NEWS
scriptedEnabled - Problem bei Abfrage
-
@liv-in-sky Probiers mal so:
async function lookForEnabled(pfad) { let myselctor = "javascript.*.scriptEnabled." + pfad; for (const id of $(myselctor)) { if (existsState(id) && (await getStateAsync(id)).val) return true; } return false; }Dazu musst du aber auf 4.9.4 updaten, da die das Iterieren des Selector-Ergebnisses ermöglicht.
Und du musst das aus der aufrufenden Funktion ebenfalls mitawaitaufrufen, oder das Ergebnis mit.then(...)verarbeiten. -
-
sorry - das ist ein fehler im verarbeiten nach dem aufruf der function !!!!
muss noch testen
-
so wird die function jetzt aufgerufen:
lookForEnabled(myGoal[b][1]) ? myEnabled="⚠️(aktiv)" : myEnabled="⚫"async function lookForEnabled(pfad) { pfad=pfad.replace(".js","") pfad=pfad.replace(/\//g,".") // let scriptPfad="" //let myEnabled=false; let myselctor="javascript.*.scriptEnabled."+pfad for (const id of $(myselctor)) { log((await getStateAsync(id)).val+" "+id) if (existsState(id) && (await getStateAsync(id)).val) {return true;} } return false; }das log in deiner function wird richtig angezeigt
muss ich lookForEnabled anders aufrufen
bei
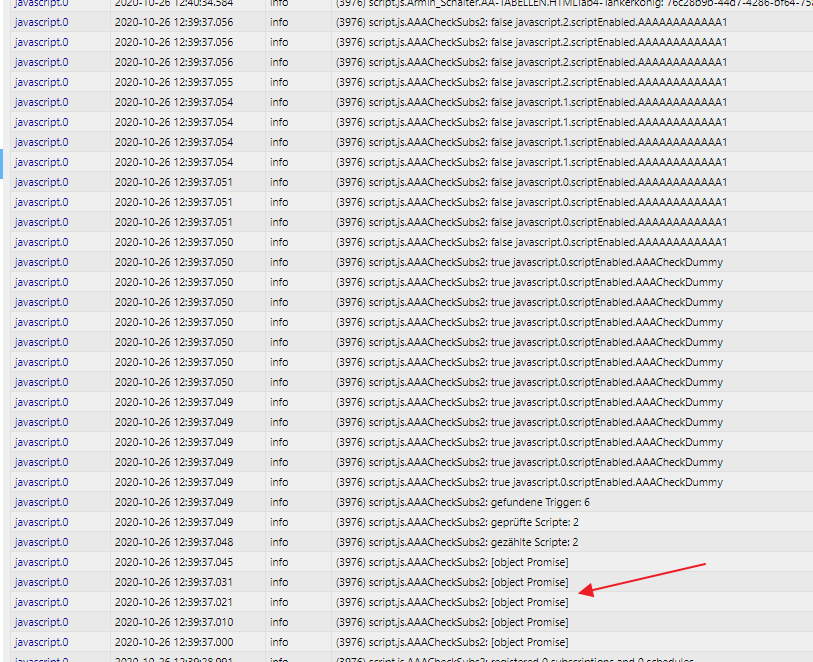
log(lookForEnabled(myGoal[b][1]).toString())kommt das:

-
@liv-in-sky sagte in scriptedEnabled - Problem bei Abfrage:
muss ich lookForEnabled anders aufrufen
Ja, hab ich doch geschrieben:
@AlCalzone sagte in scriptedEnabled - Problem bei Abfrage:
Und du musst das aus der aufrufenden Funktion ebenfalls mit await aufrufen, oder das Ergebnis mit .then(...) verarbeiten.
z.B.
async function whatever() { const result = await lookForEnabled("meine-id"); log(result); }Ggf. empfiehlt sich die Lektüre von https://gist.github.com/AlCalzone/d14b854b69ce5e8a03718336cc650a95#
-
@liv-in-sky sagte:
muss ich die abfrage irgendwie anders programmieren ?
Weshalb verwendest Du nicht die synchrone Funktion isScriptActive(name) ?
function lookForEnabled(pfad) { pfad=pfad.replace(".js","") pfad=pfad.replace(/\//g,".") return isScriptActive(pfad); } -
bin vor lauter frust in den regen raus und habe die blätter vom garten entsorgt - dieses await ... bekomme ich einfach nicht hin
habe den link von @AlCalzone 20mal gelesen und das ganze script mit funktionen gemacht und wollte am ende eine .then kette machen
die function kannte ich nicht - werd die sofort mal testen
-
@liv-in-sky sagte:
die function kannte ich nicht
Ich auch nicht: Ist erst seit 9. Oktober dokumentiert.
-
@liv-in-sky sagte in scriptedEnabled - Problem bei Abfrage:
bin vor lauter frust in den regen raus und habe die blätter vom garten entsorgt - dieses await ... bekomme ich einfach nicht hin
Auch wenn es eine einfachere Lösung gibt, vielleicht zeigst du mal was du hattest. So schwer ist es eigentlich nicht.
Wenn ne Funktion einen Promise zurückgibt, rufst du sie mitawaitdavor auf. Dazu muss die Funktion, in derawaitverwendet wird,asyncsein. Ansonsten wird der Code geschrieben wie synchroner Code. -
erst mal danke für deine hilfe für dein angebot - darauf komme ich noch zurück - brauch jetzt erstmal eine pause
bei der anderen version, hatte ich das problem, dass ich eine function hatte, in der ich mit await getStateAsync(id)).val das enabled suche - dann wollte ich aber, dass diese function ein ein promise bringt, wenn sie fertig ist und dann erst der datenpunkt geschrieben wird - ich konnte kein new promise einfügen, weil dann await getStateAsync(id)).val einen fehler anzeigteung. so:
asyncfunction writeStuff() { return new Promise((resolve) => {...... ....... await lookForEnabled(pfad) resolve()hier kam ein fehler und await war nicht mehr erlaubt
meine jetzige lösung sieht so aus (hoffe, die ist richtig):
sammleDaten().then(writeStuff).then( function() { setState("javascript."+instance+".CheckScript.jsonSubScript",JSON.stringify(mxJson)) log(JSON.stringify(mxJson))})sammleDaten (liest scripte aus filesystem und versucht die trigger daraus zu finden - schreibt ein arr mit gefundenen non-existent datenpunkten) und writeStuff (checkt script_enabled und macht json für vis-datenpunkt )- beide functionen haben ein promise bekommen und ein resolve
damit der datenpunkt zum richtigen zeitpunkt geschrieben wird
@paul53 - die function hat das ganze extrem vereinfacht - nochmals danke dafür
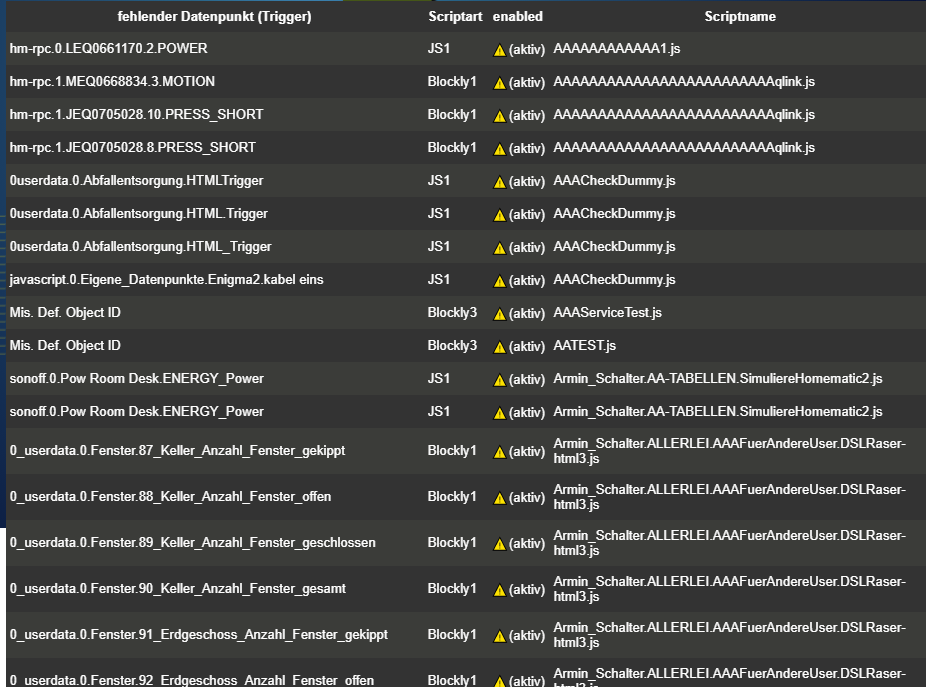
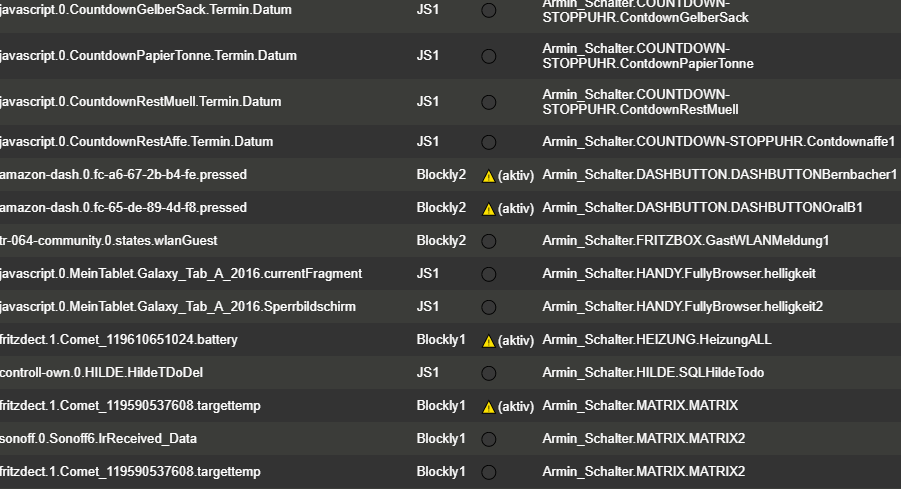
ergebnis schaut richtig aus:

-
@liv-in-sky sagte in scriptedEnabled - Problem bei Abfrage:
async function writeStuff() {
return new Promise((resolve) => {............. await lookForEnabled(pfad)resolve()
Zwei Fehler hast du hier:
- Eine async-Funktion braucht nicht explizit einen Promise zurückgeben. In 99% der Fälle ist es sogar einfach nur falsch. Das was ich oben sehe, kannst du wie folgt eindampfen:
async function writeStuff() { // ... await lookForEnabled(pfad); }- Wenn es unbedingt sein muss,
awaitdoch in einem Promise zu kapseln (z.B. weil du zusätzlich eine Callback-API nutzt), muss die Promise-"Callback"-Funktion alsasyncdefiniert werden, nicht die außenrum:
function foobar() { return new Promise(async (resolve) => { await irgendwas; irgendwasMitCallback(() => resolve()); }); });Meistens lässt sich das aber eleganter trennen.
meine jetzige lösung sieht so aus
Würde ich in etwa so machen (besser lesbar und mischt nicht async/await mit .then()-Ketten):
async function doStuff() { await sammleDaten(); await writeStuff(); // ^ Hier sollten vermutlich Daten zwischen den Methoden übergeben werden, // damit keine globalen Variablen missbraucht werden // const daten = await sammleDaten(); // await writeStuff(daten) const stringified = JSON.stringify(mxJson); await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript", stringified); log(stringified); } -
@AlCalzone sagte in scriptedEnabled - Problem bei Abfrage:
Würde ich in etwa so machen (besser lesbar und mischt nicht async/await mit .then()-Ketten):
async function doStuff() { await sammleDaten(); await writeStuff(); // ^ Hier sollten vermutlich Daten zwischen den Methoden übergeben werden, // damit keine globalen Variablen missbraucht werden // const daten = await sammleDaten(); // await writeStuff(daten) const stringified = JSON.stringify(mxJson); await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript", stringified); log(stringified); }funktioniert - und leuchtet sogar mir ein

vielen dank für deine unterstützung
jetzt kann ich mich wieder auf das eigentliche script konzentrieren - das herausfiltern der trigger
-
es muss ich dich leider nochmal bemühen:
ich wollt auch einen datenpunkt anlegen und/oder beschreiben am anfang - habe es tatsächlich geschafft, den adapter zum neustart zu bringen
async function doStuff() { // if (await !existsStateAsync("javascript."+instance+".CheckScript.jsonSubScript")) { // await createStateAsync("CheckScript.jsonSubScript", '[{"dp":"noch nicht da","enabled":"","script":""}]', // {type: 'string', name: 'jsonSubScript', role: 'value', read: true , write: true} );} await createStateAsync("CheckScript.jsonSubScript", '[{"dp":"noch nicht da","enabled":"","script":""}]', {type: 'string', name: 'jsonSubScript', role: 'value', read: true , write: true} ); await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript",'[{"dp":"noch nicht da","enabled":"","script":""}]') //} await sammleDaten(); await writeStuff(); // ^ Hier sollten vermutlich Daten zwischen den Methoden übergeben werden, // damit keine globalen Variablen missbraucht werden // const daten = await sammleDaten(); // await writeStuff(daten) //await wait(5000); const stringified = JSON.stringify(mxJson); await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript", stringified); log(stringified); } doStuff()diese version läuft einmal und beim 2ten mal, wenn der dp existiert, crasht der adapter.
die auskommentierte version war ein versuch vorher zu abzufragen - scheitert aber auch -
so wird wenigstens der error abgefangen - gibt es da eine andere lösung?
try { await createStateAsync("CheckScript.jsonSubScript", '[{"dp":"noch nicht da","enabled":"","script":""}]', {type: 'string', name: 'jsonSubScript', role: 'value', read: true , write: true} ); } catch (error) { log(`Unexpected error - ${error}`, 'error'); } await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript",'[{"dp":"noch nicht da","enabled":"","script":""}]') //} await sammleDaten(); await writeStuff(); // ^ Hier sollten vermutlich Daten zwischen den Methoden übergeben werden, // damit keine globalen Variablen missbraucht werden // const daten = await sammleDaten(); // await writeStuff(daten) //await wait(5000); const stringified = JSON.stringify(mxJson); await setStateAsync("javascript."+instance+".CheckScript.jsonSubScript", stringified); log(stringified); } doStuff() -
@liv-in-sky Bin gerade am nachvollziehen. CreateState gibt etwas zurück, das als Fehler interpretiert wird, wenn der State existiert
-
ich dachte, dass könnte wie bei createState funktionieren - da wird auch einfach drübergegangen, wenn er existiert
-
@liv-in-sky Das Problem liegt daran, dass alle
...AsyncMethoden intern die nicht-Async-Varianten nutzen. Das erste Argument der Callbacks wird als Fehler interpretiert. Das stimmt auch meistens, abercreateStategibt sowohl bei Fehlern als auch bei existierenden States hier einen String zurück:getState(..., (err) => { // Bei existierendem State: err === id // Bei Fehler: err === Fehlertext });Das entspricht aber nicht der Konvention, dass bei Callbacks der erste Parameter der Fehler ist.
Dein Workaround war fast richtig - beachte die Klammern hinter
!imif:if (!(await existsStateAsync("javascript." + instance + ".CheckScript.jsonSubScript"))) { await createStateAsync( "CheckScript.jsonSubScript", '[{"dp":"noch nicht da","enabled":"","script":""}]', { type: "string", name: "jsonSubScript", role: "value", read: true, write: true, } ); } -
@AlCalzone sagte:
if (!(await existsStateAsync("javascript." + instance + ".CheckScript.jsonSubScript"))) {
Sollte man es wirklich so machen, wenn ein synchrones existsState(id) existiert ?
-
@paul53 Du musst nicht, aber das asynchrone vermeidet Probleme mit dem Cache
-
@liv-in-sky BTW, der Fix wird vermutlich ebenfalls in 4.9.5 enthalten sein:
https://github.com/ioBroker/ioBroker.javascript/pull/692