungs_states[i]["interval"]+" State: "+all_wartungs_states[i]["state"]+" Key: "+all_wartungs_states[i]["key"]+" \n Alter Sekunden: "+all_wartungs_states[i]["sekunden"]+"\n"); }); //return all_wartungs_states; } //Teste return Objekt-Array von GetWartungsStates() //Konsolenausgabe aller (Wartungsobjekte) returned from GetWartungsStates() function PrintWartungStates(ordner){ // var all_wartungs_states2=[]; GetWartungsStates(); all_wartungs_states.forEach(function(wartungs_state, i) { console.log("--Name"+i+": "+wartungs_state["name"]+" Interval: "+wartungs_state["interval"]+" State: "+wartungs_state["state"]+" Key: "+wartungs_state["key"]+" \n Alter Sekunden: "+wartungs_state["sekunden"]+"\n"); console.log("--Name"+i+": "+all_wartungs_states[i]["name"]+" Interval: "+all_wartungs_states[i]["interval"]+" State: "+all_wartungs_states[i]["state"]+" Key: "+all_wartungs_states[i]["key"]+" \n Alter Sekunden: "+all_wartungs_states[i]["sekunden"]+"\n"); }); }die doppelten Consolenausgaben in
GetWartungsStates()undPrintWartungStates()sind nur zu debugzwecken drin...Die
PrintWartungStates()läuft zwar die richtige Anzahl oft durch die Each doch leider findet sich in jedem der Arrays der selbe Inhalt - der des letztens Objektes.[info ] javascript.0.Wartung_prozedual: **Name0: Cat350 OElwechsel Interval: 30 State: false Key: 5 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name0: Cat350 OElwechsel Interval: 30 State: false Key: 5 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name1: Cat350 oelen Interval: 30 State: false Key: 0 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name1: Cat350 oelen Interval: 30 State: false Key: 0 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name2: Kettengetriebe Oelwechseln Interval: 30 State: false Key: 4 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name2: Kettengetriebe Oelwechseln Interval: 30 State: false Key: 4 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name3: Kompressor OEl Tauschen Interval: 30 State: false Key: 6 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name3: Kompressor OEl Tauschen Interval: 30 State: false Key: 6 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name4: Lager fetten Interval: 14 State: false Key: 3 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name4: Lager fetten Interval: 14 State: false Key: 3 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name5: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: **Name5: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name0: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name0: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name1: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name1: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name2: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name2: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name3: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name3: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name4: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name4: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name5: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined [info ] javascript.0.Wartung_prozedual: --Name5: Schlamfänge konmtrollieren Interval: 14 State: false Key: 2 Alter Sekunden: undefined 31.7.2020, 01:12:18.689 [info ] javascript.0.Wartung_prozedual: registered 1 subscription and 0 schedulesDas Script oben sollte eigentlich alles Nötige mitbringen und direkt ausführbar sein. Erstellt euch höchstens einen Ordner mit Objekten

Dann versteht man mich vllt besser als mit meiner schriftlichen Ausführung
-
Habe die Ursache gefunden - wenn auch ich nicht ganz nachvollziehen können:
initialize the object holding variable inside the for loop beginning