NEWS
UNSOLVED VIS 1.2.10 Problem mit Bindings
-
{val:radar2.0.Google_Ping;val=="true"? "mdui-green-bg mdui-green-ol": "mdui-red-bg mdui-red-ol"} mdui-tooltip?text:Internet;background:lightgrey mdui-{0_userdata.0.mdui.vis.tooltip_text_color}tut in 1.2.9 ... alle Versionen oberhalb => nada
und in der aktuellen version auch ' versucht, mit den leerzeichen versucht ... NIX
-
-
@liv-in-sky hat nix mit bluefox und seinen css klassen/ js zu tun. da hängt es woanders.
-
@harrym da kann ich leider nix mehr beitragen
hast du mal die anführungszeichen bei true von deinem beispiel eintfernt und getestet ?bei mir:
- vis 1.2.10
- jscript: 4.6.26
- web 3.0.12
- socket 3.0.13
-
@liv-in-sky alles schon getestet. hab ja schon erfahrung gesammelt mim broker und co

-
-
Hmm...,
heute nochmal probiert und siehe da es geht , die V1.2.11 läuft nun bei mir.
, die V1.2.11 läuft nun bei mir.
Offensichtlich verhält sich VIS > V1.2.9 etwas anders als sonst. Ich hatte meine Bindings immer nach diesem Schema angelegt{wert:javascript.0.Gartenteich.Teichpumpe_Hand;wert == "true" ? "#008000" : "#44739e"}und das hat so funktioniert - bis zur V1.2.10. Ich musste nun an allen Bindings die beiden "" um das true entfernen, d.h. so funktioniert es nun bei mir:
{wert:javascript.0.Gartenteich.Teichpumpe_Hand;wert == true ? "#008000" : "#44739e"} -
@Steff Das war dann einfach dem Umstand geschuldet, dass die DPs als String gelesen wurden. Dann wäre/ist wert == "true" korrekt, da "" die Variable als String definieren.
Ohne jetzt im Quellcode der 11er nachgeschaut zu haben, vermute ich mal, dass mit der Unterstützung von JSON in den Bindings diese Vorgehensweise geändert werden musste. Nun ist ein boolean tatsächlich boolean und nicht mehr String. Dann muss es aber wert == true heißen, damit 'true' auch wirklich als boolean behandelt/verglichen wird... -
@Steff sagte in VIS 1.2.10 Problem mit Bindings:
{wert:javascript.0.Gartenteich.Teichpumpe_Hand;wert == true ? "#008000" : "#44739e"}
und zusätzlich uffpassn
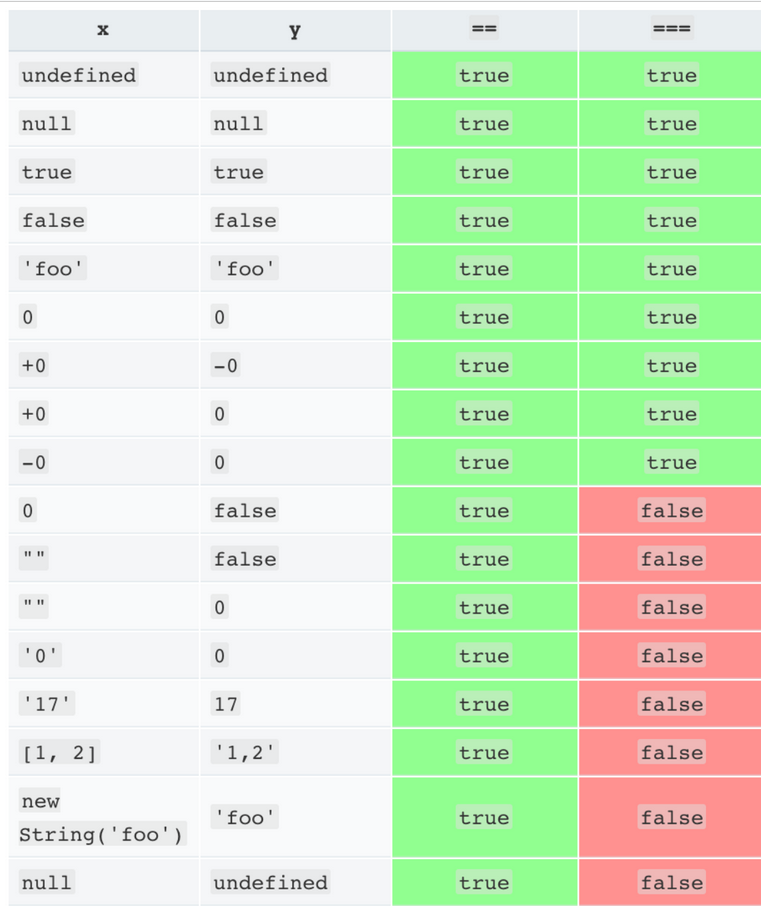
wert == trueist nicht gleich
wert === truedas erste wandelt die beiden Werte in gleiche Typen
das 2 te ist streng Typisiert
-
@SBorg sagte in VIS 1.2.10 Problem mit Bindings:
dass mit der Unterstützung von JSON in den Bindings diese Vorgehensweise geändert werden musste.
JA. Genau das war es!
-
Hab es gerade auch nochmal probiert, ohne " funktioniert wieder alles.
Danke an alle die geholfen haben das Problem zu finden/lösen. -
Danke @arteck und @SBorg für eure Erklärungen.
Klar ich habe mir das mit dem Binding und den beiden "" irgendwann mal hier aus dem Forum zusammenkopiert und es hat halt funktioniert. Aber so im Nachgang betrachtet war es falsch - es ist ein boolescher Vergleich, da sind die "" fehl am Platz.
Danke nochmals und Gruß
Steffen -
...jawollo.... das mit den " war's!!
{val:chromecast.0.ccAudioWohnzimmer.status.playing; val === true ? "#00DE00" : "#FFFFFF"}...funktioniert nun - ich bin ebenfalls gleich auf die 1.2.11 hoch.
Spitze, danke für eure Inputs und Tests!
Liebe Grüße
Tom -
...aber wenn jetzt schon alle mitten drinnen sind.....
....warum geht DAS nicht?
{val:chromecast.0.ccAudioWohnzimmer.player.url2play; val == "http://mp3stream7.apasf.apa.at/;stream.nsv" ? "#00DE00": "#000000"}der Rahmen ist immer weiß = mein Standard = er erkennt das Binding nicht.
kann es an dem Strichpunkt in der URL liegen oder übersehe ich da was anderes?
Liebe Grüße
Tom -
@etv sagte in VIS 1.2.10 Problem mit Bindings:
{val:chromecast.0.ccAudioWohnzimmer.player.url2play; val == "http://mp3stream7.apasf.apa.at/;stream.nsv" ? "#00DE00": "#000000"}
liegt an dem strichpunkt - ohne gehts
-
@liv-in-sky , danke...jo blöd - der Link ist amal so.....
Liebe Grüße
Tom -
wollte es mit replace probieren - funktioniert irgendwie nicht mehr - ich glaube, da ist ein bug drin
was aber funktioniert:

{val:controll-own.0.AAATEST.TestString1; val=val.substring(0,31)+val.substring(32,val.length) == "http://mp3stream7.apasf.apa.at/stream.nsv" ? "green": "red"}mit bug im replace meine ich: es ist mir nicht gelungen das";" zu escapen - auch nicht mit regex
-
@liv-in-sky perfekt, danke dir!!! werd' ich gleich einbauen...
Liebe Grüße
Tom