NEWS
Hilfe beim einbau und der Anpassung vom Spotify view
-
Hallo liebes Forum,
erstmal zu mir ich bin recht neu in der IoBroker geschichte und was Scripte angeht bin ich absolut noch nicht weit. Aber aktuell baue ich mir eine View über vis. das klappt alles soweit auch ganz gut nur bei Spotify und Sonos bin ich echt am verzweifeln.
Ich bin auf die hier vorgestellten Views gestoßen und versuche aktuell diese bei mir einzubauen. leider klappt die Positionierung überhaupt gar nicht und die View möchte sich auch nicht so hübsch präsentieren.
im Prinzip möchte ich lediglich eine View mit der ich meine Sonos Boxen zu einer Gruppe hinzufügen oder eben auch einzeln Steuern kann. Das ganze sollte dann möglichst auf meine Spotify Playlists zurück greifen. Der Spotify und der Sonos Adapter sind beide eingerichtet und funktionieren auch.
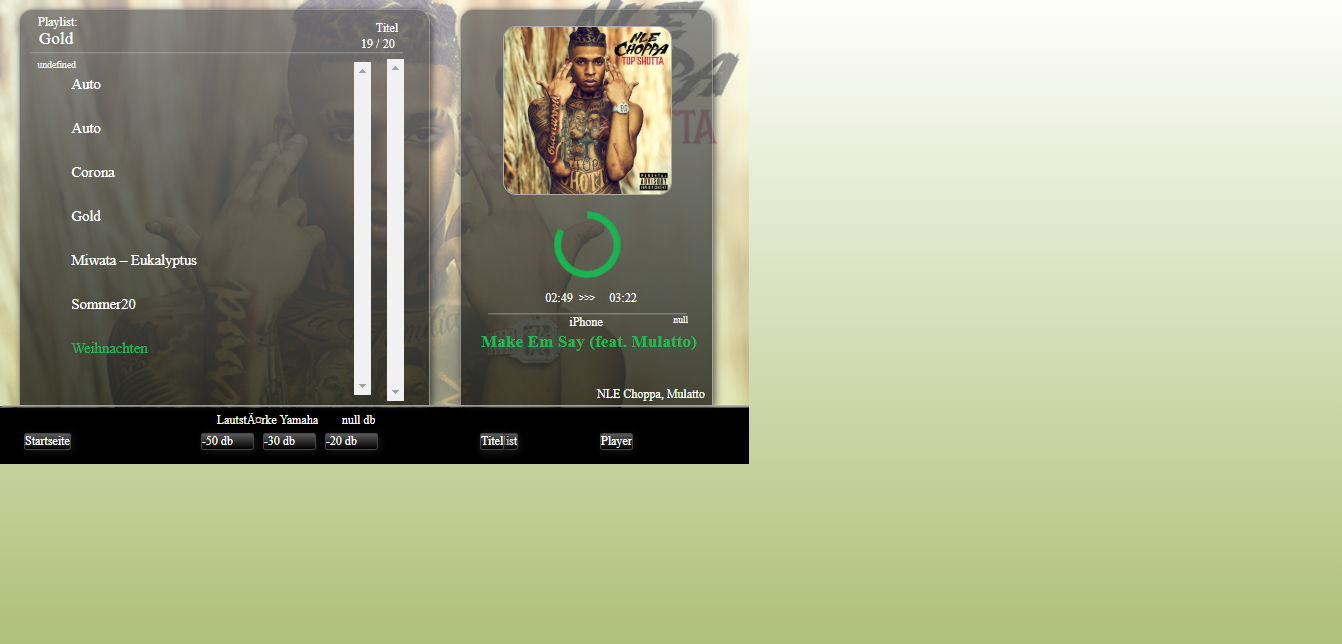
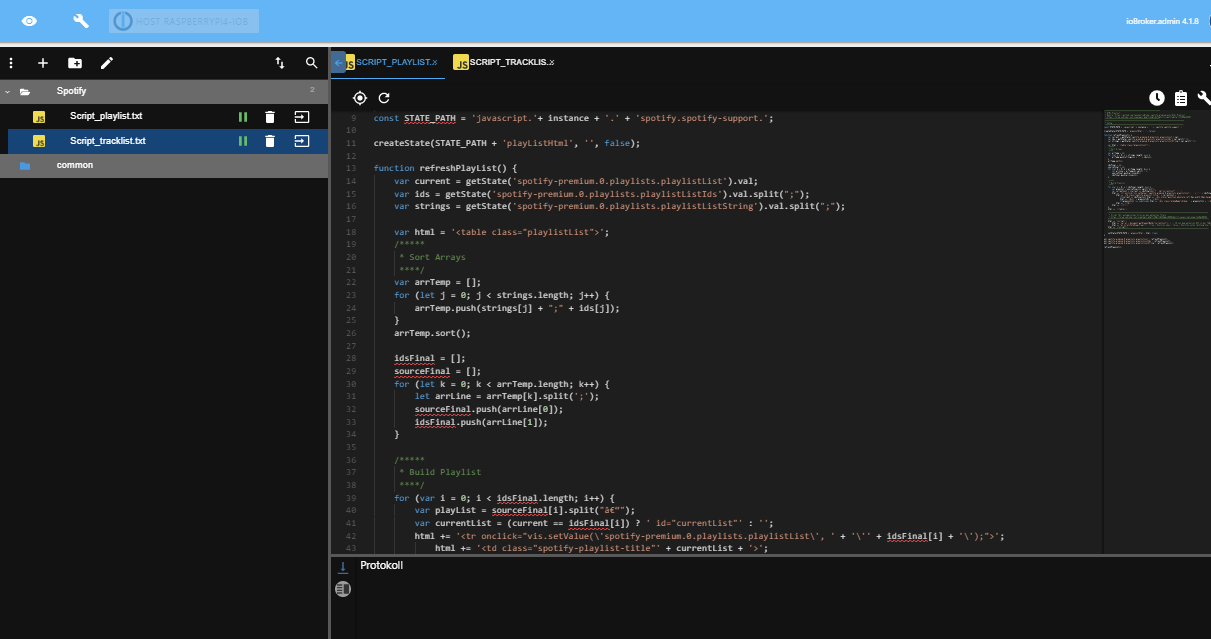
Anbei zeige ich euch mal Bilder von dem aktuellen Experiment. Eventuell kann mir der ein oder andere von euch auf die Sprünge helfen wo mein Fehler liegt oder wie ich der Sache ein Stück näher komme.
Schonmal Lieben dank im voraus!

-
@BrOsBenner
kannst du mal zeigen wie das VIS in der runtime aussieht. -
-
@BrOsBenner
das sieht doch gar nicht schlecht aus.
du musst in der css Datei etwas rumprobieren, an den 500px.die ganzen Abstände und Farben/ alles kommt aus der css. am besten etwas übertrieben verändern und schauen wo es sich auswirkt, dann antasten bis es passt...
.fixScroll > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 500px; /* hier deine Breite von deinem Widget */ height: 500px; /* hier deine Höhe von deinem Widget */.fixScroll1 > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 550px; /* hier deine Breite von deinem Widget */ height: 513px; /* hier deine Höhe von deinem Widget */mich wundert warum die unteren Buttons nicht korrekt dargestellt werden, die css werte sind verfügbar, ich meine das sind die Werte
.button_style_spotify_btn und .button_style_spotify_btn_aktivprobiere mal aus, dann sehen wir weiter...