//@liv-in-sky 2022 14.2.-16:09
const dpPrefix = "javascript."+ instance +".";
createState("Alexa_Listen.ALEXALists.ALLE.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.ALEXAAll" , { name: 'ALEXA_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlListeWerte" , { name: 'AuswahlListeWert_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlListeTexte" , { name: 'AuswahlTexte_VIS', type: 'string', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.Anzahl" , { name: 'Anzahl_VIS', type: 'number', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.DeleteALL" , { name: 'ALLE_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.Refresh" , { name: 'Refresh', type: 'boolean', role: 'switch', read: true, write: true,});
//createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlDelete", {
name: 'AuswahlDelete',
role: "state",
type: "number",
states: "0:choose ...;1:eeee;2:test1;3:test;",
min: 0,
max: 50,
def: 0,
read: true,
write: true});
createState("Alexa_Listen.ALEXALists.ALLE.AuswahlList", {
name: 'AuswahlList',
role: "state",
type: "number",
states: "0:choose ...;1:eeee;2:test1;3:test;",
min: 0,
max: 50,
def: 0,
read: true,
write: true});
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmltelegram.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben
let braucheTelegram=false;
let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.ALEXAAll"; // dp für VIS-HTML-Basic-Widget // Datentyp: String
let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlDelete"; // Datentyp: Werteliste
let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlDeleteWerte"; // Datentyp: String
let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlDeleteTexte"; // Datentyp: String
let dPLISTE=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlList"; // Datentyp: Werteliste
let dPLISTEWert=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlListeWerte"; // Datentyp: String
let dPLISTEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.AuswahlListeTexte"; // Datentyp: String
let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.Anlegen"; // Datentyp: String
let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.Anzahl"; // Datentyp: Number
let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.DeleteALL"; // Datentyp: Boolean
let dpRefresh=dpPrefix+"Alexa_Listen.ALEXALists.ALLE.Refresh"; // Datentyp: Boolean
let mySchedule=" */30 * * * * * ";
let sortList=2; //Sortierung 1 ist nach datum; 2 ist alphabetisch
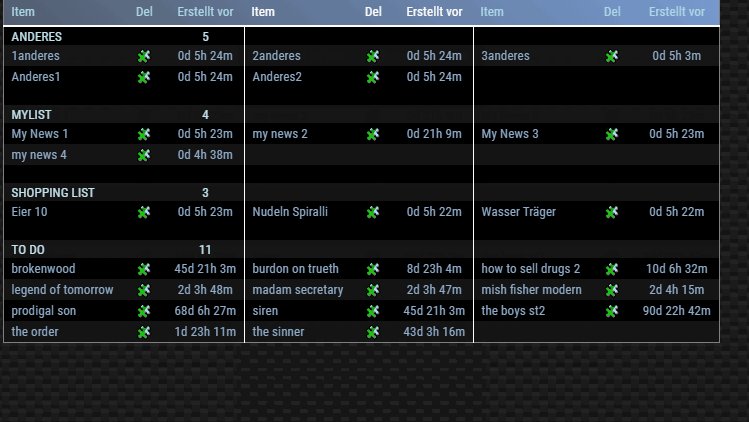
var leerzeile=false; // leerzeile vor neuer listenüberschrift
let mitErstelldatum=false;
var symbolLink="🧩"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵
let styleUeber="span"; // style der zeilewenn neu: möglich b fett; i kursiv; span normal
let farbeUeber="#c4e3ed"; // für ein passendes stylen der schriftfarben: auch ändern von: htmlFarbTableColorUber und farbeLinieUnterUeberschrift
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3
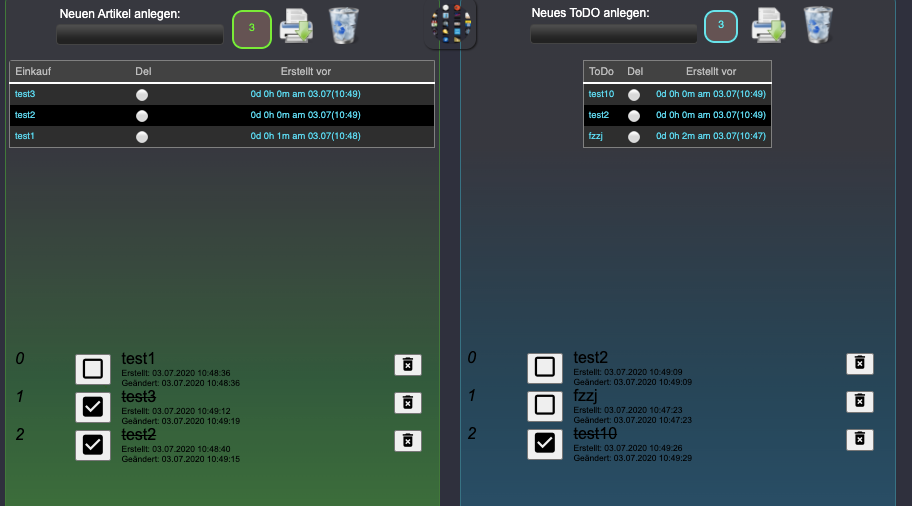
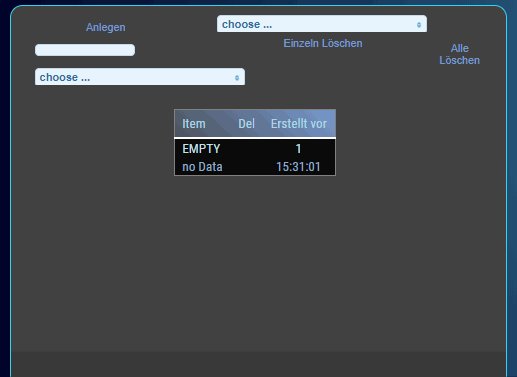
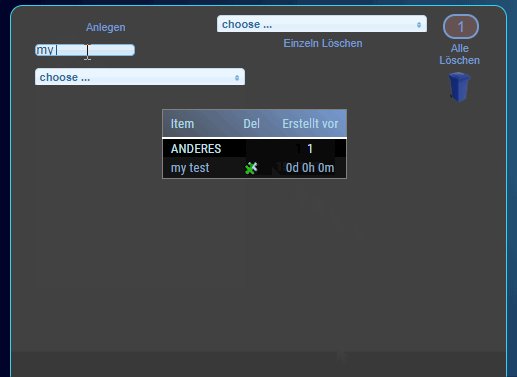
var htmlFeld1='Item'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center
var htmlFeld2='Del'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Erstellt vor'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=false; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='ALEXA All'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
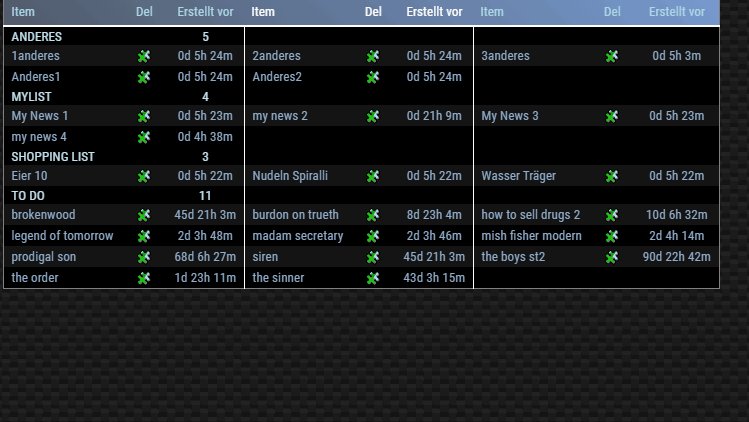
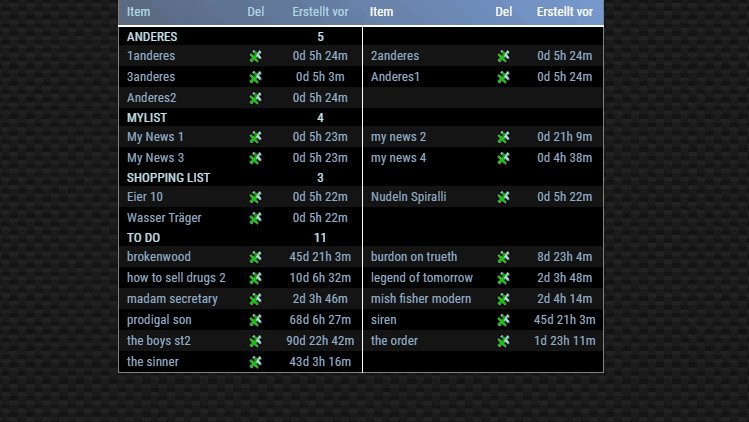
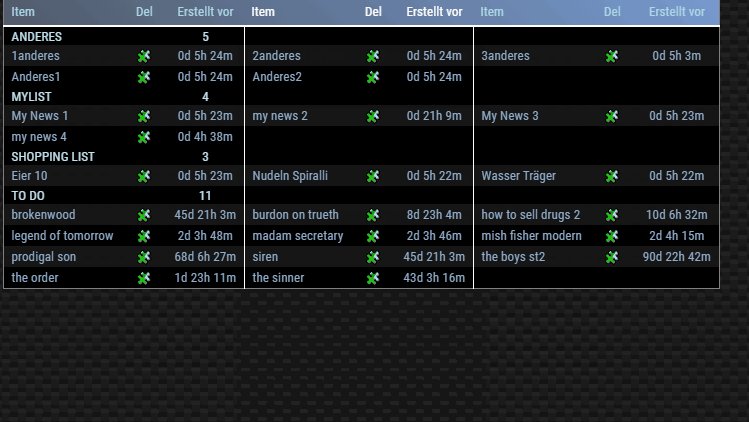
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="lightblue"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="1";
let farbeUngeradeZeilen="#151515"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="500"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="RobotoCondensed-Regular";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#91ADCA"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#91ADCA"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#779AD0"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";
const htmlTabUeber3="</tr>";
/*
table td:first-child {} //1
table td:nth-child(2) {} //2
table td:nth-child(3) {} //3
table td:last-child {} //4
*/
const buttonScript = '<script> function setOnDblClickCustomAlle( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = \"' + dpPrefix + 'Alexa_Listen.ALEXALists.ALLE.Refresh\"; vis.setValue(var2,true); console.log("var2") } </script>'
// const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, true); }); var2 = \"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Refresh\"; Self.servConn.setState(var2, true); console.log("www")} </script>'
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>";
//------------------------------------------------------
var htmlTabUeber="";
var htmlOut="";
var mix;
var counter;
var warte;
var myIDArr=[]; // zum löschen all delete
let myDeleterArr;
var myRememberList="";
var myRememberListeList="";
var myTelegram=false;
var telegramString="";
//HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !!
var val1; var val2; var val0; var val3; var valSort; var valUeber; var countMYWerte
var myArr=[]; var myList=""; var myListArr=[]; var idOld="";var ida=[]; var myListeList="";var myListeListArr=[];
var valID; var myListWerte=""; var myListAuswahl=""; var myListeListWerte=""; var myListeListAuswahl=""; var myIDListeArr;
var myCountArr=[]; var myCountArrZaehler=0; var oldie; var counts; var myhelp; var anzahlUnzahl;
function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
valID; myListWerte=""; myListAuswahl="";
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
myArr=[]; myList=""; myListArr=[]; myIDArr=[]; idOld=""; ida=[]; myIDListeArr=[]; myListeListArr=[]; myListeListAuswahl=""; myListeListWerte=""; myDeleterArr=[];
myListArr.push('0'+":"+'choose ...'+";");
myListWerte=myListWerte+"choose ..."+";";
myListAuswahl=myListAuswahl+(0+";");
myIDArr.push(["dummy","dummy2"]); //alexa2.0.Lists.Mylist
//alexa2.0.Lists.Mylist
myCountArrZaehler=0;
myCountArr=[]
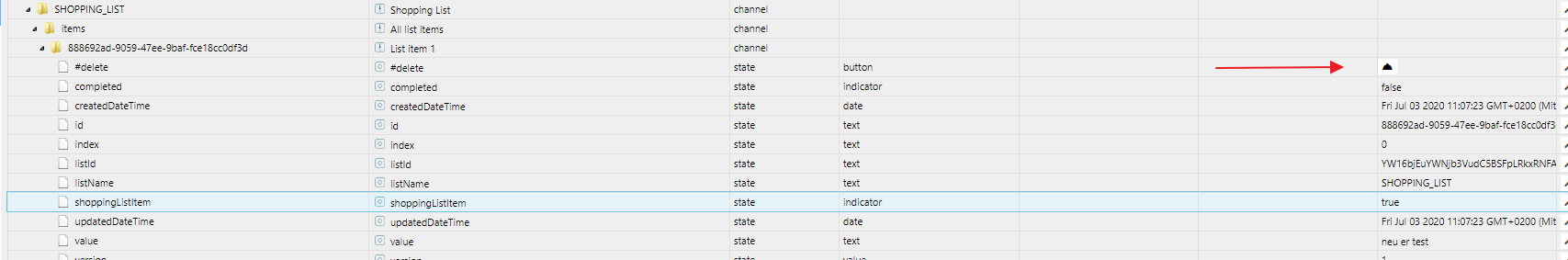
$('alexa2.0.Lists.*.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value
ida = id.split('.');
let myhelerArr=getState("alexa2.0.Lists."+ida[3]+".json").val;
myDeleterArr.push('alexa2.0.Lists.'+ida[3]+'.json');
valUeber=ida[3]
if(myhelerArr.includes(ida[5])) {
if(!getState(id.replace("value","completed")).val) {
val0=getState(id).val;
val1=getState(id.replace("value","completed")).val;
val2=valSort=getState(id.replace("value","updatedDateTime")).val;
valID=getState(id.replace("value","id")).val;
myIDArr.push([valID,valUeber]);
var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000);
val2=formatDate(getDateObject(val2), "TT.MM(SS:mm)")
val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m")
// if (val1==false) {val1="❌"} else{val1="✅"}
let valButton=id.replace("value","#delete")
//log(valButton)
val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustomAlle\(\'"+valButton+"\')\">"+symbolLink;
myArr.push([val0,val1,val2,val3,valSort,valUeber]);
val0=val0.replace(/,/g,'-');
myListArr.push((i+1)+":"+val0+";");
myListWerte=myListWerte+val0+"("+ida[3]+");";
myListAuswahl=myListAuswahl+(i+1).toString()+";";
myCountArrZaehler=i+1;
}} else{ //log('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5]);
deleteObject('alexa2.0.Lists.'+ida[3]+'.items.'+ida[5], true);
}
});
// wenn keine daten
if (myCountArrZaehler==0) { let jetzt=formatDate(getDateObject((new Date().getTime())), "SS:mm:ss"); myArr.push(["no Data","","",jetzt,123,"EMPTY"]); mitErstelldatum=false;}
for (var x=0;x<myListArr.length;x++){
myList=myList.concat(myListArr[x]);
}
// log("-----------myList : "+myList)
if(myList!=myRememberList){
myTelegram=true; //log("ist true")
setStateDelayed(dPDELETEWert, myListAuswahl,500);
setStateDelayed(dPDELETEAuswahl, myListWerte,500);
var timeout = setTimeout(function () {
// var obj = getObject(dPDELETE);
// log("11---"+myList);
// obj.common.states=myList;
myRememberList=myList;
//log("22---"+myList);
extendObject(dPDELETE, {common: {states: myList}});
}, 400);
}
//SORT
var reA = /[^a-zA-Z]/g;
//var reN = /[^0-9]/g;
var reN= / /g;
if (sortList==1) {
myArr.sort(
function(a, b) {
if (a[5] === b[5]) {
return b[4] - a[4];
}
return a[5] > b[5] ? 1 : -1;
});
} else {
myArr.sort(
function(a, b) {
var aA = a[5]//.replace(reA, "");
var bA = b[5]//.replace(reA, "");
if (aA === bA) { return a[0].toLowerCase().localeCompare(b[0].toLowerCase()); }
});}
// SORT ENDE
telegramString="";
// Zähle einzelne daten
counts=0
oldie=myArr[0][5]
// log(myArr[1][5]+oldie)
for (var x=0 ; x<myArr.length ; x++) {
if(myArr[x][5]==oldie) {counts++;} else{ myhelp =[myArr[x-1][5],counts]; myCountArr.push(myhelp); counts=1;oldie=myArr[x][5]} //
}
myhelp =[myArr[myArr.length-1][5],counts];
myCountArr.push(myhelp);
countMYWerte=0
for (var x=0 ; x<myArr.length ; x++) {
myListeListWerte="" // erstellt auswahldatenpunkte
myListeListAuswahl=""
myListeListArr.push('0'+":"+'choose ...'+";");
myListeListWerte=myListeListWerte+"choose ..."+";";
myListeListAuswahl=myListeListAuswahl+(0+";");
myIDListeArr.push("dummy");
$('alexa2.0.Lists.*.#New').each(function(id, i) {
let idb = id.split('.');
myListeListWerte=myListeListWerte+idb[3]+";";
myListeListAuswahl=myListeListAuswahl+(i+1)+";";
});
if(myArr[x][5]!=idOld){
countMYWerte++
tabelleMachSchoen()
counter=-1
if(leerzeile){
if(countMYWerte>1) for(var i=0;i<mehrfachTabelle;i++ ) { //leerzeile
val0=""; val1=""; val2="";counter++;tabelleBind();
} }
for(var i=0;i<mehrfachTabelle;i++ ) {
(i==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+myArr[x][5].replace(/_/g," ").toUpperCase() : val0=""
val1=""
for (var a=0 ; a<myCountArr.length ; a++) { /*log(myCountArr[a][0]+" "+myArr[x][5]) ;*/ if(myCountArr[a][0]==myArr[x][5]) { anzahlUnzahl=myCountArr[a][1] ;/*log("!!!!");*/break}}
// log("anzahlUnzahl: "+anzahlUnzahl.toString())
i==0 ? val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+anzahlUnzahl : val2=""
counter++;
tabelleBind();}
idOld=myArr[x][5]
}
counter++;
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte
val0=myArr[x][0];
val1=myArr[x][1];
var val2help=myArr[x][2]
var val3help=myArr[x][3];
if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help}
// val2=myArr[x][5]
if (myTelegram) {
telegramString=telegramString+ myArr[x][0] + " - "+myArr[x][2] + '\n'; // "-"+ myArr[x][1] +
}
tabelleBind();
// log(ida[3]+" "+idOld)
}
for (var x=0;x<myListeListArr.length;x++){
myListeList=myListeList.concat(myListeListArr[x]);
// log(myListArr[x]);
//log(myList);
}
// log("-----------myList : "+myList)
if(myListeList!=myRememberListeList){
// myTelegram=true; //log("ist true")
setStateDelayed(dPLISTEWert, myListeListAuswahl,500);
setStateDelayed(dPLISTEAuswahl, myListeListWerte,500);
var timeout = setTimeout(function () {
var obj = getObject(dPLISTE);
// log("11---"+myList);
obj.common.states=myListeList;
myRememberListeList=myListeList;
//log("22---"+myList);
setObject(dPLISTE, obj);
}, 400);
}
//log(myListeListArr[getState(dPLISTE).val].replace(/\d+\:(.+);/g,"$1"))
//log(getState("javascript.0.Alexa_Listen.ALEXALists.ALLE.AuswahlDelete").val)
// } //existiert items?
// }); //Ende äußere schleife
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
} // function ende
//MAIN:
schedule(mySchedule, function () {
var timeout = setTimeout(function () {
if(!getState(dpDelAll).val) writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
}, 500);
});
var timeout = setTimeout(function () {
writeHTML();
}, 2000); // <tdalign
function tabelleBind(){
// counter=counter+mehrfachTabelle;
switch (mehrfachTabelle) {
case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else
{ htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}
case 2: if(counter%4==0){
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\" align="+Feld3lAlign+"> "+val2+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;
}else{
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+"> "+val2+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;}
case 3:if(counter%2==0) {
if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
"; color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3
} break;}else{
if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+"> "+val2+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";}
} break;}
case 4: // counter=counter+8;
if(counter%8==0) {
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3
} break;}else{
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3
} break;}
} //switch ende
}
function tabelleMachSchoen() {
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break; }
}
function tabelleFinish() {
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>";
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
setState(dpANLEGEN,"");
setState(dpAnzahl,myCountArrZaehler);
setState(dPDELETE,0);
setState(dPLISTE,0);
setState(dpANLEGEN,"");
if(myTelegram && braucheTelegram){
//log("sende");
myTelegram=false;
sendTo('telegram.0', {
text: (telegramString),
type: 'text'
});
telegramString="";
}
} // function ende
//log("choose ...;Anderes1(Anderes);Anderes2(Anderes);1anderes(Anderes);2anderes(Anderes);My News 3(Mylist);My News 1(Mylist);my news 2(Mylist);".split(';')[2])
setTimeout(function () {
on({id: dPDELETE, ack: false, change: "ne"}, function (obj) {
let a=getState(dPDELETE).val;
if (a!=0){
let toDelete=myIDArr[getState(dPDELETE).val][0];
let deleteHelper=(getState(dPDELETEAuswahl).val).toString()
let deleteHelperArr=deleteHelper.split(";")
// log(deleteHelper+" "+toDelete)
log("to DELETE: "+"alexa2.0.Lists."+deleteHelperArr[getState(dPDELETE).val].replace(/.+\((.+)\)/,"$1")+".items."+toDelete+".#delete")
var stateHelp="alexa2.0.Lists."+deleteHelperArr[getState(dPDELETE).val].replace(/.+\((.+)\)/,"$1")+".items."+toDelete+".#delete"
setState(stateHelp,true);
var timeout = setTimeout(function () {
writeHTML(); }, 4000);
}
// log("1+bin im on !!!+++!"+a+stateHelp)
});
on({id: dPLISTE, ack: false, change: "ne"}, function (obj) {
let toNeuArr= getState(dPLISTEAuswahl).val.toString().split(";");
if(getState(dPLISTE).val!=0 && getState(dpANLEGEN).val!="") {
log("Alexa Liste Neu Anlegen: "+getState(dpANLEGEN).val+" in der Liste: "+toNeuArr[getState(dPLISTE).val] ) //.replace(/\d+\:(.+);/g,"$1"));
var stateHelp="alexa2.0.Lists."+toNeuArr[getState(dPLISTE).val]+".#New"
// var stateHelp="alexa2.0.Lists."+myListeListArr[getState(dPLISTE).val].replace(/\d+\:(.+);/g,"$1")+".#New"
//log("Statehelp: "+stateHelp)
setState(stateHelp,getState(dpANLEGEN).val)
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
});
on({id: dpRefresh, ack: false, change: "any"}, function (obj) {
//log(getState(dpANLEGEN).val+"----refresh");
var timeout2 = setTimeout(function () {
writeHTML(); }, 4000);
// }
});
on({id: myDeleterArr, ack: false, change: "any"}, function (obj) {
//log(getState(dpANLEGEN).val+"----refresh");
var timeout2 = setTimeout(function () {
writeHTML(); }, 4000);
// }
});
on({id: dpDelAll, ack: false,val: true}, function (obj) {
for (var aa =0;aa<myIDArr.length;aa++) {//log("hier : "+myIDArr[aa][1]);
if (myIDArr[aa][0]!="dummy") {
let toDelete=myIDArr[aa][0];
let toDelete2=myIDArr[aa][1];
setTimeout( function timer(){
// log (aa)
log("TO DELETE: alexa2.0.Lists."+toDelete2+".items."+toDelete+".#delete")
var stateHelp="alexa2.0.Lists."+toDelete2+".items."+toDelete+".#delete";
log("jetzt")
setState(stateHelp,true);
}, aa*1500 );
}
}
// log(aa.toString())
var timeout = setTimeout(function () {
setState(dpDelAll,false);
writeHTML(); }, (1+myIDArr.length)*1500);
// log(stateHelp)
});
}, 2000);